
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.

In hierdie handleiding "Beheer van 'n Led Matrix met behulp van Arduino". Ek wys u hoe u Led -matriksskerms met Arduino kan gebruik.
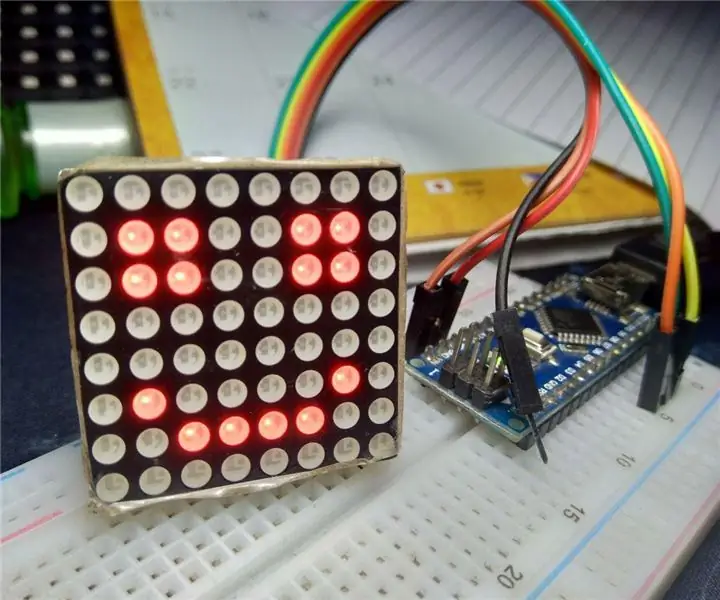
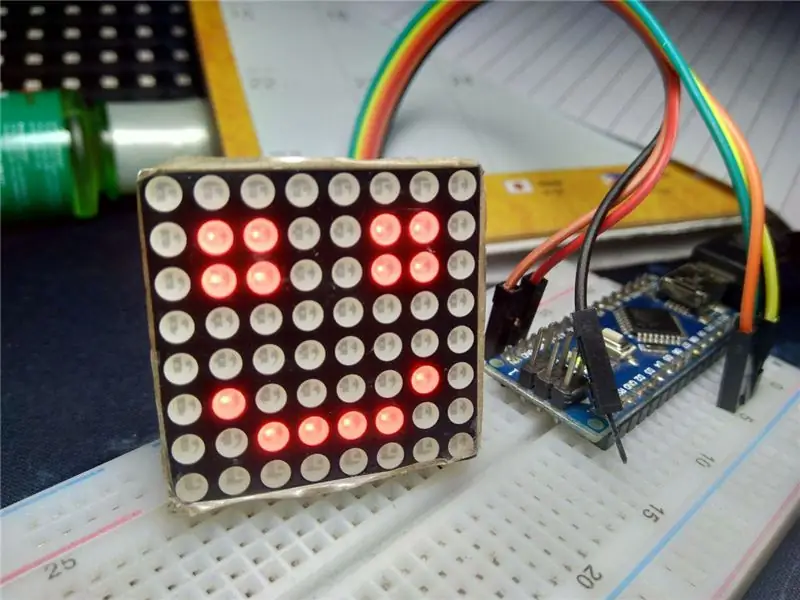
En in hierdie artikel leer ons hoe om smileys te maak met behulp van hierdie matriksvertoning met Arduino.
Die gebruikte bestanddele is steeds dieselfde as die vorige artikel. dus begin ons dadelik met die tutoriaal.
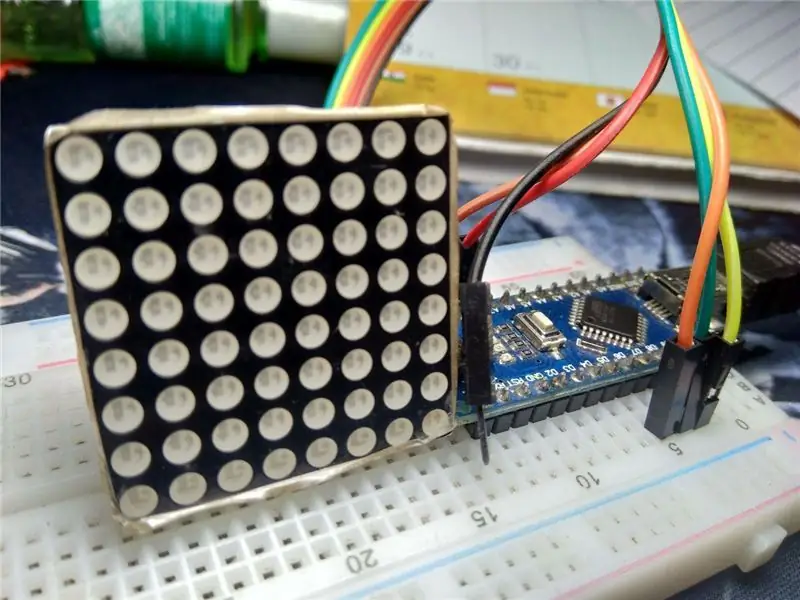
Stap 1: Vereiste komponent




dit is 'n lys van die nodige komponente:
- Led Matrik
- Arduino Nano
- Jumper Wire
- USBmini
- Projekraad
Vereiste biblioteek:
LedControl
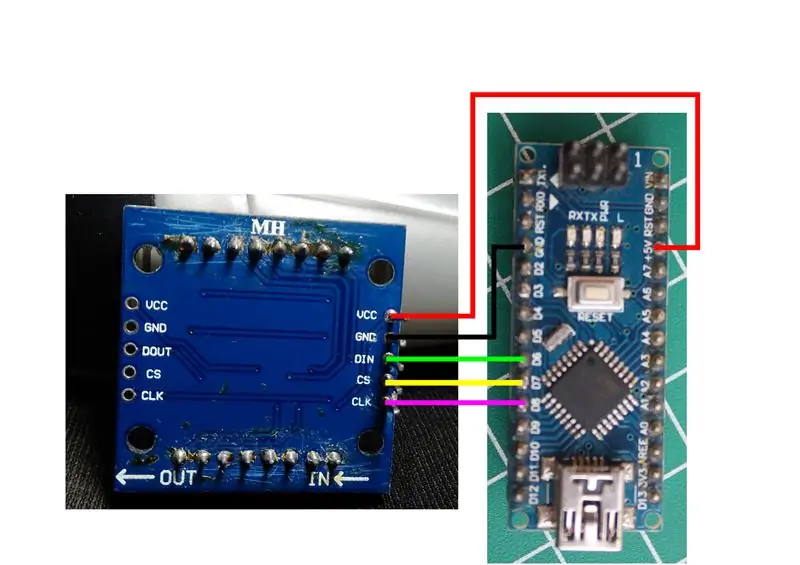
Stap 2: Skema


Sien die skematiese tekening hierbo om die komponente te monteer, en u kan ook die onderstaande inligting sien:
Het Matrix na Arduino gelei
VCC ==> +5V
GND ==> GND
DIN ==> D6
CS ==> D7
CLK ==> D8
Na die voltooiing van die komponente -samestelling, gaan voort met die programmeringsproses.
Stap 3: Programmering

Gebruik die onderstaande kode om 'n glimlag -emoticon in die puntmatriks te maak:
#sluit "LedControl.h" in
/*
Nou het ons 'n LedControl nodig om mee te werk. ***** Hierdie pennommers werk waarskynlik nie met u hardeware nie ***** pen 6 is gekoppel aan die DataIn pen 8 is gekoppel aan die CLK pen 7 is gekoppel aan LOAD Ons het slegs 'n enkele MAX72XX. */
LedControl lc = LedControl (6, 7, 8, 1);
ongetekende lang vertraging = 100;
ongeldige opstelling () {
lc.stop (0, vals); lc.setIntensity (0, 8); lc.clearDisplay (0); }
leë glimlag () {
byte a [8] = {B00000000, B01100110, B01100110, B00000000, B00000000, B01000010, B00111100, B00000000};
lc.setRow (0, 0, a [0]);
lc.setRow (0, 1, a [1]); lc.setRow (0, 2, a [2]); lc.setRow (0, 3, a [3]); lc.setRow (0, 4, a [4]); lc.setRow (0, 5, a [5]); lc.setRow (0, 6, a [6]); lc.setRow (0, 7, a [7]); }
leemte -lus () {
glimlag (); }
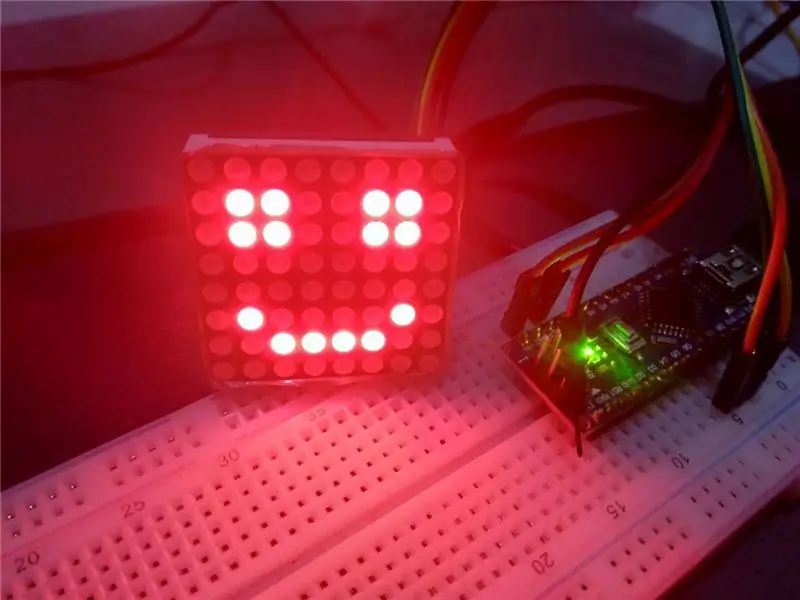
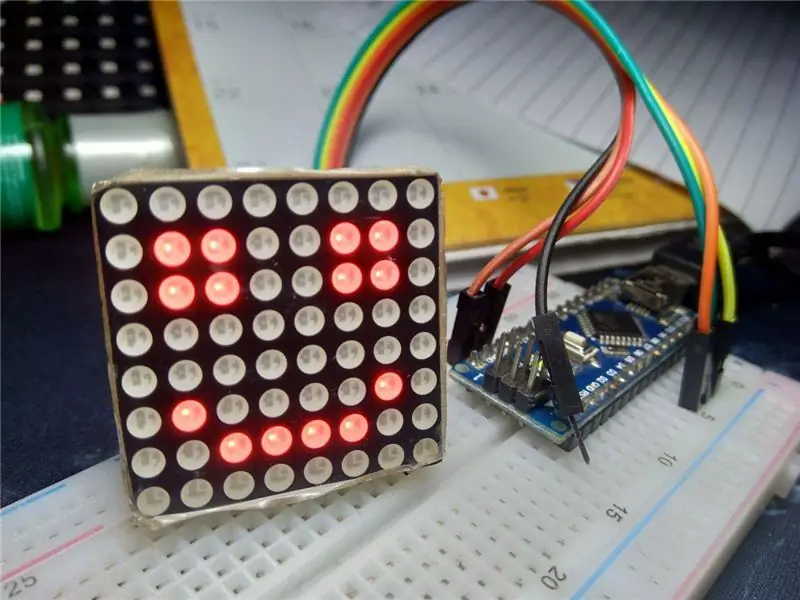
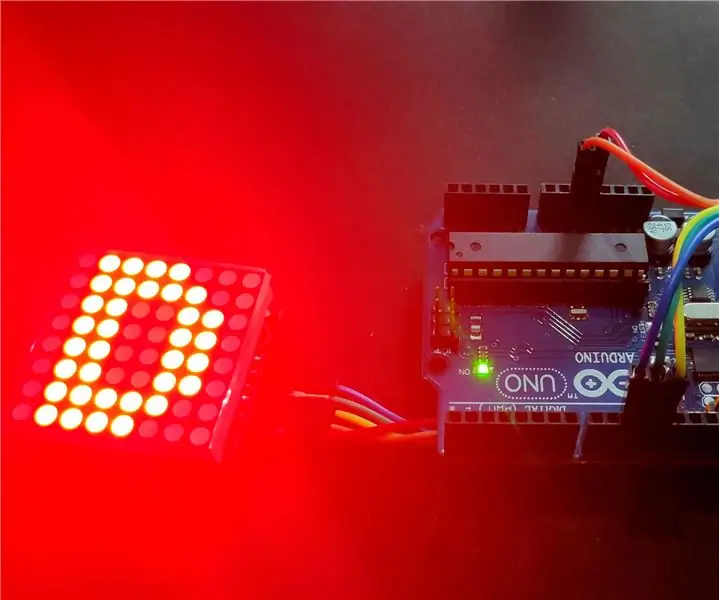
Stap 4: Resultaat


U kan die resultate op die foto hierbo sien.
Aanbeveel:
BEDIENING LED MATRIX MAX7219 MET ARDUINO: 9 stappe

BEHEER LED MATRIX MAX7219 MET ARDUINO: In hierdie tutoriaal leer ons hoe u die MAX7219 Led -matriks met Arduino kan beheer deur 'n eenvoudige teks te vertoon
MAX7219 LED Matrix MQTT Gebruik Esp8266: 6 stappe

MAX7219 LED Matrix MQTT Met behulp van Esp8266: Ek het probeer om my MAX7219 LED -skerm aan te sluit op 'n MQTT -bediener en 'n teks van die MQTT -intekening te ontvang, maar ek het nie 'n geskikte kode op die internet gekry nie, so ek het begin om my eie te bou … en die resultaat kom redelik goed … jy kan
Arduino: Potentio -aanwyser gebruik Led Matrix MAX7219: 4 stappe

Arduino: Potentio -aanwyser gebruik Led Matrix MAX7219: In die vorige tutoriaal het ek 'n potensiometer -aanduiding gemaak met behulp van die RGB -ring neo pixels led. jy kan dit sien in hierdie artikel " Potentio Indicator Uses RGB Neopixel " En vandag sal ek die potensiaalaanwyser wys met behulp van die MAX7219 led met
Hoe om 8x8 BIG LED Matrix (MAX7219 LED 10mm) te bou: 9 stappe (met foto's)

Hoe om 'n 8x8 GROOT LED-matriks te bou (MAX7219 LED 10mm): het u gewerk met 'n gereedgemaakte 8x8 LED-matriks as skerms? Hulle kom in verskillende groottes en is baie interessant om mee te werk. 'N Groot beskikbare grootte is ongeveer 60 mm x 60 mm. As u egter op soek is na 'n veel groter klaargemaakte LED-matriks
MAX7219 LED Dot Matrix Montage en toetsing: 6 stappe (met foto's)

MAX7219 LED-puntmatriksmontering en -toetsing: 'n Dot-Matrix-skerm is 'n vertoonapparaat wat liguitstralende diodes bevat wat in die vorm van 'n matriks geplaas is. saam vertoon word
