
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.



Wou u al ooit 'n toepassing skep wat op 'n dinamiese databasis werk wat maklik is om mee te werk, waarmee gebruikers wat nie tegnies is nie, data kan invoer en nie die maatskappy se hulpbronne kan opraak nie? Wel, dan het ek 'n oplossing vir u. Vandag bou ons 'n toepassing wat op Google Drive werk (wel, spesifiek Google Sheets) en wat vir verskillende doeleindes gebruik kan word. Alhoewel hierdie tutoriaal daarop fokus om 'n gebeurtenisgebaseerde app te bou om 'n lys met gebeurtenisse wat op 'n universiteitskampus plaasvind, te wys, kan hierdie projek maklik herskryf word om op verskillende maniere te funksioneer, of dit 'n sakrekenaar-app is na 'n app wat monitor voorraad vir produkte. Ek het 'n afskrif van my aansoek aangeheg as u wil sien wat ons gaan maak. Pak die zip -lêer uit en voer die JAR daarin. En nou, sonder meer, laat ons begin!
Stap 1: wat u benodig
Om die projek aan die gang te kry, benodig u die volgende hulpbronne:
-
Netbone
Ek beveel die aflaai van Java EE aan, aangesien dit bedienersondersteuning bied, maar as u nie onnodige lêers of ekstra skyfspasie wil hê nie, werk Java SE ook. Netbeans sal dien as 'n IDE vir die kodering en opstel van ons aansoek
-
Jsoep
Ek het dit in die instruksies ingesluit sodat u dit kan aflaai. Dit is 'n HTML -ontleder waarmee ons inligting uit die gepubliseerde sigblad kan haal
-
Java SDK (V8)
Laai die lêer af wat by u stelsel pas. As u reeds die Java SDK in 'n vorige weergawe het, beveel ek aan dat u dit bywerk. Sommige van my funksies gebruik nuwe lambda -uitdrukkings inheems aan v8, en die kode werk moontlik nie sonder hulle nie, afhangende van wat u doen
-
Visual Studio (opsioneel)
Heeltemal opsioneel. Alhoewel NetBeans uitstekend werk om ons app saam te stel en te verpak, is ek nie 'n groot fan van die ontwikkelingsateljee nie. Ek verkies om in VS te kodeer, aangesien dit 'n mooier koppelvlak het. As u nie hiervan hou nie, is daar baie ander IDE's aanlyn, so vind wat u die beste hou
-
Beginkode
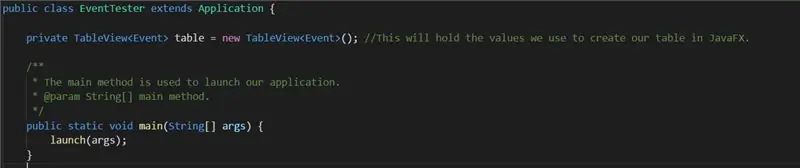
Ek het die voorgeregskode by die bronne hiervan ingesluit en dit ook aan GitHub gepubliseer. Hierin het ek die hooflêer (gebeurtenis) wat die struktuur bevat van die lêer wat die app eintlik bestuur, sowel as EventTester, wat JavaFX gebruik om die GUI vir die app te skep. As u die volle ervaring wil geniet, beveel ek aan dat u dit nie kopieer en plak nie. Neem u tyd en lees hierdeur
Ander:
Basiese kennis van Java. Dit sal nuttig wees om kundig te wees in Java, soos om funksies te skryf, voorwerpe te skep, ens
Stap 2: Stel u databasis op

Om die projek te begin, moet ons eers in Google Drive inskakel en die blad skep wat ons sal gebruik om ons toepassing uit te voer. Gaan na drive.google.com en klik op die "Nuwe" -ikoon in die linker boonste hoek en kies "Blaaie" daaronder.
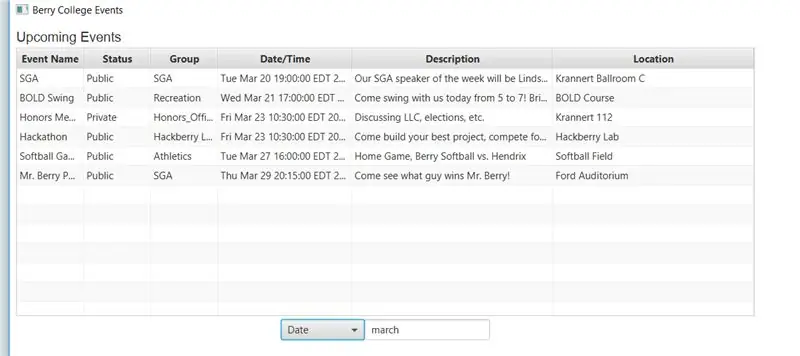
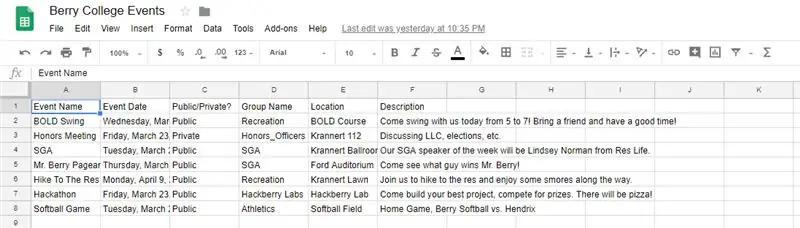
Sodra u blad gelaai is, kan u dit hernoem tot iets wat maklik herkenbaar is. Nadat u dit gedoen het, vul die boonste ry in met u dataname, soos die dinge wat u in elke kolom sal plaas. As ek na my voorbeeld hier kyk, het ek die boonste ry gemerk met dinge soos 'Gebeurtenisnaam', 'Datum', ens.
Nadat u dit gedoen het, begin u die sigblad vul met die data wat u wil invul. Onthou om al u data op dieselfde manier te formateer, sodat die kode daarmee kan werk sonder om foute te maak. As u byvoorbeeld datums in u kode wil gebruik, moet u elke datum dieselfde formateer, anders kan die kode dit nie ontleed nie.
Nadat u u data ingevoer het, publiseer u die sigblad deur na "File" -> "Publiseer op die web" te gaan. Hiervandaan wil u die hele dokument kies en seker maak dat dit as 'n HTML -lêer gepubliseer word, sodat ons app die data korrek kan teken. Nadat u u sigblad gepubliseer het, let op die skakel wat dit bevat. Dit sal later in die app benodig word.
Stap 3: Die opstel van NetBeans

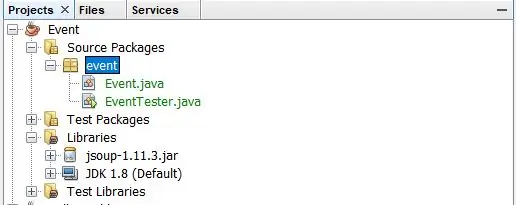
Noudat ons ons sigblad het, is dit tyd om NetBeans op te stel sodat ons met kodering kan begin. Nadat u NetBeans en u Java SDK afgelaai en geïnstalleer het, kan u 'n nuwe projek skep. As u 'n tipe kies, kies u die kategorie 'Java' en die 'Java -toepassing' -projek. Kies wat u ook al wil hê u projek moet genoem word (ek het myne bloot 'Event' genoem). Merk die kassie langs "gebruik 'n spesiale gids vir die stoor van biblioteke", sowel as die een behalwe "Skep hoofklas". Hierna moet NetBeans 'n projek en 'n projekgids skep sodat ons kan begin werk, net soos die op die foto.
Voordat ons begin met kodering, moet ons ook seker maak dat NetBeans die JSoup -biblioteek het wat ons nodig het om ons sigblad te ontleed. Klik in NetBeans met die rechtermuisknop op die "Libraries" -ikoon onder die gids van u projek. Kies die knoppie onder die opspringlys om 'n.jar-lêer by te voeg. Gaan nou na waar u ook al u jsoup -aflaai geplaas het (waarskynlik u aflaai -lêergids, tensy u elders gespesifiseer het). Kies hierdie lêer en voeg dit by die biblioteek. As u u gids Libraries in NetBeans uitbrei, behoort u nou die jsoup.jar in hierdie gebied te sien. Nadat ons dit gedoen het, kan ons nou begin met die kodering van ons app.
Stap 4: Kodering van ons hoofklas

Die eerste stap om ons app te kodeer, is dus die skep van u hoofklas. U hoofklas is waar ons ons voorwerpe skep, metodes het wat met JSoup in wisselwerking is, en meer. Gestel almal wat dit lees, het kodering, en gebruik die volgende invoer:
invoer java.util. Collections;
invoer java.util. List;
voer java.util. ArrayList in;
invoer java.util. Date;
invoer java.util.stream. Stream;
invoer java.util.stream. Collectors;
voer java.text. SimpleDateFormat in;
invoer java.text. ParseException;
invoer org.jsoup. Jsoup;
invoer org.jsoup.nodes. Document;
invoer org.jsoup.nodes. Element;
invoer org.jsoup.select. Elements;
invoer javafx.beans.property. SimpleStringProperty;
Dit kan baie lyk, en afhangende van u projek is dit miskien nie nodig nie. Terwyl ons voortgaan om te kodeer, sal NetBeans u laat weet as u ongebruikte invoer het, sodat ons dit altyd later kan verwyder. Dit is egter wat ons nou nodig het.
Nadat ons ons invoerverklarings het, laat ons voortgaan en ons klas verklaar. As u van plan is om Dates of 'n nie-basiese voorwerp te gebruik tydens die ontwikkeling van u klasspesifieke voorwerp, beveel ek aan dat u 'n "implementeerbare vergelykbare" by u klasverklaring voeg. Dit stel u in staat om voorwerpe te vergelyk, waardeur u later 'n lys ClassObjects kan sorteer. Nadat u dit gedoen het, verklaar u al die instansieveranderlikes wat u benodig. Vir elke openbare string wat u skep, moet u ook daarvoor SimpleStringProperty skep. Dit is JavaFX -voorwerpe waarmee ons later met ons hoofklasvoorwerpe kan werk.
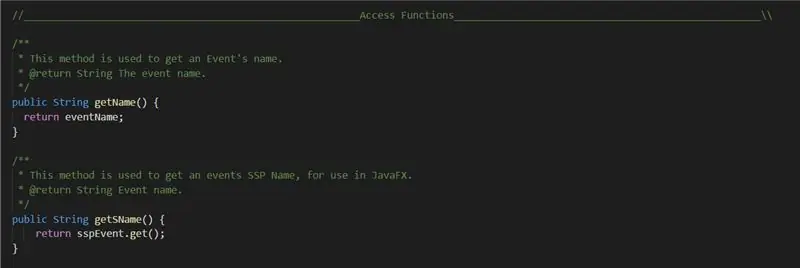
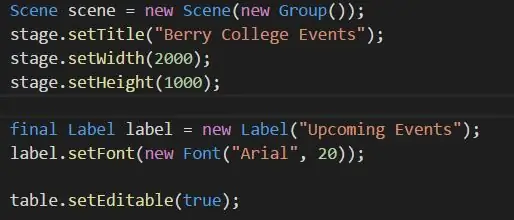
Gaan nou voort en verklaar dat u toegangsfunksies het. Wat u basiese veranderlikes betref, kan u u funksies noem wat u ook al kies. Vir u SSP -toegangsfunksies moet u egter die formaat getFunctionNameHere () gebruik. Dit is omdat ons later JavaFX sal gebruik om aan hierdie funksies te koppel, en die funksies wat ons sal gebruik, vereis dat ons ons SSP -funksies met get begin. U kan 'n voorbeeld hierbo sien.
Nadat u al u toegangsveranderlikes gedefinieer het, definieer u enige ander funksies wat u benodig. Dit is baie gebruikersspesifiek, aangesien die funksies waarmee u benodig, van projek tot projek verskil. As u inspirasie nodig het, kyk dan na my Javadoc of die werklike kode en kyk na die funksies wat ek gemaak het. Ek het byvoorbeeld 'n sorteerfunksie geskep wat 'n lys volgens datum sorteer, sowel as funksies wat slegs gebeurtenisse met groepstatus van die publiek en meer terugbesorg het. Alhoewel dit goed is om dit staties te maak, sodat u kan toets, raai ek u aan om geen statiese metodes te gebruik sodra u die ontfouting voltooi het nie, om foute te vermy wanneer ons by die volgende stap van die projek kom.
Stap 5: Definieer ons metode skep

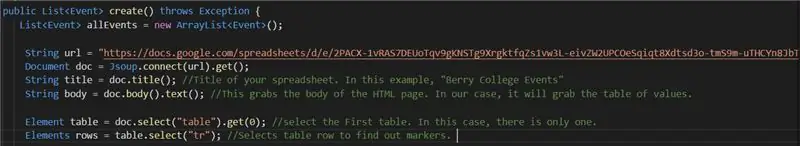
Nou is moontlik die belangrikste deel van die kode, waar ons ons skep () metode gaan definieer, wat eintlik toegang tot ons webblad sal kry en vir ons die data sal gee. Dit is belangrik om daarop te let dat u 'n gooi -uitsonderingsreël by u metodeverklaring moet voeg, sodat ons nie proefblokke in ons kode hoef in te skryf nie. Om mee te begin, verklaar 'n leë lys van u voorwerp. In my geval het dit gelyk
Gebeurtenisgebeurtenisse = nuwe ArrayList ()).
Soek die URL wat u vroeër afgeskryf het, na die gepubliseerde sigblad. Verklaar hierdie skakel as 'n string in Java, en noem dit wat u wil. Gaan nou voort en verklaar 'n nuwe Jsoup -dokument. U kan dit doen deur 'n nuwe dokumentvoorwerp te skep, soos
Document doc = nuwe Document ();
Gaan nou voort en stel u dokument in verbinding met ons URL en kry die data. Om dit te doen, probeer:
Dokument doc = Jsoup.connect (url).get ();
Nou moet ons die inhoud van ons dokument kry, waar die werklike data gestoor word.
String body = doc.body (). Text ();
Nou moet ons begin om data uit die liggaam te trek. Aangesien ons data in 'n tabel is (aangesien dit 'n sigblad was), moet ons die tafel uit die liggaam trek. Kom ons probeer
Element tafel = doc.select ("tafel"). Get (0);
Dit kies die eerste tabel. In hierdie geval is daar slegs een. Tik nou
Elemente rye = table.select ("tr");
Dit gee ons al die rye in die tabel.
Dus, al ons data is binne hierdie rye -veranderlike. Dit is goed en alles, maar die hele punt om hierdie funksie binne hierdie klas te skryf, is dat ons voorwerpe daaruit kan skep. Dus, voordat ons dit kan teruggee, moet ons 'n lys uit ons rye maak. Om dit te kan doen, kan ons 'n for -lus gebruik. Ek moet daarop let dat dit 'n bietjie beproewing en foute geneem het om reg te kom. Ek het besef dat as ons uit die rye trek, sommige van ons data nie nuttig is vir hierdie situasie nie, aangesien dit die naam van die individuele blad bevat, die eerste ry met ons data -idees daarop, ens. Uiteindelik stel ek die aanvanklike die nommer vir die for -lus in 2, sodat dit hierdie items omseil en ons items kan skep. Uiteindelik het ek 'n voorkoms met die kode ontwikkel
vir (int i = 2; i <rye.size (); i ++) {
Element ry = rye.get (i);
Elemente cols = row.select ("td");
Doen nou iets om 'n voorwerp te skep
Naam van voorwerp = nuwe voorwerp (cols.get (0).text ());
In wese kry die cols.get (0) die data uit ry (i) kolom (0) en verander dit in 'n string wat dan na die konstruktor van die voorwerp oorgedra kan word.
Nadat u u konstruksie opgestel het, voeg dit by die lys wat ons vroeër geskep het met list.add (), soos
events.add (naam);
Sluit nou u for -lus en skakel die funksies wat u benodig, nou af. Ek het byvoorbeeld my sorteerfunksie gebel om die gebeure op datum te plaas. Nadat u dit gedoen het, stuur u lys terug en dan is u klaar met hierdie afdeling!
Stap 6: Kodering van ons aansoek


Skep 'n nuwe lêer en noem dit wat u ook al kies. U benodig die volgende invoer:
invoer java.util. List;
voer java.util. ArrayList in;
invoer java.util. Date;
invoer javafx.geometry. Pos;
voer javafx.scene.layout. HBox in;
invoer javafx.application. Application;
voer javafx.collections.transformation. FilteredList in;
invoer javafx.scene.text. Font; invoer javafx.scene.control.*;
voer javafx.collections. FXCollections in;
voer javafx.collections. ObservableList in;
invoer javafx.geometry. Insets;
invoer javafx.scene. Group;
invoer javafx.scene. Scene;
voer javafx.scene.control. Label in;
voer javafx.scene.control.cell. PropertyValueFactory in;
voer javafx.scene.layout. VBox in;
invoer javafx.stage. Stage;
Ek weet dat dit baie lyk, maar glo my, dit is nodig om ons aansoek te kan uitvoer. Gee u klas, en maak seker dat dit die toepassing uitbrei, aangesien dit 'n noodsaaklike komponent van die projek is. In die begin, verklaar 'n nuwe instansieveranderlike wat 'n TableView van u voorwerp is, soos
private TableView -tabel = nuwe TableView ();
Gee ook 'n belangrike metode aan wat ons sal gebruik om die app te begin. In wese moet dit soos die prentjie bo -aan lyk.
Nou moet ons ons beginmetode skep. Maak seker dat dit uitsondering gooi, aangesien ons die create () -metode van ons vorige klas sal noem. Maak 'n nuwe gebeurtenis met leë parameters, sodat ons die skepmetode daarmee kan noem. Definieer 'n nuwe lys en stel dit gelyk aan die resultaat van create (). Skep nou 'n nuwe ObservableList, wat gebruik sal word om ons tabel met ons data te vul. Definieer dit soos volg:
Observeerbare data = FXCollections.observableArrayList ();
Skep nou 'n nuwe toneel met:
Toneel toneel = nuwe toneel (nuwe groep ());
Stel die titel, breedte, hoogte en enigiets anders in wat u nodig het, vir alles wat vir u werk. U kan my waardes bo in die prentjie sien. Nou kan ons begin om ons tafel op te sit. Skep 'n TableColumn vir alle inligting wat u wil vertoon, soos:
TableColumn eventCol = nuwe TableColumn ("Naam van gebeurtenis"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (nuwe PropertyValueFactory ("sName"));
Die parameter "sName" moet gevul word met die naam van u SSP -toegangsfunksies, sodat dit die waardes kan kry wat u benodig vir die gegewe voorwerpe. Maak soveel kolomme as wat u benodig, en voeg dit dan by 'n tabel met
FilteredList flEvent = nuwe FilteredList (data, p -> waar);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
As u 'n soekbalk soos ek wil byvoeg, kyk na die kode vir inligting oor hoe om 'n choiceBox en 'n textField te skep, waardeur u gebruiker die tabel kan filter volgens spesifieke waardes. As u gekies het om dit te doen, moet u ook 'n hBox maak om dit met
HBox hBox = nuwe HBox (choiceBox, textField);
hBox.setAlignment (Pos. CENTRUM);
U moet ook hBox by die.addAll () metode hieronder voeg.
Andersins, skep eenvoudig 'n nuwe vBox om ons data deur te hou
finale VBox vbox = nuwe VBox ();
vbox.getChildren (). addAll (etiket, tabel);
((Groep) scene.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (toneel); stage.show ();
Stel nou u kode saam en voer dit uit, en kyk of dit werk. Gebruik NetBeans om foute op te spoor wat as rooi strepe aan die regterkant van die skerm verskyn. Hou aan om dit te doen totdat u nie meer foute het nie, en die projek loop.
Nadat u u kodering voltooi het, beveel ek aan dat u 'n Javadoc van u kode skep, sodat mense kan sien wat u kode doen. Om dit te doen, druk eenvoudig op "Genereer Javadoc" onder die "Run" -knoppie bo -aan die skerm. U kan 'n afskrif van my Javadoc vind deur in die zip -lêer op die eerste bladsy te kyk en die index.html -lêer te kies.
Stap 7: Ons kruiklêer saamstel en verpak

As u u probleem voldoende ontfout het en dit suksesvol laat werk het, kan u dit uiteindelik in 'n JAR -lêer saamstel, wat dan gepubliseer kan word sodat ander hierdie sagteware kan bestuur sonder dat NetBeans of Jsoup nodig is.
Maak seker dat alles gedoen is voordat u u app saamstel. As u dokumentasie wil byvoeg en 'n JavaDoc wil skep, doen dit. As u System.out -opdragte het wat na u konsole gedruk word, verwyder dit. Maak in wese seker dat u app geen ongewenste opdragte of funksies het nie, en dat dit alles bevat wat nodig is om verpak te word.
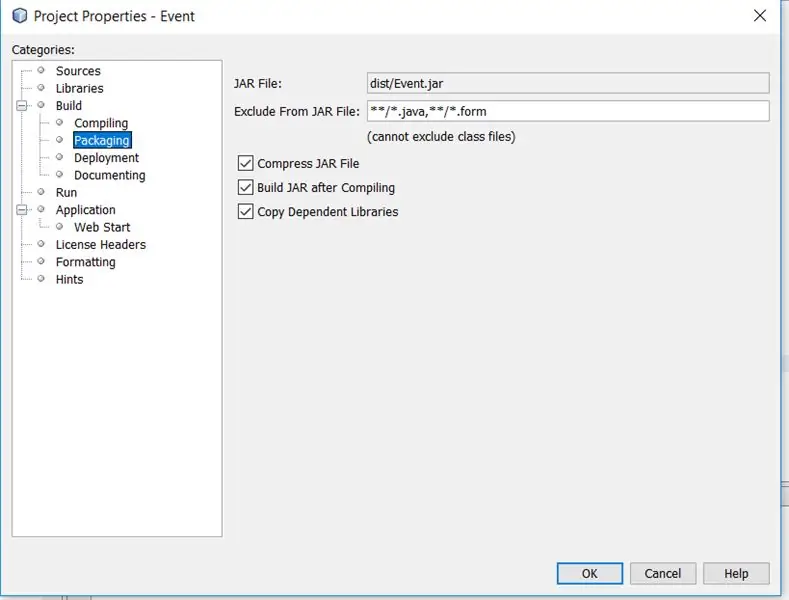
Nadat u dit gedoen het, klik met die rechtermuisknop op die projeknaam in NetBeans. Dit moet 'n spyskaart oopmaak. Klik op Eienskappe (heel onder in die spyskaart) en klik dan op "Verpakking" aan die linkerkant van die nuwe opspringlys. Maak nou seker dat al die blokkies gemerk is. Jou skerm moet soos die hierbo lyk.
Nadat u dit gedoen het, klik u weer met die rechtermuisknop op u projek in NetBeans. Tik op hierdie punt op die knoppie "Maak skoon en bou", en NetBeans sal u biblioteke en lêers begin neem en dit in 'n werkende JAR -lêer saamstel. As alles goed gaan, moet u na 'n paar oomblikke 'n boodskap in die konsole sien wat u vertel dat u JAR klaar opgestel het, en die lêer kan nou uitgevoer word. Begin hierdie app en maak seker dat alles werk. Indien nie, ontfout en begin die proses totdat die foute opgelos is.
Stap 8: Geluk
Baie geluk! As u al die instruksies korrek gevolg het en alles goed gekodeer het, moet u u eie werkstoepassing hê. Die aangename ding is dat wanneer u of iemand anders wat toegang tot u sigblad het, die data wysig, u app kan verander en reageer op die nuwe data. Hier is 'n vinnige video van hoe myne verloop het.
As u op soek is na maniere om aan te hou verbeter en te bou, beveel ek aan dat u 'n paar van die meer gevorderde funksies van JavaFX besoek, soos FancyText of FancyButton, wat 'n paar hoër grafika by u toepassing kan voeg. Sterkte, en lewer 'n opmerking as u hulp nodig het of 'n fout in my kode opmerk!
Aanbeveel:
2019 FRC Skryf 'n Simple Drive Train (Java): 5 stappe

2019 FRC Skryf 'n Simple Drive Train (Java): HIERDIE INSTRUKTIES IS UIT DATUM! Hou my volgende instruksies oor die huidige 2019 -programme dop. Alhoewel dit verouderd is, is daar nog dinge wat u daaroor kan leer, soos hoe u die klasse kan maak en die kode kan skryf
$ 18 -robot - volledig in 2 uur uitgevoer: 4 stappe

$ 18 Robot - Volledig hardloop in 2 uur: dit was lekker! Ek het onlangs op 'n klein stel robotonderdele afgekom wat my aandag getrek het omdat dit so goedkoop was. Volgens die kit is alle onderdele (wiele, bak, kabel, CONTROLLER!, …) ingesluit. Om eerlik te wees, was ek pessimisties en het gedink dit is 'n
Skripte word direk vanaf die konteksmenu in Windows XP uitgevoer: 3 stappe

Direkte bestuur van die konteksmenu in Windows XP: dit het oorspronklik ontwikkel uit 'n draad op Aqua-soft.org oor die skep van 'n " leeg-geskikte " Vouer. Maak 'n 'Leeg' " Folder Iemand wou die inhoud van hul aflaaigids kan leegmaak sonder om die f
USB Thumb Drive Flash Drive Houer-MAAK 'N REMKLIPHOUER: 5 stappe

USB-duim-skyfhouer-Maak 'n riemhouer: is u altyd moeg om 'n USB-duim om u nek te hê? Wees modieus deur 'n BELTCLIP HOLDER van 'n sport sigaretaansteker te maak
Toiletpapierrol Flash Drive "The Flush Drive": 6 stappe

Toiletpapierrol Flash Drive "The Flush Drive": Ag nee! Ek is klaar met toiletpapier! Maar … in plaas daarvan om die leë rol weg te gooi, waarom hergebruik u dit dan nie?
