
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.




Hierdie projek is deel van die eksperimente wat tydens 'n kunstenaar in Instructables gedoen is. U kan die ander projekte hier sien. Dit kan 'n moeilike taak wees om realtime -data op die Arduino -bord te ontfout en te visualiseer. U sit gewoonlik vas aan die standaard seriële uitset, aangesien die kompleksiteit van u Arduino -kode toeneem, maak dit onmoontlik om te begryp wat eintlik in die bord aan die gang is. Om dit op te los, het ek 'n klein biblioteek geskep waarmee u u eie GUI vir u Arduino -projekte kan skep. Kyk na hierdie video om 'n demonstrasie van 'n basiese hallo -wêreld te kry met 'n potmeter en 'n diode: Die program het van nou af die volgende moontlikhede en funksies: pas die ontwerp van u koppelvlak aan vanaf die Arduino -bord U definieer watter skuifbalkies, grafieke en knoppies u benodig vir u koppelvlak. U doen dit in u Arduino -skets, wat beteken dat die gui -program as 'n slaaf van die skets dien. Alle inligting word in u bord gestoor. Visualiseer en manipuleer intydse data Of u nou 'n RGB -ligbeheerder of 'n robotarm maak, 'n grafiese terugvoer is van kardinale belang om te verstaan wat binne -in die bord aangaan. Dit stel u in staat om te verstaan of dit u hardeware is of die kode wat die probleem veroorsaak. Met die skuifknoppies en knoppies kan u die individuele parameters intyds aanpas. Op hierdie manier kan u sien watter effek verskillende drempels op die interaksie het. Stoor die parameters in die geheue van die planke As u die parameters aangepas het, kan u dit op die EEProm van die bord stoor. Die parameters word outomaties gelaai volgende keer as u die bord aanskakel, selfs al is die rekenaar nie gekoppel nie. Gebruik dieselfde app vir al u Arduino -projekte. Ek het tonne klein programme vir verskillende projekte gemaak. My probleem is altyd om hulle 'n jaar later weer te vind. Omdat ons alles in die Arduino stoor, hoef ek net een app om die Arduino te hou, sal die app outomaties vir die huidige projek opgestel word. Prototipeer die koppelvlak voordat u die soldeerbout aanskakel Omdat u die gui kan ontwerp soos u wil (binne redelike redes) limiete), kan u die koppelvlak prototipeer voordat u 'n fisiese koppelvlak gemaak het. Dit stel u ook in staat om die take tussen verskeie mense te verdeel, bv. een persoon werk aan die hardeware en 'n ander persoon werk aan die kode. As u die fisiese koppelvlak gemaak het, sal die Guino naatloos integreer. Gebruik dit as 'n volskermpaneelbord U kan dit as 'n volskermpaneelbord gebruik deur op F te druk en T te druk om die sigbaarheid van die instellingspaneel te verander. U bied slegs u persoonlike koppelvlak vir die wêreld om u aan. Beheer die agtergrondkleur Die agtergrondkleur kan vanuit die Arduino beheer word, dit stel u in staat om verskillende kleure vir verskillende sketse te skep. Dit kan ook gebruik word om waarskuwings te maak wanneer iets verkeerd is. Dit kan groen wees as alles in orde is en rooi as iets verkeerd is. Fast and Slim Ek het baie moeite gedoen om die voetspoor op die Arduino so klein as moontlik te maak - dit stoor slegs 'n minimum hoeveelheid data in die geheue (konkreet 'n wyser lys van 100 items). Hierdie instelling kan na laer of hoër verander word, afhangende van die hoeveelheid gui -items wat u in u koppelvlak wil hê. Verder maak die stelsel staat op die EasyTransfer -biblioteek wat die inligting in binêre vorm oordra. Elke pakket bestaan uit 'n byte vir opdrag, 'n byte vir item # en 'n heelgetal vir die waarde. Ideaal gesproke moet al u data genormaliseer word tot 'n 16 -bits getekende heelgetalreeks. Dit beteken optimale gebruik van die seriële poort wanneer u met heelgetalle werk (tegnies gebruik ons 'n bietjie ekstra spasie vir 'n kontrolesom). Goed vir instruksies Met die GUI kan u instruksies maak wat slegs die kernkomponente benodig. Ekstra komponente soos potmeters ens kan feitlik gemaak word via die gui. Beperkings en toekomsplanne Op die oomblik is die app saamgestel op die Mac OSX en Windows platform. Dit is in Openframeworks geskryf, sodat dit ook op ander platforms kan werk. Aangesien die app die seriële poort gebruik, kan u nie ander programme aan die Arduino koppel nie. Dit sal opgelos word in 'n toekomstige weergawe wat 'n Open Sound Control en 'n Midi -brug sal insluit. Krediete: Programmering en idee deur: Mads Hobye Easytransfer -biblioteek deur: Bill Porter GUI -biblioteek deur: Reza Ali
Stap 1: Aan die gang


- Laai die GUINO -pakket af en pak dit uit.
- Aflaai Arduino
- Kopieer die gids biblioteke na u gids Arduino biblioteke (hoe hierheen)
- Herbegin Arduino.
- Maak een van die voorbeelde in Arduino oop. (Spyskaart: lêers -> voorbeelde -> Guino -> kies een)
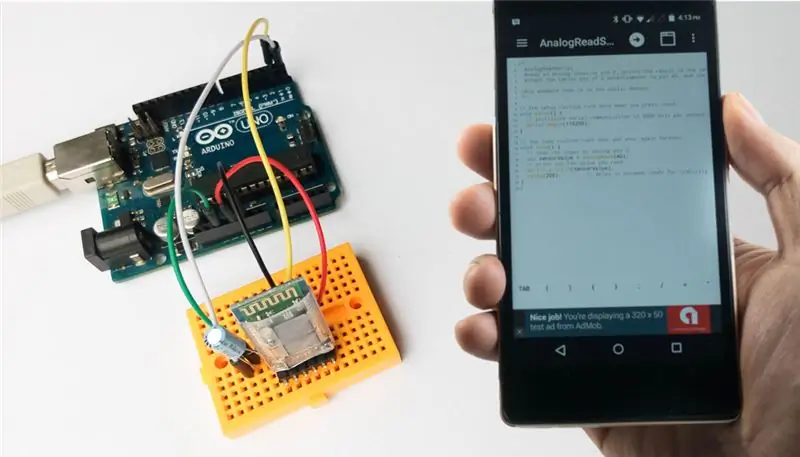
- As u die eenvoudige voorbeeld gebruik, maak dan 'n stroombaan soos hierbo geïllustreer.
- Laai die voorbeeld op.
- Begin die Guino -app.
- Kies die seriële poort (gewoonlik die laaste een)
- Druk verbind.
Die bron kan hier gevind word.
BELANGRIK: As u dit op die Windows -platform gebruik, moet u 'n com -poort gebruik wat laer of gelyk is aan 10. As u 'n poort van 10 of hoër gebruik, werk die stelsel nie. Dit is 'n fout in openraamwerke.
Stap 2: Hoe om die kode te verander

Om die biblioteek met u skets te laat werk, benodig u 'n paar ekstra metodes. Ek het hulle hieronder beskryf: gInit () dit is waar u u uitleg definieer. Hierdie metode definieer die uitleg deur komponente opeenvolgend by te voeg. Onderdele wat verander kan word (skuifbalk, knoppies, ens.) Het 'n veranderlike daaraan. Die & voor die veranderlike beteken dat ons nie die waarde in die veranderlike wil deurgee nie, maar dat ons 'n verwysing (wyser) na die veranderlike wil deurgee. Op hierdie manier werk die Guino -stelsel dit outomaties by wanneer veranderinge in die GUI plaasvind. leegte gInit () {gAddLabel ("SLIDERS", 1); gAddSpacer (1); gAddSlider (3, 200, "WIDTH" en breedte); gAddSlider (3, 200, "HEIGHT" en hoogte); gAddSlider (0, 255, "LED BRIGHTNESS", & ledLight); // Die draaiskyfies gAddLabel ("ROTARY SLIDERS", 1); gAddSpacer (1); [………….] GAddColumn (); // Voeg meer goed hier by. gSetColor (r, g, b); // Stel die kleur van die gui -koppelvlak in. } GButtonPressed (int id) word dit genoem wanneer daar op 'n knoppie gedruk word. Oor die algemeen kan veranderlikes outomaties bygewerk word, maar in die geval van 'n knoppie moet dit 'n gebeurtenis wees waarvoor u sorg. In hierdie voorbeeld stel ons die hoogteveranderlike op 100 as iemand op die knoppie druk. void gButtonPressed (int id) {if (buttonId == id) {height = 100; gUpdateValue (& hoogte); }} gItemUpdated (int id) Dit word genoem wanneer die item opgedateer is. Dit is gewoonlik nie nodig om dit te gebruik nie, aangesien die stelsel die veranderlikes outomaties sal opdateer. As u op 'n verandering wil reageer, kan u dit as sodanig gebruik. In hierdie geval werk ons die agtergrondkleur by elke keer as een van die drie draaiskyfies verander is. void gItemUpdated (int id) {if (rotaryRID = id || rotaryGID == id || rotaryBID == id) {gSetColor (r, g, b); }}
Stap 3: 'n Paar vinnige wenke
Onthou om die verbinding te ontkoppel wanneer u 'n nuwe skets oplaai. U kan nie die Guino laat loop terwyl u 'n nuwe skets na die Arduino -bord oplaai nie, omdat hulle dieselfde reeksverbinding gebruik. Dit vereis dat u ontkoppel elke keer as u 'n nuwe skets oplaai. As u (en u sal) probeer oplaai terwyl die Guino gekoppel is, kan die bord in 'n vreemde toestand gaan, maar nie heeltemal nie. Op hierdie stadium is u enigste opsie om die kaart terug te stel deur op die reset -knoppie te druk of deur die usb -kabel te ontkoppel en weer aan te sluit. Bekende foute Die stelsel werk tans en is stabiel. Die volgende is foute waarvan u moet weet:
- setMin werk nie op 'n movingGraph nie (dit lyk asof daar 'n fout in die GUI -biblioteek is wat opgelos moet word). Die minimum bly dus op nul.
- Die reekslys word gelaai wanneer die program begin word. Die Arduino moet ingeprop word voordat u met die program begin. As u die reekslys herlaai terwyl dit loop, veroorsaak dit 'n slegte gebeurtenis. Dit moet nog opgelos word.
- Rommel met die reekslys - laat die program soms ineenstort (dieselfde gui -gebeurtenis as verversing - moet die bron vind)
- Die agtergrond van die wisselknoppies word swart, afhangende van die inisialisering. Ek moet die agtergrond met die hand instel.
- Op sommige vensters -platforms verskyn die com -poort nie. Dit kan 'n ftdi -bestuurderprobleem wees.
Stap 4: Gebruik gevalle

Gaan na hierdie instruksies as u 'n paar gevalle van gebruik met die Guino -koppelvlak wil sien.
Aanbeveel:
Steam Punk jou UPS om ure se uptime vir jou Wi-Fi-router te kry: 4 stappe (met foto's)

Steam Punk jou UPS om ure se spitstyd vir jou Wi-Fi-router te kry: daar is iets fundamenteel onaangenaams dat jou UPS sy 12V DC-batterykrag in 220V-wisselstroom kan omskakel, sodat die transformators met jou router en vesel ONT dit kan omskakel in 12V DC! U is ook teen die [tipies
Program jou Arduino met 'n Android -toestel via Bluetooth: 6 stappe (met foto's)

Program jou Arduino met 'n Android -toestel via Bluetooth: Hallo wêreld, in hierdie instruksie wil ek jou wys hoe om jou Arduino Uno met jou Android -toestel via Bluetooth te programmeer. Dit is baie eenvoudig en so goedkoop. Dit stel ons ook in staat om ons Arduino te programmeer waar ons ook al wil met draadlose Bluetooth
LiPo Battery Mod vir jou Gameboy DMG: 6 stappe (met foto's)

LiPo Battery Mod vir jou Gameboy DMG: Stel jou voor: die jaar is 1990. Jy is op uur ses van 'n agt uur lange reis na Mount Rushmore. Tears For Fears brand op die radio van u Chevrolet Celebrity -stasiewa. Ma ry. U is klaar met Ecto-Cooler Hi-C en u dom br
Maak jou plant nat met 'n Arduino: 5 stappe (met foto's)

Maak jou plant nat met 'n Arduino: Het jy 'n kamerplant waarvan jy hou, maar vergeet om dit te gereeld nat te maak? Hierdie instruksie sal verduidelik hoe u 'n plantwaterstelsel met Arduino kan maak, en hoe u u plant 'n bietjie meer persoonlikheid kan gee. Nadat u hierdie instruksies gevolg het
Mystic Crystal Ball (dit vertel jou letterlik jou fortuin!): 3 stappe (met foto's)

Mystic Crystal Ball (Dit vertel jou letterlik jou fortuin!): Leer hoe om 'n waarsêende kristalbal te maak wat jou toekoms onthul wanneer dit aangeraak word! Die projek bestaan uit drie basiese dele en kan binne ongeveer vier uur gebou word. Materiaal: 1. Kapasitiewe aanraaksensor: 1 - Arduino Uno -mikrobeheerder 1
