
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.

Vir sommige projekte moet u Arduino gebruik, aangesien dit 'n maklike prototipe -platform bied, maar dit kan redelik lank neem en selfs moeilik wees om grafika in die seriële monitor van Arduino te vertoon. U kan grafieke op die Arduino Serial Monitor vertoon, maar grafieke is nie die enigste ding wat u moontlik moet vertoon nie. Alle interaktiewe voorwerpe soos skuifbalkies, knoppies, programme met 2D-, 3D-, PDF- of SVG -uitvoer, en u kan ook maklik animasies skep. Die standaard programmeermodus vir verwerking is Java, maar u kan dit oorskakel tussen Android, p5.js, REPL, CoffeeScript en JavaScript. In hierdie instruksies sal ons egter die Java -programmeermodus gebruik.
Al die inhoud en kode is ook hier op my github beskikbaar.
Stap 1: Gebruik Processing.serial
Verwerkingskode
Die eerste twee reëls kode sal wees
invoerverwerking.reeks.*; Seriële myPort;
Hier in die eerste reël invoer ons die biblioteek - verwerking, en in die tweede reël skep ons 'n voorwerp van die reeks Serial met die naam myPort, u kan dit noem wat u wil, volgens die reëls vir die naam van 'n identifiseerder.
In die verwerking het ons leemte -opstelling () en leegte -teken (), waar leegte die terugvoertipe van die funksie is, kan u dit ook verander na int setup () en int draw () of 'n ander datatipe wat u wil, maar u moet 'n waarde wat dieselfde datatipe het as die datatipe wat u voor die funksies gebruik het.
in setup () skryf ons die stellings wat ons een keer moet uitvoer, terwyl ons in draw () die stellings skryf wat ons nodig het om verskeie kere uit te voer. Die twee kode -reëls hierbo genoem moet bo die leemte -opstelling () geskryf word, omdat dit wêreldwye toegang moet hê.
In die leemte -opstelling () begin ons die voorwerp myPort.
ongeldige opstelling () {
grootte (800, 800);
myPort = new Serial (hierdie, "COM18", 9600);
}
Die lyn grootte (800, 800); definieer die grootte van die skerm wat 800 x 800 pixels is.
Die sleutelwoord nuut in die tweede reël word gebruik om ruimte vir die voorwerp in die geheue te bespaar, met die argument dat dit 'n verwysingsveranderlike is wat na die huidige voorwerp verwys. Die argument COM18 is die poort van die Arduino -verbinding, ons het dit nodig, aangesien ons die data via die seriële koppelvlak sal vervoer. Die nommer 18 kan in u geval anders wees; u kan dit vind onder Tools> Poort in die Arduino IDE en 9600 is die baud -koers wat u kan verander in beide Arduino en Processing.
Stap 2: Verstaan die reeksklas
Die konstrukteur vir Serial
Reeks (ouer, poortnaam, baudRate, pariteit, dataBits, stopBits)
Argumente:
ouer: gebruik gewoonlik 'hierdie'
baudRate (int): 9600 is die standaard
poortnaam (string): naam van die poort (COM1 is die standaard)
pariteit (char): 'N' vir geen, 'E' vir ewe, 'O' vir onewe, 'M' vir punt, 'S' vir spasie ('N' is die standaard)
dataBits (int): 8 is die standaard
stopBits (float): 1.0, 1.5 of 2.0 (1.0 is die standaard)
Belangrike metodes:
- myPort.available () - gee die aantal grepe beskikbaar.
- myPort.clear () - maak die buffer leeg en verwyder alle data wat daar gestoor is.
- myPort.read () - Wys 'n getal tussen 0 en 255 vir die volgende byte wat in die buffer wag.
- myPort.readString () - Wys al die data uit die buffer as 'n string of nul as daar niks beskikbaar is nie.
- myPort.write ("toets") - Skryf grepe, tekens, ints, grepe , snare na die seriële poort.
- myPort.stop () - Stop die kommunikasie van data op die poort.
Stap 3: Arduino -reeks
U hoef nie die Serial Class in Arduino in te voer voordat u dit gebruik nie.
In Arduino is daar twee funksies genaamd setup () en loop () die opstelling loop slegs een keer, maar die lus loop verskeie kere. In setup () moet ons skryf, gebruik die begin () metode om die seriële kommunikasie te begin. In teenstelling met die verwerking van Arduino hoef ons nie die poort te noem as die argument van die begin () metode nie, aangesien ons die poort reeds spesifiseer terwyl ons die skets in Arduino oplaai.
Die opset () sal dus so lyk:
ongeldige opstelling () {
Serial.begin (9600); // begin die reekskommunikasie
}
9600 spesifiseer hier die baud -tempo wat ons ook in die verwerkingslêer genoem het. Vir behoorlike kommunikasie moet beide die baud -tariewe gelyk wees, of u kan die seriële uitset as iets onnosels sien.
Laat ons nou die lus () -deel sien. Hierdie deel van die kode loop verskeie kere. As ons 'n paar data deur die poort wil lees, sal ons die Serial.read () metode gebruik. Hierdie funksie gee nul terug as daar geen data beskikbaar is nie, dus sal ons hierdie metode slegs noem as ons 'n paar data in die seriële stroom beskikbaar het.
Om te kyk of daar data beskikbaar is, gebruik ons die metode Serial.available (). As dit 'n waarde groter as 0 gee - is sekere data beskikbaar.
Die lus () -gedeelte sal dus so lyk:
leemte -lus () {
if (Serial.available ()> 0) {// as daar data in die seriële poort beskikbaar is
char state = Serial.read (); // lees die waarde
// as verklarings of skakelwissel
}
}
Nou kan ons die if -leer gebruik, of as daar baie moontlike uitkomste is, kan ons die skakelaarkas ook gebruik vir veranderlike toestande.
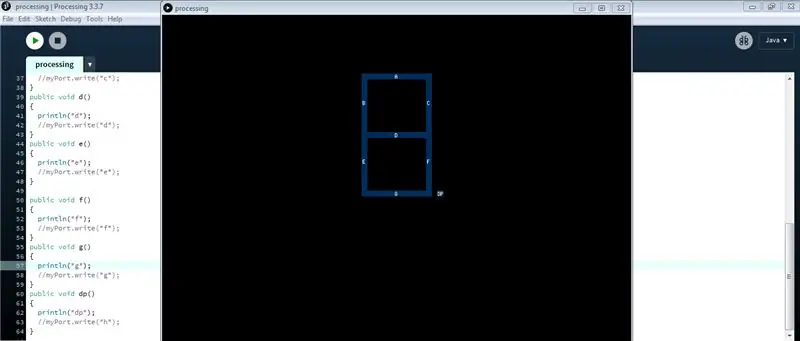
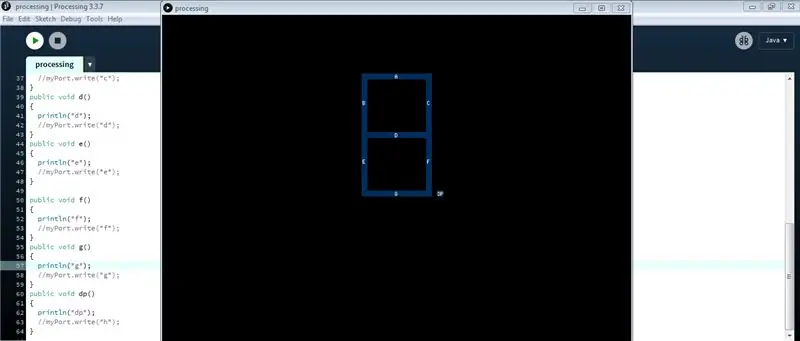
Stap 4: Bou 'n GUI 7 -segmentbeheerder



Die lêers is hier aangeheg. Opmerking: vir die verwerking moet u ook die control p5 -biblioteek installeer wat ek gebruik het om interaktiewe GUI -knoppies te skep.
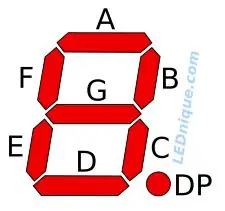
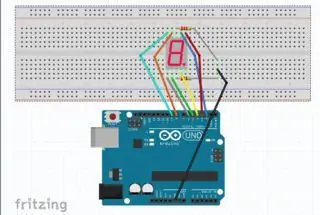
Speldnommers
7 segment (in alfabetiese volgorde) verwys na die prent
a - digitale pen 2
b - digitale pen 3
c - digitale pen 4
d - digitale pen 5
e - digitale pen 6
f - digitale pen 7
g - digitale pen 8
dp - digitale pen 9
Al die inhoud en kode is ook hier op my github beskikbaar
Aanbeveel:
Koppel Arduino Uno aan met ESP8266: 9 stappe

Koppel Arduino Uno aan met ESP8266: Welkom! U gaan 'n stap-vir-stap gids lees oor hoe u u Arduino Uno suksesvol met die ESP8266 (ESP-01) aan die internet kan koppel. Dit is ook my eerste Instructable ooit, so bloot met my asseblief! Laat ek begin deur te sê dat die ESP8266
Koppel en koppel u gekoppelde oplossings aan met Hologram Nova en Ubidots: 9 stappe

Koppel en koppel u gekoppelde oplossings aan met Hologram Nova en Ubidots: Gebruik u Hologram Nova om infrastruktuur op te stel. Stel die Hologram Nova op met 'n Raspberry Pi om (temperatuur) data na Ubidots te stuur. In die volgende gids sal Ubidots demonstreer hoe u 'n Hologram Nova met 'n Raspberry Pi kan opstel en 'n
Hoe om u eie WIFI -gateway te maak om u Arduino aan 'n IP -netwerk te koppel?: 11 stappe (met foto's)

Hoe kan u u eie WIFI -poort maak om u Arduino aan 'n IP -netwerk te koppel?: Soos soveel mense dink u dat Arduino 'n baie goeie oplossing is om tuisautomatisering en robotika te doen! Ek werk aan 'n robot wat permanent verbind moet word met 'n bediener wat werk
Koppel Arduino WiFi aan die wolk met behulp van ESP8266: 7 stappe

Arduino WiFi met die wolk verbind met behulp van ESP8266: In hierdie tutoriaal sal ons u verduidelik hoe u u Arduino via WiFi met die IoT -wolk kan koppel. om met die AskSensors -wolk te kommunikeer. L
SCARA -robot: leer oor Foward en omgekeerde kinematika !!! (Plot Twist Leer hoe om 'n intydse koppelvlak in ARDUINO te maak met behulp van verwerking !!!!): 5 stappe (met foto's)

SCARA -robot: leer oor Foward en omgekeerde kinematika !!! (Plot Twist Leer hoe om 'n intydse koppelvlak in ARDUINO te maak met behulp van verwerking !!!!): 'n SCARA -robot is 'n baie gewilde masjien in die nywerheidswêreld. Die naam staan vir beide Selective Compliant Assembly Robot Arm of Selective Compliant Articulated Robot Arm. Dit is basies 'n robot van drie grade, wat die eerste twee
