
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.



Hallo vriende, In hierdie instruksies stel ek u my liggewig Arduino GSM -selfoon voor. Die liggewig -selfoon het die volgende nasionale/internasionale funksies:
- Bel.
- Ontvang oproepe.
- Stuur SMS.
- Ontvang SMS.
In hierdie projek het ek die GSM SIM900A -module gebruik om aan te sluit op die mobiele netwerk. Dit is 'n pragtige alles-in-een mobiele module waarmee u stem, SMS en data by u projekte kan voeg. Dit werk op frekwensies 900/1800MHz en word voorsien van die vriendelike RS232 wat maklik met enige MCU's verbind kan word. Die baud -tempo is verstelbaar van 9600 - 115200 via AT -opdragte.
Ek het ook 'n skerm gebruik om GUI -koppelvlakke te visualiseer, ek het 'n LCD -aanraakskerm gekies deur Nextion, vertrou my, dit is regtig 'n wonderlike skerm. Nextion gebruik 'n nuwe en maklike manier om enige van u projekte via UART te koppel. Met die maklik om te gebruik konfigurasiesagteware (Nextion Editor) kan u u eie koppelvlakke ontwerp met behulp van GUI-opdragte en maak u die stukke van u ontwikkeling moeiteloos, en u kan baie programruimte in u MCU's bespaar. Dankie aan Nextion !!..
Op sy eie kan die GSM -module en die Nextion -aanraakskerm niks doen nie. Dit benodig 'n mikrobeheerder om dit te bestuur. In die hartjie is 'n Arduino Uno om die liggewig GSM -selfoon te bestuur, wat opdragte oor sy RX/TX -penne kan stuur en ontvang.
As u belangstel om joune te maak, sal hierdie gids u wys hoe u die bronkodes kan bou en oplaai om u projek aan die gang te kry. Dit is 'n redelik eenvoudige projek, maar 'n intermediêre, veral as u die kompleksiteit van die kodes in ag neem.
Hierdie projek is ook 'n goeie voorbeeld van hoe u arduino kan gebruik, veral vir die hantering van toue en karakters, sowel as om kennis te maak met die nuwe Nextion TFT Intelligente LCD -aanraakskerm en die gebruik van AT -opdragte vir die GSM -module. Hoop u sal dit geniet en my pos interessant vind. Nou laat ons dit regkry.
Stap 1: Deel benodig:
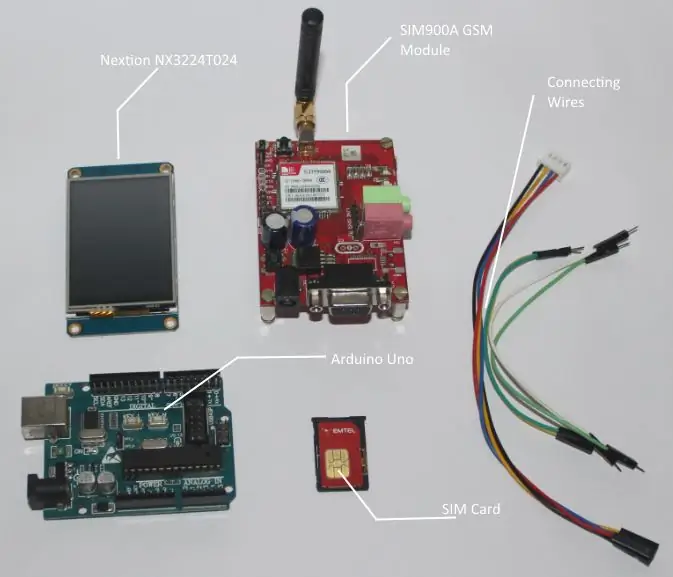
Hier is die nodige dele vir hierdie voorbeeld.
- Arduino Uno.
- SIM900A GSM -module.
- Nextion TFT Intelligente LCD -aanraakskerm.
- SIM-kaart.
- Verbindingsdrade.
Daar is ook 'n paar opsionele bykomstighede.
- Eksterne mikrofoon en luidspreker.
- Stylus.
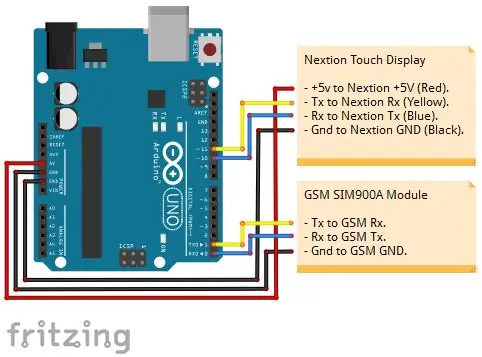
Stap 2: Bedrading:

Koppel die GSM -module en die Nextion -skerm aan u Arduino deur die toepaslike stappe hieronder te volg.
- Nextion +5V na Arduino VDD_5v.
- Nextion RX na Arduino pin_11.
- Nextion Tx na Arduino pin_10.
- Nextion GND na Arduino GND_0v.
- GSM Rx na Arduino pin_1.
- GSM TX na Arduino pin_0.
- GSM GND na Arduino GND_0v.
LET WEL: as u SIM -kaart met 'n PIN -kode gesluit is. U kan die PIN uitskakel of die PIN invoer via die 'AT+CPIN' opdrag net voordat u die netwerk kan koppel. Voorbeeld: "AT+CPIN = 1234".
Stap 3: Opstel:



Vervolgens sal ek jou wys hoe om die. HMI (Human Machine Interface) voor te berei vir die Nextion -skerm, sonder om die Arduino -skets te vergeet.
Gereedskap benodig:
- Nextion -redakteur.
- Paint.net.
- Arduino IDE.
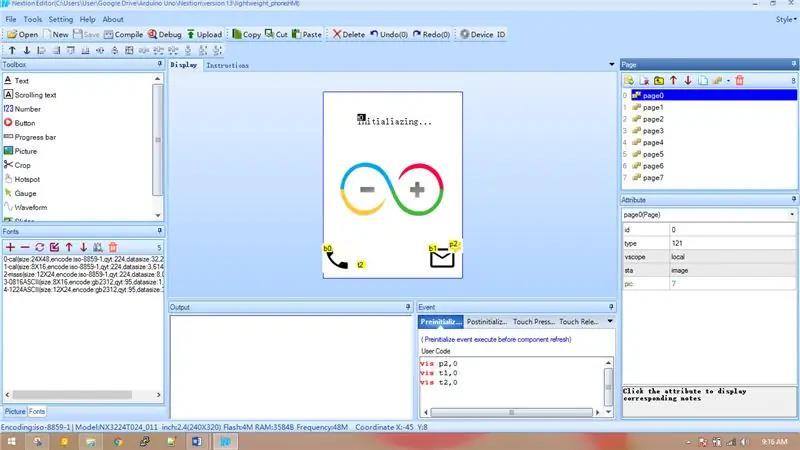
Programeer die Nextion -vertoning:
Om Nextion die koppelvlakke te laat vertoon, is die eerste ding om 'n HMI -lêer in die Nextion Editor te ontwerp. Met hierdie redakteur kan u u koppelvlakke ontwerp met behulp van plug-and-play-komponente soos (teks, knoppie, vorderingsbalk, foto's, meter, boks, radioboks en nog baie meer), waarvoor u kodes en eienskappe vir elk van hierdie komponente kan instel.
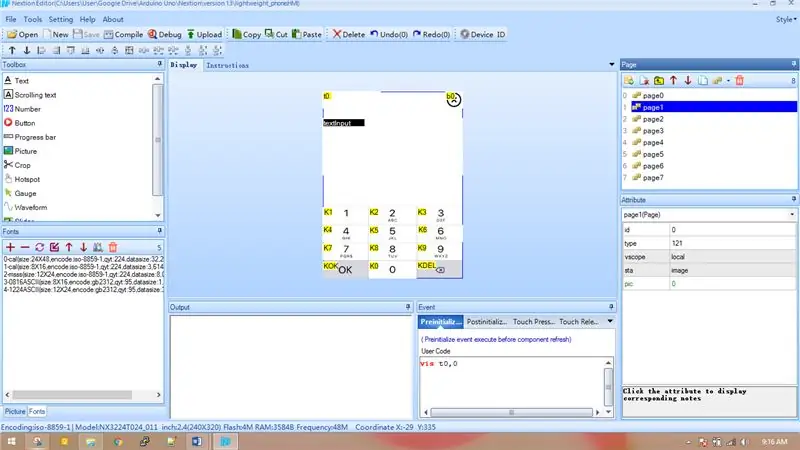
In hierdie projek het ek 8 bladsye gebruik om die interaktiewe GUI te maak. Die meeste van die ikone wat ek vir die implementering gebruik het, is die gratis beskikbare Android -ikone en kan van hierdie [skakel] afgelaai word. Ek het paint.net (Open Source -redakteur) gebruik om al die foto's te wysig/te verander en om die omkering van die ikone te skep, om 'n gevoel van aanraking te gee wanneer komponente soos knoppies ingedruk word. Aanraakgebeurtenisse soos (pers en vrystelling) is ook ingesluit as aan komponente geraak word. As u belangstel om meer te wete te kom oor Nextion Instruction Set, kan u die wiki -bladsy hier besoek.
Die programmering van die Nextion -skerm is net so maklik soos abc, maar 'n tydrowende proses, veral by die implementering van komplekse funksies soos numpad en sleutelborde. Ek wil egter noem dat u uiteindelik die resultate baie sal geniet, die eindresultate is ongelooflik, soos die foto's hierbo.
Stappe:
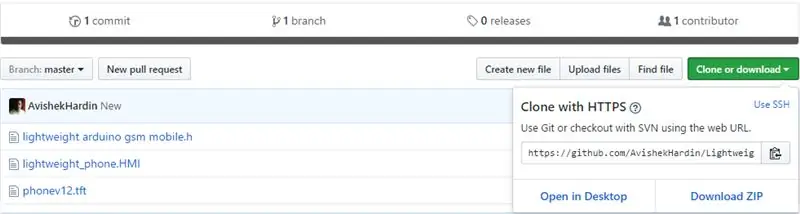
- Laai die. HMI -lêer in die redakteur. Blaai af om my GitHub -bewaarafdeling van hierdie bladsy te vind.
- Stel die. HMI -lêer op (net onder die menubalk).
-
Gaan na lêer> Maak die boumap oop> kopieer die.tft -lêer> plak dit op die SD -kaart.
Let wel: maak seker dat die SD -kaart geformateer is na FAT32
- Sodra dit gekopieer is, plaas die SD -kaart in die Nextion en dan power_on.
- Wag totdat die.tft opgelaai word.
- Skakel die Nextion uit, verwyder die SD -kaart veilig en dan weer power_on.
- Voila!, U behoort u nuwe koppelvlakke op die Nextion -skerm te sien.
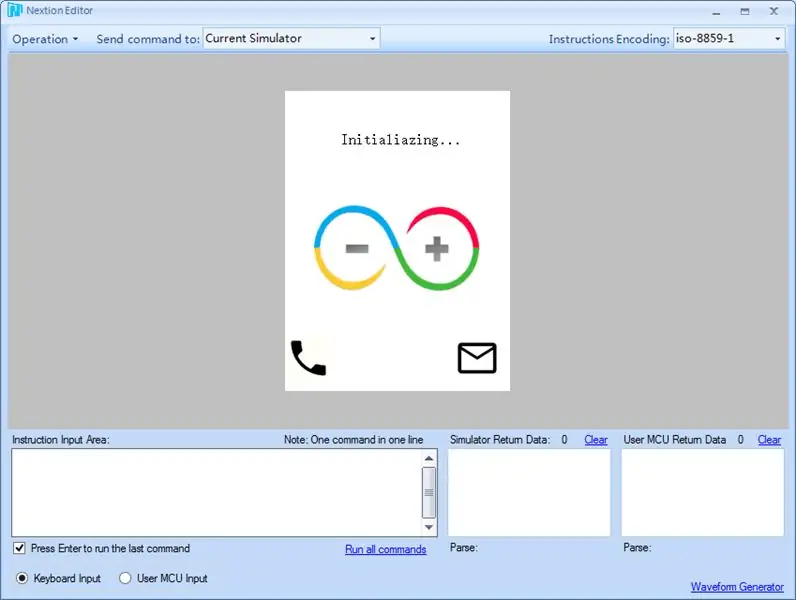
Simulasie:
Nexiton bied ook 'n handige simulator om die. HMI -lêers te toets/ontfout, voordat u u skerm aan u MCU's koppel. Met die "Invoerinvoergebied" kan u opdragte soos bladsyverandering, prentjie verberg/wys, knoppie in/uitskakel, teks inskakel/deaktiveer/nog baie meer by die Nextion -skerm plaas. Aan die ander kant gee die 'Simulator Return Data' die reaksies van aanraakgebeurtenisse wanneer op die komponente op die Nextion -skerm gedruk word of selfs vir die opdragte wat na die Nextion gestuur word.
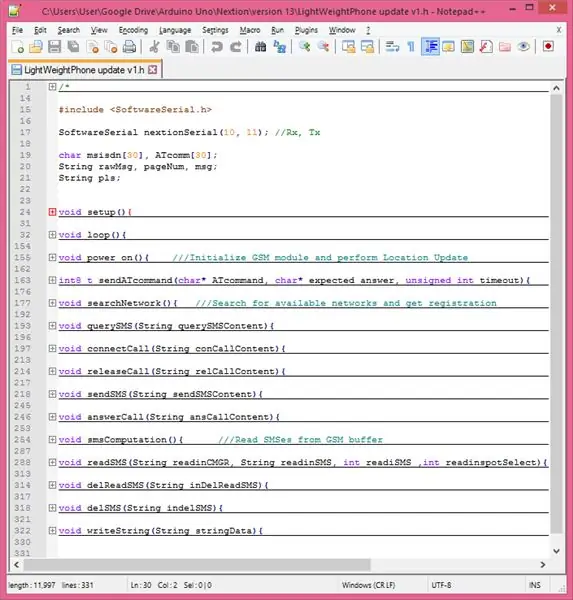
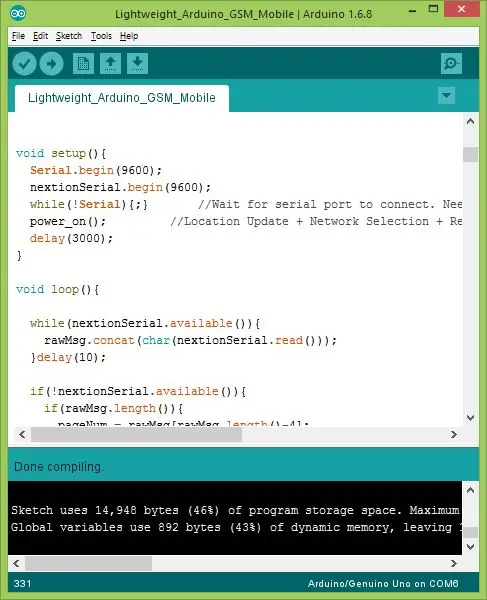
Stap 4: Programmeer die Arduino:



Die Ardiuno Uno is die brein van die hele mobiele stelsel, die Arduino dien as 'n middelware wat die GSM -module en die Nextion -skerm raak.
Vir hierdie projek het ek geen Nextion -biblioteke gebruik nie, aangesien dit moeilik is om te verstaan en dokumente ontbreek, en my sketsies ook nie saamgestel word by die gebruik van Nextion -biblioteke nie, hoop om binnekort verbeterings te kry. As sodanig het ek besluit om voort te gaan sonder die gebruik van biblioteke, blyk dit moeilik te wees, nie waar nie? Glo my dit is nie.
Om die volledige kode te kry, blaai eenvoudig af om my GitHub -bewaarafdeling van hierdie bladsy te vind. Kopieer die kode en plak dit in 'n nuwe skets in die Arduino IDE. Stoor dit, laai dit op na u Arduino.
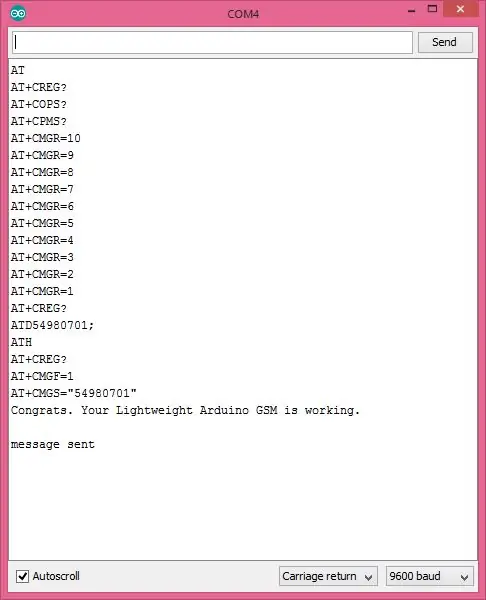
Dit is alles vir die sagteware -gedeelte !! Stel die kode saam. As daar geen foute is nie, geluk, u toestelle is nou gekonfigureer om outomaties via die GSM -module aan die selfoonnetwerk te koppel. Maak die reeksmonitor oop; u moet die AT -opdraglogboeke sien vir elke gebeurtenis wat op die Nextion -skerm verskyn.
Stap 5: Bronkodes:

U kan die volledige kode van hierdie projek van my GitHub aflaai deur op hierdie skakel te klik.
Stap 6: Demo:


Stap 7: BONUS:
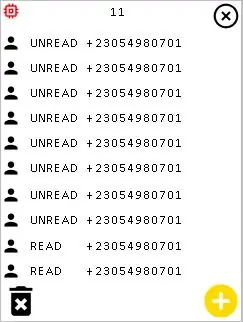
Die GSM -module het standaard 'n SMS -buffergrootte van 20. Ongelukkig kan ons nie al die 20 SMS -gelyktydig op die Nextion -skerm vertoon nie, wat 'n bufferoorloop kry terwyl die Nextion -kode saamgestel word. As sodanig het ek die Nextion -skerm so geprogrammeer dat ek slegs 10 SMS'e kan aanbied.
As daar 10 of meer SMS'e op die GSM -buffer voorkom, sal die waarskuwingsikoon met 'n lae geheue op die Nextion -skerm verskyn, wat u waarsku om die vorige SMS te verwyder om die nuwe SMS op 'n inkrementele manier te sien.
Ek hoop dat u van my plasing hou, en ek hoop dat hierdie tutoriaal u help om 'n manier te vind om u eie Arduino GSM Mobile te implementeer, en ja, deel asseblief u innovasies.
Om pret te hê.. Cheerz … Dankie vir die lees en deel.
-Avishek Hardin
Aanbeveel:
NeckLight V2: Gloed-in-die-donker halssnoere met vorms, kleure en ligte: 10 stappe (met foto's)

NeckLight V2: Glow-In-The-Dark halssnoere met vorms, kleure en LIGTE: Hallo almal, Na die eerste instruksies: NeckLight wat ek geplaas het, wat vir my 'n groot sukses was, kies ek om die V2 daarvan te maak. Die idee hieragter V2 is om die fout van die V1 reg te stel en om meer visuele opsies te hê.In hierdie instruksies sal ek
Ligte met u oë beheer: 9 stappe (met foto's)

Ligte met u oë beheer: Hierdie semester op universiteit het ek 'n klas genaamd Instrumentation in Biomedicine gevolg waarin ek die basiese beginsels van seinverwerking vir mediese toepassings geleer het. Vir die finale projek van die klas het my span gewerk aan EOG (elektrookulografie) tegnologie. Essenti
Asemhaal ligte angsapparaat met hartklopmonitor: 18 stappe (met foto's)

Asemhalingsapparaat vir ligte angs met hartklopmonitor: Met die wêreld wat besig is om besig te raak, verkeer almal in 'n toenemend stresvolle omgewing. Kollege studente loop 'n nog groter risiko vir stres en angs. Eksamens is veral spanningsvolle periodes vir studente, en slimhorlosies met asemhalingsoefening
WiFi -beheerde Unicorn Cap? Met RGB -ligte: 5 stappe (met foto's)

WiFi -beheerde eenhoorn -pet? Met RGB Lights: Hallo almal. My kleintjie het my 'n rukkie aangegryp oor interessante draagbare DIY's wat verband hou met die eenhoorns. Dus, ek het my kop gekrap en besluit om iets ongewoons en met 'n baie lae begroting te skep. Hierdie projek benodig nie dat die app voortgaan nie
3 ongelooflike BRAIN / MIND -beheerprojekte Ligte LedStrip LED met Arduino en Neurosky: 6 stappe (met foto's)

3 ongelooflike BRAIN / MIND -beheerprojekte Ligte LedStrip LED met Arduino en Neurosky: wou u al ooit die ligte aan- of uitskakel deur net daaraan te dink? Of wil u weet hoe gestres u is deur na die kleur van 'n RGB -LED te kyk? U kan dit nou doen deur hierdie instruksies te volg! Om 'n idee te kry van wat ons gaan doen
