
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.

Baie het probleme ondervind om uit te vind hoe u 'n hangende inspringing op die iPad kan maak met die duistere manier waarop u dit doen. Hierdie stappe neem u deur die proses van hoe u dit moet doen, sodat u die werk aangehaalde bladsy in u opstel kan voltooi.
Stap 1:
Laai die Google Docs -program op u iPad af as u dit nog nie het nie en maak dan die app oop.
Stap 2:

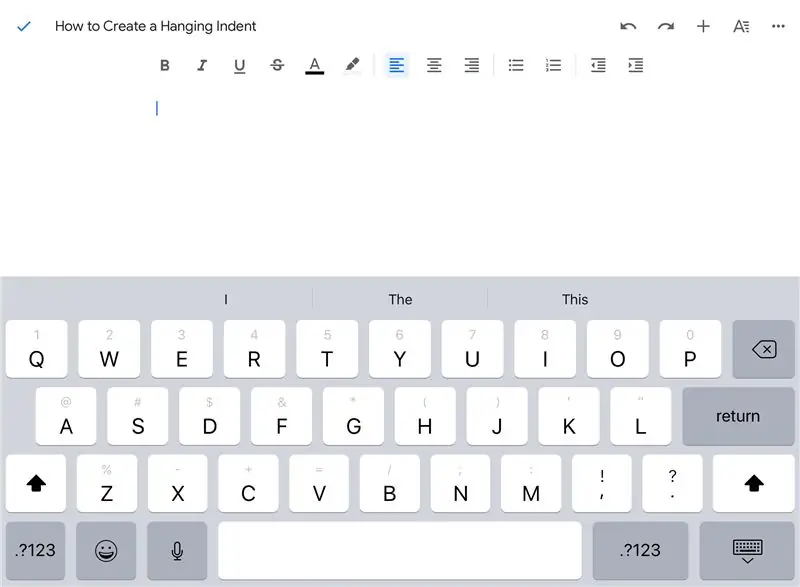
In die dokument waar u die aanhaling plaas, plaas u wyser op die plek waar u dit wil plaas.
Stap 3:

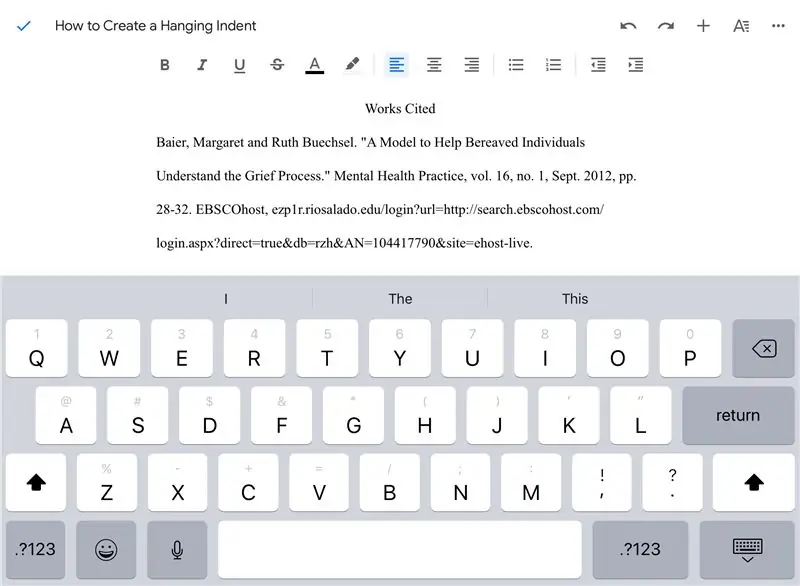
Voeg u aanhaling by wat u voorheen gevind het, en kopieer dit en plak dit in u Google Doc.
Stap 4:

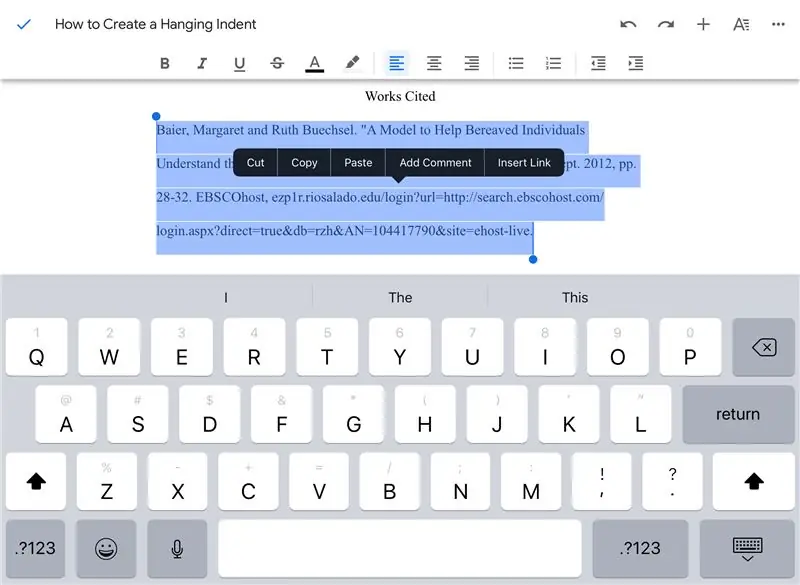
Merk die aanhaling wat u geplaas het.
Stap 5:

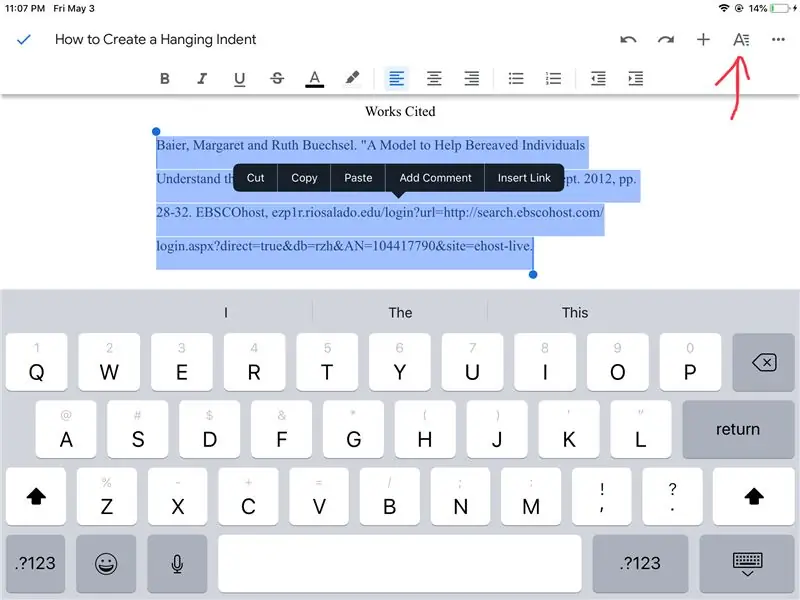
Tik op die "A" in die regter boonste hoek van die app.
Stap 6:

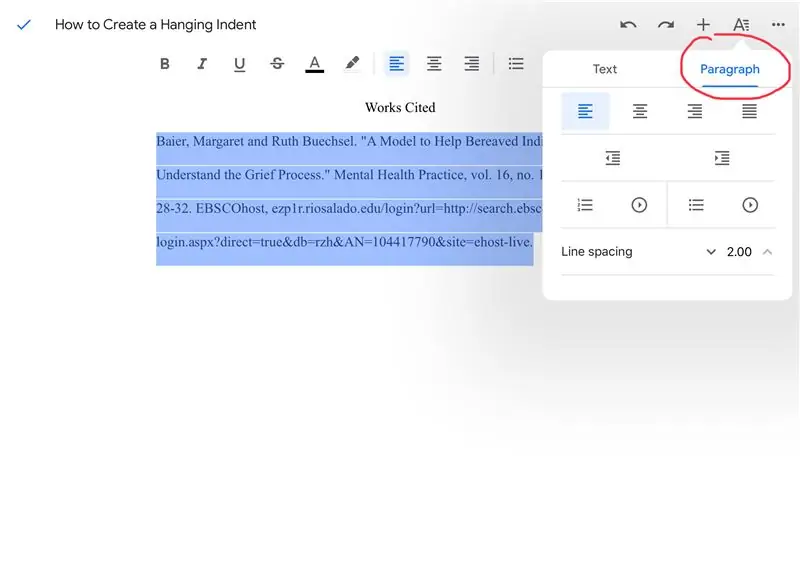
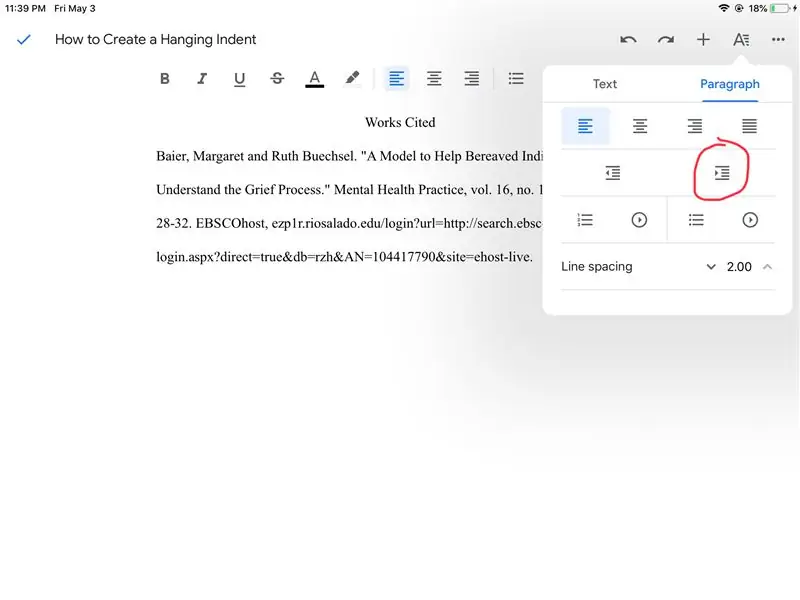
Sodra die opsies verskyn, wil u op die opsie 'paragrawe' druk.
Stap 7:

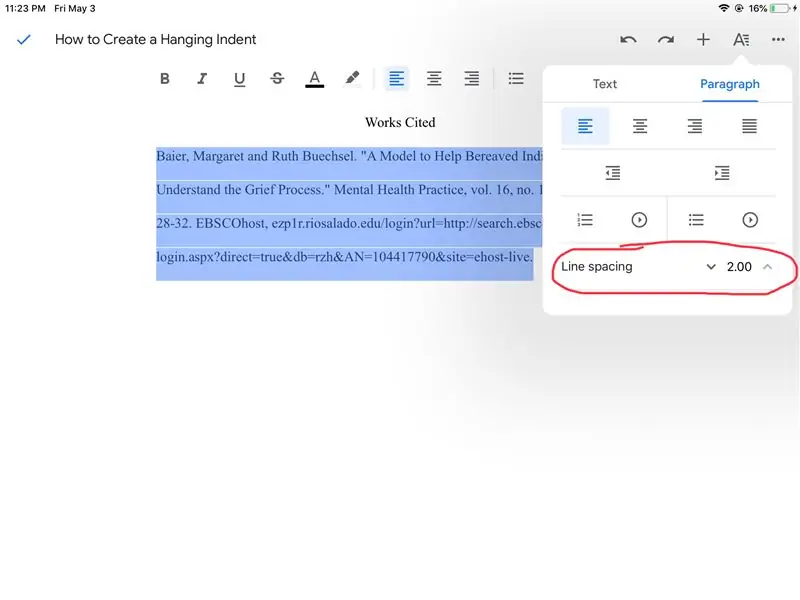
As u lynspasiëring 1,5 sê, wat die standaard is, wil u op die pyltjie omhoog tik totdat dit 2,0 lees sodat u aanhaling dubbel gespasieer is.
Stap 8:
Tik eenvoudig in die middel van die skerm om uit hierdie keuselys te kom.
Stap 9:
Tik agter die laaste letter in die eerste reël van u aanhaling en druk op die "terugkeer" -knoppie op u sleutelbord. Dit moet u wyser outomaties na die voorkant van die tweede reël van u aanhaling neem.
Stap 10:
Tik weer op die "A" in die regter boonste hoek van die skerm.
Stap 11:

In die paragraafopsies, druk u nou op die regter knoppie.
Stap 12:

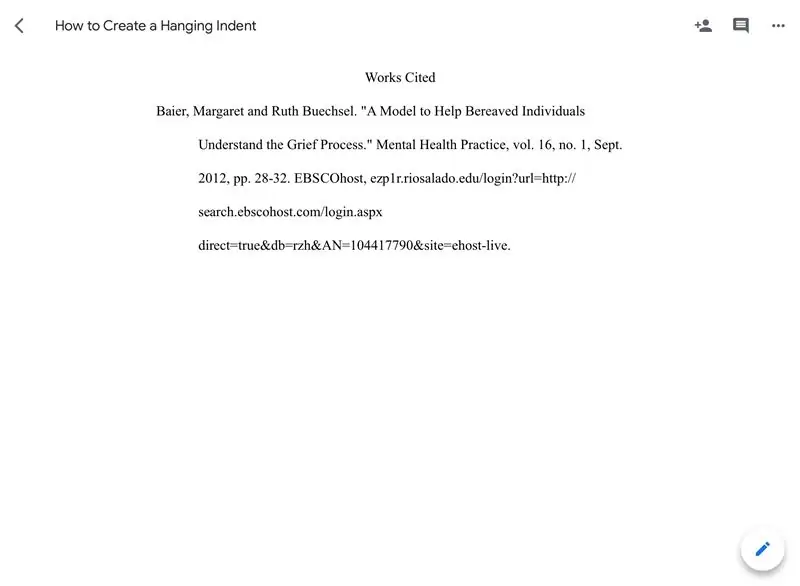
U sal nou 'n dubbele spasie met 'n ingeslote aanhaling hê. Tik weer in die middel van die skerm om die paragraafopsies te sluit.
Aanbeveel:
Hoe om 'n mikrobit -speletjie te skep: 7 stappe

Hoe om 'n mikrobit -speletjie te skep: Haai vriende, in hierdie les gaan ek jou leer hoe om 'n speletjie in tinkercad te maak met behulp van die nuwe spesiale komponent -mikrobit
Hoe u 'n UML vir Java in Microsoft Visio kan skep: 4 stappe

Hoe om 'n UML vir Java in Microsoft Visio te skep: 'n UML kan aanvanklik 'n bietjie intimiderend lyk. Daar is baie ingewikkelde notasiestyle, en dit kan voel asof daar geen goeie hulpbronne is om 'n leesbare en akkurate UML te formateer nie. Microsoft Visio maak egter 'n UML qu
Gebruik Google Docs: 11 stappe

Gebruik van Google Docs: Dit is die skerm wat verskyn as u Google Docs gevind het. Om by hierdie skerm te kom, tik eenvoudig Google Docs in die Google -soekbalk en klik dan op die eerste resultaat. Daarna klik u op die knoppie in die middel van die skerm
Haal 'n hangende gewigsensor uit 'n bagasie -weegskaal vir u Arduino -projek: 4 stappe

Haal 'n hangende gewigsensor uit 'n bagasie -weegskaal vir u Arduino -projek: In hierdie tutoriaal wys ek u hoe u 'n hangende gewigsensor vir 'n Arduino -projek kan haal uit 'n goedkoop, algemene bagasie-/visskaal en die gereeld gebruikte HX711 ADC -module. Agtergrond: Vir 'n projek het ek 'n sensor nodig om 'n sekere gewig te meet
Hangende skootrekenaar digitale skildery: 6 stappe (met foto's)

Hangende skootrekenaar digitale skildery: neem u ou skootrekenaar, mat dit, raam dit om en omskep dit in 'n hangende digitale lcd -skerm om mee te maak soos u wil
