
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-06-01 06:08.

Sigblaaie presteer daarin om data te manipuleer, maar dit nie te vertoon nie. Dit is presies die rede waarom soveel gespesialiseerde data -visualisering en BI -dashboardondernemings begin opduik het. Die probleem met die meeste van hierdie produkte is dat dit gewoonlik duur en moeilik is om op te stel. Hierdie handleiding wys u 'n eenvoudige, goedkoop manier om 'n pragtige, deelbare, intydse opdateringspaneelbord uit u Google Sheets-data te skep.
Voorrade
- Google Blaaie: 'n kragtige sigblad wat u gratis in u webblaaier kan gebruik.
- Aanvanklike toestand: 'n Datastroom- en visualiseringsdiens wat u kan gebruik om intydse dashboards in u webblaaier te skep (gratis vir studente, $ 9,99/maand of $ 99/jaar vir almal).
Stap 1: Hoe dit werk
Initial State is 'n datastroomdiens, wat beteken dat u tydreeksdata (dws data met 'n tydstempel) na die API kan stoot. Met ander woorde, as die temperatuur om 17:45 50 grade is, kan ons die inligting maklik as 'n datapunt na die Initial State API stuur. Sodra die data in u rekening is, kan u die data in visualisasies vertoon en 'n persoonlike datadashboard opstel wat u in u webblaaier kan sien. U hoef net Google Blaaie te kry om data vanaf u sigblad na u aanvanklike staatrekening te stuur wanneer u dit wil stuur.
Google Sheets het 'n wonderlike scriptfunksie wat ons kan gebruik om 'n pasgemaakte funksie te bou om dit te doen. Ons hoef net 'n funksie in Google Script te skryf wat data na die Initial State API stuur. Dit is maklik om hierdie funksie in u sigblad aan te roep, sodat u die gegewens wat ons wil, kan stuur
Stap 2: Skep 'n aanvanklike staatsdata -emmer

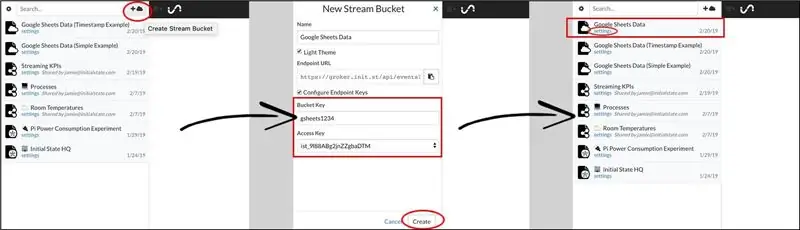
Registreer hier vir 'n aanvanklike staatrekening as u nog nie een het nie. Sodra u geregistreer en aangemeld is, klik op die +wolk -ikoon bo -aan u emmerrak om 'n nuwe data -emmer te skep. Dit is die bestemming vir u streaming Google Sheets -data. Om data na hierdie emmer te stuur, benodig u twee sleutels. Die een is die toegangsleutel van u privaat rekening wat data na u rekening sal stuur. Die tweede sleutel is die emmersleutel, wat gebruik word om te spesifiseer in watter data -emmer in u rekening die data moet gaan. U kan die Bucket Key -naam wat u wil spesifiseer in die dialoogkassie New Stream Bucket. U toegangsleutel sal ook verskyn. Klik op die knoppie Skep om hierdie nuwe data -emmer te skep. U sal die nuwe data -emmer in u emmerrak sien. U kan op die instellings -skakel onder die data -emmernaam klik om die emmersleutel en toegangsleutel te sien. U benodig hierdie sleutels vir die volgende stap. U data -emmer met die oorspronklike staat is gereed om data te ontvang.
Stap 3: Skep 'n Google Script


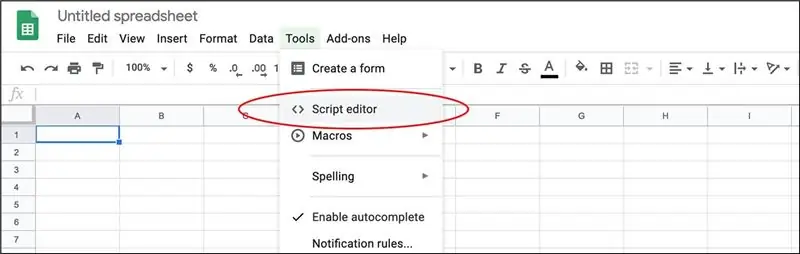
Skep 'n nuwe Google Blaaie -sigblad. Klik op Tools -> Script editor om die Google Script editor te open. Kopieer en plak die volgende funksie in u scriptredakteur:
funksie streamData (seinnaam, waarde, aktiveer) {
var accessKey = 'PLAAS U TOEGANGSLEUTEL HIER'; var bucketKey = 'PLAAS U KORSLEUTEL HIER'; if (! signalName) {signalName = 'UnknownData'; } as (aktiveer) {var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURIComponent (waarde); UrlFetchApp.fetch (url); terugsendingnaam + '=' + waarde; }}
U moet u rekening se aanvanklike staat toegangsleutel op reël 2 plaas en u oorspronklike staat emmersleutel op reël 3, waar dit aangedui word. Klik op File -> Save om hierdie script te stoor en alle veranderinge toe te pas (as u nie u veranderinge stoor nie, kan u sigblad nie hierdie nuwe funksie gebruik nie).
Kom ons kyk na die funksie wat ons pas geskep het. streamData (seinnaam, waarde, aktiveer) benodig drie invoerparameters. signalName is die naam van die datastroom (bv. temperatuur). waarde is die huidige waarde van die datastroom (bv. 50). enable is WAAR of ONWAAR en word gebruik om te bepaal wanneer ons eintlik data na ons data -emmer stuur. Reël 8 is die kodelyn wat eintlik die Initial State API noem met behulp van URL -parameters.
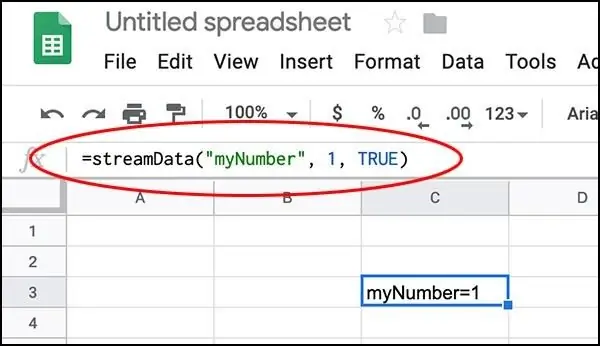
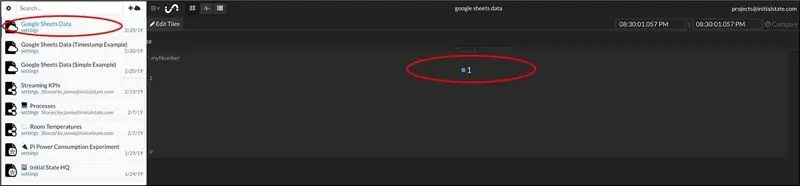
U kan dit toets deur 'n sel op u sigblad te redigeer met die formule: = streamData ("myNumber", 1, TRUE) en druk op ENTER. As data suksesvol gestuur is, moet die sel myNumber = 1 teruggee.
Gaan terug na u aanvanklike staatrekening en klik op u nuwe data -emmer. U moet sien dat die nommer 1 na 'n nuwe datastroom met die naam myNumber gestuur is. Speel met die verandering van die waarde en seinnaam en kyk hoe u paneelbord verander.
Stap 4: 'n Voorbeeld sigblad

Met hierdie skakel word u na 'n voorbeeld sigblad geneem wat die streamData -funksie op twee verskillende plekke gebruik, een om die waarde van myNumber te stuur en 'n ander om die waarde van myString te stuur. U moet hierdie voorbeeld kopieer en stap 2 herhaal om u eie Google Script -funksie by te voeg om met hierdie sigblad te speel. Die aktivering word gespesifiseer in C2. Verander dit eenvoudig na ONWAAR om veranderinge aan te bring sonder om ongewenste data na u data -emmer te stuur en terug na TRUE om datastroom moontlik te maak.
Let op dat u getalle, snare of selfs emoji's na u dashboard kan stroom. Elke keer as enige invoerveranderlike verander, voer en stuur data die streamData -funksie.
Stap 5: Spesifiseer tydstempels (stroom data uit die verlede)


Die eerste voorbeeld stuur eenvoudig data via URL -parameters wanneer 'n data -invoer na ons Google Script -funksie verander. Die tydstempel wat vir hierdie datapunt gebruik word, is die tyd wat die API die data ontvang. Wat as u 'n tydstempel wil spesifiseer? Byvoorbeeld, wat as u data van 'n maand gelede na u dashboard wil stuur? Die Initial State API (dokumentasie hier) stel ons in staat om dit te doen. Ons moet net 'n ander Google Script -funksie skryf wat die tydstempel as 'n invoerparameter inneem:
funksie streamDataTime (seinnaam, waarde, tydstempel, aktiveer) {
if (! signalName) {signalName = 'UnknownData'; } var headersIS = {'X-IS-AccessKey': 'PLAAS U TOEGANGSLEUTEL HIER', 'X-IS-BucketKey': 'PLAAS U BAKKETSLEUTEL HIER', 'Aanvaar-weergawe': '~ 0'} var data = {'sleutel': seinnaam, 'waarde': waarde, 'iso8601': tydstempel}; var options = {'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify (data)}; as (aktiveer) {UrlFetchApp.fetch ('https://groker.init.st/api/events', opsies); terugsendingnaam + '=' + waarde; }}
Die Google Script hierbo voeg 'n tydstempel -invoerparameter by. Hierdie skrif noem die Initial State API deur 'n JSON -voorwerp via 'n HTTPS POST te stuur. Al wat u hoef te doen is om u aanvanklike staats toegangsleutel en emmersleutel op reëls 6 en 7 op te gee.
Die tydstempel moet iso8601 geformateer wees (inligting oor iso8601). 'N Voorbeeld iso8601-tydstempel is "2019-01-01T18: 00: 00-06: 00". Hierdie tydstempel is gelykstaande aan 1 Januarie 2019, 18:00 CST. Die gedeelte "-06: 00" van die tydstempel spesifiseer die tydsone. As u nie u tydsone spesifiseer nie, word aangeneem dat die tyd UTC is. As u u data in die aanvanklike toestand in teëls bekyk, sal u blaaier se plaaslike tydsone gebruik word om u data te vertoon.
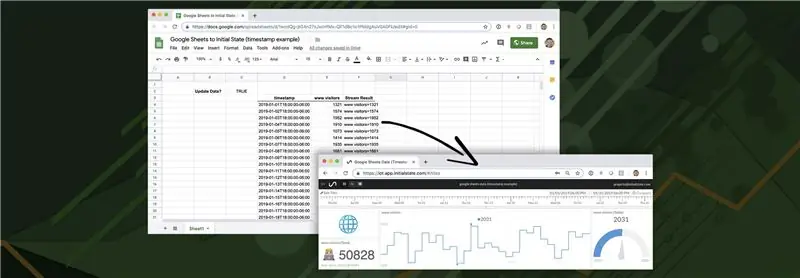
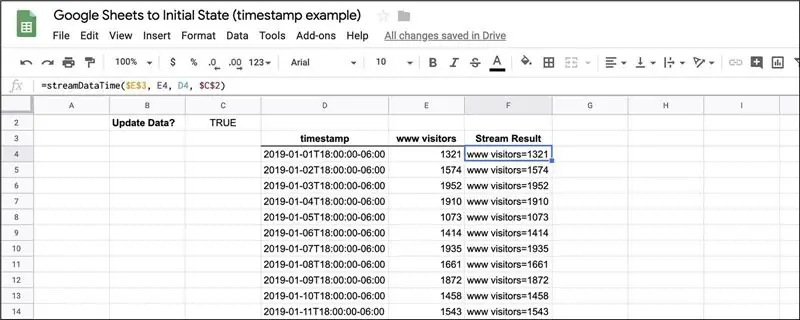
Met hierdie skakel word u na 'n voorbeeld sigblad geneem wat die streamDataTime -funksie in die F -kolom gebruik. U moet hierdie voorbeeld kopieer en stap 2 herhaal om u eie Google Script -funksie by te voeg om met hierdie sigblad te speel. Hierdie voorbeeld teken die aantal besoekers aan op elke dag van die maand in Januarie.
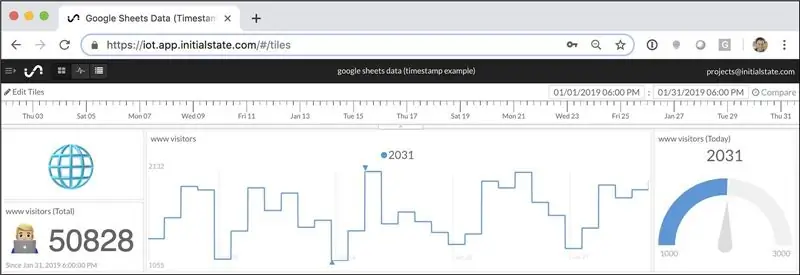
Die stroom van hierdie voorbeeld -sigblad na 'n oorspronklike toestand -dashboard kan soos hierbo lyk (u kan hierdie paneelbord op https://go.init.st/v8sknuq sien). Let op die tydlyn bo -aan die paneelbord wat ooreenstem met die tydstempels wat in die Google Blaaie -data gespesifiseer is (kolom D). Hierdie paneelbord gebruik 'n meter en emoji's om konteks by teëls te voeg. U kan hierdie presiese paneelborduitleg in u voorbeeld invoer deur hierdie instruksies te volg. U kan 'n agtergrondprent by u dashboard voeg om u data meer konteks te gee.
Stap 6: Gevolgtrekking
U kan 'n aantal KPI's by 'n Google Sheets -sigblad voeg en dit na 'n paneelbord stroom met behulp van die basiese beginsels in hierdie voorbeeld. U kan verskeie sigblaaie opstel om data na 'n enkele paneelbord te stuur. U kan sensors of ander toepassings instel om data na dieselfde paneelbord as u Google Blaaie -sigblad te stuur en selfs die verskillende databronne in u dashboard wiskundig te kombineer.
Aanbeveel:
Data visualiseer vanaf Magicbit in AWS: 5 stappe

Data visualiseer vanaf Magicbit in AWS: Data wat ingesamel word van sensors wat aan Magicbit gekoppel is, word deur middel van MQTT in die AWS IOT -kern gepubliseer om grafies in reële tyd te visualiseer. Ons gebruik magicbit as die ontwikkelingsbord in hierdie projek wat op ESP32 gebaseer is. Daarom is enige ESP32 d
Voeg maklik Google Maps outomaties en gratis by u Google Sheets: 6 stappe

Voeg Google Maps maklik en outomaties gratis by u Google -blaaie: Net soos baie vervaardigers het ek min GPS -spoorsnyer -projekte gebou. Vandag sal ons GPS -punte vinnig in Google Sheets kan visualiseer sonder om 'n eksterne webwerf of API te gebruik. Die beste van alles, dit is GRATIS
Stuur data vanaf die webblaaier na die AskSensors IoT -platform: 6 stappe

Stuur data na die AskSensors IoT -platform vanuit die webblaaier: Ek het onlangs 'n instruksies geplaas wat 'n stap -vir -stap gids toon om 'n ESP8266 -knooppunt -MCU aan die AskSensors IoT -platform te koppel. Ek het terugvoer gekry van mense wat meer geïnteresseerd is in die AskSensors -platform, maar hulle het nie 'n node -MCU in die hand nie. Hierdie ek
Weergegevens met behulp van Google Sheets en Google Script: 7 stappe

Weergegevens met behulp van Google Sheets en Google Script: In hierdie blogtut stuur ons die lesings van die SHT25 -sensor na Google sheets met behulp van Adafruit huzzah ESP8266, wat help om die data na die internet te stuur. en 'n basiese manier waarop die data gestoor word in
Stuur data van draadlose vibrasie en temperatuur na Google Sheets met behulp van Node-RED: 37 stappe

Stuur data van draadlose vibrasie en temperatuur na Google Sheets met behulp van Node-RED: Die bekendstelling van NCD se langafstand IoT Industrial draadlose vibrasie- en temperatuursensor, met 'n afstand van tot 2 myl, die gebruik van 'n draadlose netwerkstruktuur. Hierdie toestel bevat 'n presiese 16-bis vibrasie- en temperatuursensor, en
