
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.


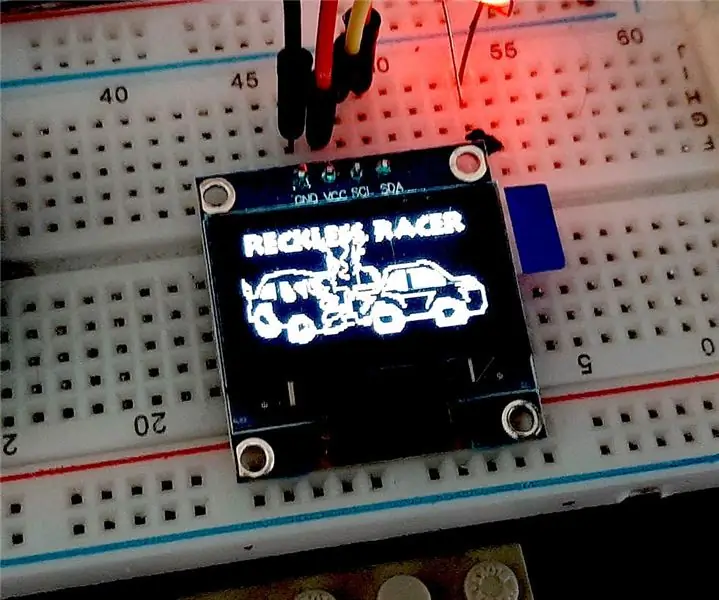
In hierdie handleiding gaan ons kyk na hoe om bitmaps te gebruik met die Adafruit_GFX.c -biblioteek as 'n soort sprites in 'n speletjie. Die eenvoudigste speletjie waaraan ons kan dink, is 'n motorverskuiwing wat aan die kant van die baan verander, maar uiteindelik het ons bèta -toetser en ons assistent -kodeerder besluit om 'Reckless Racer' as 'n naam te gebruik, want dit is redelik roekeloos om die verkeerde pad af te ry !!.
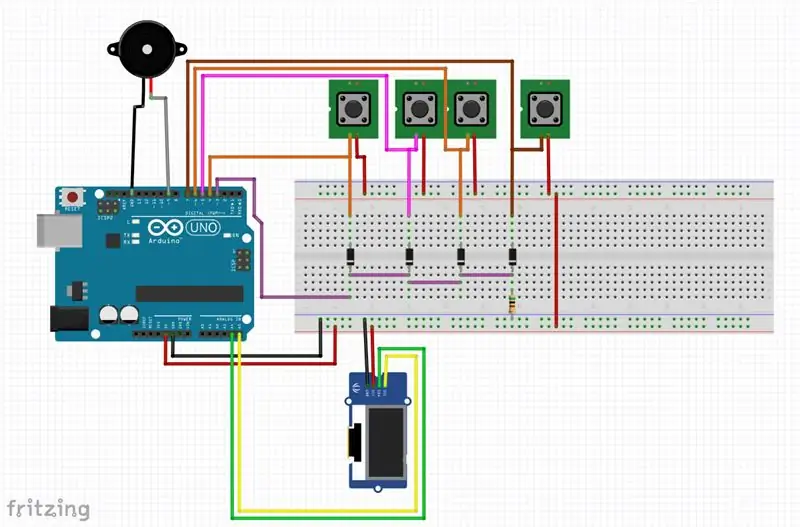
Die ontwerp van ons stroombaan is op die foto's hierbo ingesluit en word uiteengesit in ons laaste projek/tutoriaal hier Snake Instructables wat beskryf hoe die stroombaan werk.
ons sal vereis
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
en kyk gerus na die Snake -tutoriaal vir die res van die toerusting.
Voorrade
Slangspel
Stap 1: Installeer Paint.net



Ons gebruik paint.net, aangesien die sagteware gratis is, sodat u Paint. Net hier heeltemal kan aflaai.
Om paint.net te installeer, dubbelkliek op die afgelaaide program en beantwoord positief, ja, ok, ek stem saam, en die foto's hierbo gee u 'n aanwysing.
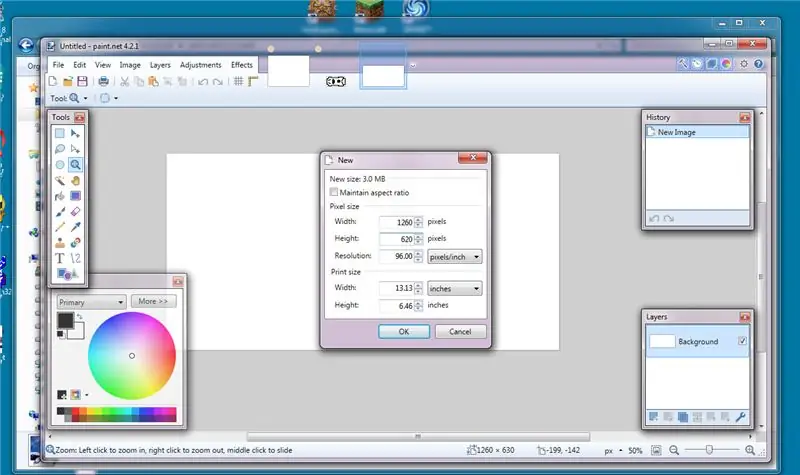
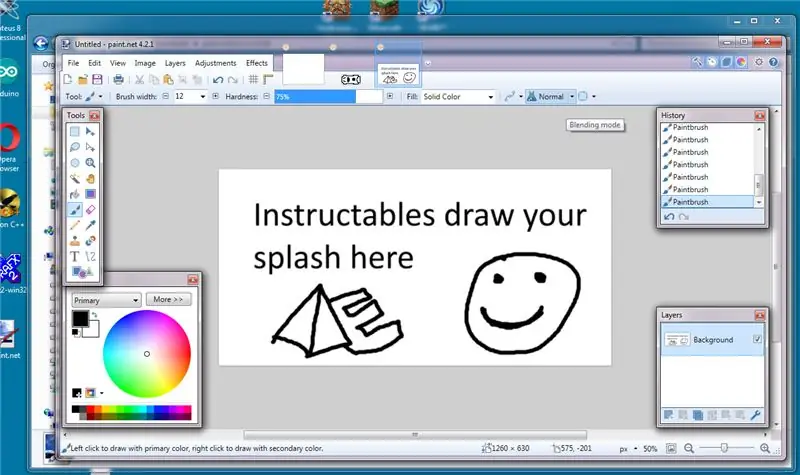
Stap 2: Teken 'n eenvoudige spatskerm



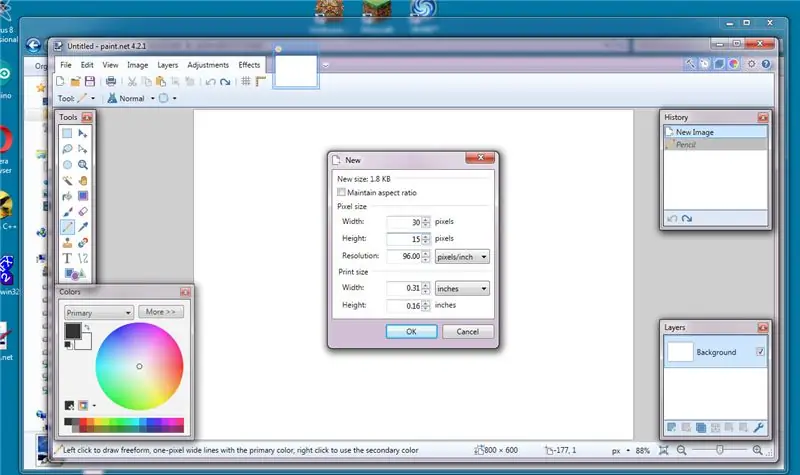
As u in paint.net is, kan u 'n nuwe prent skep deur op File te klik en dan op new, stel die beeldgrootte in op 1260x620 (sien eerste prentjie), klik ok as u 'n nuwe bladsy het, teken 'n spatskerm met slegs 2 kleure swart en wit met die potlood hulpmiddel (pic2), As u die beeld van die spatskerm geteken (of geplak het), klik dan op die prent en verander dan die grootte (image4), verander die grootte van 1260x620 na 126x62 (2 pixels kleiner as u skerm) (pic5) Klik op OK.
klik dan op die menu File en stoor dit as (pic6).
As die pop -up verskyn in die keuselys van die lêertipe, kies BMP (bitmap). (pic7), tik 'n lêernaam in en klik op save, as die pop -up verskyn, stel dit in op 0 en stel dit op 8 bit, klik ok (pic8).
Stap 3: Omskakeling van BMP na C -bitmaplêer




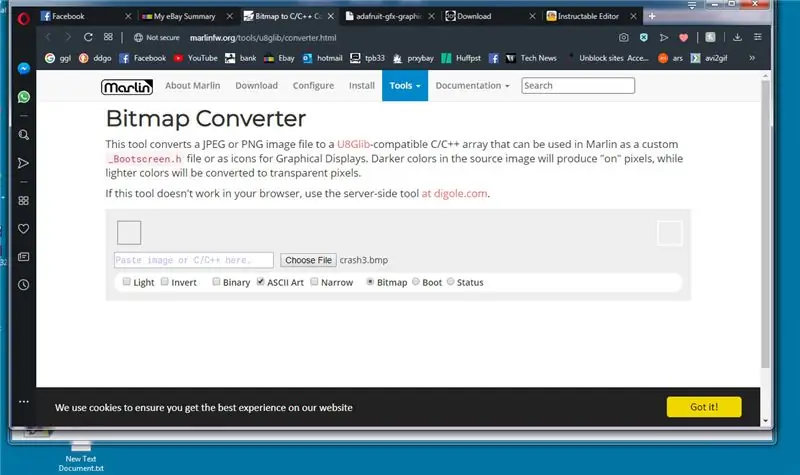
Nou moet ons ons beeld omskakel in 'n formaat wat die arduino kan verstaan, daar is baie gereedskap beskikbaar om dit te doen, maar my 'gaan na' plek is die is marlin website bitmap converter tool …
marlinfw.org/tools/u8glib/converter.html
Dus begin ons hierdie afdeling deur die bogenoemde skakel te gebruik om die webwerf oop te maak, wat in pic1 getoon word
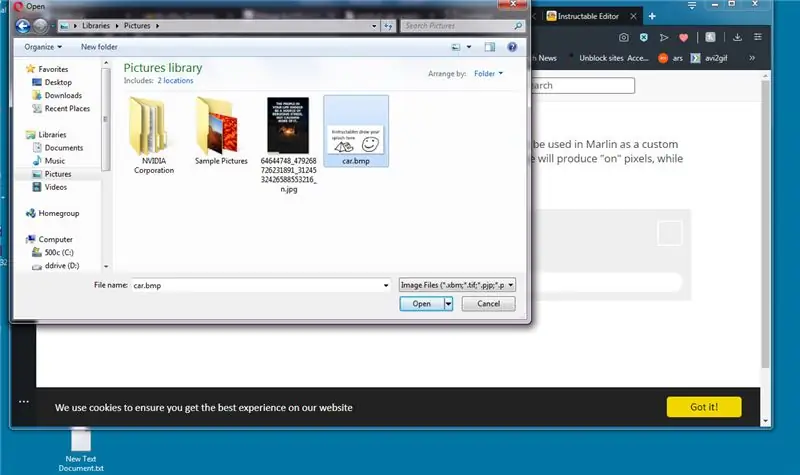
klik op kies lêer en kies die bitmap wat u vroeër geskep het (pic2)
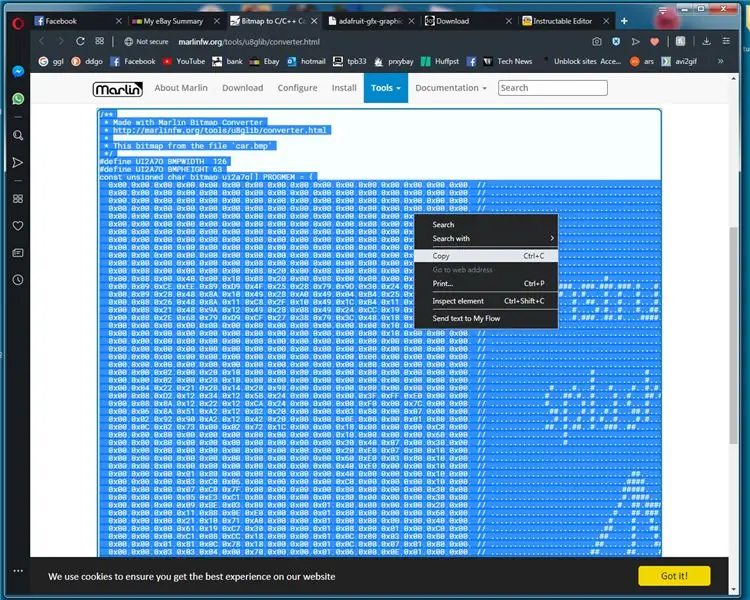
marlin bitmap converter sal u prent outomaties omskakel in c -kode, dubbelkliek op die kode wat die kode moet uitlig, klik dan met die rechtermuisknop en klik op copy (pic3)
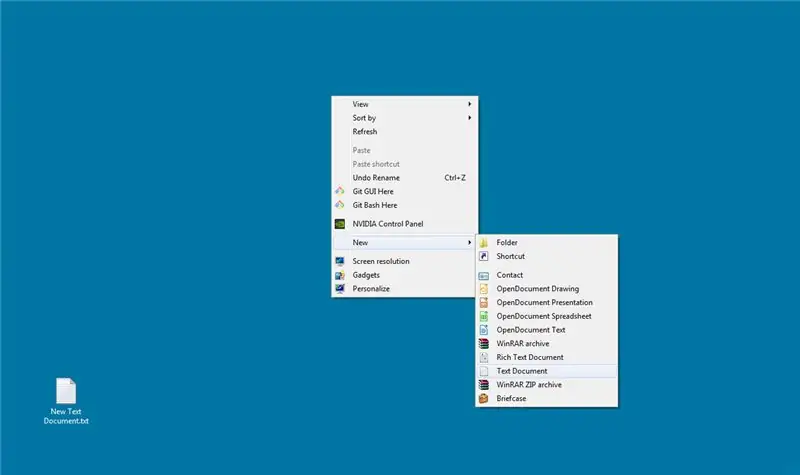
volgende Ons skep regsklik en skep 'n nuwe teksdokument (pic4)
dubbelklik op die nuwe dokument, regs klik en plak die kode (pic5) wanneer dit oopgemaak word
Vervolgens moet ons die lyn bo -aan die kode byvoeg #sluit in, sodat ons die bitmap -data kan stoor in die flitsgeheue op die arduino, dan hernoem ons die #definieer breedte, hoogte en naam na iets makliker om te gebruik. op foto 6, ons hernoem hulle uit die willekeurig gegenereerde karakters, ons hernoem hulle na die onderstreepte voorbeeld hieronder
#definieer LOGOWIDTH
#definieer LOGOHEIGHT
konst ongetekende char LOGOPIC PROGMEEM
volgende lêer klik dan op, stoor as, stoor die lêer as logo.c sluit notepad, klik met die rechtermuisknop op logo.c en klik op kopieer.
Stap 4: Vertoon 'n LOGO met DrawBitmap



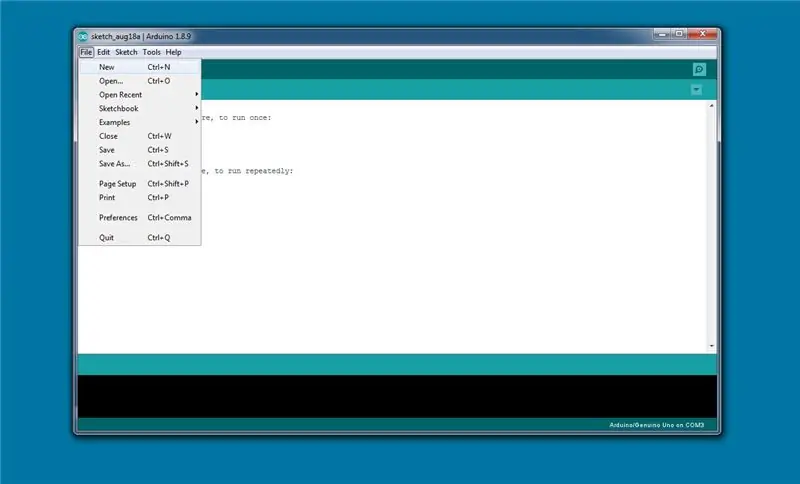
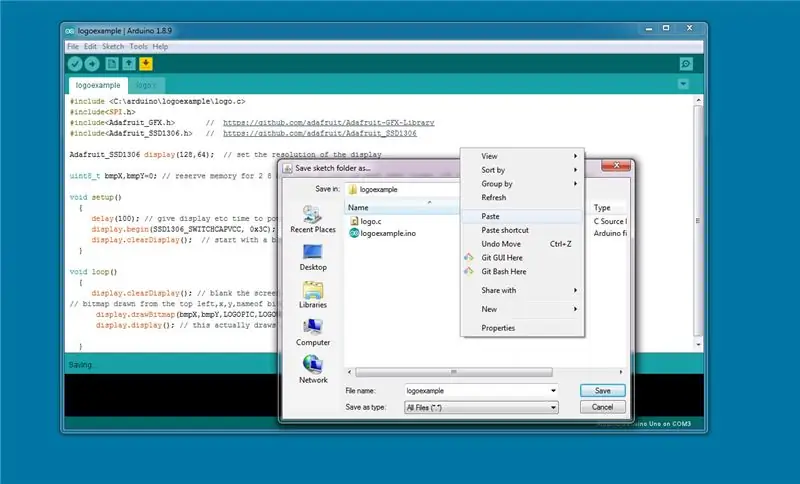
Nou laai ons die arduino IDE en skep 'n nuwe skets en stoor dit met die naam logoexample.ino, klik dan as 'n bedrieër in die arduino en klik op die lêermenu, stoor as, gaan terug na die projekmap, klik met die rechtermuisknop en plak dit in die.c lêer (pic2) en klik dan op kanselleer, dit beteken dat u na die gids moet blaai om die lêer in te plak.
tik die volgende kode in die arduino IDE of laai dit in.
(ons beveel aan om te tik eerder as om te kopieer en te plak of om die onderstaande lêers te gebruik; dit is die beste manier om te leer)
#include /* dit sal afhang van waar u stoor
die ino gewoonlik in die gids C: / Users / ~ gebruikersnaam / Documents / Arduino / project ~ naam
en so skakel ons na ons bitmap */
#insluit
#insluit
uint8_t bmpX, bmpY = 0; /* reserwe geheue vir 2 X 8 bit heelgetalle, ons benodig slegs 8 bit ints
Aangesien die waarde nooit hoër as 128 (pixels) is nie, kan ons ruimte bespaar met behulp van 8 bit ints (met 'n maksimum waarde van 255) */
leemte opstelling ()
{vertraging (100); // gee die skerm ens tyd om die skerm aan te skakel. begin (SSD1306_SWITCHCAPVCC, 0x3C); // dit is om die display display.clearDisplay () te initialiseer; // begin met 'n leë skerm}
/* Let daarop dat u nie hierdie opmerkings hoef in te voer nie, want dit is 'n verwysing ………..
die opdrag waarop ons gaan fokus, is die display.drawBitmap, dit is wat ons spatskerm trek. (bmpX, is die X -aswaarde op die skerm waar die X -ankerpunt van die bitmap sal wees en bmpX en bmpY is die waardes waarin ons belangstel om beweging te skep (bmpY, is die Y -aswaarde op die skerm waar die Y -anker is Die punt van die bitmap is dat ons die verwysingsname kry soos ons dit gedefinieer het in logo.c (LOGOPIC, is die naam van die bitmap in die #ingesluit lêerlogo. c (LOGOWIDTH, is hoeveel pixels oor (X) die teken bitmap vanaf die ankerpunt (LOGOHEIGHT, is hoeveel pixels af (Y) om die bitmap van die ankerpunt te trek, kan die X- en Y -pixels regoor die hand ingevoer word, maar dit is makliker om die vooraf gedefinieerde te gebruik as om hulle almal te onthou (1, die laaste waarde is die kleur, aangesien die skerm mono 0 swart 1 wit is. OK, begin vanaf die volgende reël: ¬D lol*/ void lus () {display.clearDisplay (); // maak die skerm leeg // bitmap getrek uit die links bo, x, y, naam van bitmap, breedte X, hoogte Y, kleurvertoning.drawBitmap (bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display (); // dit trek eintlik die buffer na die vertoning ooit}
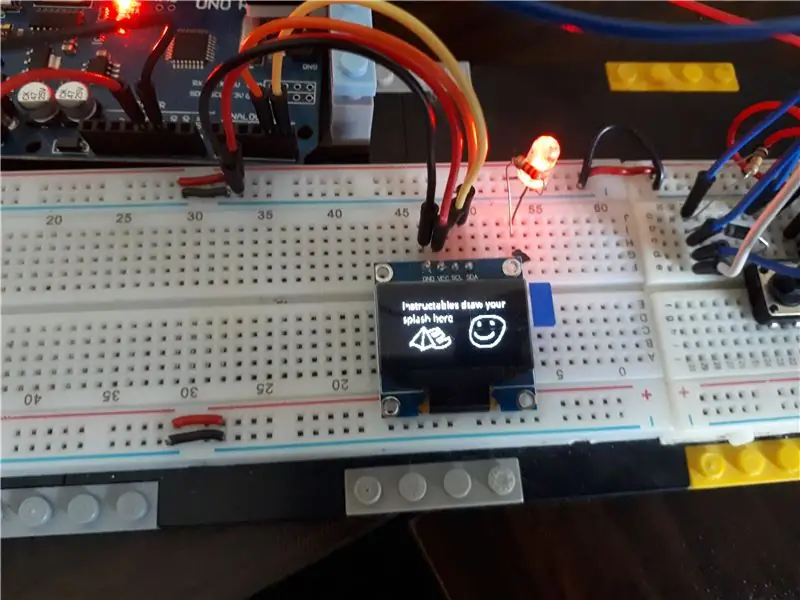
Laai u kode op, u arduino en bevestig dat dit werk (pic3).
Stap 5: Beweeg 'n Bitmap Sprite




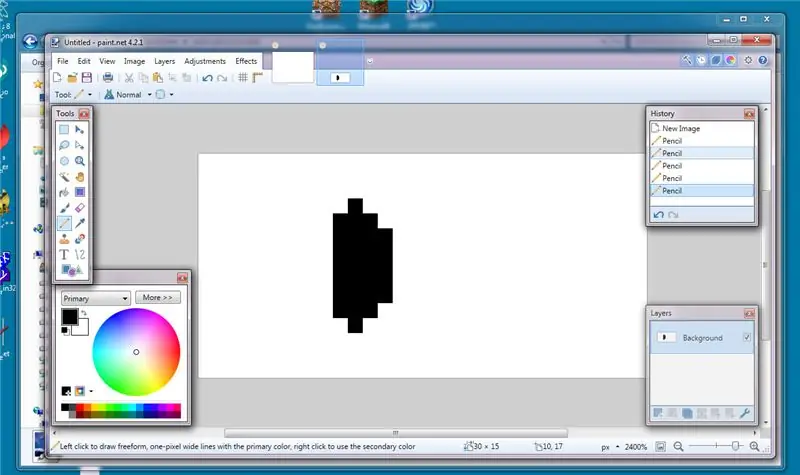
gebruik die vorige instruksies, gebruik paint.net en maak 'n nuwe lêer, maak dit 30x15 pixels (pic1) en teken 'n rowwe motor, ons jong ontwerper begin eers met die voorruit (foto's 2 en 3).
stoor dit weer as 'n Windows bmp -lêer (soos in stap 2), skakel dit om na 'n C -bitmap (stap3) en plaas die car.c -lêer (of waaroor u ook al besluit) in dieselfde gids as 'n nuutgeskepte arduino ino (skets) lêer.
(onthou dat u die #insluitingsreël in die motor moet byvoeg. c wat ons gereeld uitgevang het)
Koppel eers u ekwivalent van motor. C
#insluit
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 //
Adafruit_SSD1306 vertoning (128, 64); // stel die resolusie van die skerm in
/* bmpX/bmpY ons moet hierdie veranderlikes wees as ons hierdie waardes verander en herteken
die skerm is hoe ons bewegingsanimasie -effek skep. hitSide en hitTop is hoe ons sprite in die skerm */ uint8_t bmpX, bmpY = 0; // reserveer geheue vir 2 8 bit ints (0-255) ons het nie groter nodig nie 128 sal die grootste getal gebruik word bool hitSide = 0; bool hitTop = 0;
leemte opstelling ()
{vertraging (100); // gee die skerm ens tyd om die skerm aan te skakel. begin (SSD1306_SWITCHCAPVCC, 0x3C); // dit is om die display display.clearDisplay () te initialiseer; // begin met 'n leë skerm
}
leemte lus ()
{display.clearDisplay (); // maak die skerm leeg // bitmap getrek links bo, x, y, naam van bitmap, breedte X, hoogte Y, kleurvertoning.drawBitmap (bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // display.display (); // dit trek eintlik die buffer ooit na die skerm/ * dit is hoe ons die rand van die skerm volg en besluit of ons 'n pixel van bo na onder moet byvoeg) of 'n pixel verwyder (van onder na bo) */ skakelaar (hitSide) // dit kies die rigting van die motor op grond van die boole {case 0: bmpX ++; breek;
geval 1:
bmpX--; breek; } // hierdie 2 as stellings stel die bool op waar of onwaar as (bmpX == 0) {hitSide = 0; } if (bmpX == 96) // die breedte van die skerm minus die motor {hitSide = 1; } // dieselfde as hierbo vir die Y -as as (bmpY == 0) {hitTop = 0; } as (bmpY == 49) // skermhoogte minus die motorhoogte {hitTop = 1; } skakelaar (hitTop) {case 0: bmpY ++; breek; saak 1: bmpY--; breek; }
}
jy kan die program sien werk in die aangehegte video
Stap 6: Maak die Driving Game


Eerstens begin ons met 'n paar verskillende motors of hindernisse, soos in die vroeë stadiums van die tutoriaal, wat hulle 30x15 pixels maak. Dan verander ons dit na c -bitmaps en skakel die kode in.
#include // hierdie paaie sal afhanklik moet verander
// oor waar u die lêers stoor // wysig: ek het pas uitgevind of u // met "" vervang, u hoef nie die volledige pad // met u eie biblioteke nie #include
#insluit
#include #include
#insluit
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Adafruit_SSD1306 vertoon (128, 64); // definieer die vertoonparameters
definieer die veranderlikes en vaste waardes
// definieer invoerpenne dit is die penne op die arduino, hulle verander nooit, so #definieer #definieer INTPIN 3 // slegs penne 2 en 3 kan penne op UNO wees #definieer UPPIN 4 // dit is penne wat gekoppel is tp relevante skakelaar #definieer DWNPIN 5 #definieer LFTPIN 6 #definieer RHTPIN 7 #definieer SND 9 // definieer aanwysings
#define DIRUP 1 // hierdie waardes is waarna die 'slang' kyk om te besluit-
#define DIRDOWN 2 // die rigting waarin die slang sal beweeg #definieer DIRLEFT 3 #definieer DIRRIGHT 4
uint8_t dirPressed = 0; // waarde om die rigting te registreer om te beweeg waarop die pen hoog is
// booleans -winkel, met 'n hoë pen
bool BUTUP = 0; bool BUTDWN = 0; bool BUTLFT = 0; bool BUTRHT = 0; // vars vir die posisie van die motor uint8_t carPosX = 1; uint8_t carPosY = {0, 16, 32, 48}; // waarde nodig in die skikking
uint8_t lanePosArr = {0, 16, 32, 48}; // skikking om op te slaan waar elke baan is
uint8_t carPosYCnt = 0; uint8_t carYTmp = 0; // veranderlikes vir die lyne in die pad uint8_t roadLineX1 = 51; // hierdie is vooraf gedefinieer, dan verskyn die lyne naatloos uint8_t roadLineX2 = 102; uint8_t roadLineX3 = 153; uint8_t roadLineX4 = 254; uint8_t roadLineX5 = 200;
// dit is hoeveel pixels die speelarea op 'n slag beweeg
uint8_t drawSpeed = 4;
// vars vir die vyand0
uint8_t vyand0PosX = 255; uint8_t vyand0PosY = 0; uint8_t vyand1PosX = 255; uint8_t vyand1PosY = 0; uint8_t vyand2PosX = 255; uint8_t vyand2PosY = 0;
// variabel tot willekeurig, ken 'n laan nommer toe aan hindernisse
uint8_t laneGen = 0;
uint8_t laneGen0 = 0; uint8_t laneGen1 = 0; uint8_t laneGen2 = 0;
// telling toonbank
lang telling = 0; // dit is die telling:/ lol lank vergelyk = 0; // dit stoor die telling op die laaste vlak om terug te vergelyk met lang highScore = 25; uint8_t metreCnt = 0;
dit is waar ons die funksies begin
// dit is die stel opdragte as die onderbreking geaktiveer is leegte onderbreek () {vertraging (150); updateDirection (); } // werk op watter waarde in die rigting var is deur die DIR-bools te kontroleer // -------------------------- UPDATE RIGTING (speler)- ------------------------- void updateDirection () {//Serial.println("updateDirection Called "); BUTUP = digitalRead (UPPIN); BUTDWN = digitalRead (DWNPIN); BUTLFT = digitalRead (LFTPIN); BUTRHT = digitalRead (RHTPIN); as (BUTUP == waar) {dirPressed = DIRUP; } as (BUTDWN == waar) {dirPressed = DIRDOWN; } as (BUTLFT == waar) {dirPressed = DIRLEFT; } as (BUTRHT == waar) {dirPressed = DIRRIGHT; }
}
// ------------------------------- MOVE CAR --------------- -------------------------
// dit sal die skerm opdateer na gelang die motor beweeg
leë moveCar ()
{switch (dirPressed) {case DIRUP: carPosYCnt--; carPosY [carPosYCnt]; toon (SND, 100, 100); as (carPosYCnt == 255) {carPosYCnt = 0; } carYTmp = carPosY [carPosYCnt]; dirPressed = 0; // Serial.println ("carPosY up"); // Serial.println (carPosYCnt); breek; saak DIRDOWN: carPosYCnt ++; toon (SND, 100, 100); as (carPosYCnt == 4) {carPosYCnt = 3; } // Serial.println ("carPosY"); // Serial.println (carPosYCnt); carYTmp = carPosY [carPosYCnt]; dirPressed = 0; breek; // kommentaar gelewer op motor wat links en regs botsingsopsporing kan beweeg, nog nie so goed nie /* geval DIRLEFT: carPosX--; as (carPosX == 0) {carPosX = 1; } // Serial.println ("carPosX"); // Serial.println (carPosX); dirPressed = 0; breek; */ case DIRRIGHT: // net vir die plesier as u regs druk, sal die spel 'n geraas toon (SND, 100, 50); // carPosX ++; // as (carPosX == 128) // {// carPosX = 127; //} // Serial.println ("carPosX"); // Serial.println (carPosX); // dirPressed = 0; breek; } updateDisplay (); }
// -------------------------- RANDOM POS X ------------------- -----------
uint8_t randomPosX () // hierdie 2 roetines genereer net 'n ewekansige posisie vir die hindernisse
{uint8_t posValTmp = 0; posValTmp = random (129, 230); //Serial.println("random x "); //Serial.println(posValTmp); terugkeer (posValTmp); }
// --------------------------- RANDOM POS Y ------------------ ------------------
uint8_t randomPosY ()
{uint8_t laneVal = 0; laneVal = random (0, 4); // voeg 'n ekstra baan by vir willekeur, d.w.s. geen voorwerp op die skerm in die baan //Serial.println("RandomY "); //Serial.println(lanePosArr [LaneVal]); return (lanePosArr [laneVal]); }// ------------------------------- STEL SPELSnelheid -------------- -------------- void setGameSpeed () // dit keer dat die vlak hoër as 20 word, wat die spel nie speelbaar maak nie {as (drawSpeed <21) {drawSpeed = drawSpeed+2; }}// ------------------------------------ DETECT CRASH ---------- ----------------------- void detectCrash () {
as (vyand0PosX = 0 && vyand0PosY == carYTmp)
{// Serial.println ("Game Over CRAASSSSHHHHHHHEEEEEDDD in Traffic 0"); spel verby(); } if (vyand1PosX = 0 && vyand1PosY == carYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHEEEEEDDD in die verkeer 1 "); spel verby(); } as (vyand2PosX = 0 && vyand2PosY == carYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHEEEEEDDD in die verkeer 2 "); spel verby(); }}
dit is die roetines wat die vertoning trek.
// ------------------------------- TEKEN WEG --------------- --------------------- void drawRoad () // X, Y, lengte, breedte {display.fillRect (roadLineX1, 15, 30, 4, WHITE); display.fillRect (roadLineX1, 30, 30, 4, WIT); display.fillRect (roadLineX1, 45, 30, 4, WIT); display.fillRect (roadLineX2, 15, 30, 4, WIT); display.fillRect (roadLineX2, 30, 30, 4, WIT); display.fillRect (roadLineX2, 45, 30, 4, WIT); display.fillRect (roadLineX3, 15, 30, 4, WIT); display.fillRect (roadLineX3, 30, 30, 4, WIT); display.fillRect (roadLineX3, 45, 30, 4, WIT); display.fillRect (roadLineX4, 15, 30, 4, WIT); display.fillRect (roadLineX4, 30, 30, 4, WIT); display.fillRect (roadLineX4, 45, 30, 4, WIT); display.fillRect (roadLineX5, 15, 30, 4, WIT); display.fillRect (roadLineX5, 30, 30, 4, WIT); display.fillRect (roadLineX5, 45, 30, 4, WIT);
roadLineX1 = roadLineX1-drawSpeed;
roadLineX2 = roadLineX2-drawSpeed; roadLineX3 = roadLineX3-drawSpeed; roadLineX4 = roadLineX4-drawSpeed; roadLineX5 = roadLineX5-drawSpeed; vertoon.display (); } // ----------------------------------------- TEKEN vyande ---- --------------------------------------- ongeldig vyandeDraw () {// X, Y, bmp naam, breedte, hoogte, kleurvertoning.drawBitmap (vyand0PosX, vyand0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); vyand0PosX = vyand0PosX-drawSpeed; display.drawBitmap (vyand1PosX, vyand1PosY, VYAND1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); vyand1PosX = vyand1PosX-drawSpeed; display.drawBitmap (vyand2PosX, vyand2PosY, VYAND2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); vyand2PosX = vyand2PosX-drawSpeed; vertoon.display (); as (vyand0PosX> 231 && vyand0PosX231 && vyand1PosX <255) {vyand1PosX = randomPosX (); vyand1PosY = randomPosY (); checkDuplicate (); }
as (vyand2PosX> 231 && vyand2PosX <255) {vyand2PosX = randomPosX (); vyand2PosY = randomPosY (); }} // ------------------------------------ UPDATE DISPLAY -------- ---------------------------------------- ongeldig updateDisplay () {display.clearDisplay (); display.drawBitmap (carPosX, carPosY [carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect (100, 0, 28, 10, SWART); display.setCursor (100, 0); display.setTextColor (WIT, SWART); display.println (telling); vertoon.display ();
}
// ------------------------- wag vir die perslus ------------------- ------
// dit is die tuisskermkode void waitForPress () {splashScreen (); bool wag = 0; // loop eindig as dit waar is display.clearDisplay (); terwyl (wag == 0) {
display.fillRect (19, 20, 90, 32, SWART); // leë agtergrond vir teks
display.setTextColor (WIT); display.setCursor (23, 24); display.setTextSize (0); display.println ("Roekeloos"); display.setCursor (36, 34); display.println ("Racer"); display.drawBitmap (74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect (21, 21, 86, 23, 4, WIT); // grens Snake display.drawRect (19, 20, 90, 33, WIT); // grenskas - 3 display.setCursor (25, 43); display.setTextSize (0); // lettertipe terug na normale display.println ("druk op enige sleutel"); display.fillRect (0, 0, 127, 8, SWART); display.setCursor (10, 0); display.print ("High Score:"); // vertoon die hoë telling display.print (highScore); vertoon.display (); wag = digitalRead (INTPIN); // kyk of die wagwoord ingedruk word na 1 eindig terwyl dirPressed = 0; // herstel knoppie druk na geen rigting}} // -------------------------------------- ----- SPEL OPDATEER ----------------------------------------- ongeldige updateGame () {moveCar (); drawRoad (); enemysDraw (); // vyand1Draw (); // vyand2Draw (); metreCnt ++; detectCrash (); as (metreCnt == 5) // 'n punt byvoeg vir elke 10 siklusse om die telling {metreCnt = 0; telling ++; } as (telling == vergelyk+5) // die spel elke 5 punte versnel tot 'n maksimum van 20 spoed {vergelyk = telling; setGameSpeed (); } noTone (SND); updateDisplay ();
}
// ------------------------------ SPEL VERBY---------------- ------------------------------
// hierdie roetine trek die lyne rondom die dooie helde -motor en vertoon die spel dan op die skerm
leegte gameOver ()
{toon (SND, 200, 200); // speel klank uint8_t linePosX, linePosY, pixwidth, pixheight = 0; // stel vars in om bokse rondom motor linePosX = carPosY te trek; linePosY = carYTmp; pixwidth = 30; pixheight = 15; display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); vertoon.display (); vir (int i = 0; i <= 26; i ++) // dit omring motor in reghoeke wat ontploffing simuleer {linePosX = linePosX-2; linePosY = linePosY-2; pixwidth = pixwidth+4; pixheight = pixheight+4; display.drawRect (linePosX, linePosY, pixwidth, pixheight, SWART); display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); vertoon.display (); toon (SND, i*20, 50); vertraging (10); } display.setTextSize (2); display.setTextColor (WIT, SWART); display.setCursor (10, 23); toon (SND, 50, 500); display.print ("GAME"); vertoon.display (); vertraging (500); toon (SND, 40, 500); display.print ("OVER"); display.setTextSize (0); vertoon.display (); vertraging (3000); restartGame (); waitForPress (); }
// ----------------------------------------- HERSTEL SPEL ----- -------------------------------------------------- -----
void restartGame () // dit kopieer die hoë telling en stel alle statistieke terug en genereer ewekansige posisies
{if (telling> = highScore) // kyk of die telling hoër is as die hoë telling {highScore = telling; // enkel as verklaring om hoë telling op te dateer}
telling = 0;
drawSpeed = 4; metreCnt = 0; carPosYCnt = 0; vyand0PosX = randomPosX (); vyand0PosY = randomPosY (); vyand1PosX = randomPosX (); vyand1PosY = randomPosY (); vyand2PosX = randomPosX (); vyand2PosY = randomPosY (); noTone (SND);
checkDuplicate ();
}
// ------------------------------------------------ -CHECK DUPLICATE ----------------------------------------------- ------ void checkDuplicate () // hierdie om te sien of hindernisse dieselfde spelruimte inneem {// Serial.println ("duplikaat nagegaan"); if (vyand2PosX> 230 && vyand2PosX <255) {terwyl (vyand2PosY == vyand1PosY || vyand2PosY == vyand0PosY) {vyand2PosY = randomPosY (); }}
as (vyand0PosX> 230 && vyand0PosX230 && vyand2PosXenemy1PosX && vyand2PosX230 && vyand0PosXenemy1PosX && vyand0PosX
// ------------------------------------------- SPLASH SCREEN --- --------------------------------
leemte spatSkerm ()
{display.clearDisplay (); display.drawBitmap (0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); vertoon.display (); vertraging (2000); } // ----------------------------------------------- STEL OP ------------------------------------------------- ----------- nietige opstelling () {vertraging (100); // laat dinge begin // Serial.begin (9600); // los hierdie en die hele reeks op. opdragte vir foutdiagvertoning. begin (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.setTextColor (WIT, SWART); display.setTextWrap (vals); vertoon.dim (0); pinMode (INTPIN, INPUT); pinMode (UPPIN, INPUT); pinMode (DWNPIN, INPUT); pinMode (LFTPIN, INPUT); pinMode (RHTPIN, INPUT);
attachInterrupt (digitalPinToInterrupt (INTPIN), interruptressed, RISING);
// plaas obstruksies lukraak vyand0PosX = randomPosX (); vyand0PosY = randomPosY (); vyand1PosX = randomPosX (); vyand1PosY = randomPosY (); vyand2PosX = randomPosX (); vyand2PosY = randomPosY (); checkDuplicate (); // kyk vir dubbele liggings // Serial.println ("opstelling voltooi"); splashScreen (); waitForPress (); } // ----------------------------------------------- ----- LOOP -------------------------------------------- ----------
leemte lus ()
{updateGame (); }
en dit is omtrent alles, enige wysigings en terugvoer sal welkom wees. Kwessies wat ons nodig het om die flikker op die skerm aan te spreek, ons moet kyk hoe ons dit kan verminder, en die vyandelike motors kan steeds dieselfde ruimte inneem.
Aanbeveel:
Hoe om bitmaps in Eagle te maksimeer: 8 stappe (met foto's)

Hoe om bitmaps in Eagle te maksimeer: Met die koste van die vervaardiging van professionele printplate word dit goedkoper en goedkoper, dit lyk asof dit 'n goeie tyd is om PCB -ontwerp aan te gaan. Aanlyn gemeenskappe help om steil sagtewareleerkurwes glad te maak en bied 'n oorvloed skemas
Hoe om 'n Air Racer Car te maak: 5 stappe

Hoe om 'n Air Racer -motor te maak: As gevolg van die koronavirus kan ek nie buite gaan en niks maak of koop nie, dit was een van my skoolprojekte en ek sal probeer om die meesterskyfies van my en my skool te gebruik om u te help om dit te maak . Dit is redelik maklik, maar u moet 'n paar
Arduino TFT Interfacing Basics: 10 stappe (met foto's)

Arduino TFT Interfacing Basics: TFT -raakskerms is die wonderlike grafiese koppelvlak wat gebruik kan word met mikrobeheerders soos Atmel, PIC, STM, want dit het 'n wye kleurreeks, 'n goeie grafiese vermoë en 'n goeie kartering van pixels. Vandag gaan ons na koppelvlak 2,4 duim TFT
Arduino Esplora Basics: 4 stappe

Arduino Esplora Basics: Oh! Ek het jou nie daar gesien nie! U moet die basiese beginsels van die basiese Esplora -bord leer. Wel, kom in, kom in. Hierdie tutoriaal sal u leer oor 'n paar netjiese truuks wat u met u Esplora kan doen
Robot Racer: 12 stappe (met foto's)

Robot Racer: Hallo, welkom by my instruksies! In hierdie instruksies sal ek jou wys hoe om 'n Robot Racer te bou! Die robot racer is 'n vinnige, prettige en maklik om te bou elastiese bandmotor. en selfs herwinde elastiese bande
