
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.


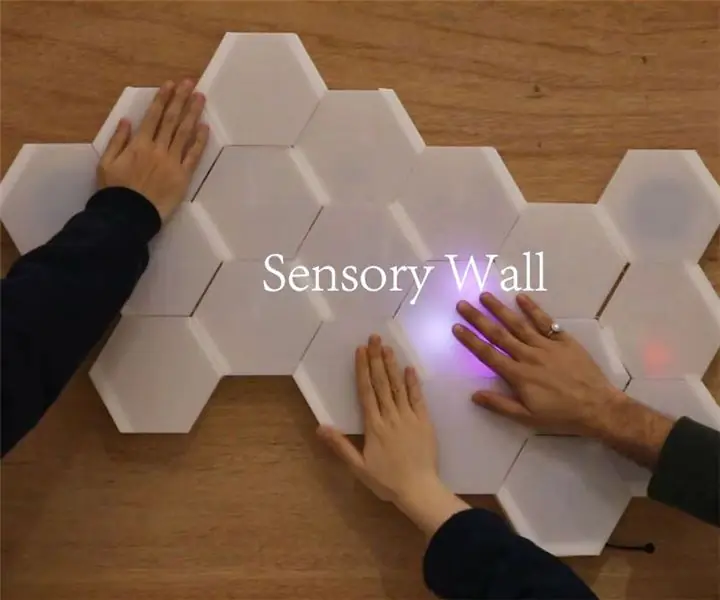
Die Green City -projek was daarop gemik om die kwessie van hernubare energie, wat so belangrik is in die konteks van energie en om die uitputting van natuurlike hulpbronne te voorkom, te ondersoek om op een of ander manier bewus te wees van hierdie kwessie. Ons wou ook video -kartering ondersoek en op watter manier ons die gebruikers in staat sou stel om met die muur te kommunikeer en dit moontlik te maak om 'n narratief en interaktiewe infografika te skep.
Interaktiwiteit word bereik deur twee sensors. Die eerste is 'n mikrofoon wat die wind en die intensiteit daarvan waarneem en op hierdie manier windturbines draai wat energie produseer en 'n battery voed. Die tweede sensor is 'n fotoweerstand (LDR) wat die ligintensiteit waarneem en sodra die gebruiker 'n ligbron na die sonpaneel wys, begin die animasie van die kragopwekking en die battery word gelaai. Terwyl die battery vol is, brand die huise se ligte ook.
Hoop jy hou daarvan:)
Stap 1: materiaal gebruik

- Arduino UNO
- Mikrofoon CZN-15E
- LDR
- 330 Ω weerstand
- Broodbord
- Spring drade
- Sweisyster
- Soldeer
Stap 2: Idee -definisie

Aanvanklik is daar net gedink dat 'n interaktiewe muur gebou sou word met 'n windgraaf en 'n battery wat gelaai sou word as wind waai. Na 'n kort ontleding het hierdie oplossing 'n bietjie swak gelyk, en toe besluit ek (ons) om 'n fotovoltaïese paneel vir energieproduksie by te voeg. Die doel sou wees om 'n animasie te maak van 'n boom wat uit die stapel gebore is toe dit gelaai word, wat 'n besparing simboliseer wat dit vir die natuur sou verteenwoordig het toe nie -hernubare hulpbronne gebruik is om energie te produseer.
Aangesien hierdie oplossing nog steeds onvoldoende lyk, en na bespreking van die voorgestelde oplossing, is daar ook gedink dat dit, gebaseer op die idee wat tot dan toe ontwikkel is, 'n dinamiese infografika ontwikkel, om sodoende 'n doel, konteks en inhoud aan die interaktiewe muur te gee.
Stap 3: Oplossingstoets
As dit kom by die windkrag en die interaksie van gebruikers met hierdie komponent, was dit op een of ander manier nodig om die wind op te spoor. Onder sommige oplossings wat deur druksensors gegaan het, het ons ook gedink aan die gebruik van 'n mikrofoon. Met dit loop die gevaar dat die geraas van 'n kamer die windblaaie laat beweeg, en dit was natuurlik nie die doel nie. Maar as dit by die eksperimenteer met die mikrofoon kom, het dit slegs baie noue en hoë geluide opgemerk ('n baie hoë musiektoneel is eintlik getoets en dit is nie opgespoor nie)-dit was dus die ideale oplossing.
Vir die opsporing van lig om op fotovoltaïese panele te fokus, was daar geen groot bespreking of gedagte nodig nie, en 'n LDR was die gekose een. Dit was net nodig om te kalibreer sodat ek, selfs agter die skerm, nie die lig van die kamer in ag geneem het nie, selfs al was dit op sy normale maksimum helderheid.
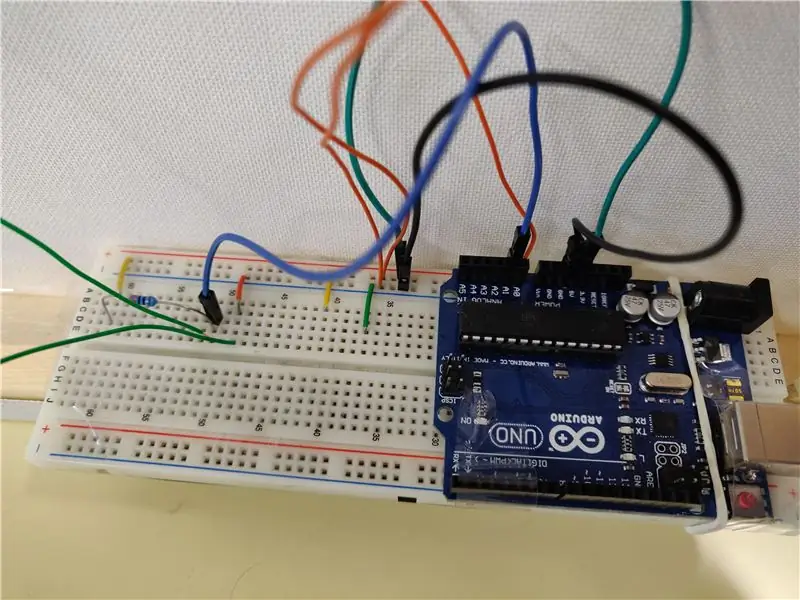
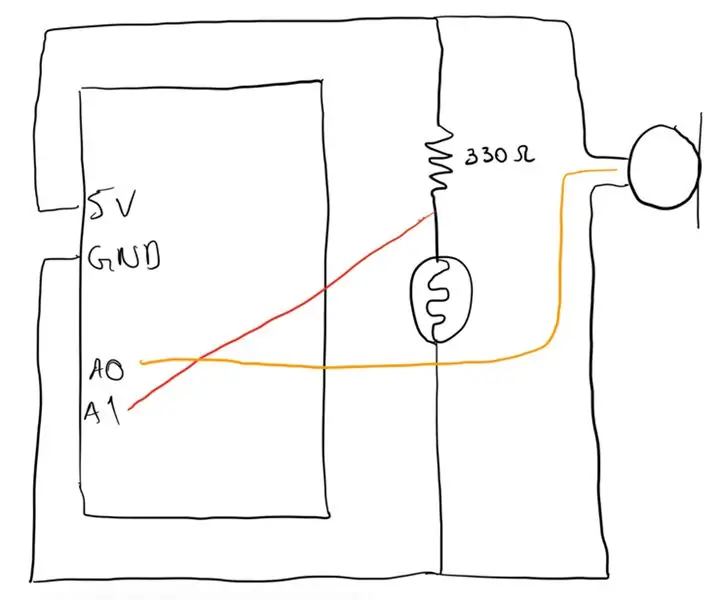
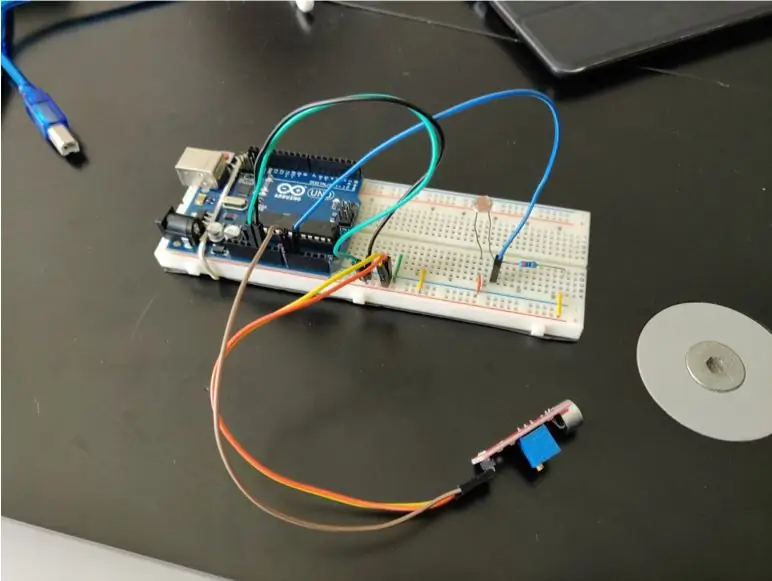
Stap 4: Kringloop


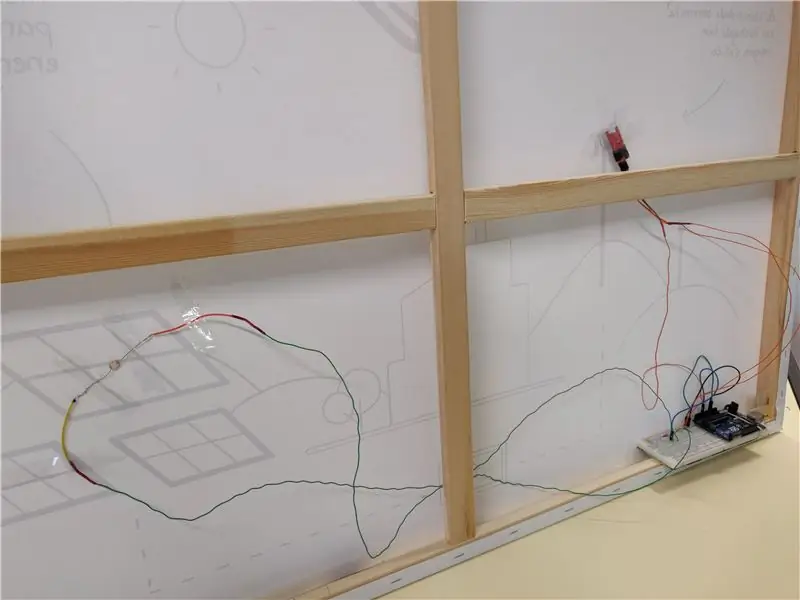
Nadat die oplossings bestudeer is, is begin met die samestelling van die kring. Aangesien die skerm groot is en die springdrade kort was, was dit nodig om draadverlengings te sweis sodat die sensors (beide die LDR en die mikrofoon) verbind is met die Arduino, wat in die regter onderste hoek van die skerm geleë is.
Stap 5: Integrasie met eenheid
Benewens die konstruksie van die stroombaan, was dit nodig om die inligting wat deur die sensors gegenereer is, na die rekenaar te stuur en dit deur middel van die projeksie in 'n soort aksie te vertaal. Eenheid is gebruik om die voorspelbare scenario op te stel, om die waardes wat uit die Arduino kom, te lees en om die animasies wat op laasgenoemde gebaseer is, uit te voer.
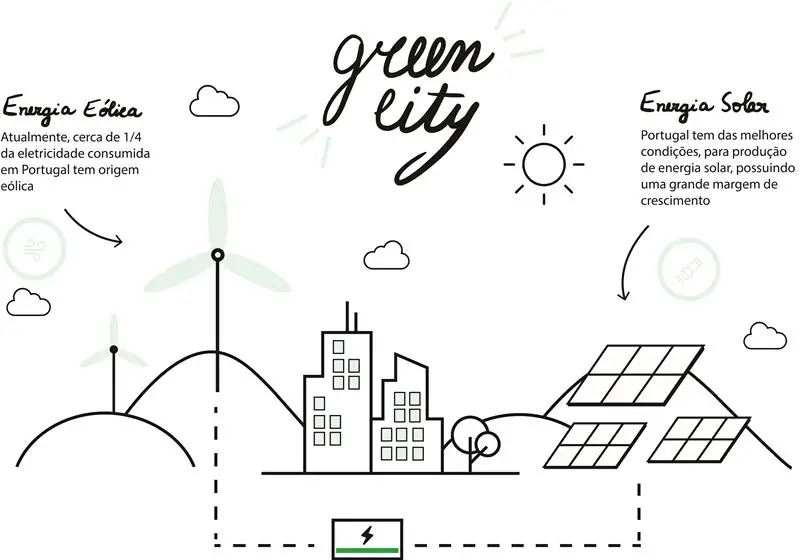
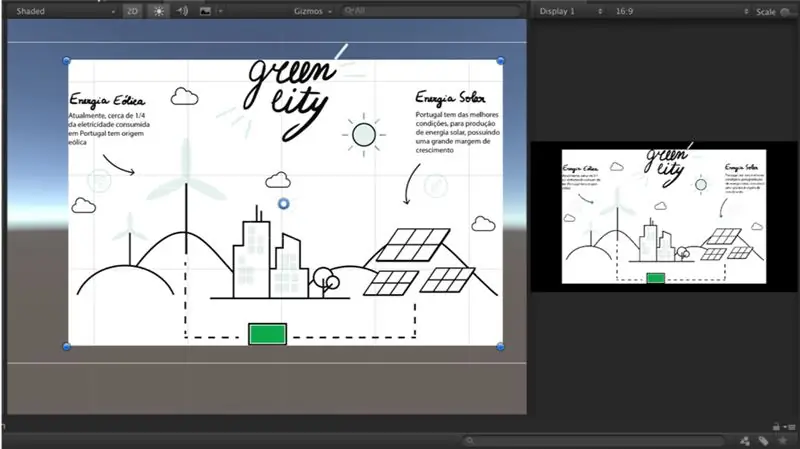
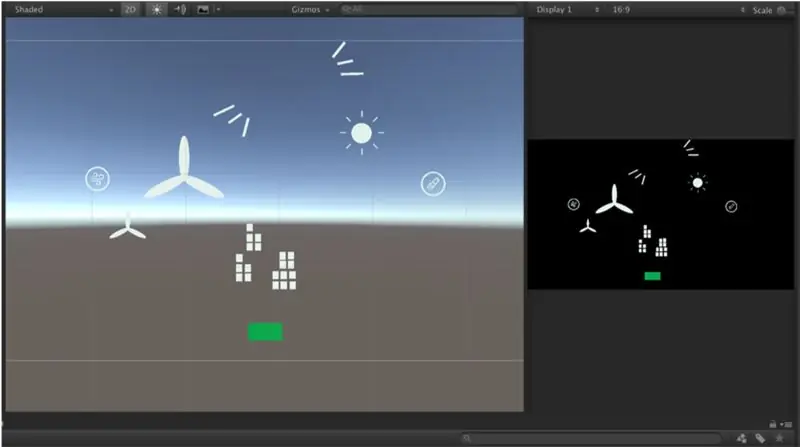
Stap 6: Bou die eenheidsscenario


Ons het 'n doek gebruik om al die elemente te vertoon en die oorspronklike beeld om die elemente wat beweging sou hê, in lyn te bring. Om slegs die bewegende dele te projekteer en uit te lig, moet die agtergrond swart wees en die res verkieslik wit, soos u kan sien op die onderstaande beelde.
Aanbeveel:
Arduino - Doolhofoplossingsrobot (MicroMouse) muur na robot: 6 stappe (met foto's)

Arduino | Maze Solving Robot (MicroMouse) Wall Following Robot: Welcome I'm Isaac en dit is my eerste robot " Striker v1.0 " Hierdie robot is ontwerp om 'n eenvoudige doolhof op te los.In die kompetisie het ons twee doolhowe gehad en die robot Enige ander veranderinge in die doolhof kan 'n verandering in die
DIY muur volg robot: 9 stappe

DIY muurvolgende robot: in hierdie instruksies sal ons verduidelik hoe u 'n stelsel vir hindernisopsporing en vermyding met behulp van 'n GreenPAK ™ saam met 'n paar eksterne ultrasoniese en infrarooi (IR) sensors kan ontwerp. Hierdie ontwerp sal 'n paar onderwerpe bekendstel wat nodig is vir outonome
N Horlosie wat van die muur af val as u daarna kyk: 4 stappe

N Horlosie wat van die muur af val as u daarna kyk: wou u al ooit 'n horlosie hê wat u nie die tyd vertel nie? Ek ook nie, maar dit is wat u kry as u my in kwarantyn plaas met 'n paar elektroniese komponente en die internet
Sensoriese muur: 6 stappe

Sensoriese muur: Sensory Wall is 'n interaktiewe beeldhouwerk wat ontwerp is om u te help om spanning te verminder en bui te verbeter met aanraking, gekleurde lig en klank. Dit kan in huise, skole of werkruimtes geplaas word om angs te verminder. Bring 'n persoonlike ervaring aan die publiek
500 LED's muur met ESP32: 16 stappe

500 LED's muur met ESP32: Hallo almal! Aan die einde van hierdie handleiding sal u weet hoe u u eie LED -muur kan skep. Hierdie tutoriaal is gebaseer op 'n somerprogram wat by die Sacred Heart University aangebied word
