
INHOUDSOPGAWE:
- Stap 1: Ingresar en La Pagina De Adafruit.io
- Stap 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
- Stap 3: Seleccionamos El Tipo De Bloque
- Stap 4: Nombramos en Nuestro Bloque
- Stap 5: Kies Nuestro Block Nombrado
- Stap 6: Ingresamos a La Pagina Ifttt
- Stap 7: Creamos Una Nueva Applet
- Stap 8: Seleccionar Primer Parte (as dit)
- Stap 9: Kies Google Assistant
- Stap 10: Selecionamos Nuestro Trigger
- Stap 11: Kies 'daardie' De La Frase 'as dit dan is'
- Stap 12: Kies uit Adafruit en Agregamos Stuur data
- Stap 13: Ingresamos Los Nuevos Requerimientos
- Stap 14: Voltooi El Apartado Para Encender Nuestro Foco
- Stap 15: Laai Codigo af
- Stap 16: Laai die Librería De Mqtt_ Server af
- Stap 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
- Stap 18:
- Stap 19: Agregar Librería Mqtt_server
- Stap 20: Cambia Los Apartados Del Código
- Stap 21: Realiseer Las Conexiones
- Stap 22: Cargar El Codigo
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.


Ons kan ook 'n handleiding vir die beheer van die funksies en die funksie van 'n Google Assistant -assistent kry, asook 'n nuwe platform vir wifi (Lolin).
para comenzar necesitaremos los siguientes materiales:
1.- plataforma de desarrollo Wi-fi (Node Mcu, lolin of un modulo generico Esp8266).
2.- 2 weerstand van 10k ohm
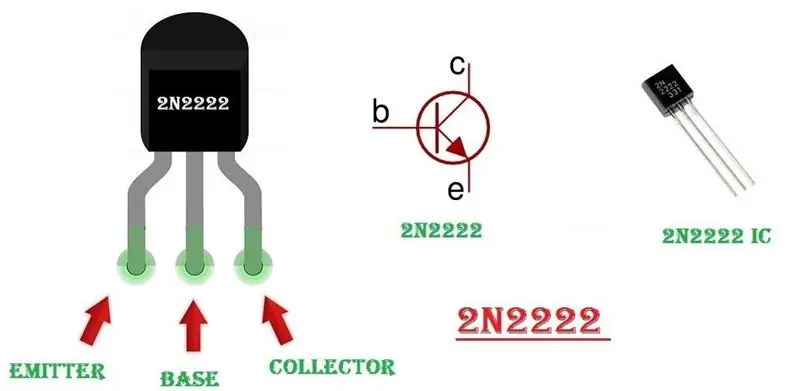
3.- 1 transistor 2n2222 o bc548
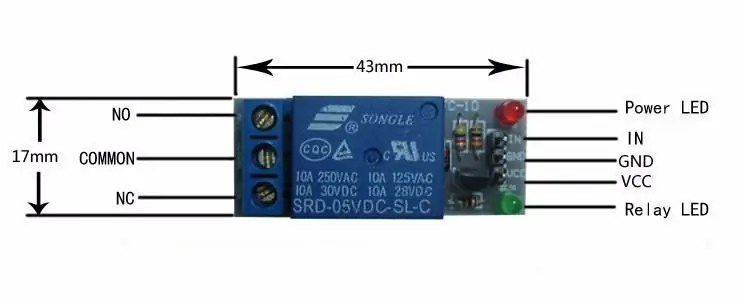
4.- un modulo de Relevador (Alimentacion de la bobina 5v).
5.- un protoboard o placa rapida.
6.- ongeveer 8 kabels dupont o springers
7.- foco, socket, clavija and 4 metros de cable for hacer un test.
Stap 1: Ingresar en La Pagina De Adafruit.io

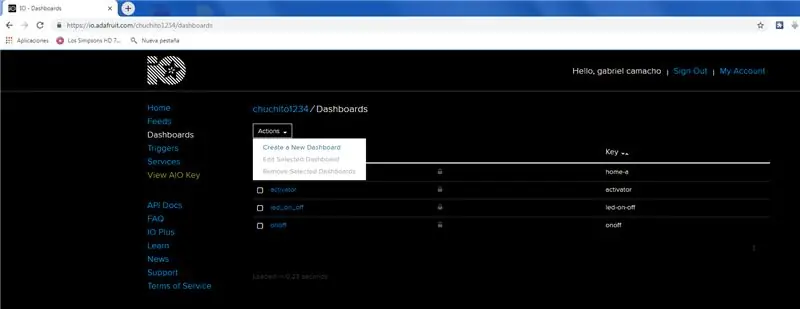
Ingresamos a la page www.adafruit.io
As u nie meer 'n rekening kan genereer nie, kan u ook nie 'n nuwe paneelbord opstel nie.
Le damos un nombre y seleccionamos la opción de "create"
Stap 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
U kan nou 'n nuestra nueva dashboard met 'n dubbele klik en 'n yslike blik op die ikoniese azul con cruz blanca (in die prentjie)
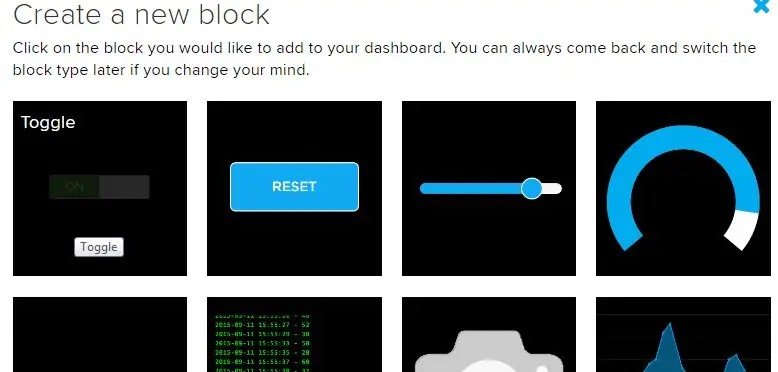
Stap 3: Seleccionamos El Tipo De Bloque

Kies 'n bloekom -skakel om te skakel vir 'n lidmaatskap of 'n funksie.
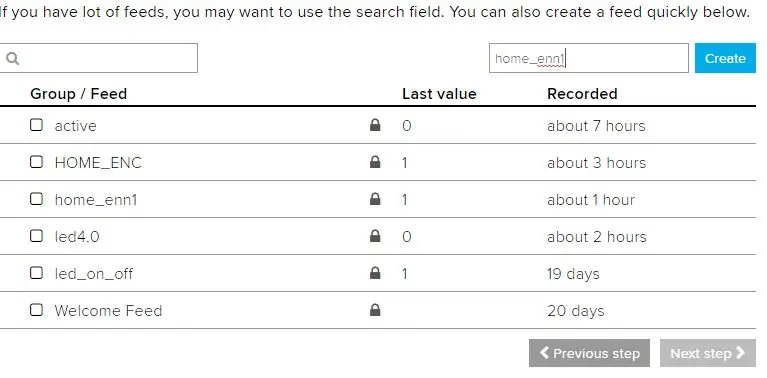
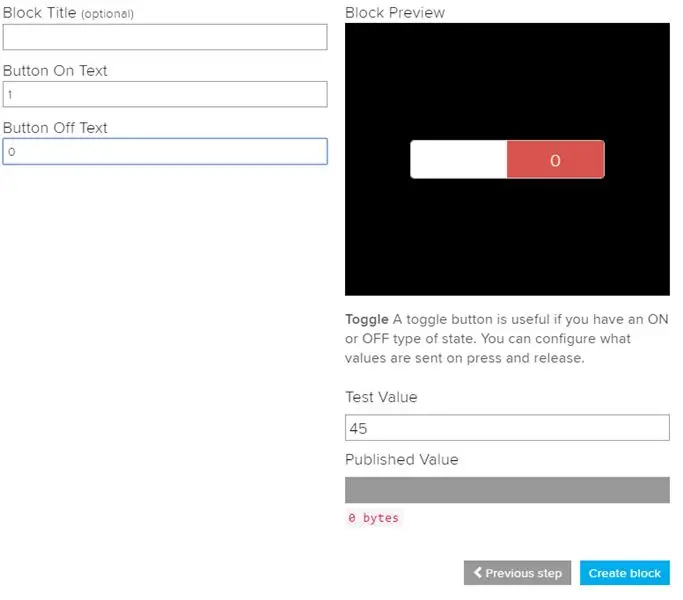
Stap 4: Nombramos en Nuestro Bloque

Ons kan nie meer 'n nuestro bloque hê nie, maar ons kan ook 'n aparte entiteit kies om 'n aparte entiteit te skep. en la parte de abajo.
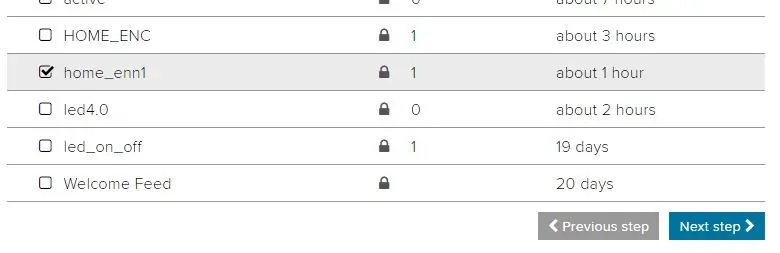
Stap 5: Kies Nuestro Block Nombrado


Kies nou 'n nuutste blok en klik op 'n "Volgende stap" om 'n knoppie -teks op "van 'n 1 -knoppie" 'n Knoppie -teks af "vir 0, en dan kan ons 'n prentjie van 'n sekondêre prentjie sien; para finalizar seleccionamos "Create Block, sin cambiar nada mas en esa parte.
Stap 6: Ingresamos a La Pagina Ifttt

Abrimos una nueva pestaña dentro de nuestro navegador and ingresamos a la page siguiente:
ifttt.com.
ons kan 'n rekening in 'n caso de no tener, die la misma manera que en adafruit no tiene ningún costo.
hecho nuestro rekening seleccionaremos el apartado de "My applets"
Stap 7: Creamos Una Nueva Applet

Estando en la seccion de "My Applets", Creamos una nueva Applet seleccionando el apartado de "New applet"
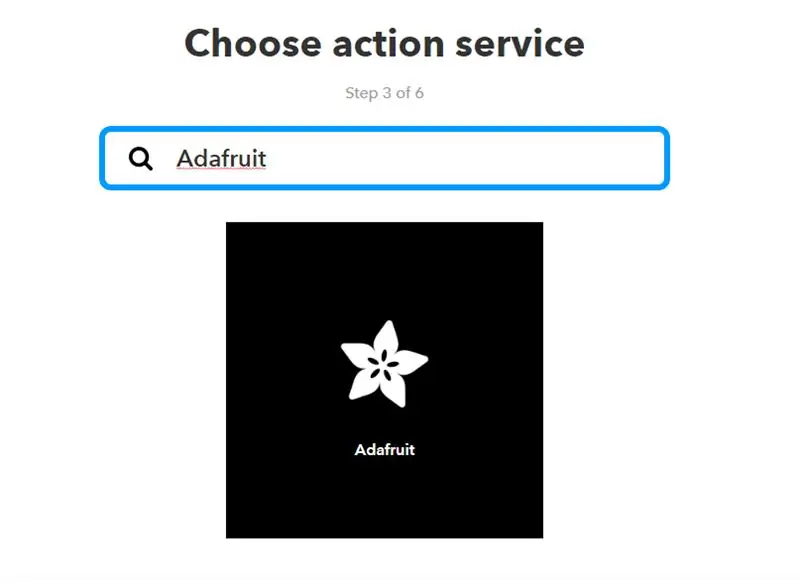
Stap 8: Seleccionar Primer Parte (as dit)

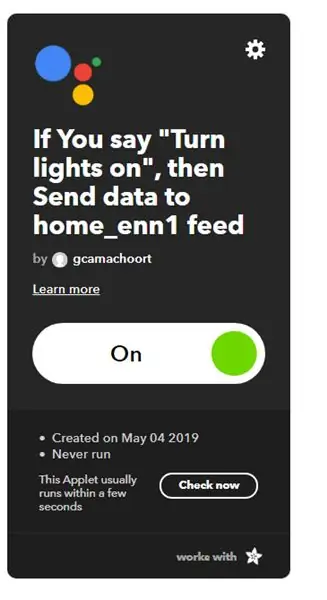
Seleccionamos la palabra "hierdie" en la frase "As dit dan die" is, kan u 'n Google -assistent kies
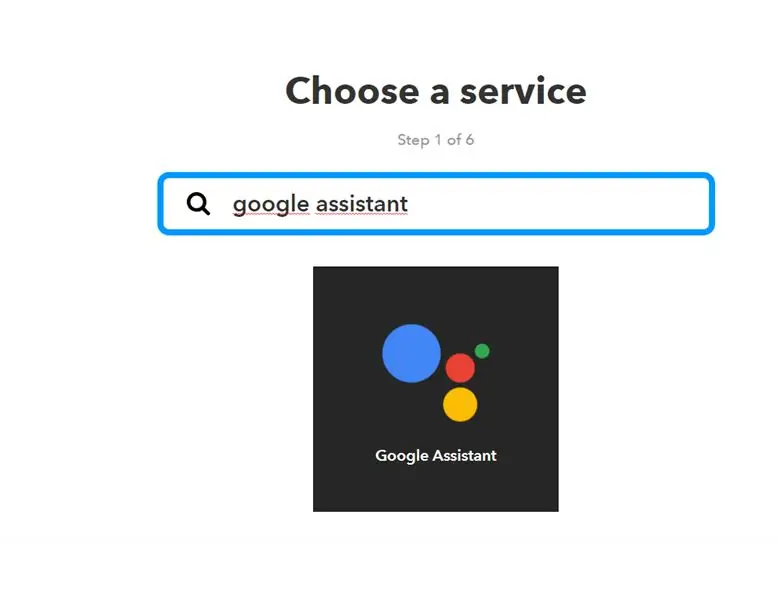
Stap 9: Kies Google Assistant

Teken Google Assistant en bied dienste aan op die bladsy as u Google Assistant kies, asook 'n prentjie.
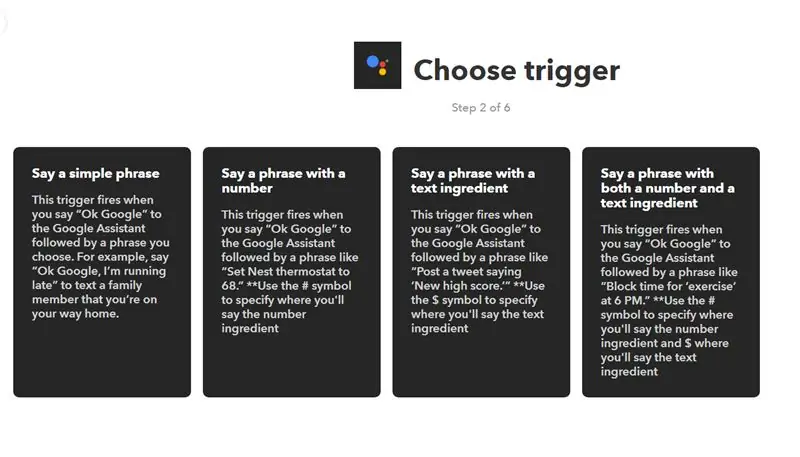
Stap 10: Selecionamos Nuestro Trigger


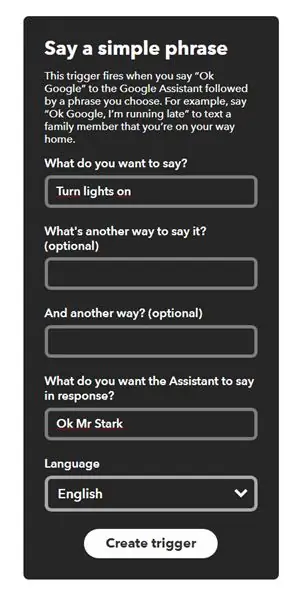
Seleccionamos la primer opción como Trigger en el apartado de "sê 'n eenvoudige frase" as 'n Google -assistent 'n rekonstruksie kan gee, kan ons 'n ligte aanskakel, maar ons kan ook 'n antwoord gee op Google -assistente, maar ook om dit te beantwoord ons kan die "Ok Mr Stark" -frase lees (ons kan 'n yster man en 'n baie sterk reaksie sien).
Dit is moontlik om 'n lang span te gebruik en daar is geen probleem nie.
U kan ook die aparte "Create Trigger" -opsie kies.
Stap 11: Kies 'daardie' De La Frase 'as dit dan is'

Seleccionamos la palabra "that" para crear una acción después de decir nuestra frase. Observaremos que el logo de Google Assistant ya esta agregado en la parte de "if"
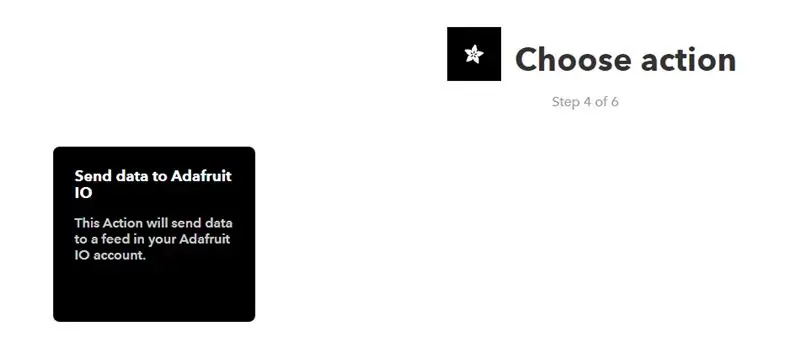
Stap 12: Kies uit Adafruit en Agregamos Stuur data


Ons bied 'Adafruit' funksies aan, wat 'Adafruit' vir die dienste stuur, en die post 'Stuur data na Adafruit IO', sodat u 'n ander adres kan ontvang.
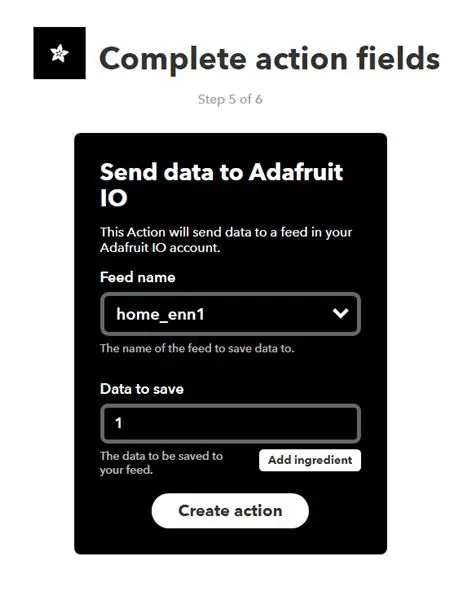
Stap 13: Ingresamos Los Nuevos Requerimientos

En esta opción, podemos ingresar el nombre de nuestro bloque creado en Adafruit con el nombre que le dimos, en el caso de este tutorial es "home_enn1", y en el aprtado de "Data to Save" se agregara un 1, data que sera enviado a la page de Adafruit sobre nuestro bloque, haciendo que este cambie de estado (si esta en 0).
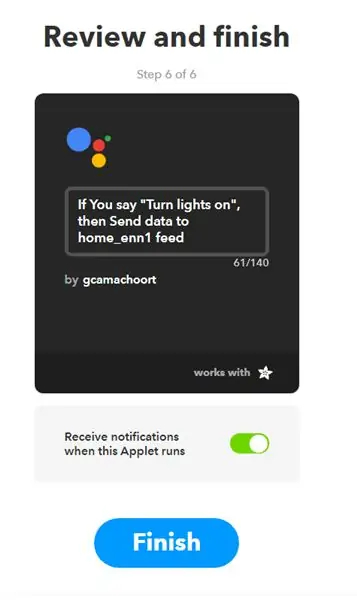
Stap 14: Voltooi El Apartado Para Encender Nuestro Foco


Ons kan die afbeeldings van die eeste paso aflaai, en die finale bespreking van die oorspronklike woorde kan voltooi word.
***** NOTA BELANGRIK *****
Deberás Rehacer los pasos 7 al 14 para ingresar el comando para apagar nuestro foco, cambiando la frase por una de apagado ejemplo: "Turn lights off" y en el apartado de "Send data to Adafruit IO" se data vir "0" Ek kan hierdie nuutste datum vir die eerste keer in die bladsy van die advertensie raadpleeg, maar dit kan ook aanbeveel word vir die tutoriaal van YouTube.
Stap 15: Laai Codigo af
Aflaai el código de nuestra plataforma de desarrollo y abre Arduino IDE (programa de Arduino).
Stap 16: Laai die Librería De Mqtt_ Server af
Librería de mqtt_server vir Adafruit
Stap 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

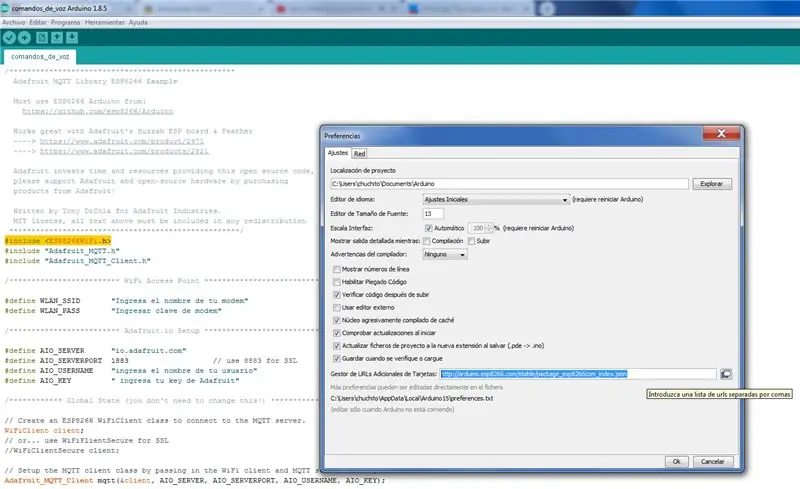
Si aun no habías trabajado with alguna plataforma wi-fi com Node mcu o Lolin deberás ingresar esta liga de URL en el apartado de Archivo y preferenciase en Arduino IDE: (como lo muestra la image)
arduino.esp8266.com/stable/package_esp8266com_index.json
Stap 18:


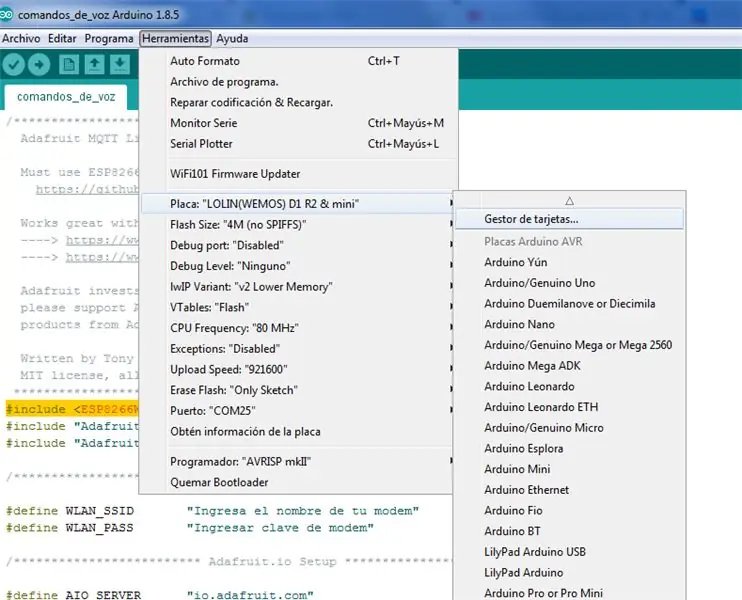
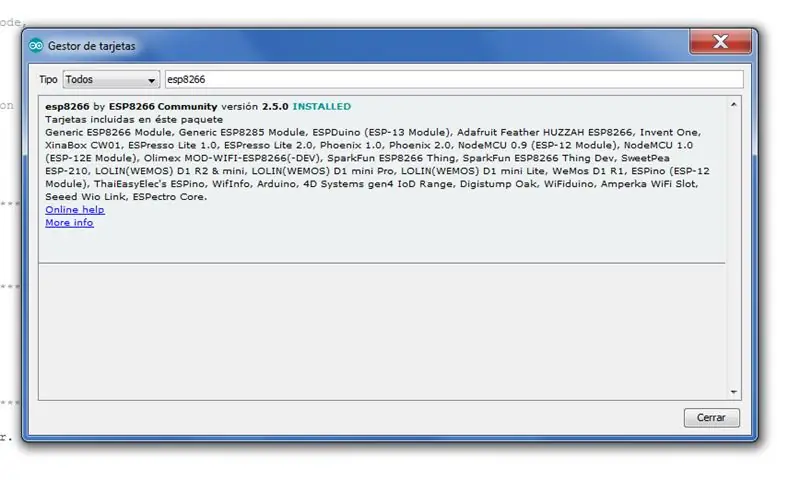
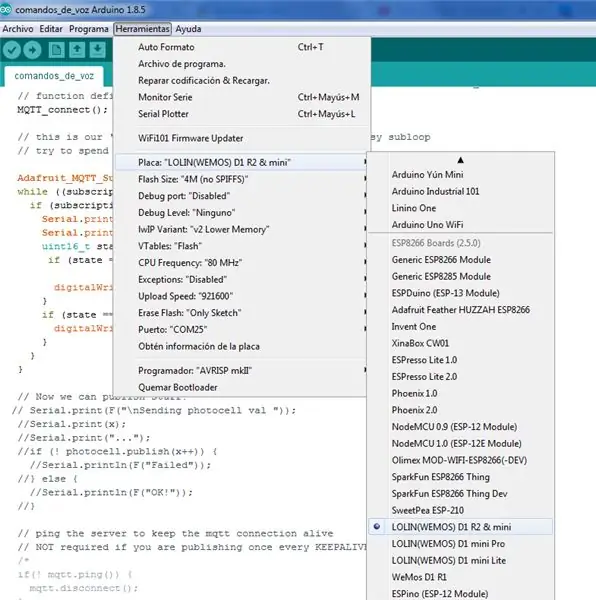
U kan ook 'n aantal verskillende vorme van die ontplooiing gebruik om Wi-Fi-verhale te gebruik, soos Node mcu, Lolin, generiese esp8266-module, ens. tecleando en la zona de filtrar búsqueda "esp8266" como lo muestran las imágenes de este paso, una vez instalado, en nuestra parte del código la librería deberá aparecer en color naranja (ESP8266WiFi.h).
Stap 19: Agregar Librería Mqtt_server


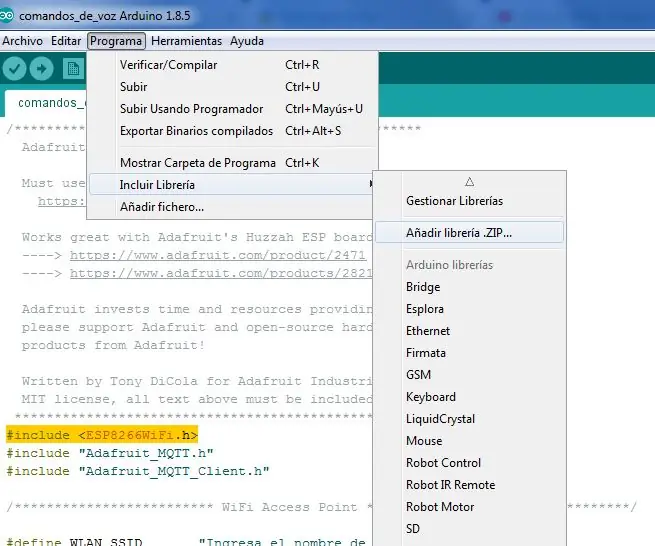
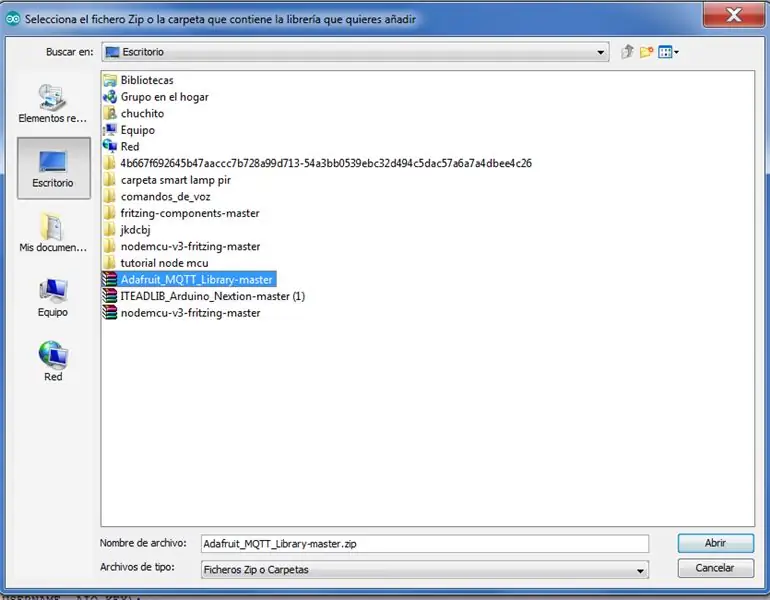
Agregaremos la librería de nuestro.zip previamente descargado con la librería Adafruit_MQTT_Library-master.zip, para agregarla selecciona programa, incluir librería, añadir librería.zip seleccionandola del lugar a donde se descargo, para (soos die prentjies)
Stap 20: Cambia Los Apartados Del Código




Kambië los apartados del código con la leyenda de ingresar datos tales como:
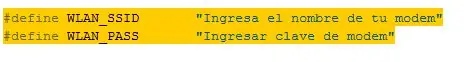
1.-Nombre de tu modem:
#define WLAN_SSID "Ingresa el nombre de tu modem"
2.-Clave de tu-modem:
#define WLAN_PASS "Ingresar clave de modem"
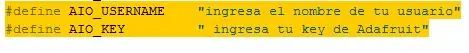
3.- El nombre de tu usuario en Adafruit
#define AIO_USERNAME "ingebruikneming van die gebruikersnaam"
4. Die sleutel tot die Adafruit-sleutelbord
io.adafruit.com
#define AIO_KEY "ingresa tu key de Adafruit"
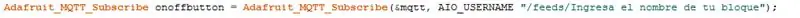
5.-ingresar el nombre de tu bloque creado.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe (& mqtt, AIO_USERNAME "/feeds/Ingresa el nombre de tu bloque");
como lo muestran las imágenes aquí agregadas.
***** Nota *****
Recordar que nuestro pin que se activara sera el GPIO4 of D2 en Node mcu y Lolin
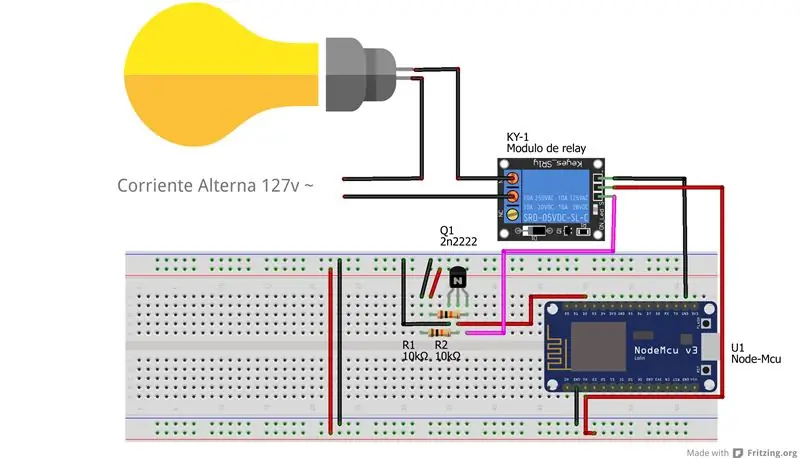
Stap 21: Realiseer Las Conexiones



Ons kan die huidige diagramme met verwysing na die relevante relevante aspekte van transistor 2n2222 verwys.
Stap 22: Cargar El Codigo

Konnekteer u plataforma de desarrollo Wi-Fi, Asegúrate de seleccionar tu plataforma de desarrollo, en este caso en particular se selecciono la tarjeta LOLIN (WEMOS) selecciona el puerto com al cual se a conectado y listo, si tienes problemas con los drivers checa circuito integrado encargado de comunicación en installeer bestuurders apropiados en este caso para la tarjeta con el circuito ch340G.
Te dejare una liga con instrucciones para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
Aanbeveel:
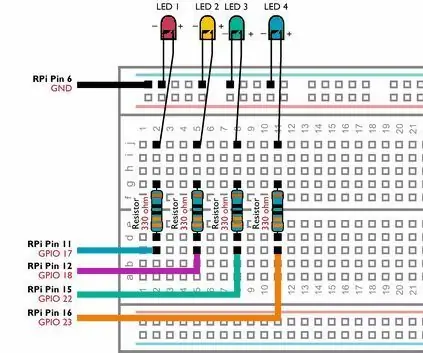
Die beheer van verskeie LED's met Python en die GPIO -penne van u Framboos Pi: 4 stappe (met foto's)

Die beheer van verskeie LED's met Python en die GPIO -penne van u Raspberry Pi: Hierdie instruksie demonstreer hoe u meer GPIO -penne op u RaspberryPi kan beheer om 4 LED's aan te dryf. Dit sal u ook kennis maak met parameters en voorwaardelike stellings in Python. Ons vorige instruksies met behulp van die GPIO -penne van u Raspberry Pi om
Konfigurasie van die AVR -mikrobeheerder. Skep en laai die LED -knipperprogram in die flitsgeheue van die mikrokontroleerder op: 5 stappe

Konfigurasie van die AVR -mikrobeheerder. Skep en laai die LED -knipperprogram in die flitsgeheue van die mikrokontroleerder: In hierdie geval sal ons 'n eenvoudige program in C -kode skep en dit in die geheue van die mikrokontroleerder verbrand. Ons sal ons eie program skryf en die hex -lêer saamstel, met behulp van die Atmel Studio as die geïntegreerde ontwikkelingsplatform. Ons sal die sekering van twee instel
Hoe om die temperatuur van die bierfermentasie en die swaartekrag van u slimfoon te beheer: 4 stappe (met foto's)

Hoe om die temperatuur van die bierfermentasie en -gravitasie vanaf u slimfoon te beheer: as bier fermenteer, moet u die erns en temperatuur daarvan daagliks monitor. Dit is maklik om te vergeet om dit te doen, en as u weg is, is dit onmoontlik. Na 'n bietjie gegoogle het ek verskeie oplossings gevind vir outomatiese swaartekragmonitering (een, twee, drie). Een van die
Hoe om die veiligheid van die meeste blokkeerders aan die kant van die bediener te omseil: 3 stappe

Hoe om die veiligheid van die meeste webblokkers op die bediener te verlig: dit is my eerste instruksie, so hou my in gedagte: Ok, ek sal u vertel hoe u die webblokkers wat ek in skole gebruik het, kan omseil. Al wat u nodig het, is 'n flash drive en 'n paar sagteware aflaai
Instruksies vir die voltooiing van die opmaak van die baanskyfontwerp vir die opheffing/verlaging van die middelste voetsteun op motorwielstoele: 9 stappe (met foto's)

Instruksies vir die voltooiing van die opmaak van die baanskyfontwerp vir die opheffing/verlaging van die middelste voetsteun op motorwielstoele: die middelste voetsteunhysers moet goed onder die sitplek geberg word en laer om te ontplooi. 'N Meganisme vir die onafhanklike werking van die opberging en ontplooiing van voetsteun is nie ingesluit by rolstoele op die mark nie, en PWC -gebruikers het die behoefte uitgespreek
