
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.

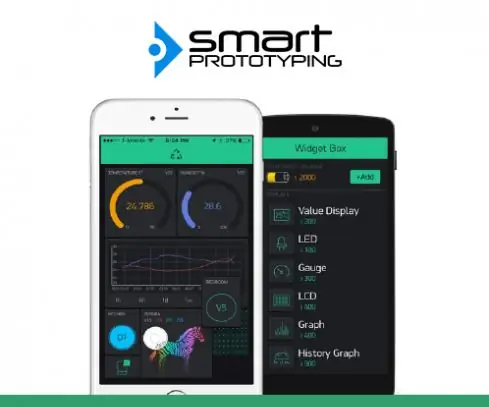
Blynk is 'n platform met iOS- en Android -programme om IoT -versoenbare hardeware en modules via die internet te beheer. Dit is 'n digitale dashboard waar u 'n grafiese koppelvlak vir u projek kan bou deur eenvoudig widgets te sleep en te laat val. Dit is regtig eenvoudig om alles op te stel, en u sal binne minder as 5 minute begin dink.
Hierdie gids sal u wys hoe u die IioT -ontwikkelingsbord van Zio instel - Zuino XS PsyFi32 om saam met Blynk te werk, sodat u ook 'n IoT -toestel en 'n app kan skep!
Hierdie handleiding word ook op ons webwerfblog geplaas. Kyk hier na die berig.
Stap 1: Konfigurasie
Nuttige hulpbronne:
U moet 'n basiese kennis hê van hoe u Zio -ontwikkelingsborde moet installeer. In hierdie tutoriaal neem ons aan dat u ontwikkelingsbord reeds gekonfigureer is en gereed is om saam met Blynk opgestel te word. As u nog nie u bord gekonfigureer het nie, kyk eers na ons handleiding vir ontwikkelingsborde Qwiic:
- Zio Zuino PsyFi32 Qwiic -begeleidingsgids
- Hoe om te begin met PsyFi32 (Windows -tutoriaal)
Hardeware:
Zio Zuino PsyFi32
Sagteware:
- Arduino IDE
- Blynk -biblioteek
Stap 2: Laai die Blynk -app op u telefoon af
U moet die Blynk -app vir hierdie projek aflaai.
Laai af volgens die bedryfstelsel van u selfoon
- Aflaai vir Android
- Aflaai vir iOS
Stap 3: Installeer Blynk Library



U moet die biblioteek handmatig in u Arduino -gids installeer.
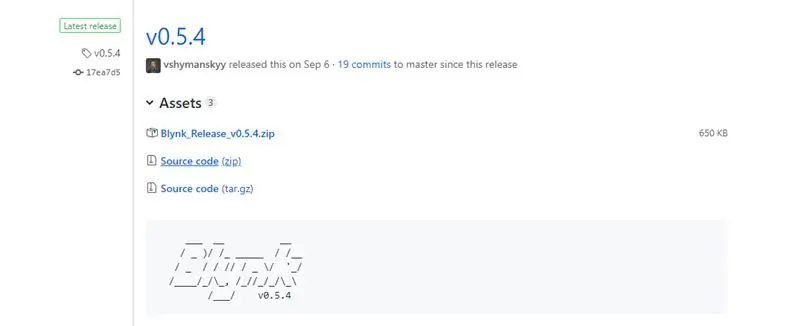
Laai die nuutste.zip -lêer af.
Pak dit uit. U sal sien dat die argief verskeie vouers en verskeie biblioteke bevat.
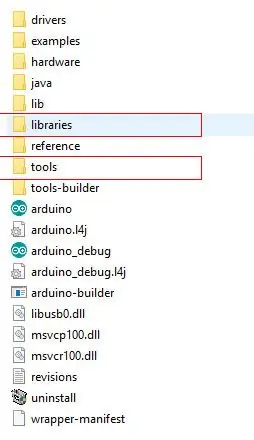
Kopieer al hierdie biblioteke na u_sketchbook_map van Arduino IDE.
Gaan na die hoofkieslys in Arduino IDE om die ligging van u_sketsboekmap te vind:
Lêer -> Voorkeure (as u Mac OS gebruik - gaan na Arduino → Voorkeure)
Die struktuur van u your_sketchbook_ folder moet nou so lyk, saam met u ander sketse (as u dit het):
your_sketchbook_folder/biblioteke/Blynkyour_sketchbook_folder/biblioteke/BlynkESP8266_Lib …
your_sketchbook_folder/tools/BlynkUpdateryour_sketchbook_folder/tools/BlynkUsbScript …
Let daarop dat biblioteke na biblioteke moet gaan en gereedskap na gereedskap. As u nie die gids Gereedskap het nie, kan u dit self skep.
Stap 4: Stel u Blynk -app op

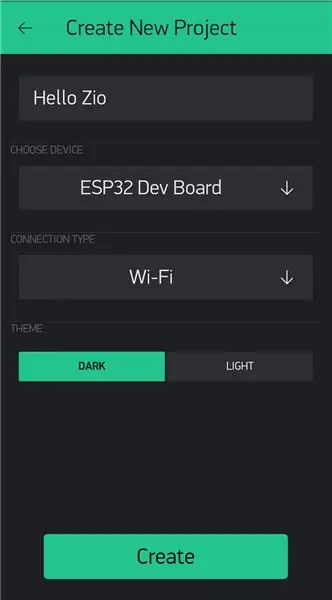
Maak die Blynk -app oop en skep 'n nuwe projek. Noem jou projek en kies die bord as ESP32 Dev Board met verbindingstipe WIFI.
Sodra u u projek geskep het, ontvang u 'n Auth -token.
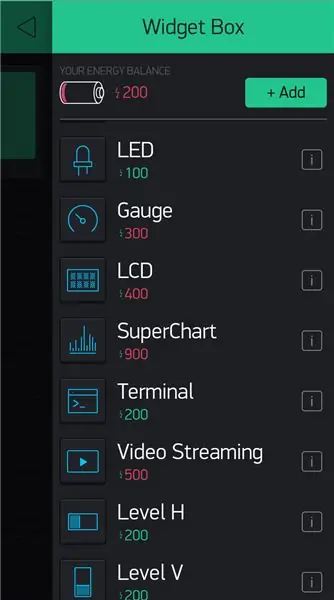
Stap 5: Klik op die widget -boks

Klik op die widget -boks en voeg 'n LCD by u projek.
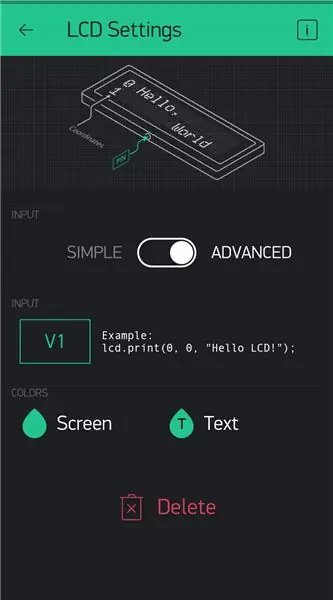
Stap 6: Kies Gevorderde modus en stel die pen op V1

Begin u program deur op die pyltjie -knoppie te klik.
Stap 7: Laai ons Hello Zio Blynk -kode af
Laai die Blynk Hello Zio -kode hier af.
Maak die kode oop en maak veranderinge aan die volgende afdeling:
// Stel u Auth Token hier // U moet Auth Token in die Blynk -app kry. // Gaan na die projekinstellings (moer -ikoon). #define SET_AUTH_TOKEN "plaas u outyktoken hier";
// U WiFi -geloofsbriewe.
// Stel wagwoord op "" vir oop netwerke. #define SET_SSID "plaas u wifi -naam hier"; #define SET_PASS "plaas u wifi -wagwoord hier";
Stap 8: Flits u kode

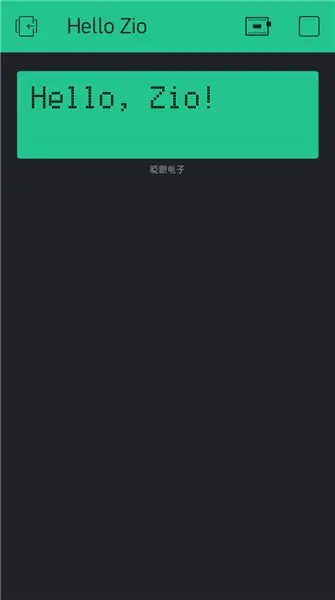
Flits u kode in die Arduino IDE na u Zuino XS PsyFi32 -bord en kyk na u Blynk -app. U projek -app moet die bogenoemde skerm vertoon
Stap 9: En dit is dit
Baie geluk! U het nou 'n IoT -toestel geskep!
Ons het 'n sjabloon vir u gemaak om u Zio PsyFi32-ontwikkelbord en ander Zio-modules (of nie-Zio-modules) maklik aan te sluit om data na u Blynk-app te stuur. U kan hulle hier kry.
U kan u bord met u Blynk -app koppel en data wat vanaf u toestel versamel is, na u app vertoon.
U hoef slegs die Auth -token te verander, u WiFi -instellings by te voeg en u eie kode in die lusgedeelte in te voer, en u kan begin!
Kyk intussen na ons ander wonderlike en cool Zio -projekte om u die inspirasie te gee!
Hieronder is die volledige kode vir u Arduino.
Aanbeveel:
Koppel jou Magicbit aan Thingsboard: 3 stappe

Koppel u Magicbit aan Thingsboard: in hierdie projek stuur ons data van sensors wat aan magicbit gekoppel is, wat ons visueel op die bord kan vertoon
Lewende pixels - stel jou voor dat tegnologie lewe het: 4 stappe (met foto's)

Living Pixels - Stel jou voor dat tegnologie lewe het: toe ek sien dat slimhuisprodukte meer gereeld in ons lewens voorkom, het ek begin nadink oor die verhouding tussen mense en hierdie produkte. As gesindheidsprodukte eendag 'n onontbeerlike deel van elkeen se lewe word, watter houding moet ons neem
Hack jou motorhuisdeur: 5 stappe

Hack Your Garage Door: Wie het nog nooit daarvan gedroom om net met 'n telefoonprogram huis toe te gaan of na datatramme te luister nie? Ek is bly om met u te kon deel wat ek besef het en hoe ek te werk gegaan het. Ek het met hierdie projek begin nadat ek my sleutels vir die tweede keer vergeet het
Steam Punk jou UPS om ure se uptime vir jou Wi-Fi-router te kry: 4 stappe (met foto's)

Steam Punk jou UPS om ure se spitstyd vir jou Wi-Fi-router te kry: daar is iets fundamenteel onaangenaams dat jou UPS sy 12V DC-batterykrag in 220V-wisselstroom kan omskakel, sodat die transformators met jou router en vesel ONT dit kan omskakel in 12V DC! U is ook teen die [tipies
Mystic Crystal Ball (dit vertel jou letterlik jou fortuin!): 3 stappe (met foto's)

Mystic Crystal Ball (Dit vertel jou letterlik jou fortuin!): Leer hoe om 'n waarsêende kristalbal te maak wat jou toekoms onthul wanneer dit aangeraak word! Die projek bestaan uit drie basiese dele en kan binne ongeveer vier uur gebou word. Materiaal: 1. Kapasitiewe aanraaksensor: 1 - Arduino Uno -mikrobeheerder 1
