
INHOUDSOPGAWE:
- Stap 1: Stel Angular op u rekenaar op
- Stap 2: Stel u projekstruktuur op
- Stap 3: Installeer Bootstrap 4
- Stap 4: Definieer roetes
- Stap 5: Firebase
- Stap 6: Installeer Firebase in Angular
- Stap 7: Verbind ons hoekprojek met Firebase
- Stap 8: Installeer NgxCharts -biblioteek in u hoekprojek
- Stap 9: Skep 'n diensklas en intydse databasis
- Stap 10: Stel u projek saam
- Outeur John Day [email protected].
- Public 2024-01-30 07:23.
- Laas verander 2025-01-23 12:53.

In die vorige hoofstuk praat ons oor hoe die sensors werk met die loRa -module om die real -time databasis van die vuurbasis te vul, en ons het die diagram op 'n baie hoë vlak gesien hoe ons hele projek werk. In hierdie hoofstuk sal ons praat oor hoe ons die data in die webtoepassing kan invul.
Stap 1: Stel Angular op u rekenaar op
Angular is een van die gewildste raamwerke wat op javascript (eintlik lettertipe) gebaseer is, wat meestal in die sagteware -industrie gebruik word, aangesien ons firebase as ons backend (backend as 'n bediener) gebruik, slegs 'n frontend om hierdie backend te manipuleer. Kom ons kyk hoe u dit alles van nuuts af installeer.
Oorweeg dat hierdie hele tutoriaal gebaseer is op Windows 10 -omgewing en hoop dat u basiese kennis het van hoek- en vuurbasis.
Installeer node.js en NPM op Windows
Gaan in die eerste plek na Node.js se amptelike webwerf node.js en laai die nuutste weergawe van node.js af, node is 'n runtime -omgewing om al die javascript -kodes uit te voer. NPM staan vir node pakketbestuurder wat u help om al die ander nodige sagteware te installeer deur die opdragreëlhulpmiddel, dit is die basiese idee oor die knoop en NPM, as u dieper wil gaan, is daar baie webwerwe en video's waarmee u meer kennis kan kry oor node. (Maak seker dat u node.js wêreldwyd op u rekenaar geïnstalleer het).
Kontroleer of u die nodus suksesvol geïnstalleer het voordat u verder gaan.
Installeer Angular
Maak u opdragreëlgereedskap oop en voer onder die opdrag uit, npm installeer -g @angular/cli
Maak nou seker dat u Angular suksesvol geïnstalleer het, en u kan meer leer oor Angular vir hierdie amptelike amptelike webwerf vir hoeke.
Stap 2: Stel u projekstruktuur op


Gaan na die plek waar u u projek wil skep, want ek het hierdie plek D: / Angular-Projects gebruik. Maak die opdragreëlprompt op daardie plek oop. Tik onder die opdrag.
ng nuwe landbou-moniteringstelsel
dan sal hoekig al die nodige dinge skep wat ons in ons voorkant wil hê. voordat ons die voorkant en agterkant met mekaar verbind het. Kom ons leer 'n bietjie oor hoek- en vuurbasis.
Hoekig
Kom ons praat oor hoe die tipiese webargitektuur daar uitsien; daar is 'n voorkant of agterkant van die kliënt of bedienerkant; die kant van die kliënt beteken dat dit die volledige HTML is wat CSS bevat, maar in hoeke hoef ons nie vêr webblaaie vir ons inhoud te skep nie soos, home.html, about.hml, index.html … ens. daar is slegs 'n enkele bladsy vir die hele toepassing, dit is index.html as die gebruiker deur ander bladsye gaan of index.html bevat met die inhoud van die bladsye wat html en css -weergawe van die spesifieke bladsy beteken. ons hele toepassing bevat dus slegs een.html -bladsy. Dit is wat ons SPA genoem het. Laat ons dus ons aansoek skep. maak die CMD oop in dieselfde gidstipe onder die opdrag.
ng genereer komponent huis.
dit sal die inhoud van u tuisblad genereer, dan sien u 'n home.ts -lêer en home.html -lêer en home.css in die home.html -lêer, waar u die struktuur van u tuisblad en in die huis gaan definieer. css waar u u style vir die tuisblad gaan byvoeg, en laastens home.ts -lêer waar u u lettertipe of javascript -kode gaan kodeer om met ons backend te werk.
Stap 3: Installeer Bootstrap 4
Soos ons in die vorige stap bespreek het, het ons ons projek voltooi en nou het ons 'n duidelike idee van hoe die hoek werk. nou, vir die stilering, gaan ons bootstrap 4 gebruik om bootstrap te installeer op ons projek tipe onder die opdrag in die projekpad.
npm installeer bootstrap@3
nou hoef u nie bekommerd te wees oor hoe ons ons webblaaie kan struktureer nie; bootstrap sal die ding doen.
Stap 4: Definieer roetes

In die IOT -projek gaan ons kop-, voet-, temperatuur-, humiditeits-, Co2 -persentasie, grondvog versamel. dus gaan ons 4 webblaaie skep, wat beteken dat ons in vierhoek vier komponente vir elk van hierdie indekse sal skep.
invoer hoekrouter -module in die AppModule -komponent.
definieer die roetes in 'n aparte lêer.
const routes: Routes = [{path: 'first-component', component: HomeComponent}, {pad: 'tweede-komponent', komponent: HumiComponent},];
voeg hierdie kode reëls by die invoermerk in AppMoodule.
@NgModule ({invoer: [RouterModule.forRoot (roetes)], uitvoer: [RouterModule]})
Kom ons voeg 'n bootstrap -navigasie -strepieskode by ons header.html -lêer en skakel ons komponente,
Stap 5: Firebase


Firebase is een van die coolste dienste wat Google aan hul gebruikers lewer. Een van die funksies wat ons vir hierdie projek gebruik het, is die databasis en gasheer vir intydse vuurbasis. kom ons skep 'n firebase -rekening en koppel ons projek aan die real -time databasis van die firebase.
stap 01: Meld aan by u gamil -rekening
stap 02: tik die firebase -konsole in u soekbalk
Stap 03: nou is u klaar.
Stap 6: Installeer Firebase in Angular
Om met Firebase te werk, moet ons die biblioteek installeer of insluit, om vuur basis en hoek saam te voeg. Gaan na die projekpad en maak CMD oop en tik die onderstaande kode.
npm installeer firebase @angular/fire --save
Stap 7: Verbind ons hoekprojek met Firebase




nou moet ons ons projek by 'n vuurbasis voeg. druk op voeg projek -ikoon op u firebase -rekening, en gee 'n projeknaam wat u wil, en gaan nog twee voort totdat u die blou pragtige paneelbord van u firebase -rekening sien, en u kan sien dat die kolom aan die linkerkant die hele lys van firebase kan sien dienste, sodat ons elkeen van hierdie dienste kan gebruik. nou is alles gereed om te gaan. Voeg 'n app by u konsole om aan die gang te kom en klik op die ikoon. om al die konfigurasiebesonderhede te kry om ons hoekige toepassing met die Firebase -rekening te verbind. Hierdie besonderhede is uniek vir ons projek. kopieer nou die besonderhede en gaan na u hoekprojek, vind die omgewing. ts voeg die onderstaande kode by en plak die besonderhede daar.
uitvoer konst omgewing = {
produksie: waar, vuurbasis: {
u konfigurasiebesonderhede hier …
}
};
en voeg ook onderstaande kodes binne -in die app.module.ts by
invoer: [AngularFireModule.initializeApp (environment.firebase),….],
Stap 8: Installeer NgxCharts -biblioteek in u hoekprojek
Gaan na die projekpad soos in die vorige stappe, tik die onderstaande kode in u CMD.
npm i @swimlane/ngx-kaarte-stoor
NgxChart Official site gaan na hierdie webwerf en gryp die grafiek wat u wil hê. Ek verkies met lyngrafiek. gaan na hierdie url en gryp die kode en voeg dit by die ooreenstemmende komponente.
Stap 9: Skep 'n diensklas en intydse databasis


Gaan na die projekmap en maak CMD oop en tik 'n geldige pad en die voorkeurklasnaam vir die diens saam met die ng -opdrag. Voordat ons na die kode gaan, wil ek nie 'n idee gee van die real-time databasis van die Firebase nie. Dit is nie soos enige ander verhoudingsmodel databasis nie. Ons kan nie 'n tabelstruktuur in hierdie verskeidenheid databasisse sien nie. Dit word NOSQL -databasis genoem, ons kan 'n teksbasis of dokumentbasisdatastruktuur sien. Dit word JSON genoem, dus as ons data in die soort databasis wil stoor, moet ons dit soos JSON Objects deurgee. Op die foto hierbo kan u sien: In ons databasis is daar 'n knoop of rand wat toestelle genoem word, en onder die knoop is daar 'n ander knoop genaamd DeviceA en onder die knoop kan u bo elke indeks sien, soos humiditeit, temperatuur..etc. Onder die Hum -knoop kan u die senor -data sien wat periodiek versamel is.
async getData () {
hierdie.items = ;
gee nuwe belofte ((resolute) => {
hierdie.databasis. list (`/devices/$ {this.sessionService.get (" DeviceA ")}/$ {" Hum "}`).snapshotChanges (). teken in (snapshot => {
momentopname.forEach (element => {
as (! element.key.startsWith ('current_hum')) {
this.items.push ({
naam: moment (element.payload.val () ['date'], 'YYYY-M-DD hh: mm: ss'). formaat ('YYYY-MM-DD hh: mm'), waarde: element.payload.val () ['waarde']
});
}
});
oplos (hierdie.items);
});
});
}
dit is die diensklaskode om toegang te verkry tot die data wat onder die hum -knoop in die databasis gestoor word; u hoef net hierdie klas getData () -funksie te noem waar u u grafiek wil invul.
async ngOnInit () {this.items = wag op this.humService.getData ();
hierdie.multi = [{
naam: '%', reeks: hierdie.items
}];
}
Hier in ons komponentklas ngOnInit -metode het ons ons diens genoem, die multi -skikking wat die skikking is wat ons die waardes vir die grafiek moet gee.
Stap 10: Stel u projek saam


Gaan na u projekmap en maak CMD oop en tik ng server, dan word al die Typescript -kode omgeskakel in javascript. en tik die url wat die CMD u gaan vra, vir die bogenoemde projek https:// localhost: 4200/home, en u is klaar.
Aanbeveel:
Hoe om 'n moniteringstelsel vir ongemagtigde draadlose toegangspunte te skep: 34 stappe

Hoe om 'n moniteringstelsel vir ongemagtigde draadlose toegangspunte te skep: Saludos lectores. Die huidige instruksies kan ook gebruik word vir die verskaffing van 'n stelsel van monitore en die toediening van toegang tot die raspberry PI
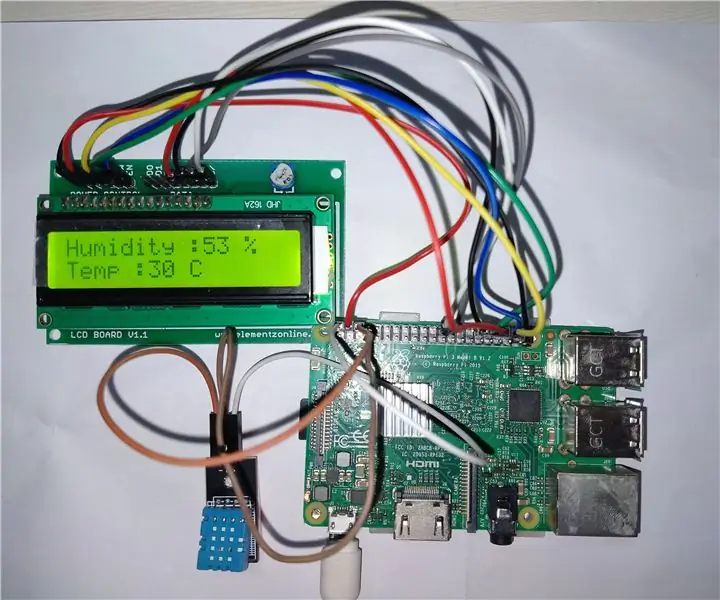
Weer -moniteringstelsel met behulp van Raspberry Pi3 en DHT11 -sensor: 4 stappe

Weer -moniteringstelsel met behulp van Raspberry Pi3 en DHT11 -sensor: In hierdie tutoriaal sal ek jou wys hoe om die DHT11 aan die Raspberry Pi te koppel en die humiditeits- en temperatuurmetings na 'n LCD te stuur. wat digitale temperatuur en humiditeit bied
Tuisautomatisering Stap vir stap met behulp van Wemos D1 Mini met PCB -ontwerp: 4 stappe

Tuis -outomatisering stap vir stap met behulp van Wemos D1 Mini met PCB -ontwerp: tuisautomatisering stap vir stap met behulp van Wemos D1 Mini met PCB -ontwerp 'n Paar weke gelede publiseer ons 'n handleiding "Home Automation using Raspberry Pi" in rootsaid.com, wat goed ontvang is onder stokperdjies en Kollege studente. Toe kom een van ons lede
RPi IoT slim lig met behulp van Firebase: 4 stappe (met foto's)

RPi IoT Smart Light met behulp van Firebase: Hierdie gids wys u hoe u 'n app kan maak en instel om die Raspberry Pi via Firebase ('n aanlyn databasis) te beheer. En dan druk ek 'n saak vir die Pi Zero W in 3D, 'n Powerboost 1000C, 'n battery en 'n Blinkt
PCB -ontwerp van LED's wat knipper met behulp van 555 IC: 7 stappe (met foto's)

PCB -ontwerp van LED's wat knipper, met behulp van 555 IC: HELLO In hierdie instruksies het ek net 'n flitsende LED -kring en PCB -uitleg gegee, as u twyfel oor enige stappe, gaan net deur my vorige opdragbare PCB -ontwerp met eenvoudige en maklike stappe, anders gaan u deur die video wat daarby aangeheg is Dit
