
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.

Die probleem met lugbesoedeling trek al hoe meer aandag. Hierdie keer het ons probeer om PM2.5 te monitor met Wio LTE en 'n nuwe Laser PM2.5 -sensor.
Stap 1: Dinge wat in hierdie projek gebruik word
Hardeware komponente
- Wio LTE EU-weergawe v1.3- 4G, Cat.1, GNSS, versoenbaar met Espruino
- Grove - Laser PM2.5 -sensor (HM3301)
- Grove - 16 x 2 LCD (wit op blou)
Sagteware -programme en aanlyndienste
- Arduino IDE
- PubNub publiseer/teken in
Stap 2: Hardewareverbinding

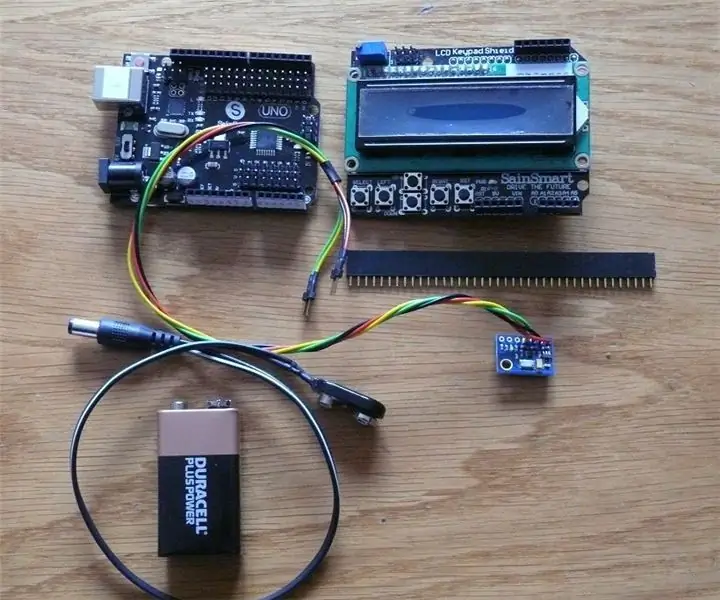
Soos op die foto hierbo, sny ons twee groeflyne vir I2C -kommunikasie, sodat Wio LTE gelyktydig met LCD Grove en PM2.5 Sensor Grove kan skakel. U kan ook 'n I2C Hub gebruik om dit te bereik.
En moenie vergeet nie, koppel die LTE -antenna aan die Wio LTE en koppel u SIM -kaart daaraan.
Stap 3: Webkonfigurasie

Klik hier om aan te meld of 'n PubNub-rekening aan te meld; dit sal gebruik word om intydse data te stuur.
In die PubNub Admin Portal sien u 'n demonstrasieprojek. Voer die projek in, daar is twee sleutels, publiseer sleutel en teken in, onthou dit vir sagteware programmering.
Stap 4: sagteware programmering
Deel 1. Wio LTE
Omdat daar geen PubNub-biblioteek vir Wio LTE is nie, kan ons ons intydse data via HTTP-versoek publiseer, sien PubNub REST API-dokument.

Om 'n HTTP -verbinding te maak vanaf u SIM -kaart wat by Wio LTE gekoppel is, moet u eers u APN instel. Kontak u selfoonoperateur as u dit nie weet nie.
En stel u PubNub -publiseringsleutel, intekeningsleutel en kanaal in nadat APN ingestel is. 'N Kanaal hier word gebruik om uitgewers en intekenare te onderskei; intekenare ontvang data van uitgewers wat dieselfde kanaal het.
Hou die Boot0 -knoppie ingedruk in Wio LTE, verbind dit met u rekenaar via 'n USB -kabel, laai die kode in Arduino IDE op. Nadat u opgelaai het, druk die RST -knoppie om Wio LTE terug te stel.
Deel 2. Webblad
Gaan na PubNub, voer Demo Keyset in, en klik op Ontfoutkonsole aan die linkerkant, dit sal 'n nuwe bladsy oopmaak.

Vul u kanaalnaam in die tekstblokkie Standaardkanaal en klik dan op die knoppie Voeg kliënt by. Wag 'n rukkie, die PM1.0-, PM2.5- en PM10 -waarde sal in die ontfoutingskonsole verskyn.
Maar dit is nie vriendelik vir ons nie, daarom beskou ons dit as 'n grafiek.
Eerstens, skep 'n nuwe html -lêer op u rekenaar. Maak dit oop deur 'n teksredakteur, voeg basiese html -etikette daarby.
Voeg dan PubNub en Chart.js se script by die kop, u kan ook 'n titel by hierdie bladsy voeg.
Stofmonitor gesien
Daar moet 'n plek wees om 'n grafiek te vertoon, dus voeg ons 'n doek by die liggaam van die bladsy.
En voeg script-tag by sodat ons javascript kan byvoeg om intydse data in te teken en die grafiek te teken.
Om intydse data van PubNub in te teken, moet daar 'n PubNub-voorwerp wees, var pubnub = nuwe PubNub ({
publishKey: "", subscribeKey: ""});
en voeg 'n luisteraar daarby.
pubnub.addListener ({
boodskap: funksie (boodskap) {}});
Die boodskaplid in parameter msg van funksieboodskap is die data wat ons benodig. Nou kan ons intydse data van PubNub inteken:
pubnub.subscribe ({
kanaal: ["stof"]});
Maar hoe kan u dit as 'n grafiek vertoon? Ons het 4 skikkings geskep om real-time data te bewaar:
var chartLabels = nuwe Array ();
var chartPM1Data = new Array (); var chartPM25Data = new Array (); var chartPM10Data = new Array ();
Onder hulle word chartLabels -skikking gebruik om data bereik tyd te hou, chartPM1Data, chartPM25Data en chartPM10Data word gebruik om PM1.0 data, PM2.5 data en PM10 data onderskeidelik te hou. As data in real-time bereik word, druk dit afsonderlik na skikkings.
chartLabels.push (nuwe datum (). toLocalString ());
chartPM1Data.push (boodskap.boodskap.pm1); chartPM25Data.push (boodskap.pm25); chartPM10Data.push (boodskap.boodskap.pm10);
Wys dan die grafiek:
var ctx = document.getElementById ("grafiek"). getContext ("2d");
var chart = new Chart (ctx, {type: "line", data: {labels: chartLabels, datasets: [{label: "PM1.0", data: chartPM1Data, borderColor: "#FF6384", fill: false}, {label: "PM2.5", data: chartPM25Data, borderColor: "#36A2EB", fill: false}, {label: "PM10", data: chartPM10Data, borderColor: "#CC65FE", fill: false}]}}});
Maak nou hierdie html -lêer oop met 'n webblaaier; u sien dataveranderings.
Aanbeveel:
Hoogtemeter (hoogtemeter) Gebaseer op atmosferiese druk: 7 stappe (met foto's)

Hoogtemeter (hoogtemeter) Gebaseer op atmosferiese druk: [Wysig]; Sien weergawe 2 in stap 6 met handmatige basislynhoogte -invoer. Dit is die boubeskrywing van 'n hoogtemeter (hoogtemeter) gebaseer op 'n Arduino Nano en 'n Bosch BMP180 atmosferiese druksensor. Die ontwerp is eenvoudig, maar die metings
Oplossing vir ligte besoedeling - Artemis: 14 stappe

Oplossing vir ligbesoedeling - Artemis: Ligbesoedeling is iets wat ons almal regoor die wêreld raak. Sedert die gloeilamp uitgevind is, het lig baie meer gewild geword en is dit spesifiek in groot stede soos New York en Chicago gebruik. Al hierdie lig kan beïnvloed
IoT: Visualisering van ligsensordata met behulp van Node-RED: 7 stappe

IoT: Visualisering van ligsensordata met behulp van Node-RED: In hierdie instruksies leer u hoe u 'n internetverbinde sensor kan skep! Ek sal 'n omgevingsligsensor (TI OPT3001) gebruik vir hierdie demo, maar enige sensor van jou keuse (temperatuur, humiditeit, potensiometer, ens.) Sal werk. Die sensor waardes
Arduino atmosferiese maatband/ MS5611 GY63 GY86 Demonstrasie: 4 stappe (met foto's)

Arduino Atmosferic Tape Measure/ MS5611 GY63 GY86 Demonstrasie: Dit is regtig 'n barometer/ hoogtemeter, maar u sien die rede vir die titel deur na die video te kyk. . Op 'n kalm dag meet dit u
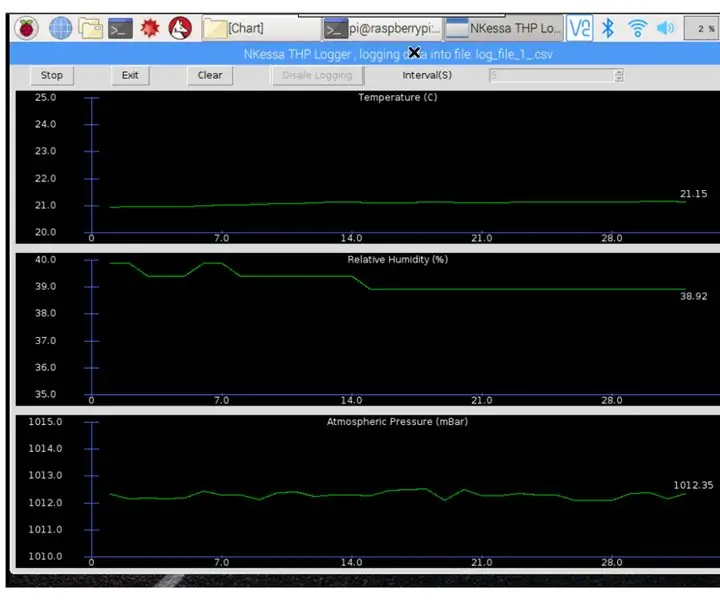
Temperatuur, relatiewe humiditeit, atmosferiese drukregistreerder met behulp van Raspberry Pi en TE Connectivity MS8607-02BA01: 22 stappe (met foto's)

Temperatuur, relatiewe humiditeit, atmosferiese drukregistreerder met behulp van Raspberry Pi en TE Connectivity MS8607-02BA01: Inleiding: In hierdie projek sal ek jou wys hoe om 'n logstelsel vir temperatuurvochtigheid en atmosferiese druk stap vir stap op te stel. Hierdie projek is gebaseer op die Raspberry Pi 3 Model B en TE Connectivity omgewingsensor-chip MS8607-02BA
