
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.



Amazon se pryse verander voortdurend. As u items langer as 'n paar uur in u inkopiemandjie laat, sal u waarskynlik in kennis gestel word van klein skommelinge - $ 0,10 hier, $ 2,04 daar. Amazon en sy handelaars gebruik natuurlik 'n vorm van algoritmiese pryse om die laaste sent uit die mark te haal.
Dit is alles te wagte (laat kapitalisme en dit alles). Maar wat gebeur as dinge skeefloop? In 2011 het 'n prysoorlog tussen twee mededingende algoritmes uitgebreek. Die resultaat: 'n boek oor die lewensiklus van huisvlieë (uit druk, maar nie besonder skaars nie) het tot 'n prys van $ 23,6 miljoen die hoogte ingeskiet.
Amazon se onlangse verkryging van Whole Foods Market het ons laat wonder: wat keer dat dinamiese pryse die fisiese wêreld van kleinhandel binnegaan? Wat as die pryse in 'n supermark net so buigsaam was as dié aanlyn?
In hierdie Instructable bou ons dus 'n dinamiese prysvertoning met 'n Arduino en 'n klein LCD. Ons sal ook kortliks praat oor vermomming en installering in 'n winkel.
(En as u belangstel, kan hierdie Chrome -inprop u die prysgeskiedenis van enige item op Amazon gedurende die afgelope 120 dae wys.)
Benodigde materiaal
Hier is wat ons gebruik het om hierdie projek te bou:
- 'N Arduino Uno R3
-
'N Standaard 16x2 LCD -skerm. Ons het hierdie een van Adafruit gebruik, maar solank dit versoenbaar is met die LiquidCrystal -biblioteek, behoort u goed te wees. U benodig 'n paar dinge om dit na die Arduino te stuur:
- 'n paar springkabels
- 'n weerstand van 220 ohm
- 'n 10k ohm potensiometer (Dit is vir die beheer van die kontras van die skerm. As u 'n kontras vind wat u wil, kan u die potensiometer vervang deur 'n vaste weerstand.)
- Bietjie akriel vir die boks. Ons gebruik 'n gegote matte swart akriel, laser gesny en gemonteer met akriel-oplosmiddel-gom en warm gom.
- Magnete en/of 'n rakhaak om die boks in die winkel te heg. As u die haakroete volg, kan u een meet en 3D-druk, of aanlyn probeer (Alibaba, miskien?), Of … dit op 'n ander, meer afskuwelike manier bekom. Wees veilig.
Eerstens, laat ons die vertoning aan die gang kry!
Stap 1: Draai die skerm op


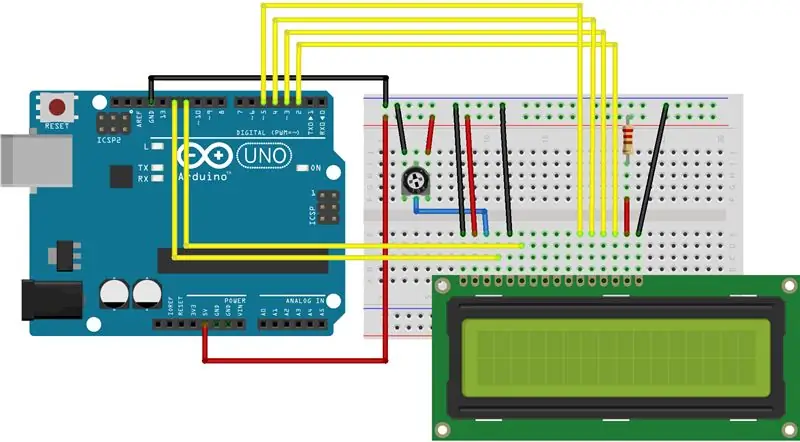
Daar is beslis baie penne aan die agterkant van die LCD. Gelukkig het die dokumentasie vir die sagtewarebiblioteek wat ons gaan gebruik, 'n goeie gids om dit op te skakel. Kyk daarna.
Samevattend behoort u bedrading so te eindig:
-
Krag:
- LCD GND (pen 1) → Arduino GND
- LCD VDD (pen 2) → Arduino +5V
- LCD RW (pen 5) → Arduino GND
-
Data goed:
- LCD RS (pen 4) → Arduino digitale pen 12
- LCD Aktiveer (pen 6) → Arduino digitale pen 11
- LCD D4 (pen 11) → digitale pen 5
- LCD D5 (pen 12) → digitale pen 4
- LCD D6 (pen 13) → digitale pen 3
- LCD D7 (pen 14) → digitale pen 2
-
Vertoon kontras:
- Draai 'n 10k potensiometer se bene na Arduino's +5V en GND
- Uitset potensiometer → LCD VO (pen 3).
-
Agtergrond:
- LCD BL1 (pen 15) → 220 ohm weerstand → Arduino +5V
- LCD BL2 (pen 16) → Arduino GND
As dit klaar is, laai een van die voorbeeld LiquidCrystal -projekte in die Arduino IDE op en kyk of dit werk! Onthou om die LCD-inisialiseringskode in die monsters te kontroleer-die speldnommers moet korrek wees, anders sien u niks.
Byvoorbeeld, die 'Knipper' -voorbeeld het hierdie kode, wat korrek is gegewe die opstelling hierbo:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Wenke
- Bespaar soldeer en belê in krimppunte en kopstukke. By projekte soos hierdie waar ons die elektronika in 'n klein houer gaan druk, is dit ongelooflik nuttig om kort kabels te maak.
- Net so is hitte -krimpbuise baie handig om seker te maak dat niks kortkom as alles teen homself ingedruk word nie.
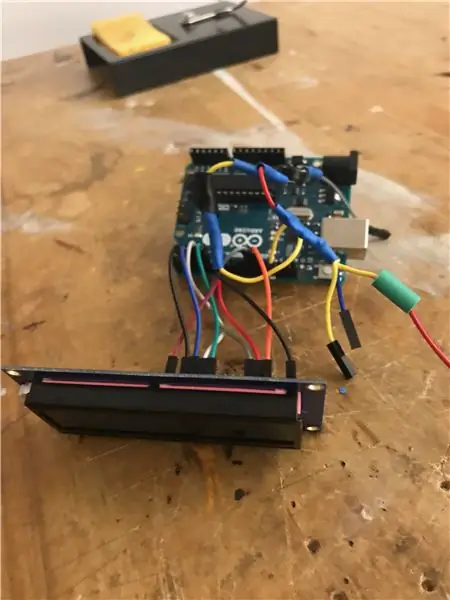
- Aangesien daar soveel dinge na GND en +5V gaan, het ons gekies om 'n franken-kabel te maak (sien die foto hierbo) om so kompak as moontlik te wees. As ruimte minder belangrik was, sou 'n broodbord of protoshield 'n makliker opsie gewees het.
- Sommige potensiometers is vreemd gevorm. Oor die algemeen word die linkerkabel as grond gebruik, die regterkabel as krag en die middelste as uitset. As die uwe twee voorlyne aan die voorkant en een aan die agterkant het, is die een aan die agterkant die uitset.
Gotchas
- As u niks op u LCD sien nie, draai dan die potensiometer in die een rigting en dan in die ander rigting. By die laagste kontras is die inhoud van die LCD heeltemal onsigbaar.
- As u regtig 'n vreemde gemors op die LCD sien, of slegs een reël in plaas van twee, moet u seker maak dat al u verbindings veilig is. Ons het 'n foutiewe verbinding met die grond gehad en dit het die vreemdste vertoonprobleme veroorsaak.
- Die inisialiseringskode van die LCD (wat deur lcd.init () in die setup () -funksie bestuur word) is belangrik en neem 'n rukkie. As daar iets met u skerm verkeerd is en u vermoed dat 'n draad foutief is, moet u nie verwag dat skielike dinge dit skielik sal laat werk nie. Miskien moet u die Arduino terugstel sodat die inisialiseringskode die regte funksie het.
- Maak seker dat u drade redelik kort is, maar nie te kort nie. Niks is erger as om te besluit nie, want jy is 'n paar sentimeter van 'n kop af.
Puik! Laat ons nou 'n paar wonderlike dinge laat sien.
Stap 2: Kode: basiese beginsels


Eerstens: laat ons die vertoning "Huidige prys:" op die boonste reël sien, en 'n ewekansige prys in 'n sekere reeks op die tweede. Laat ons die prys gereeld aflaai. Dit is redelik eenvoudig, maar beklemtoon die basiese gebruik van die LiquidCrystal -biblioteek en sommige van die eienaardighede daarvan.
Laat ons eers die biblioteek intrek en 'n paar konstantes definieer:
#insluit
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
konst lang minPriceInCents = 50;
const long maxPriceInCents = 1999;
const ongetekende lang minMillisBetweenPriceUpdates = 0,25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Puik! Dit is die parameters vir die prysklas en hoe gereeld dit sal verfris. Kom ons maak nou 'n voorbeeld van die LCD -klas wat deur die biblioteek verskaf word en begin dit. Ons sal iets op die seriële konsole druk, net om te verseker dat dinge werk, selfs al sien ons niks op die LCD nie. Ons doen dit in die setup () -funksie, wat een keer na die Arduino -stewels uitgevoer word. Let egter daarop dat ons die lcd -veranderlike buite setup () verklaar, omdat ons toegang daartoe wil hê gedurende die hele program.
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); ongeldige opstelling () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD geïnisialiseer");
lcd.print ("Huidige prys:");
}
En vir die vleis gebruik ons die ingeboude random () -funksie en die String () -initialiseerder om 'n desimale prys te bereken. random () genereer slegs heelgetalle, dus deel ons die resultaat met 100,0 om 'n drywende puntwaarde te kry. Ons sal dit in lus () doen, so dit gebeur so gereeld as moontlik, maar met 'n ewekansige vertraging tussen die konstantes wat ons vroeër gedefinieer het.
leemte lus ()
{dubbele prys = random (minPriceInCents, maxPriceInCents) / 100.0; String prettyPrice = "$" + String (prys, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); vertraging (random (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Een ding om op te let is die oproep na lcd.setCursor (). Die LiquidCrystal-biblioteek bring u teks nie outomaties na die volgende reël na 'n druk nie, daarom moet ons die (onsigbare) wyser met die hand na die tweede reël skuif (hier 1-dit is op nul gebaseer). Let ook daarop dat ons nie weer 'Huidige prys:' hoef te druk nie; die LCD word nie skoongemaak nie, tensy u dit handmatig doen, sodat ons slegs dinamiese teks moet opdateer.
Probeer dit vinnig, en u sien vinnig 'n verwante probleem. As die prys was, sê: "$ 14,99" en dan "$ 7,22", sal die skerm "$ 7,229" vertoon. Onthou, die skerm word nie duidelik nie, tensy u dit vertel. Selfs as u op dieselfde reël druk, sal enige teks wat u druk, agterbly. Om hierdie probleem op te los, moet ons ons tou met spasies vul om enige moontlike vullis te oorskryf. Die maklikste manier om dit te doen, is om net 'n paar spasies na ons prettyPrice -veranderlike te hou:
String prettyPrice = "$" + String (prys, 2) + "";
Met die verandering in plek, het ons 'n bewys van die konsep! Laat ons dit bietjie opdis.
Stap 3: Kode: pasgemaakte karakters


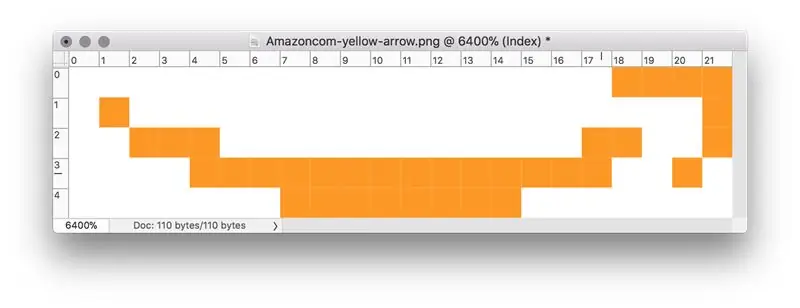
Een van die coolste kenmerke van die LCD -module wat ons gebruik, is die vermoë om tot 8 pasgemaakte karakters te skep. Dit word gedoen deur die createChar () metode. Hierdie metode neem 'n verskeidenheid 8x5 bisse wat beskryf watter pixels van die LCD vir die gegewe karakter aangeskakel moet word. Daar is 'n paar hulpmiddels aanlyn om hierdie skikkings te genereer. Ek het hierdie een gebruik.
As u nie besonder ontwerp voel nie, beveel ek aan dat u die drempelfilter in Photoshop gebruik om 'n beeld in swart-en-wit te verander en dit na karakters om te skakel. Onthou dat u maksimum 8 persoonlike karakters of 64 x 5 pixels het.
Ek het gekies om 6 van die karakters te gebruik vir die Amazon -pyllogo, en die oorblywende 2 vir 'n mooier handelsmerk -simbool. U kan die CustomCharacter -voorbeeld in die Arduino IDE volg vir die gebruik van API. Dit is hoe ek besluit het om dinge te groepeer:
// Definieer die data vir die handelsmerkkarakters
const size_t handelsmerkCharCount = 2; const uint8_t handelsmerkChars [handelsmerkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B000 B00000}}; uint8_t firstTrademarkCharByte; // Die greep wat gebruik is om hierdie karakter te druk; toegewys in initCustomChars ()
Toe gebruik ek 'n funksie soos hierdie, genoem vanaf setup (), om die karakters te skep:
ongeldig initCustomChars () {
firstTrademarkCharByte = 0; vir (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount+i, (uint8_t *) trademarkChars ); }}
Daarna is die druk van die aangepaste karakters so eenvoudig soos om lcd.write () met die toepaslike grepe te gebruik. Ek het 'n helperfunksie geskryf om 'n reeks grepe te druk, en printTrademark () het dit gedefinieer:
void writeRawByteRange (uint8_t line, uint8_t col, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (kol+i, reël); // moet skryf () gebruik, nie druk nie () - druk verander die heelgetal // -waarde in 'n string en druk * dat * lcd.write (startValue + i); }} void printTrademark (uint8_t line, uint8_t col) {writeRawByteRange (line, col, firstTrademarkCharByte, trademarkCharCount); }
Die Amazon -pyllogo is op 'n soortgelyke manier behandel. Sien die aangehegte kode vir volledige besonderhede.
Stap 4: Kode: Niceties
Om dinge vir myself 'n bietjie makliker te maak, het ek 'n paar lekkernye by die kode gevoeg. Dit sluit dinge in soos: 'n funksie om 'n spesifieke reël skoon te maak deur dit met spasies oor te skryf, en 'n funksie om 'n gegewe string op 'n reël te sentreer.
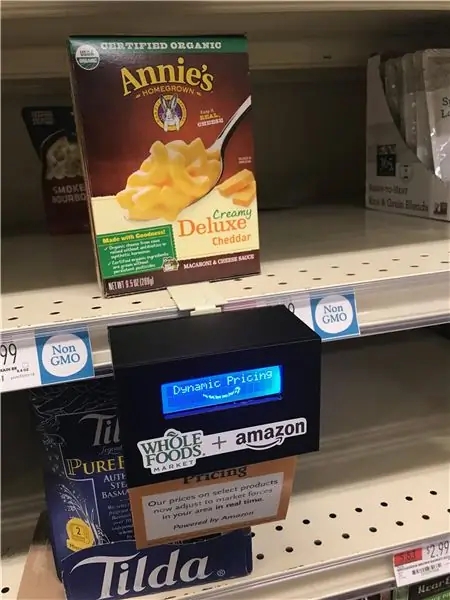
Ek wou ook hê dat die skerm deur drie verskillende fases moet loop:
- 'Dinamiese pryse' met die onderstaande logo
- "deur Amazon" met die onderstaande logo
- ewekansige prysvertoning
Hiervoor het ek 'n eenvoudige stelsel gebou wat die tydsduur van 'n gegewe fase byhou, en na 'n sekere tydperk na die volgende een kan gaan.
Sien die aangehegte kode vir al die besonderhede!
Stap 5: Die boks

Nou, sodat ons nie die bomgroep kan kry nie, kom ons maak 'n mooi boks vir die hele ding. Ons doen dit met lasergesnyde akriel. Daar is baie aanlynhulpmiddels om die proses om eenvoudige bokse te maak, te begin. Ek beveel makercase.com aan, aangesien dit u toelaat om die innerlike afmetings en die dikte van die materiaal te spesifiseer.
Ons het die Arduino-, LCD- en 9V -battery gemeet en beraam dat ons dit in 'n geval van 4 "x 2,5" x 2 "kan pas. akriel. Ons het die gevolglike PDF gewysig om 'n afgeronde venster vir die LCD te voeg, en 'n gleuf aan die onderkant vir 'n display tag (meer hieroor later). Die gevolglike lêer word as 'n PDF aangeheg.
Ons het akriel gom (die giftige metieletielketon) gebruik om vier kante van die boks te monteer. Daarna het ons die LCD -paneel met warm gom aan die voorkant vasgemaak. Sodra ons alles werk en pas, het ons die laaste twee kante van die boks met warm gom verseël, sodat ons dit later maklik uitmekaar kon haal. Aangesien ons nie verwag het dat die toestel baie slytasie sou opdoen nie, het ons die Arduino en die battery ongesekureerd gelaat.
Potensiële verbeterings
- Ons het nagelaat om op enige manier te bou om die toestel aan of af te skakel. Ha. Ruimte vir 'n skakelaar aan die onderkant of agterkant van die boks sou 'n goeie idee gewees het.
- Die gleuf aan die onderkant vir die hangende etiket kon nader aan die voorkant van die boks gewees het, vir beter sigbaarheid.
Stap 6: Inmenging


En nou, die moeilike deel: om dit in 'n winkel in te sluip.
Whole Foods -handelsmerk
'N Paar dinge wat ons geleer het in reverse-engineering Whole Foods en Amazon-handelsmerke:
- Ligteks is gewoonlik in Scala Sans
- Koptekst bevat iets wat baie soos Brighton lyk - een van die algemene, warm en vriendelike lettertipes
- Whole Foods Green is iets naby #223323
- Besoek u plaaslike winkel vir voorbeelde van grafiese elemente wat herhaal word: hulle hou van afgeskaalde rande, sonstrale en eenvoudige vektorkuns.
Die hangende tag
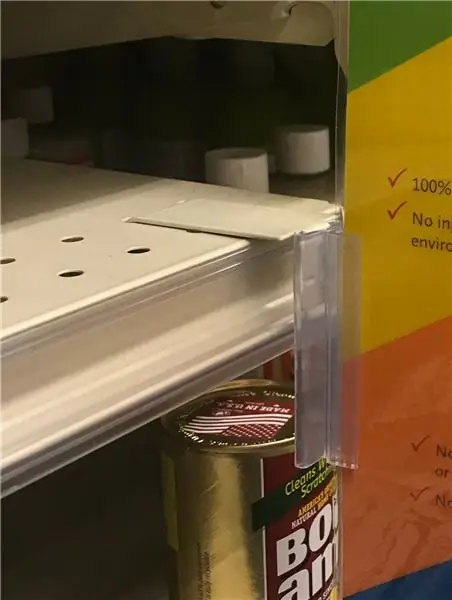
Ons het 'n spleet in die onderkant van die akrielkas gesny sodat ons 'n hangende etiket aan die boks kon heg om te verduidelik wat aangaan. Sien die aangehegte PDF vir 'n voorbeeld. Dit is ontwerp om uit te sny en in die gleuf geplaas te word; dit moet pas en hou sonder kleefmiddel.
Rakke
Wat die boks eintlik aan 'n rak vasmaak, gebruik Whole Foods redelik standaard rakke. Ons het metings geneem en 'n versoenbare haak in 'n hardewarewinkel gevind. Ons het die boks met warm gom aan die haak vasgemaak.
As u nie so 'n haak kan kry nie, kan u magnete probeer - plak dit aan die agterkant van die boks vas en plak dit net op 'n rak.
Ontplooi
Plaas die boks op ooghoogte om die aandag van verbygangers te trek. Moenie gevang word nie! Beste wense!
Aanbeveel:
Kapasiteitstoets van valse 18650: 7 stappe (met foto's)

Capacity Test of Fake 18650: Laat ons in hierdie instruksies die kapasiteit van Fake 10400mAh Power bank vind.Voorheen het ek hierdie powerbank gebruik om my eie powerbank te maak omdat ek dit vir $ 2 gekoop het. Om video vir hierdie projek te kyk - en moenie vergeet nie om op my kanaal in te teken, laat ons dus
TUISDEKORASIE MET VALSE INDUSTRIËLE HOOGDRUKBOL: 6 stappe (met foto's)

TUISDEKORASIE MET VALSE INDUSTRIËLE HOOGDRUKBOL: Ek het 'n paar mooi lampe in die skrootwerf gesien gooi. Ek het 'n paar idees gekry om 'n huisversieringslamp van hierdie gebreekte lampe te maak en 'n paar gloeilampe bymekaargemaak. Vandag is ek bereid om te vertel hoe ek dit gedoen het om hierdie gloeilampe in 'n huisversiering te verander
Valse flyers met afrol-oortjies: 6 stappe (met foto's)

Phony Flyers With Rip-off Tabs: Mense plaas telkens flyers, gewoonlik met 'n baie spesifieke belangstelling, soos 'n advertensie vir oppas, die bevordering van 'n diens of die verkoop van 'n ou bank. Die probleem is dat hierdie belange beperk is; nie almal nie
Dinamiese lessenaarlamp: 10 stappe (met foto's)

Dinamiese lessenaarlamp: Hallo ouens, ek het hierdie dinamiese ligte lessenaarlamp gemaak wat die omgewing om jou lewendig en rustig laat bly. U kan die kleur van die lig met die afstandsbediening kies en dit verander volgens u bui, en ook die patroon van lig
Maak 'n dinamiese skyfievertoning van u kiekies met fotoverhaal 3: 16 -stappe

Maak 'n dinamiese skyfievertoning van u kiekies met fotoverhaal 3: Dit is 'n manier om 'n lekker.wmv -foto -skyfievertoning te maak met panning en zoom -effekte met hoofsaaklik gratis sagteware. Ek verwag dat daar makliker maniere is, maar ek kon nie 'n instruksie hieroor kry nie. My metode loop 'n bietjie deur die huise, maar dit werk
