
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.

In hierdie instruksies sal ek u wys hoe u YAKINDU Statechart Tools kan gebruik om 'n eenvoudige en uitbreidbare HMI te realiseer deur 'n 16x2 LCD -sleutelbordskerm vir Arduino te gebruik.
Finite State Machines (FSM) is 'n kragtige ontwerppatroon om komplekse Human Machine Interfaces (HMI) te ontwikkel. Aangesien die funksionaliteit van 'n HMI kan toeneem, is dit nuttig om 'n ontwerppatroon soos staatsmasjiene te gebruik.
Die volledige voorbeeld is ingebed in YAKINDU Statechart Tools. Boonop is die Eclipse C ++ IDE vir Arduino -inprop gebruik vir die opstel en flits van die IDE.
'N Kort opsomming van YAKINDU Statechart Tools
Met hierdie hulpmiddel is dit moontlik om grafiese toestaatsmasjiene te skep. Dit stel die gebruiker in staat om C-, C ++ - of Java -kode van die staatsmasjien af te genereer. Met hierdie benadering kan die model verander of uitgebrei word, en die gebruiker kan die kode eenvoudig weer genereer en hoef nie gewone bronkode te skryf nie.
Voorrade
Dele:
- Arduino (Uno, Mega)
- USB -kabel
- 16x2 LCD -sleutelbordskerm
Gereedskap:
- YAKINDU Statechart Tools
- Eclipse C ++ IDE vir Arduino
Stap 1: Die hardeware


Die LCD -sleutelbordskerm kan eenvoudig in die Arduino gekoppel word. Dit het 'n 16x2 LCD -skerm en het ook ses drukknoppies:
- Links
- Reg
- Op
- Af
- Kies
- (Herstel)
Uiteraard kan vyf daarvan gebruik word. Die sleutels word aan 'n spanningsverdeler gekoppel en word opgespoor deur Pin A0 te gebruik, afhangende van die spanning. Ek het sagteware debouncing gebruik om dit korrek op te spoor.
Stap 2: Definieer hoe dit moet werk

Die aansoek moet drie dinge kan doen.
- Hier wil ek die knoppies gebruik om tussen vyf state te navigeer: Bo, Middel, Onder, Links en Regs
- Stophorlosie 'n Eenvoudige stophorlosie wat gestart, gestop en herstel kan word. Dit moet elke 100 millisekondes toegeneem word
- Teller Die derde deel bevat 'n eenvoudige op/af teller. Dit behoort positiewe getalle te kan tel en moet hervestig kan word
Die aktiewe spyskaart (of die staat) sal op die 16x2 LCD op die boonste reël vertoon word. Die toepassing (staat, tydopnemer of teller) sal op die onderste reël verskyn. Vir navigasie moet die linker- en regterknoppie gebruik word.
Stap 3: Koppel aan die staatsmasjien
Die knoppies word losgemaak en aan die staatsmasjien gekoppel. Dit kan gebruik word soos in gebeurtenisse in die staatsmasjien. Boonop word bedrywighede gedefinieer om die huidige spyskaart te vertoon. En ten minste twee veranderlikes, een vir die timer en een vir die teller, word gedefinieer.
koppelvlak:
// knoppies as invoergebeurtenisse in gebeurtenis regs in gebeurtenis links in gebeurtenis omhoog in gebeurtenis af in gebeurtenis kies // vertoon HMI spesifieke waardes operasie displayLCDString (waarde: string, lengte: heelgetal, posisie: heelgetal) operasie displayLCDInteger (waarde: heelgetal, posisie: heelgetal) werking clearLCDRow (posisie: heelgetal) intern: // veranderlikes vir berging var cnt: heelgetal var timeCnt: heelgetal = 0
Nadat die C ++ - kode gegenereer is, moet die gebeurtenisse ontkoppel en aan die koppelvlak gekoppel word. Hierdie kodefragment wys hoe u dit moet doen.
Aanvanklik sal die knoppies gedefinieer word:
#defineer GEEN 0 #definieer SELECT 1 #define LEFT 2 #definieer OMLAAG 3 #definieer UP 4 #definieer REGS 5
Dan is daar 'n funksie om die knoppie te lees. Die waardes kan wissel, afhangende van die vervaardiger van die LCD Shield.
static int readButton () {int resultaat = 0; resultaat = analogRead (0); if (resultaat <50) {retoer REGS; } if (resultaat <150) {return UP; } if (resultaat <300) {return DOWN; } if (resultaat <550) {return LEFT; } if (resultaat <850) {return SELECT; } gee GEEN terug nie; }
Aan die einde word die knoppies losgemaak. Ek het goeie resultate behaal met 80 ms. Sodra 'n knoppie losgelaat word, verhoog dit die aantal in elk geval.
int oldState = NONE; static void raiseEvents () {int buttonPressed = readButton (); vertraging (80); oldState = buttonPressed; if (oldState! = NONE && readButton () == NONE) {switch (oldState) {case SELECT: {stateMachine-> raise_select (); breek; } saak LINKS: {stateMachine-> raise_left (); breek; } geval AF: {stateMachine-> raise_down (); breek; } saak UP: {stateMachine-> raise_up (); breek; } saak REGS: {stateMachine-> raise_right (); breek; } verstek: {break; }}}}
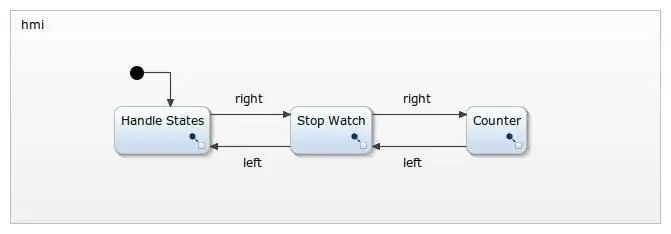
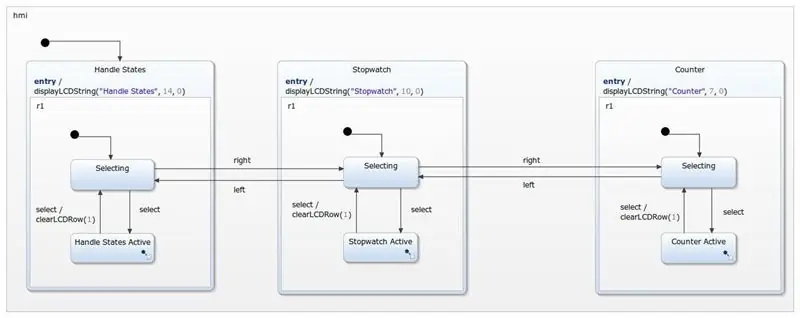
Stap 4: HMI -beheer
Elke toestand word vir een deel van die spyskaart gebruik. Daar is sub -state waar die toepassing - byvoorbeeld die stophorlosie - uitgevoer sal word.
Met hierdie ontwerp kan die koppelvlak maklik uitgebrei word. Bykomende spyskaarte kan eenvoudig bygevoeg word deur dieselfde ontwerppatroon te gebruik. Dit is nie 'n groot probleem om 'n waarde van 'n sensor te lees en dit in 'n vierde menu -item te vertoon nie.
Op die oomblik word slegs links en regs gebruik as 'n kontrole. Maar op en af kan ook as navigasie -uitbreiding in die hoofkieslys gebruik word. Slegs die kiesknoppie sal gebruik word om 'n spesifieke menu -item in te voer.
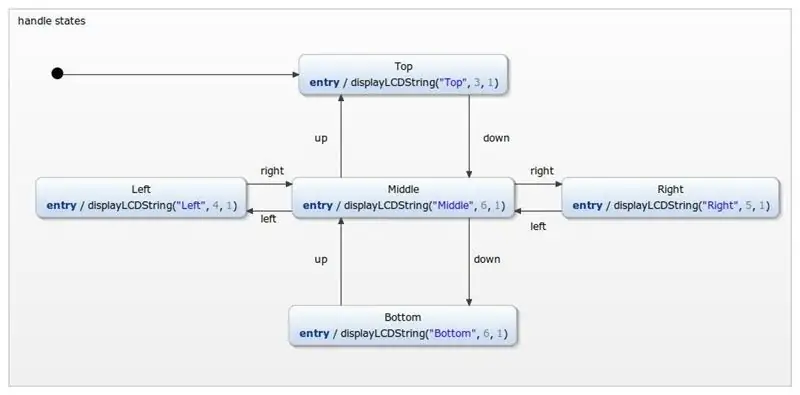
Stap 5: Hanteer state

Die handvatsel -spyskaart word slegs as 'n verdere voorbeeld van navigasie gebruik. Deur op, af, regs of links te gebruik, kan tussen die state gewissel word. Die huidige toestand sal altyd op die tweede reël op die LCD -skerm gedruk word.
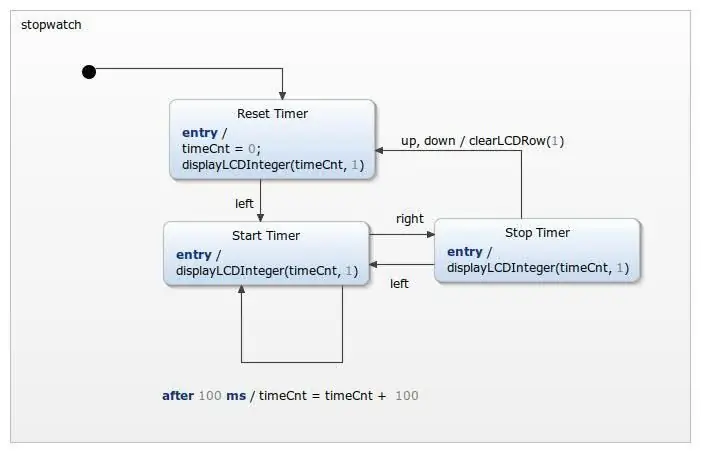
Stap 6: Stophorlosie

Die stophorlosie is redelik eenvoudig. Aanvanklik sal die timerwaarde teruggestel word. Die timer kan begin word deur die linkerknoppie te gebruik en om te skakel met links en regs. Deur die op of af te gebruik, word die timer weer ingestel. Die timer kan ook teruggestel word na nul deur twee keer met die kiesknoppie te gaan - die spyskaart te verlaat en weer in te gaan, aangesien die timer op nul gestel word deur die stophorlosie aanvanklik in te voer.
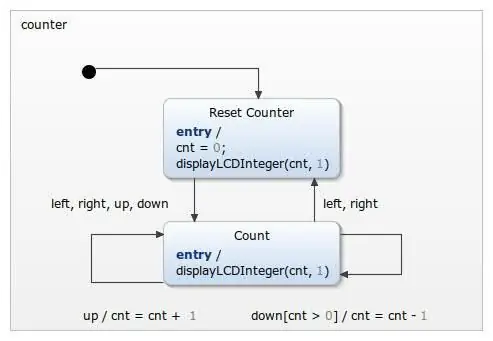
Stap 7: Teller

Daar is ten minste 'n toonbank geïmplementeer. Deur die tellerstatus te betree, word die teller teruggestel. Dit kan begin word deur enige drukknop te gebruik, behalwe vir die kiesknoppie. Dit word geïmplementeer as 'n eenvoudige op/af -teller, met 'n waarde wat nie kleiner as 0 kan wees nie.
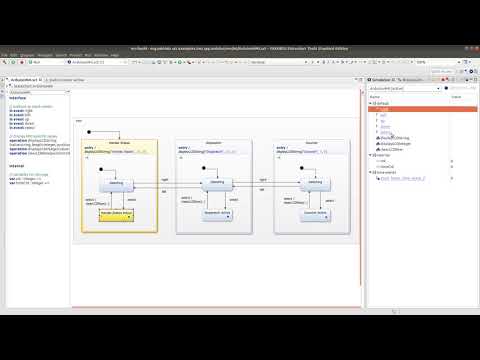
Stap 8: Simulasie

Stap 9: Kry die voorbeeld
U kan die IDE hier aflaai: YAKINDU Statechart Tools
Nadat u die IDE afgelaai het, vind u die voorbeeld via File -> N ew -> Voorbeeld
Dit is gratis vir stokperdjies, maar u kan ook 'n proeftydperk van 30 dae gebruik.
Aanbeveel:
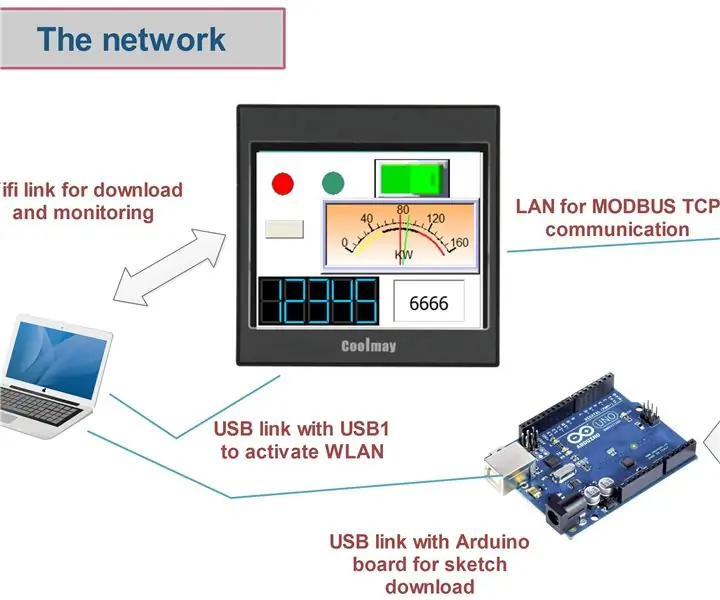
Industriële HMI en Arduinos in MODBUS RTU: 4 stappe

Industriële HMI en Arduinos in MODBUS RTU: In hierdie instruksies sal ek 'n voorbeeld beskryf van kommunikasie tussen 'n industriële HMI (COOLMAY MT6070H, 150EUROS), 'n Arduino CLONE DIY (10EUROS) en 'n Arduino UNO (10EUROS). Die netwerk werk onder 'n spesiale en robuuste en industriële protokol
Maak 'n slimhuisbeheerstelsel op STONE HMI Disp: 23 stappe

Maak 'n slimhuisbeheerstelsel op STONE HMI Disp: inleiding van die projek Die volgende tutoriaal wys hoe u die STONE STVC050WT-01 aanraakskermmodule kan gebruik om 'n eenvoudige huistoestelbeheerstelsel te maak
Mediese ventilator met STONE HMI ESP32: 10 stappe

Mediese ventilator met STONE HMI ESP32: Die nuwe koronavirus het landwyd byna meer as 80 duisend bevestigde gevalle veroorsaak, en daar is die afgelope maande 'n tekort aan respirators en asemhalingsmasjiene. Nie net dit nie, maar die situasie in die buiteland is ook nie optimisties nie. Die kumulatiewe getal
Slim, lekker en coolmay HMI vir Arduino: 3 stappe

Slim, mooi en Coolmay HMI vir Arduino: Dit is die nuutste mini-raakskerm wat ek gekoop het om 'n Arduino-bord te beheer onder Modbus TCP-kommunikasie
Arduino PLC 32 I/O+staatsmasjien+SCADA of HMI: 8 stappe

Arduino PLC 32 I/O+State Machine+SCADA of HMI: Baie maniere om te programmeer, te beheer en toesig te hou oor 'n industriële stelsel met arduino
