
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.



Ons, Benoot Sven, Staelens Lennert en Dujardin Laurens, moes 'n projek vir die skool maak. Ons moes saamwerk met 'n student van IPO (Industrial Product Design). Hy het die idee gekry om 'n slim motorfietshelm te maak. Hy het die helm ontwerp en ons moes aansoek doen om met hierdie slimhelm te werk. So het ons begin doen …
Die dele wat ons benodig vir hierdie projek is:
- 'n Arduino Uno
- broodbord
- springdrade
- weerstande
- ligte
- Bluetooth -module (lae energie nie versoenbaar nie)
- OLED
U kan dit in die BoM sien wat ek hier onder gekoppel het. Vir die res van die instruksies sal ek u verduidelik hoe u hierdie projek kan herskep.
Stap 1: Produkinligting
Die helm is gebou vir motorfietsryers wat hul ervaring wil verbeter. Die app bied 'n aangenamer ervaring op en buite die motor. Die app bestaan uit funksies wat u met u helm kan gebruik, maar ook 'n soort spel-aanduiding wat dit baie lekkerder maak om te motorfiets.
Stap 2: Frits

Ons het dus eerstens 'n Fritzing -skema van die IPO -student ontvang, want u moet weet hoe u onderdele behoorlik werk.
Op hierdie foto's kan u sien watter pen van die deel aan watter pen op die Arduino UNO gekoppel moet word. As u iemand toelaat om u fiksheidskema, wat baie van hierdie onderwerp weet, na te gaan, maak u nie belangrike foute wat u projek kan dodelik wees nie.
Stap 3: Genormaliseerde databasisstruktuur

Vir die genormaliseerde databasisstruktuur moet u eerstens 'n voorstudie doen. Hier kan u 'n dinkskrum kry oor watter data u benodig en hoe u projek sal werk.
Nadat u die voorstudie gedoen het, kan u voortgaan om die genormaliseerde databasisstruktuur self te maak. Eerstens het u 'n gebruikerstabel nodig om die rekeninge wat op die app gemaak is, te stoor. Nou kan u alle ander tabelle aan die gebruikers -tabel koppel, sodat u rekeningspesifieke items kan stoor. Die rekeningspesifieke items in hierdie app is 'n Bucketlist, vriende en penne wat u op die kaart kan plaas.
Stap 4: Azure -funksies



In ons toepassing gebruik ons Azure Functions om verbinding te maak met die databasis. Met azuurblou funksies kan u al die data uit die databasis haal en ook data in die databasis invoeg. Ons het hierdie funksie baie gebruik, want dit is baie handig en dit is nie so moeilik om te skryf nie (as u natuurlik 'n bietjie voorkennis het). Enkele voorbeelde van azuurblou funksies wat ons gebruik het, is 'n CheckLogin; dit kontroleer of die waarde wat u op die aanmeldbladsy ingevoer het (gebruikersnaam en wagwoord) korrek is tot die waarde in die databasis, indien nie, kan u nie aanmeld nie. Voorbeeld van die kode wat u hierbo kan sien. 'N Ander voorbeeld van azuurblou funksies wat ons gebruik het, is om 'n speld by te voeg wat u op die kaart in die app in die databasis wil vertoon. U kan die voorbeeld hierbo sien.
Stap 5: Toepassing



Die grootste deel van hierdie projek was om die app te maak. Hierbo kan u alle skerms van die app sien in volgorde van toegang tot hulle. Die aanmeldingsbladsy is, soos ek al gesê het, gekoppel aan die databasis. U kan slegs aanmeld as u gebruikersnaam en wagwoord in die databasis is. Die volgende skerm is die Bluetooth -bladsy, hier kan u verbinding maak met die Bluetooth -module wat in die helm is. u kan ook die bluetooth -bladsy oorslaan, maar op hierdie manier kan u nie alle skerms op die oorsigbladsy besoek nie, sommige verdwyn. Op die oorsigbladsy kan u toegang kry tot alle ander bladsye, soos die kaartbladsy, vriendebladsy, emmerbladsy, ligbladsy, snelbladsy en aanwysingsbladsy. Deur na al die kiekies te kyk, kan u sien wat u op hierdie bladsy kan doen, byvoorbeeld, op die ligblad kan u die motorhelm se ligte aanskakel. Op die aanwysingsbladsy kan u aanwysings ontvang van waar u wil, waarheen u wil. Die uitset wat u op die aanwysingsbladsy kry, word ook getoon op die klein OLED wat aan die helm geheg is.
Stap 6: Eindproduk



Nou is die app aan die helm gekoppel en die produk werk ten volle. Hier is 'n paar beelde van hoe dit lyk. Hoop jy het dit geniet om te lees!
Ek hoop dat alles duidelik en goed was en dat hierdie pos u baie gehelp het. Geniet dit om my projek te herskep!
Lede van hierdie projek:- Benoot Sven- Staelens Lennert- Dujardin Laurens
Studeer nuwe media en kommunikasietegnologie aan HOWEST Kortrijk, België.
Aanbeveel:
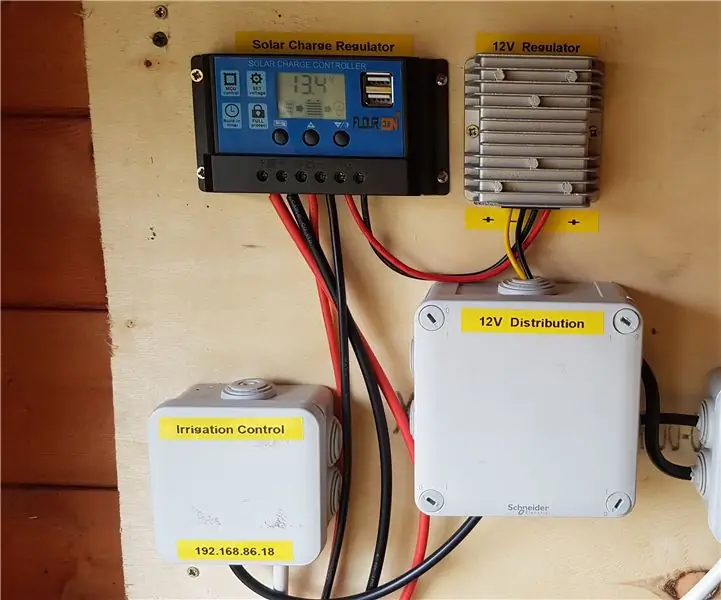
Smart' WiFi -beheerde besproeiingstelsel met sonkrag: 6 stappe (met foto's)

Sonkrag -aangedrewe 'slim' WiFi -beheerde besproeiingstelsel: Hierdie projek maak gebruik van standaard DIY sonkrag- en 12v -onderdele van eBay, saam met Shelly IoT -toestelle en 'n paar basiese programme in openHAB om 'n tuisgemaakte, vol sonkrag, slim tuinkragnetwerk en besproeiing te skep stelselhoogtepunte: Fu
Hoe om 'n rekenaar met maklike stappe en foto's uitmekaar te haal: 13 stappe (met foto's)

Hoe om 'n rekenaar uitmekaar te haal met eenvoudige stappe en foto's: dit is 'n instruksie oor hoe om 'n rekenaar uitmekaar te haal. Die meeste basiese komponente is modulêr en kan maklik verwyder word. Dit is egter belangrik dat u daaroor georganiseerd is. Dit sal u verhinder om onderdele te verloor, en ook om die montering weer
Project Aurora: 'n Smart Gaming Mousepad vir 20 €: 13 stappe (met foto's)

Project Aurora: 'n Smart Gaming Mousepad vir 20 €: Die basiese idee is waarom u $ 50 vir 'n RGB -muismat bestee wat slegs ligprogramme bevat? Goed, hulle is koel en ultra-dun, maar hulle voeg ook 'n sagteware op jou rekenaar toe om ligte kleure aan te pas wat nie presies " liggewig " as jy dink
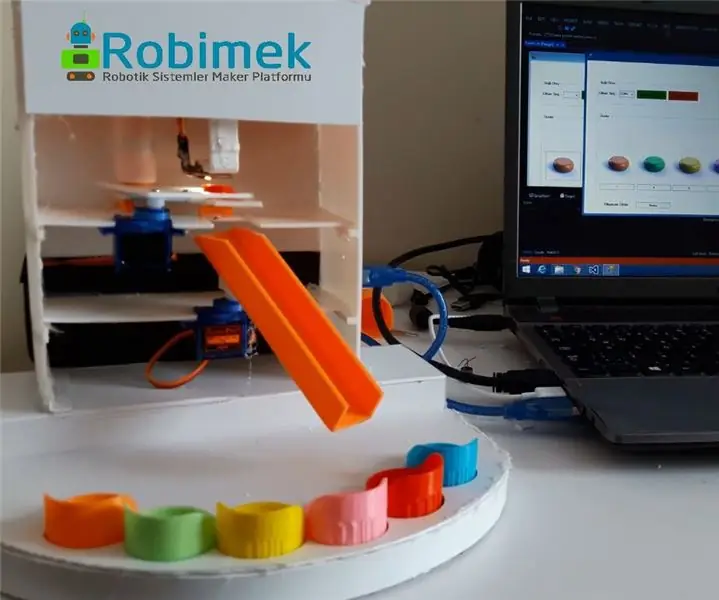
Arduino Color Sorter Project met PC Control Application: 4 stappe (met foto's)

Arduino Color Sorter Project met PC Control Application: In hierdie projek het ek die TCS34725 kleursensor gekies. Omdat hierdie sensor 'n meer akkurate opsporing uitvoer as die ander en nie beïnvloed word deur die ligverandering in die omgewing nie.Die produk -ontfoutingsrobot word beheer deur die koppelvlakprogram
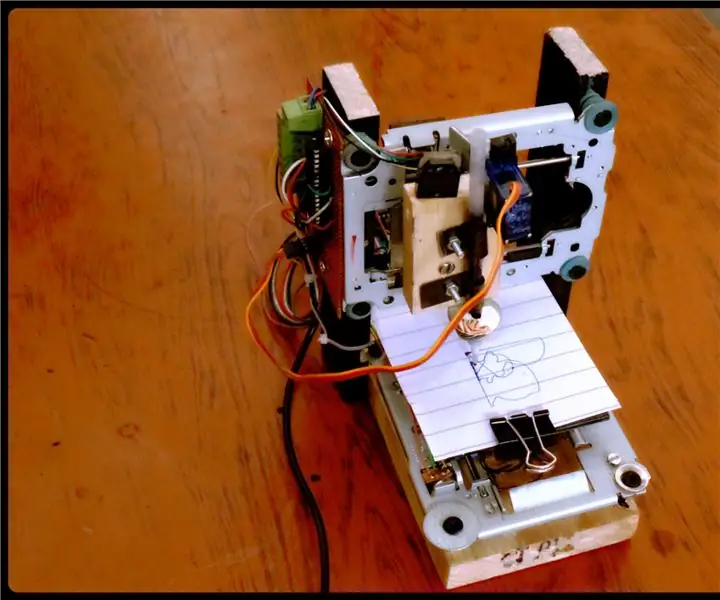
Arduino Mini CNC -plotter (met Proteus Project & PCB): 3 stappe (met foto's)

Arduino Mini CNC -plotter (met Proteus Project & PCB): Hierdie arduino mini CNC- of XY -plotter kan ontwerpe binne die 40x40mm -reeks skryf en maak. Ja, hierdie reeks is kort, maar dit is 'n goeie begin om in die arduino -wêreld te spring. [Ek het alles in hierdie projek gegee, selfs PCB, Proteus File, voorbeeldontwerp en
