
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.

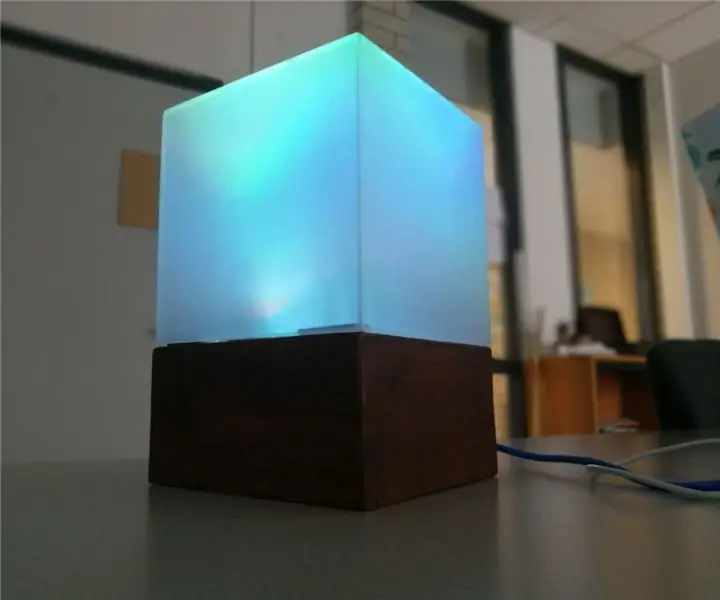
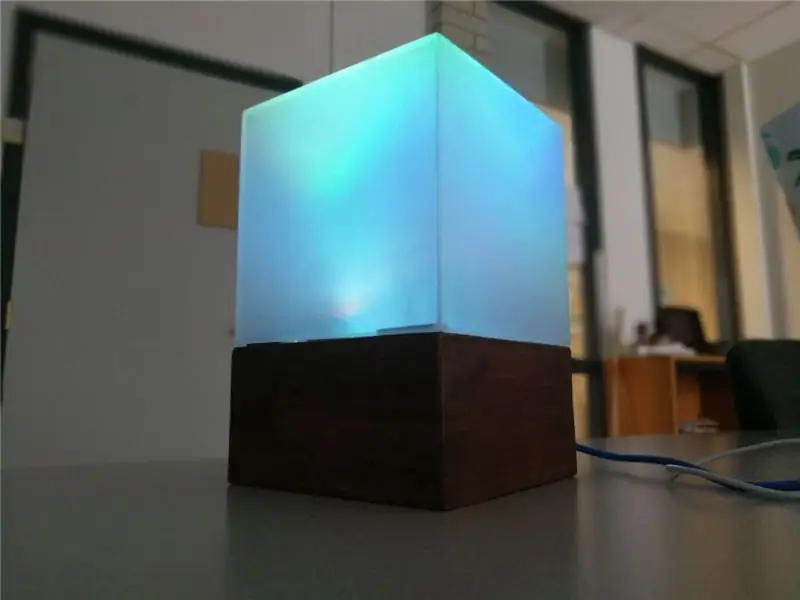
Haai almal! Ek deel graag die projek waaraan ek gewerk het. Ek is geïnspireer om te eksperimenteer met kapasitiewe aanraking deur middel van 'n projek op my universiteit. Ek het hierdie instruksies uitgevind deur middel van instruksies en die dinge wat ek hier en van ander plekke op die internet geleer het, gebruik om my eie aanraaklose kontroleerder te bou, waarmee ek verskillende RGB-waardes meng om interessante ligte kleure te skep.
Om mee te begin, toe ek met hierdie projek begin, het ek amper niks geweet van elektronika of kapasitiewe aanraakwaarneming nie.
'N Paar probleme wat ek al vroeg teëgekom het, is veroorsaak deur 'n misverstand oor wat eintlik gebeur. So 'n kort inleiding van hoe ek dit verstaan:
'N Kapasitiewe sensor gebruik verskeie komponente, hoofsaaklik:
'N Kondensator (in hierdie projek gebruik ons aluminiumfoelie, maar dit is ook moontlik om geleidende vloeistowwe, ens.), drade (natuurlik, elektronika)
en 'n weerstand, alles onder 10 MOhm is 'n te klein weerstand vir meer as direkte aanraking.
die manier waarop dit werk, is deur 'n tydsverskil tussen punt A en punt B. te meet. Vanaf die beginpen stuur dit 'n sein na 'n eindpen, die tyd wat dit neem, word gemeet met 'n timer. Deur die weerstandswaarde te verlaag (deur 'n kondensator (in hierdie geval u hand) nader aan die kapasitor van die sensor (die aluminiumfoelie) te beweeg, word die tydsverskil wat die sensor as waarde teruggee.
Omdat die sensor deur kapasitiewe oppervlaktes geraak word, kan die data baie wisselvallig wees as gevolg van steuring. Dit kan 'n groot deel opgelos word deur die kapasitor korrek te isoleer en ook deur 'n grond te gebruik (ek sal later wys hoe).
Dit is dus uit die weg geruim dat ons al die goed wat ons benodig, kan begin inventariseer:
Stap 1: Wat het ons nodig?
Elektronika:
1. 2 x 22M Ohm + weerstande (hoe groter die weerstandswaarde hoe verder u sensor reageer, ek het persoonlik 22M Ohm gebruik, die minimum om bruikbare data te kry wat ek ervaar het was 10M Ohm)
2. 3x 330 Ohm weerstande
3. Drade
4. Broodbord
5. Printplaat (myne het kontinue koperstroke gehad)
6. Veelvuldige algemene katode RGB -leds (ek het 8 gebruik, maar u kan min of meer afhang van hoeveel lig u wil hê)
7. Aluminiumfoelie
8. Kleefplastiek
9. Arduino Uno
10. Band
Die geval:
1. Hout Ek het 50 x 50 x 1,8 CM MDF gebruik (jy kan regtig enigiets gebruik. Dit hang af van die gewenste effek en die gereedskap wat jy tot jou beskikking het)
2. Akriel pleksiglas Ek het 50 x 50 x 0,3 cm gebruik (of enige ander deursigtige/deurskynende materiaal soos ryspapier)
3. Skuurpapier (fyn skuurpapier)
4. Houtgom
5. kuier (opsioneel)
6. Akriel gom
Gereedskap:
Draadstropper
Soldeerbout + blik
Stanley mes
boor
Saag (ek het 'n tafelsaag gebruik)
Stap 2: Prototipering:


Nou het ons alles en kan ons 'n prototipe begin maak om te sien hoe dit werk:
Voorbereidingswerk:
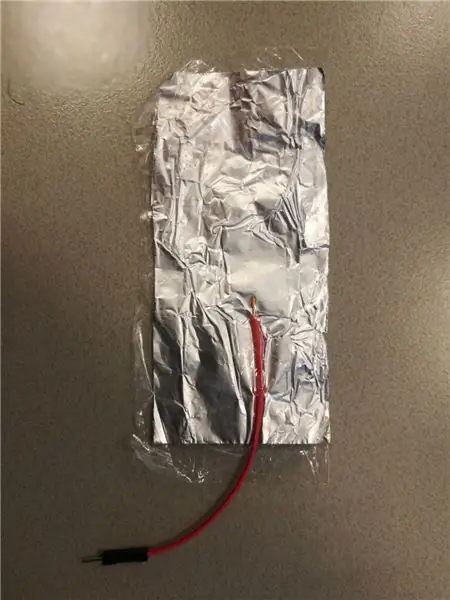
Sny 4 reghoeke uit die aluminiumfoelie (myne is ongeveer 10 cm by 5 cm), draai dit in kleefplastiek om dit teen direkte aanraking te isoleer en plak 'n draad aan die aluminiumfoelie. Ek het net 'n gestroopte punt aan die foelie vasgemaak (solank hulle in kontak bly).
Om seker te maak dat die aluminium veilig geïsoleer is, het ek dit in kleefplastiek toegedraai en tussen papiere gestryk (net 'n paar sekondes sodat dit nie heeltemal smelt nie).
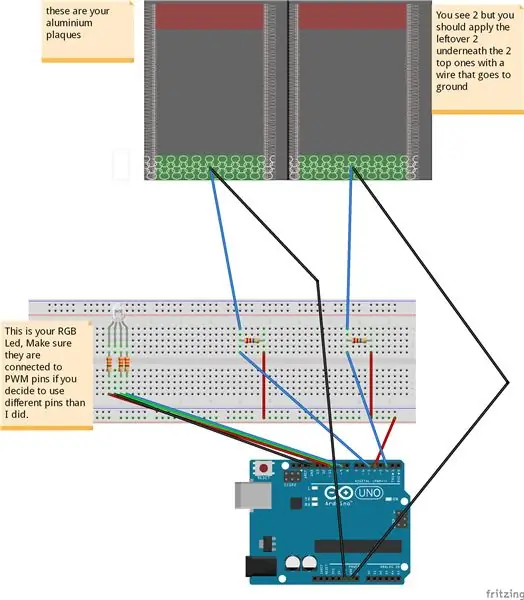
Stel dan die stroombaan op soos in die prent gesien word.
Speld 4 word gebruik as 'n stuurpen vir albei sensors, terwyl die ontvangspennetjies pen 2 en 5. U kan veelvoudige stuurpenne gebruik, maar dit veroorsaak probleme omdat dit nie perfek in ooreenstemming is nie.
gebruik hierdie opstelling vir ontfoutingsdoeleindes voordat u alles aanmekaar soldeer, om seker te maak dat alles werklik werk soos bedoel.
Stap 3: Kode:
Nou het ons alles en kan ons begin om die sensors te ontfout.
Om my kode te gebruik, moet u die kapasitiewe waarnemingsbiblioteek van Arduino aflaai en dit installeer volgens die aanwysings op die verwysingsbladsy: klik my
Die kode: (ek is nie goed in kodering nie, dus as u weet hoe u dit beter moet doen)
#include // voer die kodebiblioteek in
CapacitiveSensor cs_4_2 = CapacitiveSensor (4, 2); // Stuur pin = 4, ontvang is 2 en 5 CapacitiveSensor cs_4_5 = CapacitiveSensor (4, 5); const int redPin = 11; const int greenPin = 10; const int bluePin = 9; const int numIndexR = 10; // skikking grootte const int numIndexG = 10; int colorR = 0; int colorG = 0; float colorB = 0; int indexR [numIndexR]; int posIndexR = 0; lang totaalR = 0; // dit moet lank wees, want die totaal van my skikking was te groot vir 'n heelgetal. int gemiddeldeR = 0; int indexG [numIndexG]; int posIndexG = 0; lang totaalG = 0; int gemiddeldeG = 0; ongeldige opstelling () {pinMode (redPin, OUTPUT); pinMode (greenPin, OUTPUT); pinMode (bluePin, OUTPUT); for (int thisIndexR = 0; thisIndexR <numIndexR; thisIndexR ++) {// stel die skikking op 0 indexR [thisIndexR] = 0; } vir (int thisIndexG = 0; thisIndexG = 4500) {// die sensorwaardes tot 'n bruikbare maksimum beperk, dit is nie dieselfde vir elke weerstandswaarde nie en dit kan ook 'n bietjie verskil van omgewing tot omgewing, wat u nodig het om dit aan te pas jou eie behoeftes. totaal1 = 4500; } as (totaal2> = 4500) {totaal2 = 4500; } totalR = totalR - indexR [posIndexR]; // dit skep hier 'n skikking wat voortdurend 'n sensoruitset byvoeg en die gemiddelde lewer. indexR [posIndexR] = totaal1; totalR = totalR + indexR [posIndexR]; posIndexR = posIndexR + 1; as (posIndexR> = numIndexR) {posIndexR = 0; } gemiddeldeR = totaalR / numIndexR; // ons gebruik die gemiddelde in plaas van die rou data om die uitset glad te maak, dit vertraag die proses effens, maar dit sorg ook vir 'n baie goeie vloei. totalG = totalG - indexG [posIndexG]; indexG [posIndexG] = totaal2; totalG = totalG + indexG [posIndexG]; posIndexG = posIndexG + 1; as (posIndexG> = numIndexG) {posIndexG = 0; } gemiddeldeG = totaalG / numIndexG; as (gemiddeldeR> = 2000) {// ons nie wil hê dat die LED's die waarde voortdurend moet verander tensy daar insette van u hand is nie, so dit verseker dat alle laer omgewingsmetings nie in ag geneem word nie. colorR = kaart (gemiddelde R, 1000, 4500, 255, 0); analogWrite (redPin, colorR); } anders as (gemiddeldeR = 1000) {colorG = kaart (gemiddeldeG, 1000, 4500, 255, 0); analogWrite (greenPin, colorG); } anders as (gemiddeldeG <= 1000) {colorG = 255; analogWrite (greenPin, colorG); } as (colorR <= 125 && colorG <= 125) {// B werk 'n bietjie anders omdat ek net 2 sensors gebruik het, sodat ek B op albei sensors gekarteer colorB = map (colorR, 255, 125, 0, 127.5) + kaart (colorG, 255, 125, 0, 127.5); analogWrite (blouPin, kleurB); } anders {colorB = kaart (colorR, 255, 125, 127.5, 0) + kaart (colorG, 255, 125, 127.5, 0); as (colorB> = 255) {colorB = 255; } as (colorB <= 0) {colorB = 0; } analogWrite (bluePin, colorB); } Serial.print (millis () - begin); // dit is vir ontfoutingsdoeleindes Serial.print ("\ t"); Serial.print (colorR); Serial.print ("\ t"); Reeks.afdruk (colorG); Serial.print ("\ t"); Serial.println (colorB); vertraging (1); }
Wat hierdie kode doen, is om die rou data uit die sensor te onttrek (hierdie data sal altyd effens wisselvallig wees as gevolg van al die verskillende faktore wat die sensor beïnvloed) en dit plaas die rou data deurlopend in 'n skikking, as die skikking die maksimum waarde bereik (in my geval 10) maak dit die laaste waarde skoon en voeg 'n nuwe een by. Elke keer as 'n waarde bygevoeg word, bereken dit die gemiddelde waarde en plaas dit in 'n nuwe veranderlike. Hierdie gemiddelde veranderlike word gebruik om 'n waarde na 'n waarde van 0 tot 255 te karteer, dit is die waarde wat ons aan die RGB -penne skryf om die helderheid van elke kanaal te verhoog (die kanale is R G en B).
As u u kode na die arduino oplaai en u die seriële monitor oopmaak, moet u die RGB -waardes laer sien as u u hand oor elke sensor hou, en die ligkleur van die LED moet verander.
Stap 4: Nou vir die saak:



Die saak: ek het die saak met hulpmiddels deur my universiteit beskikbaar gestel, dus hierdie werkstroom is nie vir almal van toepassing nie. Daar is egter niks te spesiaals daaraan nie; dit het 'n gat aan die een kant nodig om die USB -poort deur te pas, maar behalwe dat dit net 'n oop boks is.
Die afmetings is soos volg:
15 x 15 CM vir die deursigtige bokant
en
15 x 8 CM vir die houtbasis (die dikte van die hout was 1,8 CM vir my).
Ek het 'n tafelsaag gebruik om 'n plaat MDF in die regte afmetings te sny (dit is 4 panele van 15 x 8 CM en 1 15 x 15 CM grond), waarna ek die hoeke in 'n hoek van 45 grade sny. Al die dele wat ek vasgemaak het met houtlym en klampe (laat dit ten minste 30 minute droog word), het ek dieselfde prosedure vir die pleksiglas gebruik, maar met 'n spesiale saaglem.
1 van die houtkante moet 'n gat in die middel op die hoogte van die arduino USB -prop hê sodat die arduino ingeprop kan word.
Ek het die basis van met fineer afgewerk. Ek sny dit in stukke wat effens groter is as die oppervlak van elke kant.
Ek het dit vasgeplak en dan 30 minute aan elke kant vasgemaak (dit is beter om dit afsonderlik te doen, sodat u seker maak dat dit nie gly nie en nadat dit droog is, sny ek af wat ek uitsteek.
Die dop het ek vasgeplak met 'n gom spesifiek vir Acryl genaamd Acryfix.
Hou in gedagte dat as u akriel plexiglas gebruik, die gom die plexiglas 'n bietjie oplos, so wees so akkuraat en vinnig as moontlik (dit droog binne 'n paar minute, maar word binne enkele sekondes aan lug blootgestel).
Om die doppie af te sluit, het ek die kubus met 'n sandblaas gegroei, maar u kan ook fyn skuurpapier gebruik, maar dit neem baie meer tyd om dit gelyk te laat lyk. Maar as u skuurpapier gebruik, moet dit fyn wees en dit moet ook na die rypproses vasgeplak word (sodat u dit nie per ongeluk breek deur baie druk uit te oefen nie)
Om seker te maak dat die dop nie te veel gly nie, het ek 'n paar klein houtstawe aan die rande van die houtblokkie vasgeplak.
Stap 5: Die eindresultaat moet so lyk:

Stap 6: Soldeer


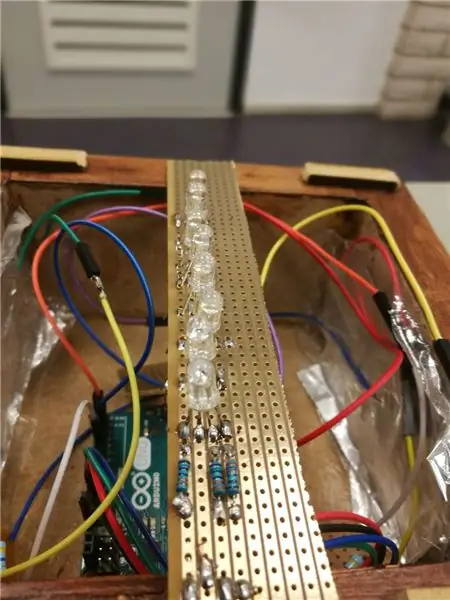
As u 'n printplaat het, kan u begin om al die dele saam te soldeer deur dieselfde opstelling as u broodbord te gebruik.
My printplaat het deurlopende koperstroke vir gemak.
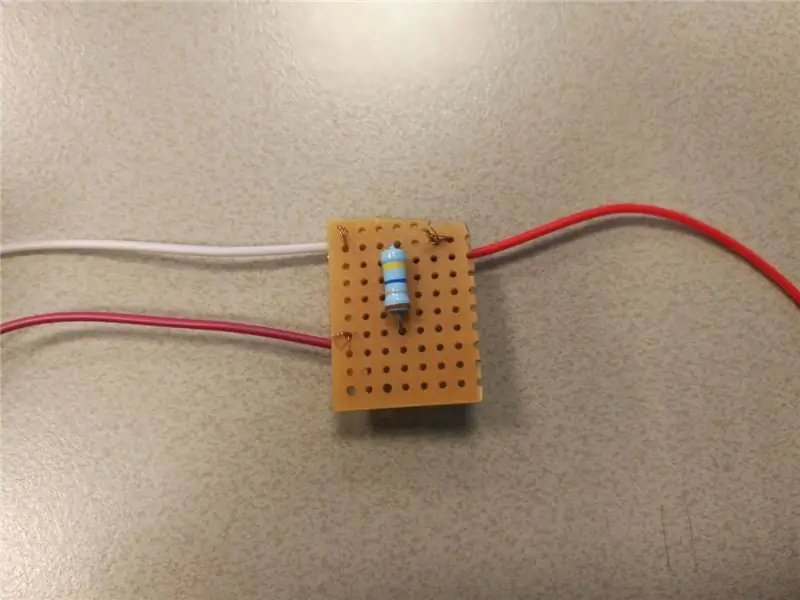
Vir elke sensor sny ek 'n klein vierkant af om die weerstande en drade aan te soldeer.
Die stuurdrade (die drade wat van pen 4 na elke sensor gaan) word in volgorde aan 'n aparte vierkant gesoldeer, met 1 draad wat in pen 4 ingaan.
Ek het 'n lang reghoek gehou om 'n geïmproviseerde LED -strook te maak (meet dit sodat dit binne -in die dop pas, maar aan die kante van die basis). U kan die LED's net in volgorde na mekaar soldeer.
As u klaar is met die soldeer van die individuele dele, pas dit dan in die kas. Ek het nie my individuele drade aanmekaar gesoldeer nie, sodat ek dit maklik kan verander as dit nodig is.
Tyd om alles in die basis te pas: dit is amper die maklikste stap; die arduino moet eers met die USB -poort deur die gat aan die agterkant van die saak geplaas word. Voeg nou die sensors by, maak seker dat die sensorfoelie aan beide kante teen die hout pas, met die grondfoelie reguit daarteen. As alles goed pas, steek die RGB -LED's in die regte penne (9, 10, 11) en laat dit op die rande van die basis leun.
Stap 7: Ons is klaar

As u dit alles uitgevoer het, moet u nou 'n werklig hê met vermenging van kapasitiewe aanrakingskleure. Hê pret!
Aanbeveel:
Raaklose kraan met deurbeheerstelsel vir COVID-19: 3 stappe

Raaklose kraan met deurbeheerstelsel vir COVID-19: COVID-19 is tans 'n ernstige pandemie. Die koronavirus versprei vinnig en maklik tussen mense. Daar is maniere om die verspreiding van hierdie virus te bekamp, en een manier is om ten minste 20 sekondes hande met seep te was. Soms, as die persoon
Interaktiewe laserplaatopwekker met Arduino: 11 stappe (met foto's)

Interaktiewe laserplaatopwekker met Arduino: Lasers kan gebruik word om ongelooflike visuele effekte te skep. In hierdie projek het ek 'n nuwe tipe laservertoning gebou wat interaktief is en musiek speel. Die toestel draai twee lasers om twee draaikolkagtige velle lig te vorm. Ek het afstandsensor ingesluit
Musiekreaktiewe lig -- Hoe om 'n super -eenvoudige musiekreaktiewe lig te maak vir die maak van 'n tafelblad: 5 stappe (met foto's)

Musiekreaktiewe lig || Hoe om 'n super -eenvoudige musiekreaktiewe lig te maak om lessenaars te maak: Hallo ouens, vandag bou ons 'n baie interessante projek. Vandag gaan ons musiek reaktiewe lig bou. Die LED sal sy helderheid verander volgens die bas wat eintlik 'n lae-frekwensie klanksein is. Dit is baie eenvoudig om te bou. Ons sal
Interaktiewe omringende lig: 8 stappe

Interaktiewe omringende lig: dit is my eerste instruksie! Verdra my asseblief terwyl ek sukkel om behoorlik Engels te skryf. Maak my gerus reg! Ek het hierdie projek begin net nadat die 'Laat dit gloei' -kompetisie begin het. Ek wens ek het baie meer gemaak en klaargemaak wat ek wou
Interaktiewe, open source bui lig: 9 stappe (met foto's)

Interaktiewe, open source bui lig: hierdie instruksies gaan deur hoe om 'n interaktiewe, multifunksionele bui te maak. Die kern van hierdie projek is die BlinkM I2C RGB LED. Toe ek eendag op die internet blaai, het die BlinkM my aandag getrek, en ek het net gedink dit was te cool
