
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.



Om my eerste jaar Nuwe Media en Kommunikasietegnologie (NMCT) af te sluit, moes ek 'n projek maak waarin ek al die kursusse van die afgelope jaar geïntegreer het.
Ek het die idee gekry om 'n slim kas te maak. Ek kan gebruik word om 'n versamelpunt vir pakkette te outomatiseer.
Om my idee te laat realiseer, het ek 'n framboospi gebruik. Ek het die kode in python geprogrammeer en ek het 'n Flask -webbediener gebruik om 'n webtoepassing te huisves wat data versamel en die locker beheer.
Stap 1: Ontleed my idee

Voordat ek aan my projek begin werk het, wou ek ondersoek of mense van my idee hou.
Ek het my naaste familie begin vra wat hulle van my projek dink en watter funksie hulle sou implementeer om dit nog beter en bruikbaar te maak.
Ek het ook my medestudente en vriende gevra of hulle dink dat dit 'n innoverende projek kan wees.
Die meeste mense was entoesiasties oor die idee en wou sien dat dit 'n werklikheid word.
Vir my was dit die teken om die projek te begin.
Stap 2: Versamel materiaal

Die eerste stap was om te dink aan al die materiale en komponente wat ek nodig sou hê om my slimkas te bou.
Om dit te doen, het ek vir my 'n blokdiagram gemaak om my behoeftes te skets en in my elektroniese kit begin soek. Ek kon 'n deel van die komponent uit my kit gebruik, en ek moes sommige daarvan aanlyn bestel. Die lys van onderdele wat ek gebruik het, kan gevind word in die aanhangsels.
Stap 3: Skep 'n geskikte databasis

Nadat ek 'n bietjie navorsing gedoen het en die regte materiaal gekoop het, was dit tyd om 'n databasis te skep.
Eerstens het ek 'n entiteitsverhoudingsdiagram gemaak met behulp van MySQL Workbench (soos in die prent hierbo). Dan sit ek vorentoe
hierdie ERD ontwerp en 'n databasis gemaak. Hier het ek 'n paar ewekansige data bygevoeg om dit telkens te toets totdat ek nie meer foute gevind het nie.
My databasis bevat 6 tabelle. Die hooftabel is die geskiedenisstabel. Dit is die tabel waar ek al die data wat ek van my sensor ontvang, stoor.
Die bedoeling van die tafel 'eienaar' is om inligting te bewaar oor die eienaar waarvan die kas 'n pakket bevat. As die eienaar nie die pakket binne 14 dae kom haal nie, kan die eienaar van die kluis hierdie persoon kontak met hierdie inligting.
Ek bewaar ook die gebruikersnaam en wagwoord van al die aministrators wat in die databasis gestoor is. Hulle kan dus vanaf die webtoepassing aanmeld om 'n oorsig te kry van al die data wat deur die kluis versamel is.
U kan 'n MySQL -lêer in die aanhangsels vind
Stap 4: Ontwerp 'n responsiewe webwerf

Noudat ek 'n databasis gehad het, kon ek 'n responsiewe webtoepassing begin skep.
Voordat ek die hele ding begin programmeer het, het ek 'n gebruikerservaring -ontwerp en 'n gebruikerskoppelvlakontwerp vir die selfoon gemaak, sowel as die webweergawe van my webtoepassing met behulp van Adobe XD.
Met hierdie konkrete plan was dit baie maklik om dit met HTML en CSS te herskep om 'n responsiewe webtoepassing te word.
My webtoepassing bevat 2 dele. Die eerste deel is bedoel vir algemene gebruikers. Dit is 'n klein verduideliking van my projek. Die tweede deel bestaan uit 'n aanmelding vir die administrateurs van die kluis en 'n oorsig van alle versamelde data.
Ek het die ontwerpe vir die webwerf by hierdie stap aangeheg.
Stap 5: Maak die kring

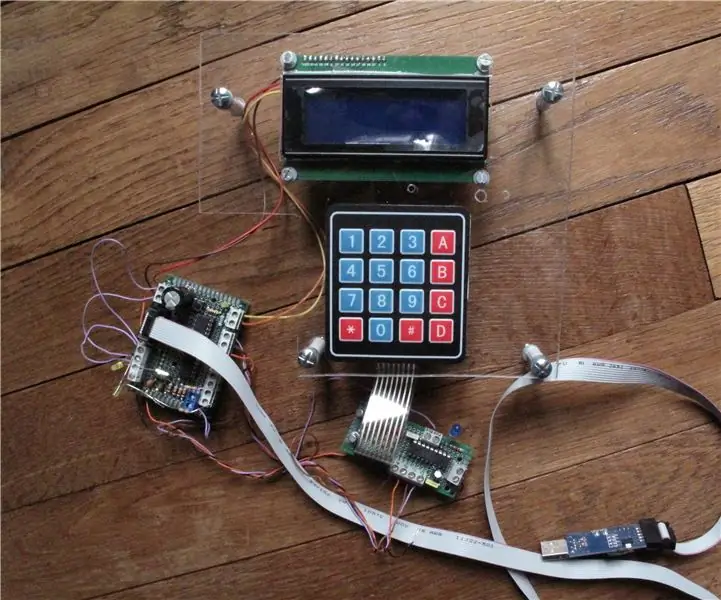
Toe ek al die komponente gehad het, kon ek die kring begin maak.
Eers het ek 'n skitterende skema gemaak om alles te visualiseer, en toe het ek dit begin herskep.
Toe al die drade in plek was, het ek die krag aangeskakel om te sien of alles reg is. In my jaagtog was dit nie … Die drade waarmee ek 12V gelei het, was te dun en dit het gebrand. Daarom het ek dit vervang met dikker drade.
Ek het die draadskemas op hierdie stap aangeheg.
Stap 6: Maak die kring lewendig

Nou het ek die kring, ons kan uiteindelik begin kodering. Eerstens het ek 'n toetskode geskryf om seker te maak dat al my komponente individueel werk.
Toe ek byna al die komponente afsonderlik kon beheer, het ek dit begin bymekaar sit in 'n Flask -backend vir my webtoepassing.
U kan die kode vind in hierdie github -bewaarplek
Stap 7: Bou 'n behuising




Toe ek al die kodering gereed het, was dit tyd om 'n behuising vir die elektronika te maak.
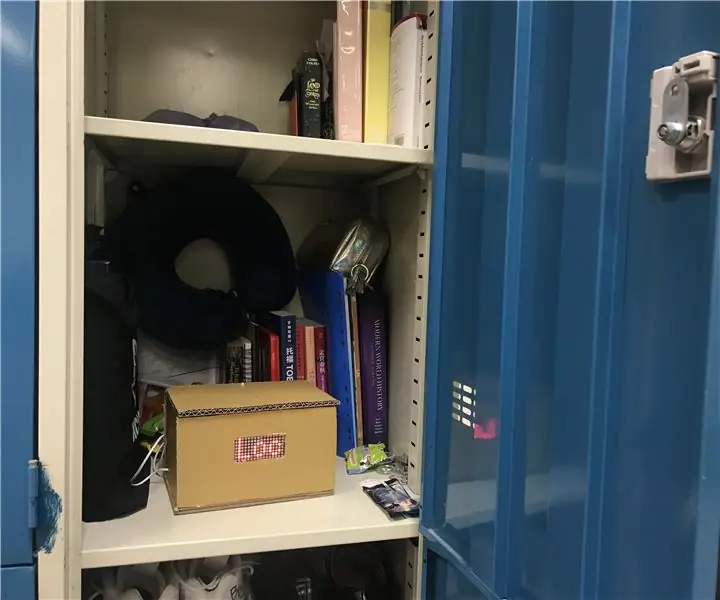
Ek het houtplanke gebruik om die raam van die kas te bou en toe het ek die raam bedek deur MDF -panele daaraan vas te maak. Ek het ook 2 MDF -panele gebruik om 2 deure te maak. Ek het gate vir vensters (plexiglas) in die deure gesny en 2 klein metaalplate bygevoeg om die deure met die slotte te kan sluit.
Toe die behuising gereed was. Ek het die elektronika daarin geplaas, my framboospie ingeprop en die resultaat geniet.
Aanbeveel:
Eenvoudige map locker: 4 stappe

Simple Folder Locker: Hey almal, in hierdie instruksies sal ons 'n eenvoudige batch-lêer maak om privaat lêers, vouers, ens. Weg te steek en familie, vriende en medewerkers weg te hou. Let wel: dit werk nie as iemand vaardig is nie programmeer, maar ek is van plan om nog meer te publiseer
LOCKER: 4 stappe

LOCKER: Hierdie instruksies sal u wys hoe u LOCKER, 'n Raspberry Pi -gebaseerde, RFID- en toetsbordbedieningsisteem, bou. Die konsep is eenvoudig, skandeer om die deur oop te sluit. As u u kaart vergeet, kan u met die toetsbord die 4 -syfer wagwoord invoer
Locker Closing Reminder (Arduino): 5 stappe

Locker Closing Reminder (Arduino): Hierdie toestel word gebruik om studente by die skool te herinner om hul kassies toe te maak. Persoonlik is ek die tipe persoon wat geneig is om te vergeet om my kleeddeur toe te maak as ek vertrek. Hierdie Locker -sluitherinnering werk deur 'n ligsensor om die LE te beheer
Voorbeeld van locker met Arduino Matrix -toetsbord 4x4: 6 stappe

Voorbeeld van locker met Arduino Matrix -toetsbord 4x4: 2 maniere om 'n 16 drukknoppies met 'n minimum aantal penne te bestuur
The Soda Locker - automaat: 16 stappe (met foto's)

The Soda Locker - Vending Machine: Kaste is net nie meer wat hulle was nie. Aangesien soveel skole na elektroniese toestelle vir boeke oorgaan, word kluise minder ruimte vir u boeke, en meer 'n vraag: "Wat gaan ek hiermee doen?" Wat as u die
