
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.

'N Interessante tradisie met betrekking tot die doktorale proefskrif en lisensiaat -proefskrif is dat dit voor die openbare verdediging/seminaar aan 'n boom in die KTH -hoofbiblioteek gehang word. Daarom, as 'n projek vir ons kursus vir fisiese interaksieontwerp en -realisering, het ons groep besluit om hierdie gebruik te herdenk deur 'n interaktiewe weergawe van die boom te skep.
Stap 1: wat u benodig


Materiaal:
- 1x Digitale weegskaal (met 4 laaiselle)
- Skoonmaakdoeke van katoen en sellulose (ons het een lap per blom gebruik, in totaal 6)
- 2x skuimballe
- Draad
- 4x Houtplankies (ons elk was 22x170x1600 mm elk)
- 6x hoeklyste buite (2 van 27x27x750 mm, 2 van 27x27x600 mm en 2 van 27x27x1350 mm)
- 1x Houtbord (nie dikker as 6-7 mm nie)
- 2x houtborde (2-3 cm dik, 45x45 cm)
- Drade
- Soldeer
- Warm gom
- Krimpbuise
- Dubbelzijdige kleeflint
- 20x Universele skroewe (5x40 mm)
- 20x Universele skroewe (3.0x12 mm)
- 10x versterkingshoeke
- 1x Stripboard (prototipe bord)
Elektronika:
- 1x - Arduino Uno
- 1x - Laadselversterker
- 1x - ESP8266 Huzzah Feather -mikrobeheerder
- 1x - Adafruit RC522 RFID -leser
- 2x-Multiplexers (8-bis verskuiwingsregisters met 3-toestand uitsetregisters)
- 16x - Rooi LED's
- 16x - Weerstands
- 6x - Servo's - Hitec HS -422 (standaardgrootte)
Gereedskap:
- Soldeerbout
- Warm gom geweer
- Hand saag
- Coping Saw
- Kragskroewedraaier
- Houtramp
- Jigsaw hout sny gereedskap
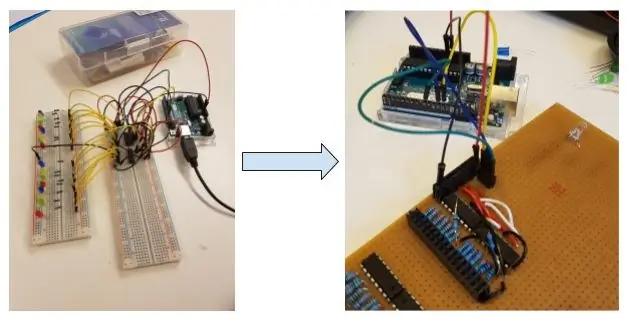
Stap 2: Koppel die digitale liggaamsgewig -badkamerskaal

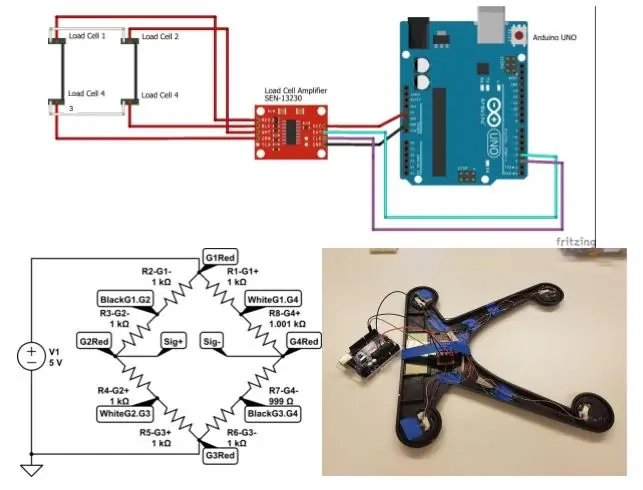
Vir hierdie eerste stap gebruik ons 4 laadselle van 'n digitale liggaamsgewig -badkamerskaal en die HX711 -laadselversterker. Die penne is gemerk met kleure: ROOI, BLK, WHT, GRN en YLW, wat ooreenstem met die kleurkodering van elke laadsel. Hulle is vasgemaak in 'n koringsteenbrug (sien foto's). Ons pas 'n opwinding toe op die laadsel 1 en laai sel 4 rooi en ons lees die seine van die laai sel 2 en laai sel 3 rooi (sien skakel).
Stap 3: Stel die RFID -leser op


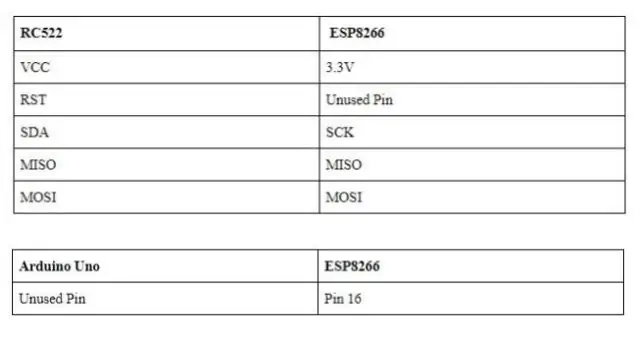
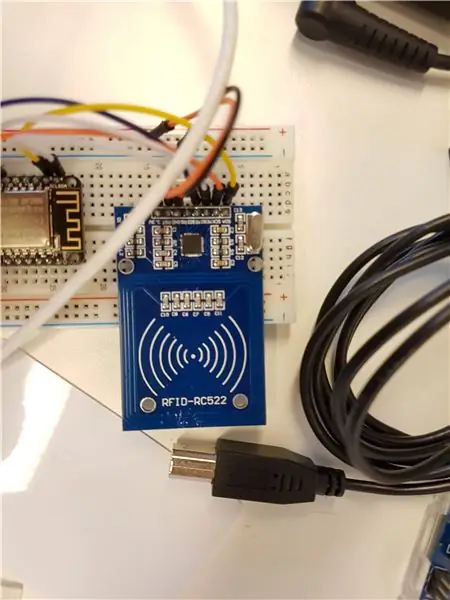
Om die skandeerder saam te stel, gebruik ons twee stukke hardeware; die ESP8266 Huzzah Feather -mikrobeheerder en die Adafruit RC522 RFID -leser.
Die ESP8266 en RC522 het 5 verbindings tussen hulle gehad (sien prent 1).
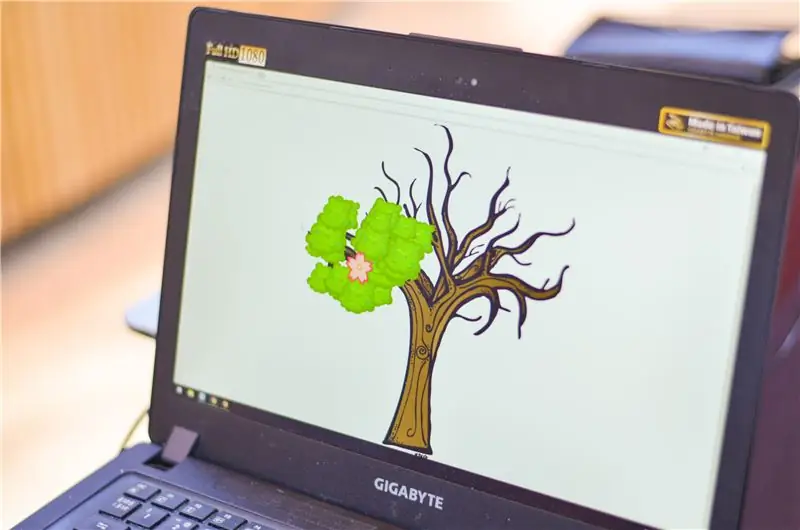
Die doel van die skandeerder was om die KTH -kaarte, 13,6MHz, te skandeer en die unieke ID van die kaart, of in die ideale geval die ID van die student, na 'n Google Firebase -databasis te stuur. Dit is alles gedoen met voorafgeboude Arduino -pakkette, MFRC522 vir die RC522, ESP8266 vir die wifi en Arduino Firebase vir die vuurbasiskommunikasie. Nadat die inligting na die databasis gestuur is, is 'n webblad met 'n boom opgedateer met behulp van D3.js -animasie om 'n blom wat op 'n virtuele boom blom, te simuleer.
Die laaste deel van die opstelling was om die inligting dat 'n kaart geskandeer is, na die Arduino Uno -mikrobeheerder te stuur. Die ESP8266 en Arduino Uno het 1 verbinding tussen hulle gehad (sien prent 1).
Speld 16 is spesifiek gebruik omdat dit 'n standaardwaarde LOW het, terwyl die ander penne standaardwaardes van HOOG het. As 'n kaart geskandeer word, stuur ons 'n enkele HOOG polsslag na die Arduino Uno, wat dan die res van die kode uitvoer.
Stap 4: Opstel van LED -pad


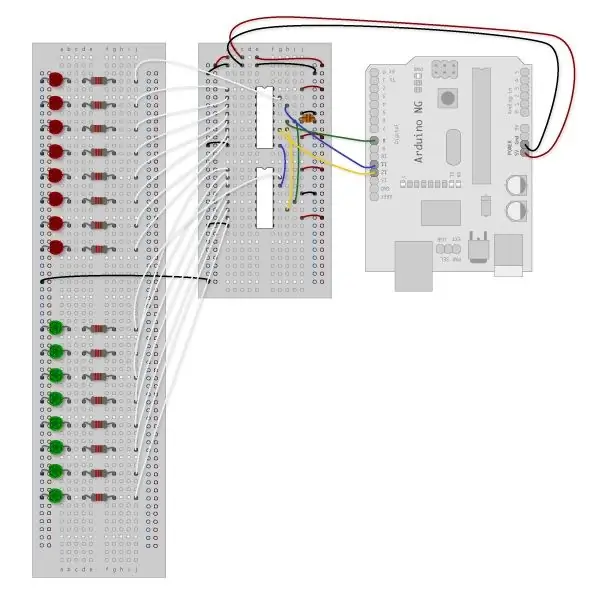
Om 'n meer betekenisvolle interaksie te hê, sowel as 'n sigbare terugvoer van sekere gebruikersaksies, het ons besluit om 'n roete van LED's wat na die aangewese tak lig, te reël. Daarom word die gebruiker gelei na waar hy/sy die proefskrif spesifiek moet hang.
Hiervoor het ons twee multiplexers gebruik: 8-bis verskuiwingsregisters met 3-toestand uitsetregisters en 16 rooi LED's. Die multiplexer bied beheer oor 8 uitsette op 'n slag terwyl dit slegs 3 penne op ons mikrobeheerder opneem. Die verbindings is gemaak deur 'sinchrone seriële kommunikasie' (sien skakel).
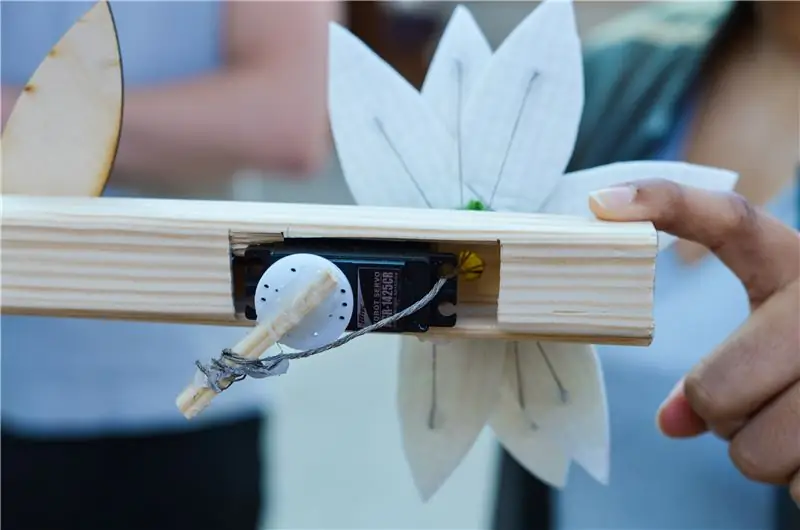
Stap 5: Stel die blomme saam



Vir hierdie stap het ons 'n ligte en buigbare materiaal gebruik - skoonmaakdoeke. Blaarvormige stukke is uit hierdie materiaal gesny. Gevolglik is hierdie blare verbind met 'n sentrale struktuur, gemaak van 'n skuimbal. Elke blomblaar word met 'n draad vasgemaak, sodat die kroonblad buig wanneer dit getrek word.
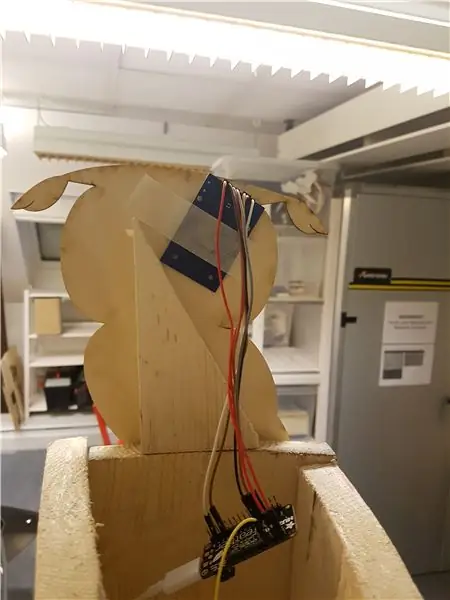
Stap 6: Bou die boom



Ons belangrikste materiaal is hout. Die boom bestaan uit vier afsonderlike houtplanke wat in 'n vierkantige vorm vasgeskroef is (5 skroewe om 2 planke aan te sluit). Die takke is gemaak van hout buite hoekvorm. Vierkantige gate is in die boomstam gesny om die takke in te steek. Elke tak het óf een LED aan die uiterste (die onderste en die boonste tak) óf twee LED's (die middelste tak). Elke LED is met gom vasgemaak.
Nadat die LED's behoorlik aangebring is, het ons een blom op elke tak vasgemaak. Elke blom het 'n servo wat die blom beheer (sien foto's). Die skaal, die LED's en die servo word verbind met die Arduino deur die prototipe -bord wat tydens stap 4. gemaak is. Elke tak word aan die linker- en regterkant vasgemaak aan die stam met behulp van die versterkingshoeke en die universele skroewe van 3,0x12 mm.
Een van die dikker houtplanke sal as basis vir die boom gebruik word en die ander in regte driehoekvorms, wat eers aan die stam van die boom vasgeskroef word en dan aan die houtbord aan die voet vasgemaak word.
Maak 'n vierkantige gat vir die basishoutbord om die drade van die weegskaal deur te trek en bevestig die weegskaal aan die houtbord met die dubbelzijdige kleeflint.
Die Arduino Uno was aan die onderkant van die kofferbak geplaas, sowel as die prototipe bord met al die ooreenstemmende verbindings.
Voordat u die boom toemaak, maak 'n vierkantige gat in die laaste houtplank aan die voet daarvan om die rekenaar aan die Arduino en die ESP8266 Huzzah Feather -mikrobeheerder te koppel.
Stap 7: Versier die boom



Om die voorkoms van ons prototipe te verbeter, het ons 'n paar blare bygevoeg op die takke wat met laser gesny is, asook 'n uil (om die kennis te simboliseer).
Stap 8: Die kode
Hier het u verskillende kodes wat u kan gebruik om te toets hoe elke komponent werk (calibration_test.ino vir die skaal, scanner.ino vir die RFID Reader en servo_test.ino vir die servo's) en dan alles in sy geheel (light_test.ino as 'n aanvanklike toets en main.ino as die finale weergawe).
U moet ook die HX711 -biblioteek installeer om met die skaal te kan werk (skakel na die biblioteek).
Stap 9: Skep die webprogram

As 'n ekstra interaksie het ons 'n digitale terugvoer via 'n webprogram bygevoeg. Die app ontvang die geskandeerde ID, en as gevolg hiervan blom die blom op die virtuele boom ook.
Stap 10: Geniet die ervaring


Uiteindelik was ons bly dat ons daarin geslaag het om al die komponente saam te werk. Die proses was opwindend en stresvol, maar ten spyte van al die uitdagings is ons tevrede met die resultaat en die ervaring was interessant en die belangrikste, opvoedkundig.
Aanbeveel:
BBC Micro: bit and Scratch - Interaktiewe stuurwiel en dryfspel: 5 stappe (met foto's)

BBC Micro: bit and Scratch - Interactive Steering Wheel & Driving Game: Een van my klasopdragte hierdie week is om die BBC Micro: bit te gebruik om in verbinding te tree met 'n Scratch -program wat ons geskryf het. Ek het gedink dat dit die perfekte geleentheid was om my ThreadBoard te gebruik om 'n ingebedde stelsel te skep! My inspirasie vir die krap
Hoe om 'n interaktiewe bot in onenigheid by te voeg: 6 stappe

Hoe om 'n interaktiewe bot in onenigheid by te voeg: in hierdie tutoriaal gaan ek wys hoe u 'n eie interaktiewe bot kan maak wat met 'n paar kommando's werk. Discord is 'n Skype/Whats-app sosiale media-app wat gamers bymekaar bring. Hulle kan 'n eie kanaal hê, kyk watter speletjie elke lid speel
Arduino interaktiewe LED koffietafel: 6 stappe (met foto's)

Arduino interaktiewe LED koffietafel: ek het 'n interaktiewe koffietafel gemaak wat ledligte onder 'n voorwerp aanskakel as die voorwerp oor die tafel geplaas word. Slegs die LED's wat onder die voorwerp is, sal brand. Dit word gedoen deur effektief nabyheidssensors te gebruik, en wanneer die nabyheid
Maak 'n interaktiewe LED -stelsel vir trappe: 7 stappe

Maak 'n interaktiewe LED -stelsel vir trappe: daar is 'n trap in die huis. Dit is baie interessant om baie opknappingsprojekte vir trappe in die gemeenskap te sien. Onlangs nie baie besig nie, so ek het besluit om 'n paar open source hardeware -modules te gebruik om die trap by die huis te verander en 'n bietjie interaksie by te voeg
Interaktiewe LED -teëlmuur (makliker as wat dit lyk): 7 stappe (met foto's)

Interaktiewe LED -teëlmuur (makliker as wat dit lyk): In hierdie projek het ek 'n interaktiewe LED -muurskerm gebou met 'n Arduino- en 3D -gedrukte onderdele. Die inspirasie vir hierdie projek kom deels uit Nanoleaf -teëls. Ek wou met my eie weergawe vorendag kom wat nie net meer bekostigbaar was nie, maar ook
