
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.

Met hierdie projek kan u die snelheid van die speler bepaal in Unity met behulp van 'n aanraakskerm op die Arduino. Ook is daar 'n waarde wat na 'n tydjie 'n minder tydige woord is, in my projek word hierdie waarde "suurstof" genoem. Hoe om hierdie waardewoord te gebruik, hoe donkerder die skermwoord van die speler in Unity is. Om hierdie waarde moet u klappen. As hierdie waarde nie meer in die spel gesien kan word nie. Daar is ook 'n LED -lamp by die projek, en dit laat ook die "oxygen" waarde van die gevaarlike woord van nie. Groen = goed, Blauw = gaat nog, Rood = gevaarlijk.
Spelbeheer:
-
Raakskerm:
- Linkerkant van die skerm -> snelheid omlaag.
- Regterkant van die skerm -> snelheid omhoog.
-
Klap sensor:
Klappen om die Oxygen meter weer voller te kry
-
Muis:
Camera rond kyk
-
(ekstra):
A + D toets: Om ekstra by te staan
Voorrade
- 1x mondelinge masjiene Klap sensor
- 1x LED lampje (RGB)
- 1x aanraakskerm (2,8 duim ILI9341 240x320 SPI TFT LCD -skerm aanraakpaneel SPI seriële poortmodule)
- 1x Arduino Uno
Stap 1: Connectie: Klap Sensor

- GND: In de - (grond)
- PWR: In de + (5v)
- Uit: In de 2 (digitaal)
Stap 2: Connectie: LED

- V (spanning): in de + (5v)
- R: In A0 + weerstand (Rood, Rood, Bruin, Goud)
- B: In A2 + weerstand (R. R. B. G)
- G: In A1 + weerstand (R. R. B. G)
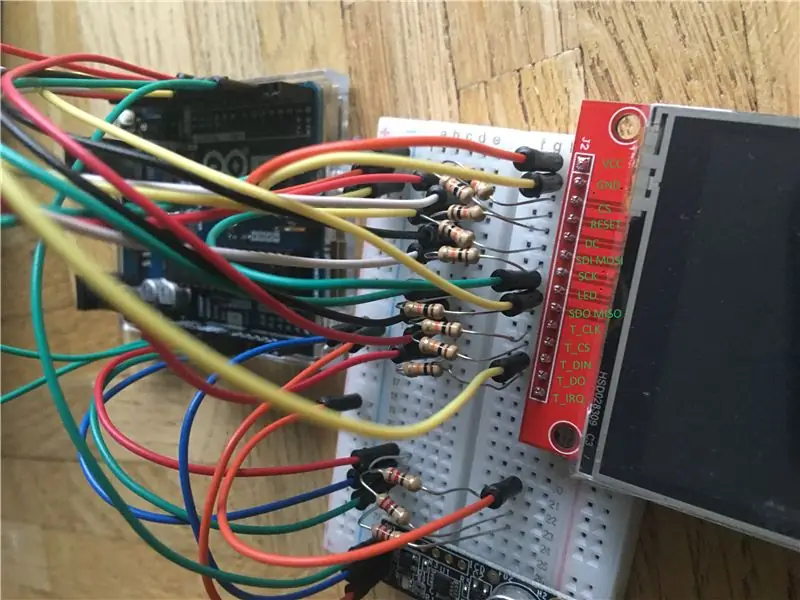
Stap 3: Connectie: raakskerm

- VCC: In de + (5v)
- GND: In de - (grond)
- CS: In 10 + weerstand (Bruin, Zwart, Orange, Goud)
- RESET: In 8 + weerstand (B. Z. O. G)
- DC: In 9 + weerstand (B. Z. O. G)
- SDI MOSI: In 11 + weerstand (B. Z. O. G)
- SCK: In 13 + weerstand (B. Z. O. G)
- LED: In de + (5v)
- SDO MISO: In 12
- T_CLK: In 3 + weerstand (B. Z. O. G)
- T_CS: In 4 + weerstand (B. Z. O. G)
- T_DIN: In 5 + weerstand (B. Z. O. G)
- T_DO: In 6
- T_IRQ: in 7 + weerstand (B. Z. O. G)
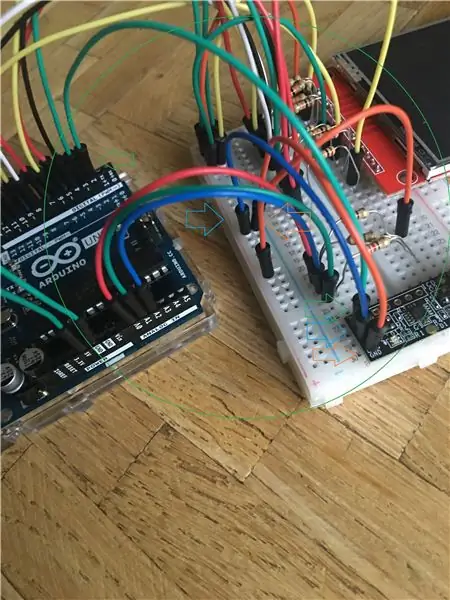
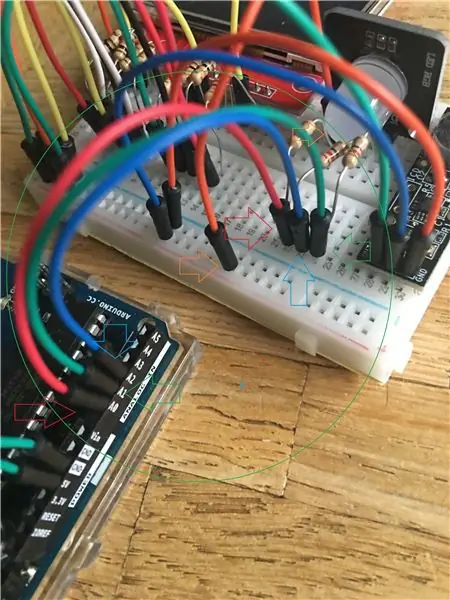
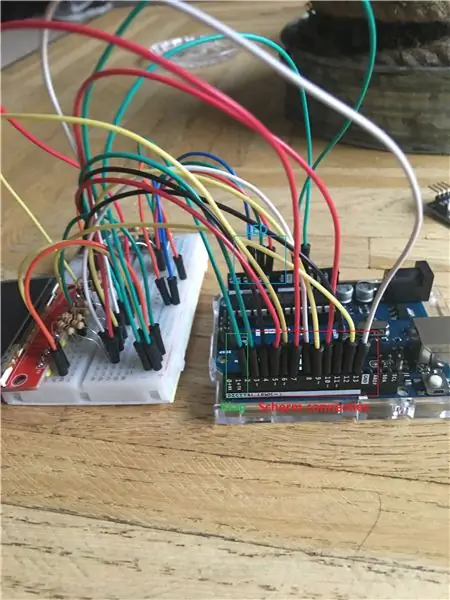
Stap 4: Oorsig: Alles

Klap sensor:
- GND: In de - (grond)
- PWR: In de + (5v)
- Uit: In de 2 (digitaal)
LED:
- V (spanning): in de + (5v)
- R: In A0 + weerstand (Rood, Rood, Bruin, Goud)
- B: In A2 + weerstand (R. R. B. G)
- G: In A1 + weerstand (R. R. B. G)
Raakskerm:
- VCC: In de + (5v)
- GND: In de - (grond)
- CS: In 10 + weerstand (Bruin, Zwart, Orange, Goud)
- RESET: In 8 + weerstand (B. Z. O. G)
- DC: In 9 + weerstand (B. Z. O. G)
- SDI MOSI: In 11 + weerstand (B. Z. O. G)
- SCK: In 13 + weerstand (B. Z. O. G)
- LED: In de + (5v)
- SDO MISO: In 12
- T_CLK: In 3 + weerstand (B. Z. O. G)
- T_CS: In 4 + weerstand (B. Z. O. G)
- T_DIN: In 5 + weerstand (B. Z. O. G)
- T_DO: In 6
- T_IRQ: in 7 + weerstand (B. Z. O. G)
Stap 5: Kode
Biblioteke:
- URTouch (https://www.rinkydinkelectronics.com/library.php?id=92)
- Adafruit_ILI9341
- Adafruit_GFX
Stap 6: Opstel van eenheid
drive.google.com/open?id=1whpSVED7v-ocgt0IgCIx7Cu2EvHo6fHx (skrifte)
1. Maak een nieuw Unity3D -projek aan.
2. Laai die bate af: "Ardity" en hierdie invoerder
2a: Daar is foute: Gaan na wysig -> projekinstellings -> Speler -> Ander instellings -> "Api -verenigbaarheidsvlak" -> verander hierdie na ". Net 4.x"
3. Plaats van die "CameraControl" -skrif op die kamera.
4. Importeer 'n speler of maak 'n 3D -kapsule en voeg die "PlayerController" -skrip hier aan.
5. In die Ardity -gids -> Prefabs -> SerialController. Slaap hierdie in die toneel/hiërargie
6. Skep 'n leë spelvoorwerp en voeg die "ArduinoListener" -skrip hier aan.
7. Voeg 'n UI -paneel by en verander die kleur na swart.
8. In die speler: voeg die paneel toe by: "Fade Overlay" en die ArduinoListener -spelobjek by "Listener"
9. Voeg die speler by 'n LookAt point toe: skep 'n leë speler (hierdie moet 'n kind van die speler word) en slaap dit na die hoof van die speler. Voeg hierdie toe in die kamera by: "Doel"
10: In die SerialController voeg ons by "Message Listener" deur ArduinoListener toe.
11. Maak 'n vliegtuig sodat die speler hierop kan loop.
12: Sluit die Arduino aan en speel.
Aanbeveel:
Hoe om 'n MP3 -speler met LCD te maak met behulp van Arduino en DFPlayer Mini MP3 -speler -module: 6 stappe

Hoe om 'n MP3 -speler met LCD te maak met behulp van Arduino en DFPlayer Mini MP3 Player Module: Vandag maak ons 'n MP3 -speler met LCD met behulp van Arduino en DFPlayer mini MP3 Player Module.Die projek kan die MP3 -lêers op die SD -kaart lees en kan onderbreek en speel 10 jaar gelede dieselfde as die toestel. En dit het ook die vorige liedjie en die volgende liedjie pret
2D -videospeletjie met C# op eenheid: 4 stappe

2D -videospeletjie met C# on Unity: Hierdie projek het begin toe ek my rekenaar vir die eerste keer in November gekry het. Dit het begin as 'n prettige manier om 'n nuwe vaardigheid aan te leer, en het vinnig een van my gunsteling stokperdjies geword. Ek werk sedertdien daaraan en het meer as 75 uur aan die totale programmeringstyd ingeklok
Beheer u toestel met Android WiFi Esp8266 Beheer: 6 stappe

Beheer u toestel met behulp van Android WiFi Esp8266 -beheer: nou weet ons hoe om toestelle te beheer met behulp van esp8266 WiFi -module en Arduino beheer u toestel met Android WiFi -beheer vir meer inligting. klik op die skakel mohamed ashraf
ARUPI - 'n goedkoop outomatiese opname -eenheid/outonome opname -eenheid (ARU) vir ekologiese klanke: 8 stappe (met foto's)

ARUPI - 'n Lae -koste -outomatiese opname -eenheid/outonome opname -eenheid (ARU) vir Soundscape -ekoloë: Hierdie instruksie is geskryf deur Anthony Turner. Die projek is ontwikkel met baie hulp van die Shed in the School of Computing, Universiteit van Kent (mnr. Daniel Knox was 'n groot hulp!). Dit sal jou wys hoe om 'n outomatiese klankopname te bou
Gaan! Eenheid + Arduino = Juego Y Aprendizaje: 4 stappe

Gaan! Unity + Arduino = Juego Y Aprendizaje: Gaan na 'n funksionele multimediabasistiese stelsel vir interaktiewe virtuele en 3D deur medio de gamificaci ó IpTV en WebTV, ens
