
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.



Ek droom altyd daarvan om my beligtingstoestelle te beheer. Toe maak iemand 'n ongelooflike kleurvolle LED -lamp. Ek het onlangs op Youtube op 'n LED -lamp van Joseph Casha afgekom. Toe ek daardeur geïnspireer is, het ek besluit om verskeie funksies by te voeg terwyl ek die kontemporêre ontwerp behou.
Die plan is om die lamp meer gebruikersvriendelik te maak deur 'n Bluetooth-module en adresbare WS2812B RGB LED-strook by te voeg. Dit het dit moontlik gemaak om die kleur van die beligting te beheer net deur 'n slimfoon -app te gebruik.
Stap 1: Versamel die materiaal


Gereedskap:
• Soldeerstasie
• Verwarmerblaaspistool
• Boormasjien
• Sirkelsaag
• Legkaart
• Draadkniptang
• Tang met smal neus
Materiaal:
• Deurskynende akrielbord
• Japannese sipreshout (of jy kan enige hout gebruik solank dit stabiel en sterk genoeg is)
• Skroewe
• Paal of stok van vlekvrye staal
• Drade (ek gebruik rooi en swart draad)
• Soldeerblik
Elektroniese komponente:
• Arduino Nano
• Bluetooth-module HC-05 (ek het besluit om dit te gebruik, aangesien dit makliker is om te kodeer as Wifi-module ESP8266)
• WS2812B Adresbare RGB LED Strip
• LM2596 Step-down Module
• DC Barrel Power Jack
Stap 2: Bou die struktuur van die lamp


In hierdie stap het ek twee maniere om die struktuur van die lamp- houtbewerkingsmetode en 3D-drukmetode op te bou. Ek gebruik die eerste metode. As u verkies om dit met 'n 3D -drukker te maak, gaan dan gerus na stap 2 vir die model wat ek ontwerp het.
Vir die boonste gedeelte van die lamp verhit en buig ek die akrielbord in 'n hoek van 90 °, soos hierbo getoon. Ek neem nogal lank om dit in so 'n perfekte hoek en rigting te buig.
Vervolgens vir die onderste deel van die lamp. Ongelukkig … die dag toe ek aan die onderste deel van die lamp werk, het ek heeltemal vergeet om 'n foto van die konstruksie te neem! Ek het dit besef toe ek hierdie projek voltooi het. Maar ek sal my bes doen om die onderste gedeelte van die lamp te meet.
Eintlik hoef u net vier blokke hout van 13 x 6 x 2 cm (L x H x B) te sny. Vervolgens moet u 'n trapagtige sny aan die rand van die hout sny. Die prentjie sal hierbo getoon word.
Stap 3: Die 3D -vorms


Vir almal wat hul eie 3D -drukker het, is u in die regte stap. Dit het hierdie lamp gebruikersvriendelik gemaak.
Om eerlik te wees, dit was die moeilikste stap wat ek gedoen het. Dit is die eerste ding wat ek gedoen het net nadat ek die sagteware geïnstalleer het!
Ek gebruik Sketchup Pro om die struktuur van die lamp te ontwerp. Ongelukkig is ek nie vaardig genoeg om die binnekomponent te ontwerp nie. Die skakel na my 3D -model is in die onderstaande lêer.
Stap 4: Die komponentskema

Ek gebruik Fritzing om die skemas van die komponente op te stel. Die skema is eintlik redelik maklik.
Stap 5: Die kode

Vir die kodering van hierdie stemmingslamp het ek 'n paar biblioteke van die Arduino IDE gebruik. Die biblioteke word in stap 7 gelys.
Vir die kode moet u die Arduino -sagteware self hê. Ek sal die skakel verskaf om hier af te laai.
Die skets of die kode word ook hieronder getoon?
Ek het ook die lêer vir die kode op Github.com verskaf, as die onderstaande kode te lank is om hier te kopieer;)
#include #include #include #ifdef _AVR_ #include #endif
SoftwareSerial BT (10, 11);
#define LED_PIN 7 #define NUM_LEDS 60 #define BRIGHTNESS 200 #define SPEED 10 #define ONMIDDELLIK 0 #define RAINBOW_SPEED 50 CRGB leds [NUM_LEDS];
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
bool offOld = LAAG;
bool WhiteOld = LAAG; bool RedOld = LAAG; bool GreenOld = LAAG; bool BlueOld = LAAG; bool TopazOld = LAAG; bool LilacOld = LAAG; bool RainbowOld = LAAG; bool rgbOld = LAAG; int showType = 0;
ongeldige opstelling () {
FastLED.addLeds (leds, NUM_LEDS); //////////
BT.begin (9600);
BT.println ("gekoppel aan Arduino");
strip.setBrightness (BRIGHTNESS);
strip.begin ();
strip.show ();
}
char a;
leemte -lus () {
vir (int i = 0; i <= 59; i ++) {leds = CRGB (255, 255, 255); FastLED.show (); } afslaan = LAAG; bool Wit = LAAG; bool Blou = LAAG; bool Rooi = LAAG; bool Groen = LAAG; bool Topaas = LAAG; bool Lila = LAAG; bool Reënboog = LAAG; bool rgb = LAAG; bool ende; as (BT.beskikbaar ()) {a = (char) BT.read ();
as (a == 'o')
{af = HOOG; BT.println ("LED's UITSCHAKEL..");
} anders {
af = LAAG; } // =================================================== ================================================
as (a == 'w')
{Wit = HOOG; BT.println ("LED's WIT DRAAI");
} anders {
Wit = LAAG; } // =================================================== ================================================
as (a == 'b')
{Blou = HOOG; BT.println ("VERANDER NA BLOU"); } anders {Blou = LAAG; }
// ===========================================================================================
as (a == 'r')
{Rooi = HOOG; BT.println ("VERANDER NA ROOI"); } anders {Rooi = LAAG; }
// ===========================================================================================
as (a == 'g')
{Groen = HOOG; BT.println ("VERANDER AAN GROEN"); } anders {Groen = LAAG; }
// ===========================================================================================
as (a == 't')
{Topaas = HOOG; BT.println ("VERANDERING NA TOPAZ"); } anders {Topaas = LAAG; }
// ===========================================================================================
as (a == 'l')
{Lila = HOOG; BT.println ("VERANDERING NA LILAC"); } anders {Lilac = LOW; }
// ===========================================================================================
as (a == 'a')
{Reënboog = HOOG; BT.println ("RAINBOW ANIMATION"); } anders {Rainbow = LOW; } // =================================================== ================================================
as (a == 'm')
{rgb = HOOG; BT.println ("MIX COLORS"); } anders {rgb = LAAG; }} if (af == LOW && offOld == HOOG) {vertraging (20); as (af == LAAG) {showType = 0; // Af animasie Tik 0 startShow (showType); }}
// ===========================================================================================
as (Wit == LAAG && WhiteOld == HOOG) {
vertraging (20); as (Wit == LAAG) {showType = 1; // Wit animasie Tipe 1 startShow (showType); }}
// ==================================================== ============================================== (Rooi == LAAG && RedOld == HOOG) {vertraging (20); as (Rooi == LAAG) {showType = 2; // Rooi animasie Tipe 2 startShow (showType); }}
// ===========================================================================================
as (Groen == LOW && GreenOld == HOOG) {
vertraging (20); as (Groen == LAAG) {showType = 3; // Groen animasie Tipe 3 startShow (showType); }} // =================================================== ==================================================
as (Blou == LAAG && BlueOld == HOOG) {
vertraging (20); as (Blou == LAAG) {showType = 4; // Blou animasie Tipe 4 startShow (showType); }}
// ===========================================================================================
as (Topaz == LOW && TopazOld == HOOG) {
vertraging (20); as (Topaas == LAAG) {showType = 5; // Topaas -animasie Tipe 5 startShow (showType); }}
// ===========================================================================================
as (Lilac == LOW && LilacOld == HOOG) {
vertraging (20); as (Lilac == LOW) {showType = 6; // Topaas -animasie Tipe 6 startShow (showType); }} // =================================================== ==================================================
as (Rainbow == LOW && RainbowOld == HOOG) {
vertraging (20);
as (Rainbow == LOW) {
showType = 8; // Rainbow animasie Tipe 8 startShow (showType); }}
// ===========================================================================================
as (rgb == LOW && rgbOld == HOOG) {
vertraging (20);
as (rgb == LAAG) {
showType = 7; // Meng animasie Tipe 7 rgb = HOOG;
startShow (showType);
} }
WhiteOld = Wit;
RedOld = Rooi; BlueOld = Blou; GreenOld = Groen; TopazOld = Topaas; LilacOld = Lilac; afOld = af; RainbowOld = Rainbow; rgbOld = rgb;
}
leegte beginShow (int i) {
skakel (i) {
geval 0: colorWipe (strip. Color (0, 0, 0), SPEED); // Swart/af
breek;
saak 1: strip.setBrightness (255); // Verander die helderheid na MAX
colorWipe (strip. Color (255, 255, 255), ONMIDDELLIK); // Wit strook.setBrightness (BRIGHTNESS); // Stel die helderheid terug na die standaardwaardebreuk;
geval 2: colorWipe (strip. Color (255, 0, 0), SPEED); // Rooi
breek;
geval 3: colorWipe (strip. Color (0, 255, 0), SPEED); // Groen
breek;
geval 4: colorWipe (strip. Color (0, 0, 255), SPEED); // Blou
breek;
geval 5: colorWipe (strip. Color (0, 250, 255), SPEED); // Topaas
breek;
geval 6: colorWipe (strip. Color (221, 130, 255), SPEED); // Lila
breek; geval 7: colorWipe (strip. Color (255, 0, 0), SPEED); // Rooi kleur Wipe (strip. Color (0, 255, 0), SPEED); // Groen kleurVee (strook. Kleur (0, 0, 255), SPOED); // Blue theaterChase (strip. Color (0, 0, 127), SPEED); // Blue theaterChase (strip. Color (127, 0, 0), SPEED); // Red theaterChase (strip. Color (0, 127, 0), SPEED); // Groen breek;
saak 8: rainbowCycle (25);
breek; }} ongeldig colorWipe (uint32_t c, uint8_t wag) {vir (uint16_t i = 0; i
void rainbowCycle (uint8_t wag) {
uint16_t i, j;
vir (j = 0; j <256*10; j ++) {// 5 siklusse van alle kleure op wiel vir (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); vertraag (wag); }}
void theaterChase (uint32_t c, uint8_t wag) {
vir (int j = 0; j <10; j ++) {// doen 10 siklusse van jaag na (int q = 0; q <3; q ++) {for (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, c); // skakel elke derde pixel aan} strip.show ();
vertraag (wag);
for (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // skakel elke derde pixel uit}}}}
uint32_t Wheel (byte WheelPos) {
WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } as (WheelPos <170) {WheelPos -= 85; retourstrook. Kleur (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos -= 170; retourstrook. Kleur (WheelPos * 3, 255 - WheelPos * 3, 0); }
Stap 6: Beheer van die lamp



Die kleur van die lamp kan beheer word deur u slimfoon te gebruik.
Eerstens moet u die app genaamd 'Bluetooth Terminal HC-05' installeer vanaf Google Play Store of Apple App Store.
Dit is die stappe om die lamp via u eie slimfoon te beheer:
1. Skakel bluetooth in u slimfoon aan.
2. Maak die app oop wat 'Bluetooth Terminal HC-05' is.
3. U moet nou die gekoppelde toestelle op die skerm sien. Kies 'HC-05'.
4. Nou kan u 'n swart skerm op u slimfoon sien wat aandui 'gekoppel aan Arduino'.
5. Hier is die prettige deel: as u 'b' in die teksbus tik, word die lamp blou. Hier is die lys van die opdrag wat u vir die lamp kan tik:
- w vir wit
- b vir blou
- g vir groen
- r vir rooi
- t vir topaas
- l vir lila
- 'n vir reënboog -animasie
- o vir af
Pret reg?
6. Laastens, maar nie die minste nie, kan u ook die knoppie onder die skerm aanpas by die gewenste teks, soos in die prent hierbo getoon.
Stap 7: Geniet u bui lamp



Ek hoop dat u van hierdie instruksies hou. Dit was 'n baie uitdagende projek vir my, maar ek kon dit as 'n 14-jarige seun heeltemal voltooi. Gee my terugvoer oor toekomstige verbeterings.
Dankie vir die lees en Geseënde Kersfees!
Aanbeveel:
Verander Een Ongebruikte Smartphone in Een Slim Display: 6 stappe (met foto's)

Verander Een Ongebruikte Smartphone in Een Slim Display: Hierdie tutoriaal is in Nederlands, sien hier vir die Engelse weergawe.Heb jij een (oude) ongebruikte smartphone? Maak 'n skraal skerm met Google Spreadsheets en wat pen en papier vir hierdie eenvoudige handleiding om volgen te kry
SISTEMA DE IRRIGAÇÃO AUTOMÁTICA CONTROLADA POR SMARTPHONE: 8 stappe

SISTEMA DE IRRIGAÇÃO AUTOMÁTICA CONTROLADA POR SMARTPHONE: PONTIF Í CIA UNIVERSIDADE CAT Ó LICA DE MINAS GERAISCurso: Especializa ç ã o em Arquitetura de Software Distribu í Professor: Ilo Rivero
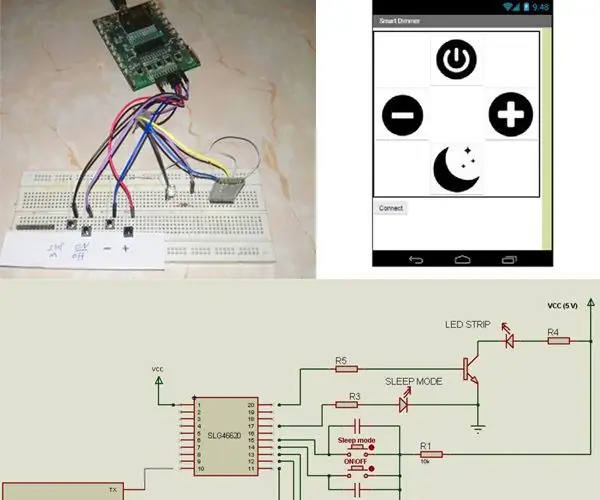
DIY Smart LED -dimmer wat via Bluetooth beheer word: 7 stappe

DIY Smart LED -dimmer wat via Bluetooth beheer word: hierdie instruksie beskryf hoe u 'n slim digitale dimmer kan bou. 'N Dimmer is 'n algemene ligskakelaar wat in huise, hotelle en baie ander geboue gebruik word. Ouer weergawes van dimmer skakelaars was handmatig en bevat gewoonlik 'n draaipunt
SMARTPHONE CONTROLLED ROBOT GEBRUIK VAN BLE 4.0 !!!: 5 stappe

SMARTPHONE CONTROLLED ROBOT GEBRUIK VAN BLE 4.0 !!!: In die vorige instruksies het ek met u gedeel hoe u die Bluetooth -module (spesifiek HM10 BLE v4.0) met Arduino kan gebruik om LED's met 'n slimfoon te beheer. U kan dit hier kyk. In hierdie instruksies sal ek jou wys hoe om 'n robot te bou wat kan wees
Dwars: DIY Almagtige Smartphone -knoppie: 10 stappe (met foto's)

Pressly: DIY Almighty Smartphone Button: Die meeste fisiese sleutels is van die telefoon afgejaag, danksy die groot opkoms van die aanraakskermtegnologie, maar hier is 'n selfdoenprojek wat 'n slimmer soort fisiese sleutel na u slimfoon wil bring. Pressly is 'n hardeware -knoppie wat gekoppel is aan 'n 3,5 mm
