
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.


U kan hierdie kommentaar opstel vir 'n skild Arduino en tant que serveur Webbladsye vir 'n bladsy Web HTML vir la carte SD -skerm kan nie in 'n plaaslike lokaal verskyn nie. La page Web permet de saisir un texte dans une zone didier a ca. Lorsque on clique sur le bouton de la page Web "submit", le texte sera directment envoyé sur la carte arduino qui sera afficher sur l'écran LCD TFT connecté à l'Arduino.
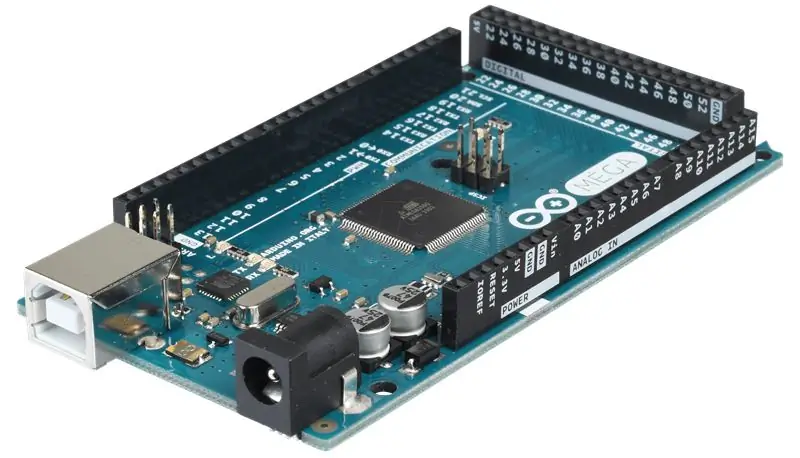
Un Arduino Mega (u on peut utiliser une autre carte du même genre que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (shield) WIFI and un écran LCD TFT 3.5 'sont necessaires pour ce montage (U kan 'n la carte de programme, 'n matiese versoenbare gelykenis).
Les fotos ci-dessous montre le projet smi-final en cours de test
Stap 1: Liste Des Composants:




Nous aurons besoin de plusieur het pour le projet, donc les composants essentiel sont gekies:
Mega 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
Skild Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
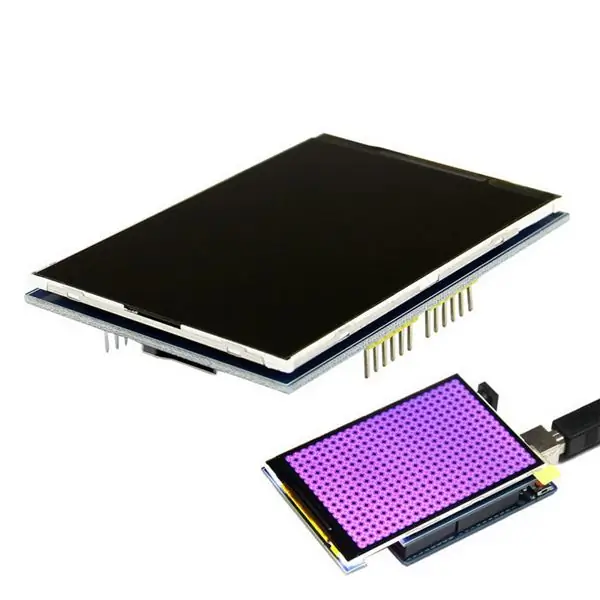
Die LCD TFT 3.5"
fr.aliexpress.com/item/Free-shippping-LCD-…
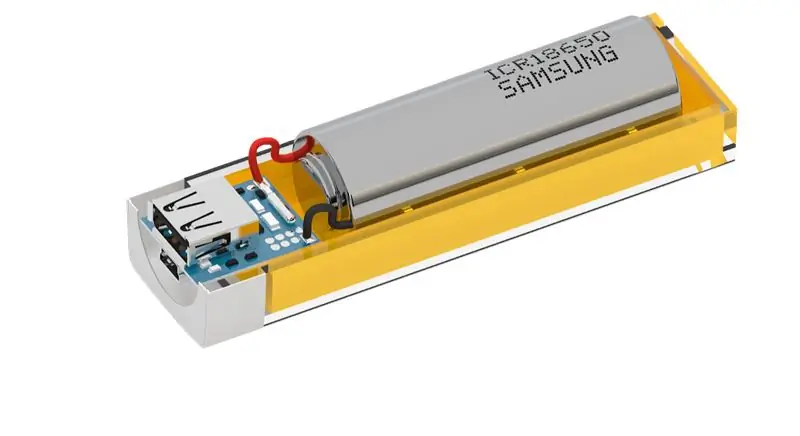
Batterye gooi l'alimentation by
es.aliexpress.com/item/3-7v-4200mah-Batter…
1.0A DIY Mobile Power Bank PCB Board
m.aliexpress.com/item-desc/1980898343.html
Un fer à souder
fr.aliexpress.com/item/New-Arrival-Best-P….
Uite boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
Moenie meer praat nie, kom ons maak dit !!!!
Stap 2: Montage



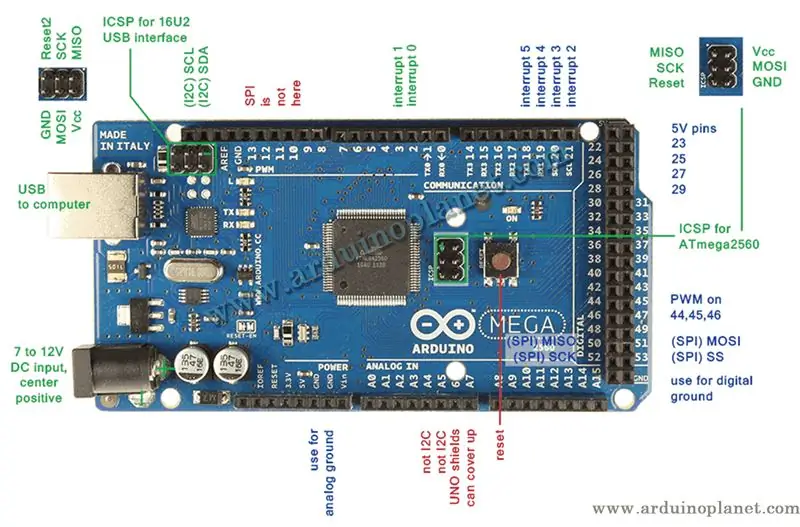
Verbinding met skerm WiFi à l'Arduino:
la connection se fait par le billet de port spécifique dans l'arduino soit pour un ESP8 avec les pin Tx et Rx ou dans notre cas avec le shield WiFi arduino R3 la connexion se fait via les port ICSP, qui se fait facilement et quasi automatique Le point à retenir est de biens voir les pin de connection selon votre matériel
Konneksie van die l'écran LCD à l'Arduino:
Les broches par défaut utilisées pour l'écran LCD sont différente par rapport au type, la marque et le model du display, donc il faut voir avec les constructeur des composants à acheter. Giet 'n LCD -skerm vir l'Arduino, maar ons kan nie meer gebruik maak van WIF se vertakkings nie. Les broches utilisées pour l'écran LCD doivent être modifiées afin qu'elles ne soient pas utilisées à la fois par le blindage WIFI et l'Arduino.
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces broches correspondent au code suivant utilizing for initialiser l'écran LCD:
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Stap 3: Le Code Finalement



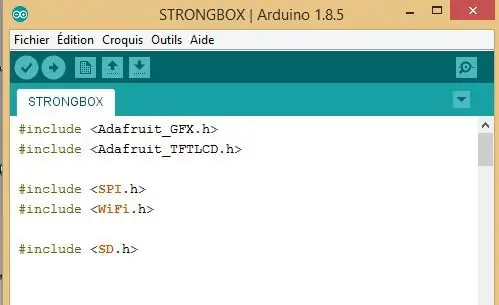
Avant de commencer le program et de se dir que le code est déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de commencer à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques pour chaque composants dans le circuit ca vous évitera d'écrire des disent ou même des centaine de ligne de code supplémentaire donc les libraires sont primordiale.
la première capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
vir die LCD -skerm
#insluit
#insluit
vir WiFi
#insluit
#insluit
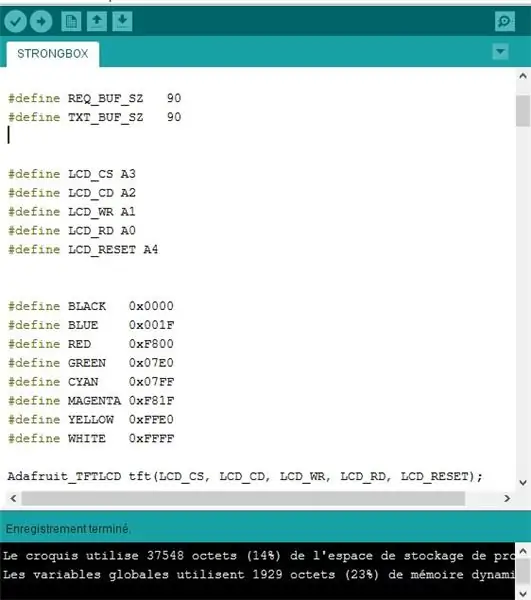
pour la carte SD #include la deuxième capture d'écran représente un bref récapitulatif du code une autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT_BUF_SZ 90
#definieer LCD_CS A3
#definieer LCD_CD A2
#definieer LCD_WR A1
#definieer LCD_RD A0
#definieer LCD_RESET A4
#definieer SWART 0x0000
#definieer BLOU 0x001F
#definieer ROOI 0xF800
#definieer GROEN 0x07E0
#definieer CYAN 0x07FF
#defineer MAGENTA 0xF81F
#definieer GEEL 0xFFE0
#definieer WIT 0xFFFF
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un bref récapitulatif du code pour connecter l'arduino et le shield wifi au réseau
char ssid = "rahim"; // nom du réseau SSID
char pass = "secretPassword"; // mot de passe
int keyIndex = 0;
int status = WL_IDLE_STATUS;
WiFiServer -bediener (80);
Lêer webFile;
char HTTP_req [REQ_BUF_SZ] = {0};
char req_index = 0;
char txt_buf [TXT_BUF_SZ] = {0};
et pour la dernière capture d'écran:
Lêer die teks van die bladsy Webbladsy GetLcdText () in die l'esquisse récupère le texte pour l'écran LCD à partir de la requête HTTP GET entrante qui est envoyée depuis le navigateur Web lorsque l'utilisateur clique sur le bouton de la page Web.
Tous les espaces du texte envoyés sont convertis in% 20 par le navigateur avant d'être envoyés. Pendant que le code récupère les lignes de texte, il convertit les espaces encodés and caractères d'espace réels pour les afficher sur l'écran LCD.
Ons kan net 'n eenvoudige demonstrasie gebruik om 'n gesante teks te stuur via 'n skerm WiFi en 'n LCD -skerm van 3,5.
mercis
Aanbeveel:
Spelontwerp in vyf stappe: 5 stappe

Spelontwerp in fliek in 5 stappe: Flick is 'n baie eenvoudige manier om 'n speletjie te maak, veral iets soos 'n legkaart, visuele roman of avontuurlike spel
Gesigsopsporing op Raspberry Pi 4B in 3 stappe: 3 stappe

Gesigsopsporing op Raspberry Pi 4B in 3 stappe: in hierdie instruksies gaan ons gesigsopsporing uitvoer op Raspberry Pi 4 met Shunya O/S met behulp van die Shunyaface-biblioteek. Shunyaface is 'n biblioteek vir gesigherkenning/opsporing. Die projek het ten doel om die vinnigste opsporing en herkenningssnelheid te bereik met
DIY Vanity Mirror in eenvoudige stappe (met LED -strookligte): 4 stappe

DIY Vanity Mirror in eenvoudige stappe (met behulp van LED Strip Lights): In hierdie pos het ek 'n DIY Vanity Mirror gemaak met behulp van die LED strips. Dit is regtig cool, en u moet dit ook probeer
Arduino Halloween Edition - Zombies pop -out skerm (stappe met foto's): 6 stappe

Arduino Halloween Edition - Zombies pop -out skerm (stappe met foto's): wil u u vriende skrik en 'n skreeu geraas maak tydens Halloween? Of wil u net 'n goeie grap maak? Hierdie pop-up skerm van Zombies kan dit doen! In hierdie instruksies sal ek u leer hoe u maklik Zombies kan spring deur Arduino te gebruik. Die HC-SR0
UCL-IIoT-Strongbox Met RFID en LCD-skerm (Nodered, MySQL): 5 stappe

UCL-IIoT-Strongbox Met RFID en LCD-skerm (Nodered, MySQL): Arduino-projek met RFID-skandeerder en LCD. Inleiding Om ons kursus af te sluit met mikrobeheerders, meer spesifiek die Arduino Mega wat ons gebruik het. Ons het die taak gekry om 'n projek te maak wat ons Arduino Mega insluit, behalwe
