
INHOUDSOPGAWE:
- Stap 1: Oorwegings vir die ontwerp van groot prentjies
- Stap 2: Die seinprotokol: 'n eenvoudige taal vir netwerkkommunikasie
- Stap 3: Ons wil die toestel se aksies beheer op grond van die huidige toestand
- Stap 4: Ons wil reageer op gebruikersinvoer
- Stap 5: Ons wil datawaardes in die geheue van toestelle initialiseer as die toestel opstart
- Stap 6: Ons wil animasies en grafika vertoon met behulp van die 5 X 5 LED -skerm
- Stap 7: Ons wil data draadloos oordra met behulp van die radio van die toestel
- Stap 8: Ons wil na die radio van die toestel luister en data ontvang en dit dienooreenkomstig verwerk
- Stap 9: Worteltoestel: ons wil 'n sein kan kies
- Stap 10: Ons is klaar
- Outeur John Day [email protected].
- Public 2024-01-30 07:25.
- Laas verander 2025-01-23 12:53.


In hierdie handleiding sal ek verduidelik hoe u 'n basiese multiplayer -speletjie op die BBC micro: bit kan implementeer met die volgende funksies:
- 'N Eenvoudige koppelvlak
- Lae vertraging tussen druk op knoppies en skermopdaterings
- 'N Buigsame aantal deelnemers
- Maklike beheer oor die spel met 'n meester -afstandsbediening ("root")
Die spel is in wese 'n simulasie van politiek. Alle spelers begin sonder toewysing aan enige span, behalwe twee spelers. Een van hierdie spelers word aan span A toegewys, en die ander aan span B.
Die doel van die spel vir elke speler om saam met die meerderheid spelers in die span te wees op die oomblik dat almal tot bekering kom.
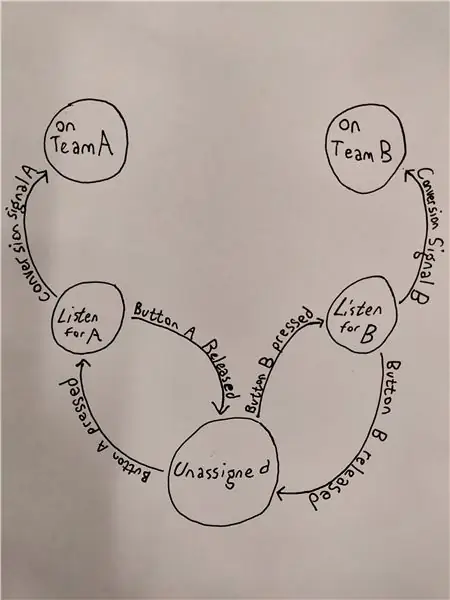
Die diagram hierbo illustreer 'n eindtoestandmasjien, dit wil sê 'n spesifikasie van die toestande waarin die toestel kan wees en die oorgange tussen die toestande.
'N Toestand kan beskou word as die huidige stel data wat die geheue van die toestel beskryf sedert dit aangeskakel is. Op grond van die gegewens kan die toestel sekere aksies uitvoer of anders reageer op gebruikersinvoer.
'N Oorgang is 'n logiese toestand wat veroorsaak dat die toestel sy toestand verander as dit waar is. 'N Oorgang kan van een staat na 'n ander staat wees. 'N Staat kan verskeie oorgange hê.
Die diagram hierbo spesifiseer die volgende toestande:
- Nie toegewys nie
- Luister na A.
- Luister na B.
- Span A.
- Span B
'N Toestel met die spelkode kan in een van hierdie vyf state wees, maar slegs een op 'n slag, en slegs hierdie vyf.
Ek sal in die gids aanneem dat u Microsoft se MakeCode -redakteur gebruik, wat u kan vind op:
Die volledige implementering van die spel kan hier gevind word:
makecode.microbit.org/_CvRMtheLbRR3 ("microbit-demo-user" is die projeknaam)
En die implementering van die hoof ("root") netwerkbeheerder kan hier gevind word:
makecode.microbit.org/_1kKE6TRc9TgE ("microbit-demo-root" is die projeknaam)
Ek sal in hierdie tutoriaal na hierdie voorbeelde verwys.
Stap 1: Oorwegings vir die ontwerp van groot prentjies
Voordat ons enige kode skryf, moet ons nadink oor hoe ons wil hê dat ons eindproduk moet lyk. met ander woorde, wat is die vereistes van die aansoek? Wat moet ons kode vir die toestel sê wanneer dit klaar is? Ek het die funksie van die hoofprogram in ses kategorieë verdeel, wat elkeen vanuit 'n ander ontwerpperspektief beskou kan word.
- Ons wil die toestel se optrede beheer op grond van die huidige toestand
- Ons wil hê dat die toestel moet reageer op gebruikersinvoer
- Ons wil moontlik animasies en grafika vertoon met behulp van die 5 x 5 LED -skerm
- Ons wil data -waardes in die geheue van toestelle inisialiseer wanneer die toestel opstart
- Ons wil data draadloos oordra met behulp van die radio van die toestel
- Ons wil data oor die radio van die toestel luister en dit ontvang en dit dienooreenkomstig verwerk
Laat my toe om 'n bietjie meer in detail oor elkeen te gaan.
1. Ons wil die toestel se optrede beheer op grond van die huidige toestand
Soos die meeste ander programme, vind die uitvoering van die instruksies wat deur die kode gespesifiseer word, een reël op 'n slag plaas. Ons wil hê dat ons toestel sekere instruksies moet uitvoer op grond van die interne toestand, soos geïllustreer deur die diagram bo -aan hierdie tutoriaal. Ons kan 'n reeks voorwaardes skryf na elke blok kode wat kontroleer of die toestel moet werk, maar hierdie benadering kan baie morsig raak, so ons sal eerder 'n oneindige lus gebruik wat slegs een veranderlike kontroleer, en gebaseer op die veranderlike, voer 'n spesifieke stel instruksies uit of doen niks nie. Hierdie veranderlike word geïdentifiseer deur die agtervoegsel "_state" in ons gebruikersprogram en ons worteltoepassing.
2. Ons wil hê dat die toestel moet reageer op gebruikersinvoer
Ondanks die normale uitvoering van die kode wat opeenvolgend plaasvind, dit wil sê een reël op 'n slag, moet ons toestel reageer op druk op knoppies terwyl die hoofstatuslus bepaal wat die toestel op 'n gegewe oomblik moet doen. Vir hierdie doel kan die toestel seine stuur na sagteware op laer vlak wat met die hardeware in wisselwerking is, wat 'n gebeurtenis genoem word. Ons kan kode skryf wat die toestel vertel om iets te doen wanneer dit 'n spesifieke tipe gebeurtenis opspoor.
3. Ons wil animasies en grafika met die 5 x 5 LED -skerm vertoon
Die meganisme om dit te doen blyk eenvoudig te wees, maar die blok vertoon 'n prentjie wat 'n verborge vertraging van 400 ms toevoeg. Omdat ons wil hê dat ons toestel met so min as moontlik latensie sy toestandlus moet uitvoer, moet ons die javascript -kode wysig om die vertraging te verminder.
4. Ons wil datawaardes in die geheue van toestelle inisialiseer wanneer die toestel opstart
Voordat ons toestel iets doen, moet die program sy data in die geheue laai. Dit bevat konstante veranderlikes wat na die leesbaarheid van die kode verwys word, veranderlikes wat beelde bevat, wat deel uitmaak van 'n animasie, en teenveranderlikes wat by 0 moet begin om behoorlik te werk. Ons eindig met 'n lang lys veranderlike name en hul nuut toegewysde waardes. As 'n persoonlike stylkeuse, sal ek konstante waardes aandui, dit wil sê waardes wat ek nooit sal hoef te verander nie, met ALL_CAPS. Ek sal ook die hoofveranderlike identifiseerders voorvoeg met 'n kategorienaam wat verwys na 'n soort voorwerp of tipe waarin die identifiseerder val. Dit is in 'n poging om die kode makliker te volg. Ek sal nooit 'n veranderlike naam soos "item" of "x" gebruik nie as gevolg van die dubbelsinnigheid wat ontstaan wanneer u die kode probeer ontsyfer.
5. Ons wil data draadloos oordra met behulp van die radio van die toestel
Dit is eintlik 'n redelik eenvoudige taak by die gebruik van die MakeCode -blokkeertaal. Ons stel alle toestelle eenvoudig by dieselfde radiogroep tydens opstart, en as ons 'n sein wil stuur, kan ons 'n enkele nommer na die blok "Radio stuur nommer" stuur. Dit is belangrik dat die sender en ontvanger aan dieselfde radiogroep werk, want indien nie, stuur of ontvang hulle op verskillende frekwensies, en die kommunikasie sal nie slaag nie.
6. Ons wil data oor die radio van die toestel luister en dit ontvang en dit dienooreenkomstig verwerk
As ons dieselfde oorwegings as die vorige item in ag neem, luister ons na inkomende uitsendings op dieselfde manier as wat ons na gebruikersinvoer sal luister: met 'n gebeurtenishanterer. Ons sal 'n blok kode skryf wat alle inkomende seine ondersoek en kyk of daar opgetree moet word sonder om die hoofstatuslus te versteur.
Boonop moet ons die ontwerp van die veel eenvoudiger worteltoepassing kortliks oorweeg, 'n program waarmee 'n toestel die hele netwerk kan beheer. Ek sal nie veel tyd hieraan bestee nie, aangesien dit baie eenvoudiger is as die bogenoemde ontwerp, en baie daarvan is bloot herhaling. Ek het die funksionaliteit van die root deice in drie kategorieë verdeel.
- Ons wil 'n sein kan kies
- Ons wil 'n sein kan oordra
-
1. Ons wil 'n sein kan kies
Dit kan gedoen word deur net 'n knoppie deur die moontlike seine te laat herhaal. Aangesien daar slegs drie is, is hierdie benadering voldoende. Terselfdertyd kan ons 'n lus hê wat die geselekteerde sein voortdurend weer vertoon, sodat die gebruiker op 'n knoppie kan druk en kan sien dat die geselekteerde sein met baie min vertraging op die LED -skerm verskyn.
2. Ons wil 'n sein kan oordra
Aangesien daar twee knoppies is, kan ons die een vir seleksie en die ander vir bevestiging aanwys. Net soos die gebruikerstoepassing, stuur ons die sein eenvoudig as 'n nommer oor die netwerk. Daar is geen ander inligting nodig nie.
Ek sal in die volgende afdeling meer praat oor die eenvoudige seinprotokol.
Stap 2: Die seinprotokol: 'n eenvoudige taal vir netwerkkommunikasie
Die volgende seine kan beskou word as die stel van alle moontlike woorde wat die toestelle kan gebruik om met mekaar te praat. Omdat die netwerk so eenvoudig is, is daar nie veel te sê nie, en kan ons hierdie drie seine met eenvoudige heelgetalwaardes voorstel.
0. Herstel
- Identifiseerder in die kode: SIG-R
- Heelgetalwaarde: 0
- Doel: Sê vir alle toestelle binne bereik om te laat sak wat hulle doen en doen asof hulle net begin is. As hierdie sein elke toestel op die netwerk bereik, word die hele netwerk herstel en kan die gebruikers 'n nuwe speletjie begin. Hierdie sein kan slegs deur 'n worteltoestel uitgesaai word.
1. Omskakeling A
- Identifiseerder in die kode: SIG-A
- Heelgetalwaarde: 1
- Doel: Sê vir enige toestel wat in toestand LISTEN_A is, sodra hulle die omskakelingssein ontvang het, om oor te skakel na toestand TEAM_A.
2. Omskakeling B
- Identifiseerder in die kode: SIG-B
- Heelgetalwaarde: 2
- Doel: Sê vir enige toestel wat in toestand LISTEN_B is, sodra hulle die omskakelingssein ontvang het, om oor te skakel na toestand TEAM_B.
Stap 3: Ons wil die toestel se aksies beheer op grond van die huidige toestand



Uiteindelik kan ons begin met die skryf van kode.
Maak eers 'n nuwe projek oop in Maak kode
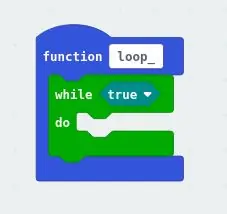
- Skep 'n nuwe funksie. Ek het myne -lus genoem, want dit is die kernlus van die toepassing
- Voeg 'n lusblok by wat onbepaald sal herhaal. Ek gebruik dit terwyl (waar), want 'n letterlike waar sal nooit vals wees nie, daarom sal die beheervloei van die toepassing nooit die lus verlaat nie
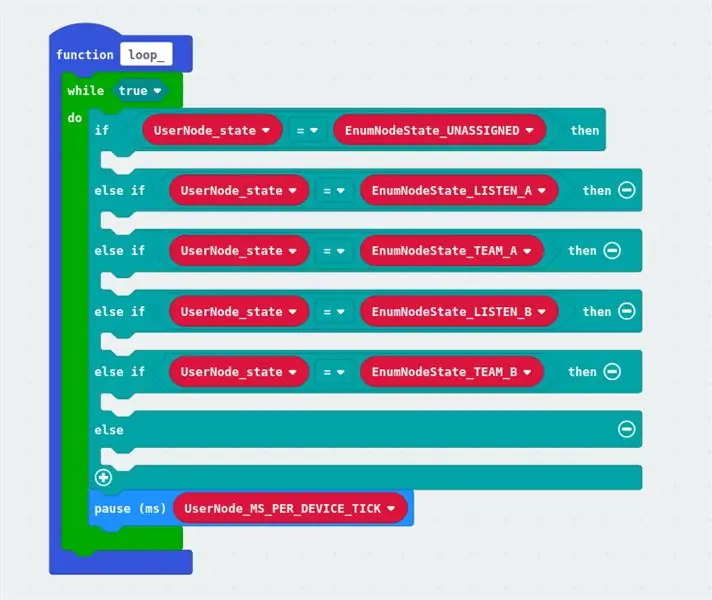
- Voeg genoeg if-else-blokke by om te kyk of die toestel in een van die vyf moontlike toestande is
- Skep 'n veranderlike om die huidige toesteltoestand te hou
-
Skep veranderlikes om elk van die vyf moontlike toestande voor te stel
Let wel: dit is OK dat hierdie veranderlikes nog geen toegewysde waardes het nie. Ons sal daarby uitkom. Op hierdie stadium is dit belangriker dat ons 'n skoon, maklik leesbare kode skryf
- Verander elke toestand in die if-else-blokke om die huidige toestand met een van die moontlike toestande te vergelyk
- Voeg onderaan die if-else-blokke 'n pouse by vir 'n aantal millisekondes en skep 'n veranderlike om die getal te hou. Ons sal dit later inisialiseer. Maak seker dat die veranderlike 'n beskrywende naam het, soos bosluis of hartklop. Omdat dit die kernlus van die toestel is, bepaal hierdie pouse die snelheid waarmee die toestel die hooflus uitvoer, dus dit is 'n baie belangrike waarde en is dit te belangrik om 'n magiese getal sonder naam te wees.
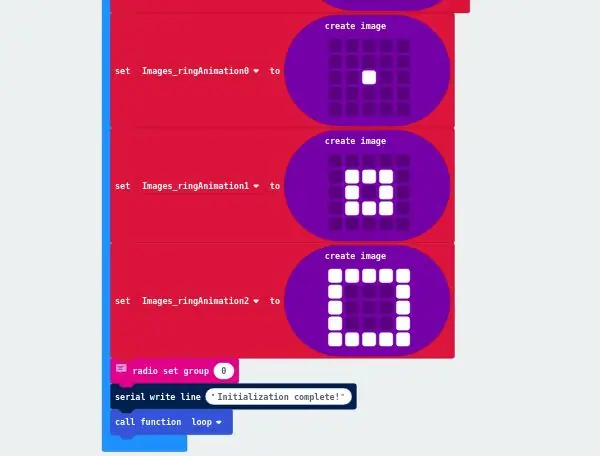
Let wel: Moenie bekommerd wees oor die grys blokke in die derde prent nie. Ek sal later daarby uitkom.
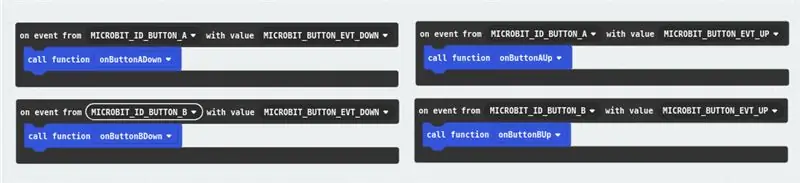
Stap 4: Ons wil reageer op gebruikersinvoer


Nou wil ons die toestel vertel hoe om die druk op die knoppies te hanteer. 'N Mens se eerste gedagte sou wees om eenvoudig die blokke "As daar op die knoppie gedruk word" in die invoerkategorie te gebruik, maar ons wil meer gedetailleerde beheer as dit hê. Ons sal die blok "op gebeurtenis van (X) met waarde (Y)" uit die beheerkategorie onder die gevorderde afdeling gebruik, want ons is gevorderd in hierdie tutoriaal.
-
Skep vier blokke op "gebeurtenis uit …".
- Twee hiervan moet die gebeurtenisbron "MICROBIT_ID_BUTTON_A" nagaan
- Twee hiervan moet die gebeurtenisbron "MICROBIT_ID_BUTTON_B" nagaan
-
Van die twee gebeurtenisse wat op elke knoppie gerig is:
- U moet kyk na die gebeurtenis van die tipe "MICROBIT_BUTTON_EVT_UP"
- U moet kyk na die gebeurtenis van die tipe "MICROBIT_BUTTON_EVT_DOWN"
- Let wel: hierdie opsies in alle hoofletters is etikette wat in die laer vlak mikro: bis-kode gebruik word. Dit is eenvoudig plekhouers wat later deur heelgetalle vervang word wanneer die kode saamgestel word na 'n uitvoerbare binêre. Dit is makliker vir mense om hierdie etikette te gebruik as om op te soek watter heelgetal hulle moet insit, alhoewel beide op dieselfde manier sou werk.
-
Ek het gekies as 'n kwessie van styl, om elke "on event from …" blok 'n funksie te laat noem wat die gebeurtenis beskryf. Alhoewel dit nie streng nodig is nie, verbeter dit na my mening die leesbaarheid. As u dit wil doen, kan u die kode vir die hantering van gebeurtenisse in die blok "op gebeurtenis vanaf …" self plaas.
Let wel: die blok kode wat die toestel se reaksie op 'n gebeurtenis hanteer, word intuïtief '' gebeurtenishanterer '' genoem
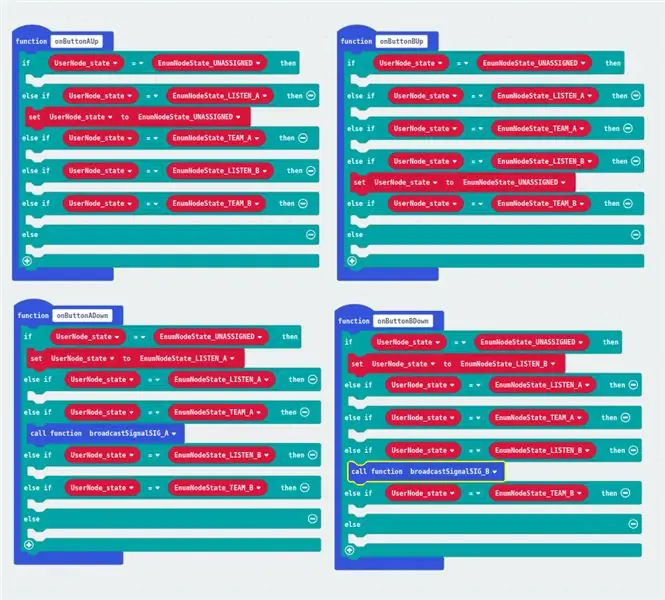
- Voeg in elke gebeurtenishanteerder dieselfde as-anders-struktuur by wat gebruik word om die beheervloei op grond van toesteltoestand te verdeel as die struktuur in die hooftoestandlus.
-
Voeg opdragblokke by wat die toestand van die toestel verander, soos gespesifiseer deur ons toestanddiagram
- Ons weet dat wanneer die toestel ONTEKEND is, die toestel moet reageer op knoppie A wat deur 'n oorgang na toestand LISTEN_A ingedruk word, en op knoppie B ingedruk deur 'n oorgang na toestand LISTEN_B
- Ons weet ook dat wanneer die toestel in toestand LISTEN_A of LISTEN_B is, die toestel moet reageer op onderskeidelik knoppie A losgelaat en knoppie B vrygelaat deur terug te keer na staat ONTEKEN.
-
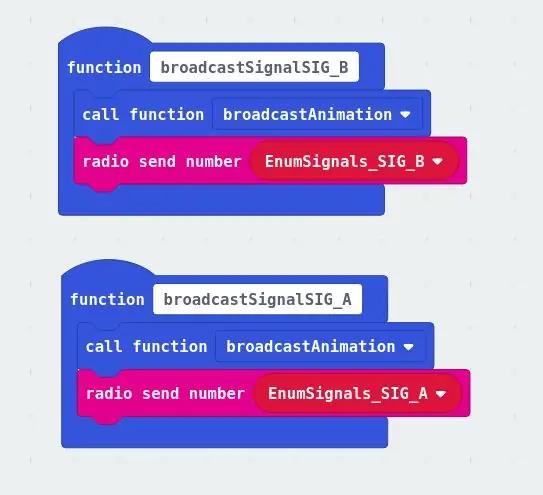
Laastens weet ons dat wanneer die toestel in toestand TEAM_A of TEAM_B is, die toestel moet reageer op knoppie A wat gedruk word en knoppie B ingedruk word deur onderskeidelik SIG_A en SIG_B uit te saai.
Dit is nie nodig om die besonderhede van uitsaaiseine in te vul nie. Ons sal later daarby uitkom. Wat belangrik is, is dat ons hierdie funksies opdrag gee om die kode wat ons sal skryf, te gebruik deur die blok aksies 'n naam te gee, soos broadcastSignalSIG_A, wat beskryf wat op daardie stadium gedoen moet word
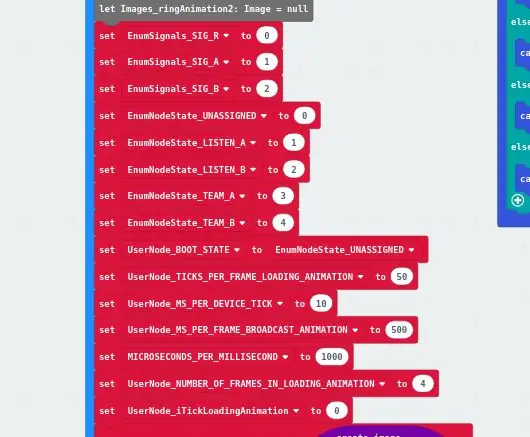
Stap 5: Ons wil datawaardes in die geheue van toestelle initialiseer as die toestel opstart



Op hierdie stadium het ons baie veranderlikes (name vir data) gebruik, maar ons het eintlik nie waardes aan die name toegeken nie. Ons wil hê dat die toestel die waardes van al hierdie veranderlikes in die geheue moet laai wanneer dit opstart, dus plaas ons die inisialisering vir hierdie veranderlikes in 'n "aan die begin" -blok.
Dit is die waardes wat ons moet inisialiseer:
-
Seinkonstante, volgens die seinprotokol. Die waardes MOET wees:
- SIG_R = 0
- SIG_A = 1
- SIG_B = 2
- Nota: Ek het hierdie konstantes voorafgegaan met 'EnumSignals' om aan te dui dat hierdie veranderlikes moet optree asof hulle deel uitmaak van 'n opgesomde tipe genaamd Signals. Dit is hoe hierdie veranderlikes in ander programmeertale geïmplementeer kan word. Die definisie en verduideliking van opgesomde tipes val buite my bestek. 'N Mens kan dit Google as hulle dit wil. Hierdie voorvoegsels is eenvoudig stilistiese keuses en is glad nie noodsaaklik vir die behoorlike funksionering van die program nie.
-
Stel konstante, wat arbitrêr kan wees, solank hulle 'n waarde het. Ek het 'n stylkeuse gemaak om heelgetalle wat van 0 styg, te gebruik, soos volg:
- ONGETEKEN = 0
- LISTEN_A = 1
- LISTEN_B = 2
- TEAM_A = 3
- TEAM_B = 4
- Nota: ek het dieselfde styl besluit oor die voorvoegsels vir hierdie veranderlikes. Daarbenewens sal ek noem dat alles omtrent hierdie opdragte, die waardes en die volgorde, heeltemal willekeurig is. Dit maak nie eers saak dat hierdie waardes van toestel tot toestel konsekwent is nie, omdat dit slegs intern gebruik word en nie vir kommunikasie oor die netwerk nie. Al wat belangrik is, is dat die veranderlikes 'n waarde het en dat hulle met mekaar vergelyk kan word om te sien of hulle ekwivalent is of nie.
- Vir leesbaarheid, noem 'n konstante BOOT_STATE en stel dit op UNASSIGNED. Dit maak die feit dat ons terugstel na die opstarttoestand, in plaas van 'n meer willekeurige toestand, meer eksplisiet wanneer die toestel 'n herstelsignaal ontvang, wat ons later sal implementeer.
-
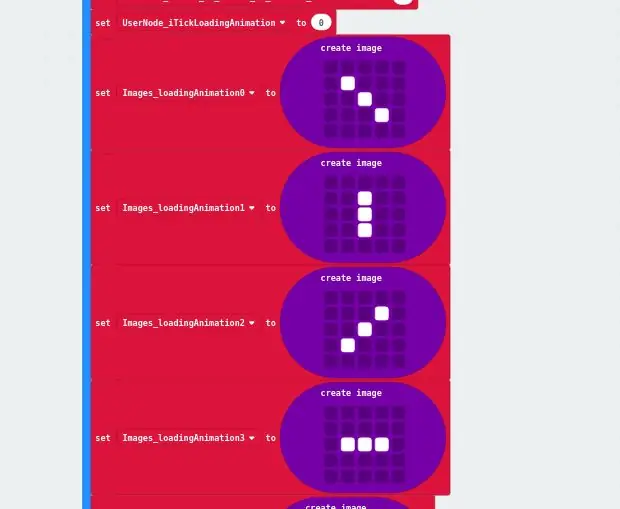
Animasiekonstante, wat in die volgende stap gebruik word om animasies te skep wat baie onderbrekings moontlik maak deur gebruikersinvoer. Ons het dit tot dusver nog nie gebruik nie, maar dit sal beslis in die volgende afdeling verduidelik en gebruik word. Die betekenis van sommige hiervan behoort intuïtief te wees vanweë hul name.
- TICKS_PER_FRAME_LOADING_ANIMATION = 50
- MS_PER_DEVICE_TICK = 10
- MS_PER_FRAME_BROADCAST_ANIMATION = 500
- MICROSECONDS_PER_MILLISECOND = 1000
- NUMBER_OF_FRAMES_IN_LOADING_ANIMATION = 4
-
Nog 'n veranderlike vir animasie, hierdie keer 'n teller wat beslis nie konstant is nie. Soos die meeste tellers, initialiseer ons dit na 0
iTickLoadingAnimation = 0
-
Skep twee reeks veranderlikes om rame animasies te hou. Die eerste, wat ek die 'laai -animasie' noem, moet vier beelde bevat (wat u moontlik vermoed het tydens die laaste konstante inisialisering), en die tweede, wat ek die 'uitsaai -animasie' noem, wat drie beelde moet bevat. Ek beveel aan dat die veranderlikes 'n naam gee wat ooreenstem met die rame van die animasie, bv. ringAnimasie0, ringAnimasie1 …
Skep dieselfde beeldwaardes as ek, of skep meer oorspronklike en koeler beelde
- Laastens, maar nie die minste nie, moet ons die radiogroep van die toestel op 0 stel met behulp van die blok "radiostelgroep (X)"
- U kan ook die boodskap "Initialisering voltooi" na die reeks uitvoer om die gebruiker te vertel dat alles goed gegaan het.
- Noudat ons klaar is met die opstel van die toestel, kan ons ons statuslusfunksie noem.
Stap 6: Ons wil animasies en grafika vertoon met behulp van die 5 X 5 LED -skerm



En nou vir iets heeltemal anders.
Ons wil 'n paar animasies en 'n paar karakters vertoon, maar ons wil nie die hoofstatuslus onderbreek nie. Ongelukkig het die blokke wat beelde en teksstringe vertoon standaard 'n vertraging van 400 ms. Daar is geen manier om dit te verander sonder om die JavaScript -voorstelling van die kode te wysig nie. So, dit is wat ons sal doen.
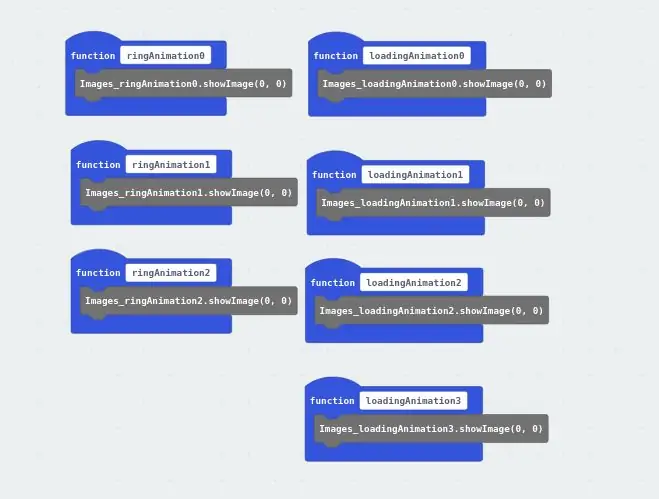
- Skep 'n funksie vir elke prent. Dit laat 'n mens toe om 'n enkele blok te gebruik om die prent te vertoon in plaas van om elke keer javascript te wysig. In hierdie spesifieke program word geen beeld meer as een keer gebruik nie, maar ek dink steeds dat hierdie styl die kode makliker lees.
- Voeg by elke nuwe funksie 'n blok "vertoon beeld (X) teen offset 0" by, met die ooreenstemmende beeldveranderlike naam (X)
-
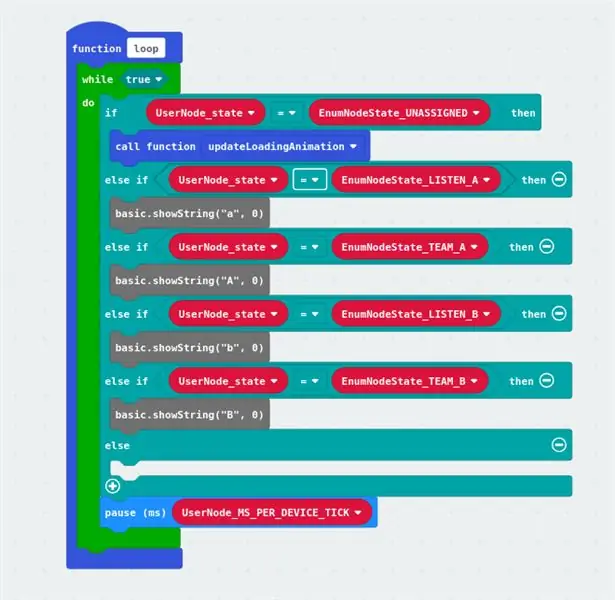
Voeg by, in die hoofstaatlus. "Wys string (X)" blokke vir elke blok, behalwe die een wat die staat ONGESKIKTE hanteer. Voeg 'n karakter by wat die toestel kan vertoon om die verskillende toestande daarvan aan te dui. Hier is wat ek gedoen het:
- LISTEN_A: 'a'
- LISTEN_B: 'b'
- TEAM_A: 'A'
-
TEAM_B: 'B'
Vir die staat ONGETEKEN, bel 'n funksie wat die laai -animasie sal opdateer. Ons sal die besonderhede van hierdie funksie hieronder invul
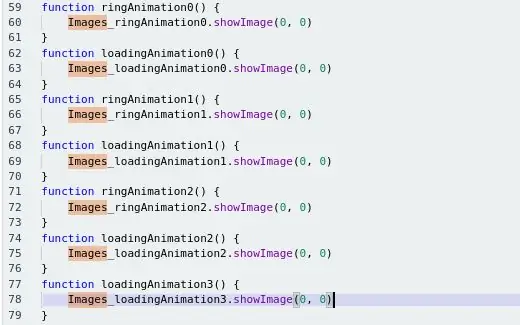
- Skakel oor na javascript -modus.
- Vind elke oproep na X.showImage (0) en basic.showString (X)
-
Verander elkeen na X.showImage (0, 0) of basic.showString (X, 0)
- As u hierdie ekstra argument byvoeg, word die vertraging na die aksie op 0. Standaard word dit weggelaat, en die toestel sal 400 ms onderbreek na die uitvoering van elk van hierdie blokke.
- Nou het ons 'n meganisme sonder vertraging om ons beelde in ons animasieblokke te vertoon, wat ons nou kan bou
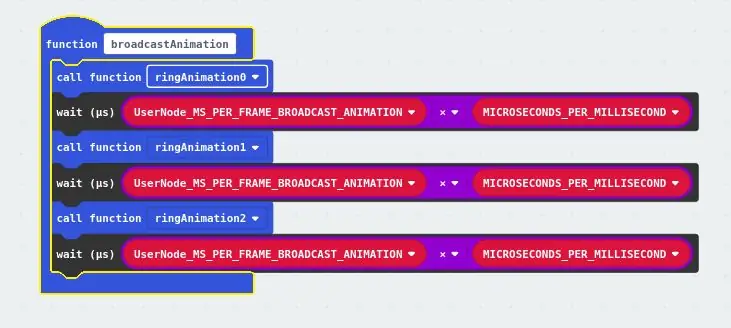
Eerstens bou ons die relatief eenvoudige uitsendingsanimasie -funksie. Dit is eenvoudiger omdat ons nie wil hê dat die gebruiker iets kan doen totdat die funksie voltooi is nie, sodat hulle nie die uitsaai -funksie kan strooi nie. Om dit te bereik, kan ons die beheervloei eenvoudig tot die blok beperk totdat die funksie voltooi is, wat standaardgedrag is.
- Skep 'n funksie wat uitsendingsanimasie sal vertoon.
- Voeg binne hierdie blok drie funksie -oproepe, een by elke raam van die animasie, in die volgorde wat hulle moet vertoon
-
Voeg 'n "wag (ons) (X)" blok na elke oproep by 'n beeldvertoonfunksie.
Let wel: hierdie blok, van die afdeling vir gevorderde beheer, sal selfs verder gaan as "pouse (ms)" deurdat dit die verwerker heeltemal sal vries totdat die gespesifiseerde tyd verstryk het. As die pouse -blok gebruik word, is dit moontlik dat die toestel ander take agter die skerms sal verrig. Dit is onmoontlik met die wagblok
- Vervang (X) met (MS_PER_FRAME_BROADCAST_ANIMATION x MICROSECONDS_PER_MILLISECOND)
- Die animasie moet nou behoorlik funksioneer
Tweedens bou ons die meganisme om die laai -animasie te vertoon. Die idee hieragter is om die LED -skerm met 'n spesifieke interval op te dateer, wat ons definieer in die veranderlike MS_PER_DEVICE_TICK. Hierdie waarde, die apparaat -tiklengte, is die aantal millisekondes wat die toestel onderbreek nadat elke iterasie van die toestandlus voltooi is. Omdat hierdie waarde klein genoeg is, kan ons die skerm een keer bywerk tydens elke herhaling van die vertoningslus, en dit sal aan die gebruiker lyk asof die animasie naatloos vorder, en as die toestand verander, is daar baie min vertraging tussen die invoer van die gebruiker die skerm word opgedateer. Deur bosluise te tel, wat ons met die iTickLoadingAnimation -veranderlike doen, kan ons die toepaslike raam van die animasie vertoon.
- Skep 'n funksie wat die laai -animasie sal opdateer
-
Voeg 'n voorwaarde by om te kyk of die regmerkie sy maksimum waarde bereik het. Hierdie voorwaarde sal geld as die waarde van die regmerkie groter is as die aantal rame in die laai -animasie vermenigvuldig met die aantal bosluise om elke raam te vertoon
Stel iTickLoadingAnimation terug op 0 as die voorwaarde waar is
-
Voeg 'n blok as-anders-voorwaardes by. Dit bepaal watter raam van die animasie wat vertoon moet word.
As die merkteken vir elke raam van die animasie kleiner is as die aantal bosluise in elke animasie vermenigvuldig met die raamnommer van die animasie (begin by 1), vertoon dan die raam, kyk of die volgende raam die een is vertoon word
- Onderaan die blok, verhoog iTickLoadingAnimation
- Die animasie moet nou behoorlik funksioneer
Let wel: al die grys blokke wat in my voorbeeld verskyn, word gegenereer as u die JavaScript -voorstelling van 'n blok wysig. Dit beteken eenvoudig dat die blok JavaScript -kode verteenwoordig wat nie met die standaard stel blokke voorgestel kan word nie en in teksvorm geredigeer moet word.
Stap 7: Ons wil data draadloos oordra met behulp van die radio van die toestel

Hierdie stap is baie korter as die vorige. Trouens, dit is waarskynlik die kortste stap in hierdie hele tutoriaal.
Onthou dat toe ek die toestel se reaksie op gebruikersinvoer geprogrammeer het, ek twee blokke in die skermkiekie gehad het wat nie in die afdeling verduidelik is nie. Dit was oproepe na funksies wat seine oor die radio stuur. Meer spesifiek:
-
Op knoppie A gedruk:
-
As die toestel in toestand is TEAM_A:
Uitsaai sein SIG_A
-
-
Op knoppie B gedruk:
-
As die toestel in staat is TEAM_B
Uitsaai sein SIG_B
-
Skep hierdie funksies as dit nie reeds bestaan nie.
In elke funksie:
- Bel die uitsaai -animasie -funksie. Dit verhoed dat enigiets anders gebeur totdat dit voltooi is, wat in MS_PER_FRAME_BROADCAST_ANIMATION * 3 = 1,5 sekondes sal wees. Die konstante word met drie vermenigvuldig omdat daar drie rame in die animasie is. Dit is willekeurig en meer kan bygevoeg word as die estetiese opgradering groot genoeg is. 'N Tweede doel van hierdie animasie is om te verhoed dat 'n gebruiker die uitsaaifunksie spam.
- Voeg 'n "radio stuur nommer (X)" blok by, waar is die seinkonstante wat in die funksienaam genoem word
Dit is al wat 'n mens nodig het om oor die radio uit te saai.
Stap 8: Ons wil na die radio van die toestel luister en data ontvang en dit dienooreenkomstig verwerk


Dit is die laaste stap om die hooftoepassing te skep.
Ons gaan die toestel vertel hoe om inkomende radioseine te verwerk. Eerstens gaan ons toestel die ontvangde sein noem. Op grond van die waarde van die sein, sal dit dan besluit watter stappe gedoen moet word, indien enige.
Eerstens:
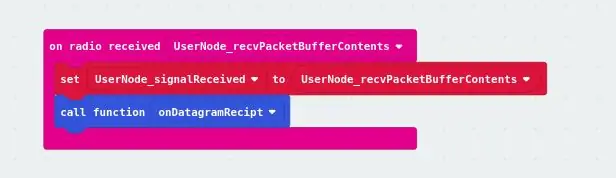
- Skep 'n blok kode wat begin met 'n "op radio ontvang (X)" blok.
- Ken die ontvangde waarde opsioneel toe aan 'n ander veranderlike met 'n meer beskrywende naam.
- Bel 'n funksie wat die sein sal verwerk
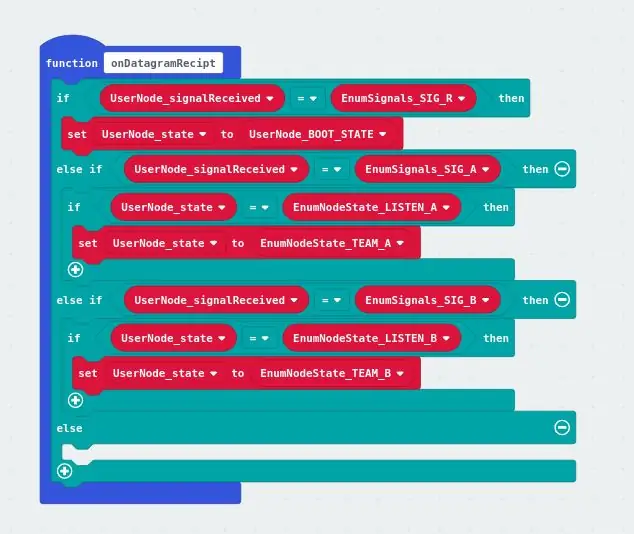
Tweedens, in die seinverwerkingsfunksie:
- Skep 'n blok as-anders-stellings wat die vloei van die beheer beheer, gebaseer op die waarde van die sein.
-
As die sein SIG_R was
Stel die toestand van die toestel op BOOT_STATE (daarom het ons hierdie konstante vroeër geskep)
-
As die sein SIG_A was en as die huidige toestand LISTEN_A is
Stel die toestand van die toestel op TEAM_A
-
As die sein SIG_B was en as die huidige toestand LISTEN_B is
Stel die toestand van die toestel op TEAM_B
Dis dit. Die aansoek is voltooi.
Stap 9: Worteltoestel: ons wil 'n sein kan kies

Nou skryf ons 'n eenvoudige toepassing vir 'n 'root' toestel, dit wil sê 'n toestel wat die netwerk beheer.
Hierdie toestel moet twee funksies verrig:
- Ons wil die gebruiker toelaat om een van ons seine te kies
- Ons wil die gebruiker toelaat om die sein uit te saai
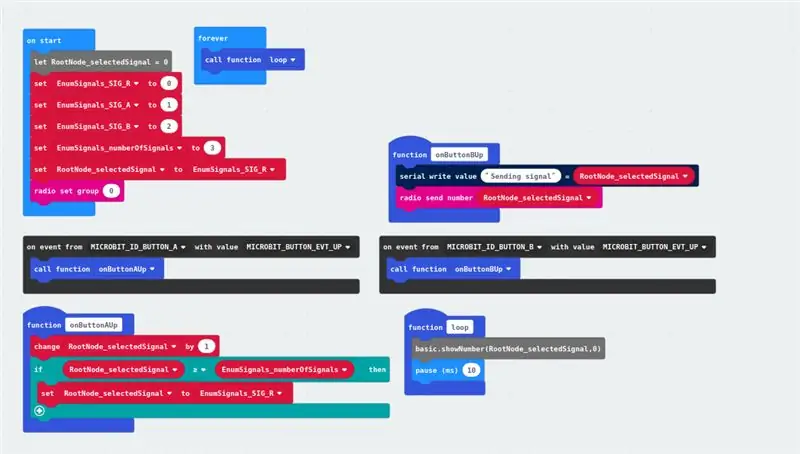
Omdat die spesifikasie van hierdie toepassing 'n deelversameling van die vorige is, gee ek 'n oorsig, maar ek gaan nie in op soveel detail as wat ek voorheen gehad het nie. Die prent hierbo bevat die volledige kode vir hierdie toepassing.
Om die gebruiker in staat te stel om 'n sein te kies:
-
Initialiseer 5 veranderlikes in 'n 'aan die begin' blok:
- Die drie seine (0, 1, 2)
- Die aantal seine (3)
- 'N Veranderlike om die tans geselekteerde sein te hou (aanvanklik ingestel op die eerste sein, 0)
-
Druk 'n druk op die A -knoppie:
- Verhoog die gekose sein
-
Kyk of die gekose sein groter is as of gelyk is aan die aantal seine
As dit die geval is, stel die gekose sein op 0
- Na die aanvangsblok, voer 'n lus vir ewig uit wat die huidige geselekteerde seinwaarde sonder vertraging vertoon
Om die gebruiker in staat te stel om 'n sein uit te saai
- Stel die radiogroep op 0 in die blok "aan die begin"
-
Druk 'n druk op die B -knoppie:
Stuur die geselekteerde sein uit met 'n blok "radio stuur nommer (X)"
Dis dit. Die wortelknoop -toepassing is uiters eenvoudig.
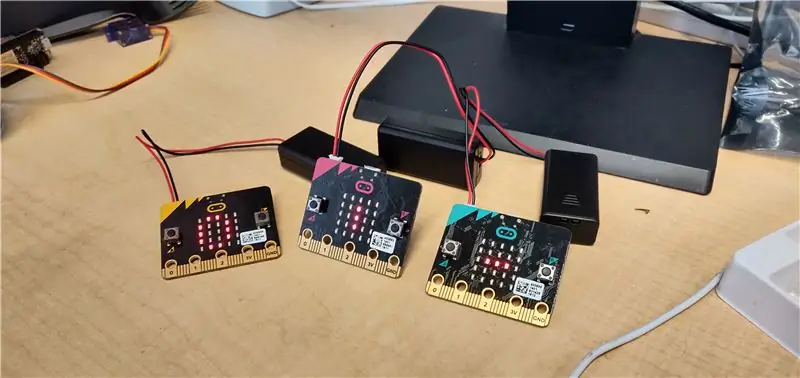
Stap 10: Ons is klaar

Hierbo is 'n prentjie van die toestelle wat die toepassing bestuur. Die twee aan die regterkant gebruik die hoofprogram "gebruiker", en aan die linkerkant word die "wortel" -program uitgevoer.
Ek het hierdie speletjie gedemonstreer tydens CS Connections 2018, 'n week lange somerkonferensie vir onderwysers in middel- en hoërskool oor rekenaarwetenskaponderrig. Ek het ongeveer 40 toestelle aan die onderwysers uitgedeel en die reëls verduidelik. Die meeste mense vind die spel vermaaklik, en baie vind dit verwarrend totdat hulle agterkom hoe om te speel. Die demonstrasie was kort, maar ons vind die spel aangenaam onder 'n redelik uiteenlopende skare.
Meer inligting oor CS Connections 2018 kan hier gevind word.
Aanbeveel:
BBC Micro: bit and Scratch - Interaktiewe stuurwiel en dryfspel: 5 stappe (met foto's)

BBC Micro: bit and Scratch - Interactive Steering Wheel & Driving Game: Een van my klasopdragte hierdie week is om die BBC Micro: bit te gebruik om in verbinding te tree met 'n Scratch -program wat ons geskryf het. Ek het gedink dat dit die perfekte geleentheid was om my ThreadBoard te gebruik om 'n ingebedde stelsel te skep! My inspirasie vir die krap
Muurhouer vir iPad as bedieningspaneel vir tuisautomatisering, met behulp van servo -beheerde magneet om die skerm te aktiveer: 4 stappe (met foto's)

Muurhouer vir iPad as 'n bedieningspaneel vir tuisautomatisering, met behulp van 'n servo -beheerde magneet om die skerm te aktiveer: Ek het die afgelope tyd baie tyd spandeer om dinge in en om my huis te outomatiseer. Ek gebruik Domoticz as my Home Automation -toepassing, sien www.domoticz.com vir meer inligting. In my soeke na 'n dashboard -toepassing wat alle Domoticz -inligting saam wys
Ligte en kleurmetings Met die Pimoroni Enviro: bit vir die Micro: bit: 5 stappe

Metings vir lig en kleur Met die Pimoroni Enviro: bit for the Micro: bit: ek het voorheen gewerk aan 'n paar toestelle wat lig- en kleurmetings moontlik maak, en u kan baie hier vind oor die teorie agter sulke metings. het onlangs die enviro: bit, 'n byvoeging vir die m
Instruksies vir die maak van 'n vierstaaf -koppeling vir voetsteun in die middel: 9 stappe (met foto's)

Instruksies vir die maak van 'n viertrekstang vir voetsteun in die middel: middelwielaangedrewe rolstoele (PWC) het die afgelope paar jaar gewilder geword. As gevolg van die plasing van die voorste wiele, is die tradisionele voetstutte aan die sykant egter vervang deur 'n enkele voetsteun in die middel. Ongelukkig is die sentrum
Instruksies vir die voltooiing van die opmaak van die baanskyfontwerp vir die opheffing/verlaging van die middelste voetsteun op motorwielstoele: 9 stappe (met foto's)

Instruksies vir die voltooiing van die opmaak van die baanskyfontwerp vir die opheffing/verlaging van die middelste voetsteun op motorwielstoele: die middelste voetsteunhysers moet goed onder die sitplek geberg word en laer om te ontplooi. 'N Meganisme vir die onafhanklike werking van die opberging en ontplooiing van voetsteun is nie ingesluit by rolstoele op die mark nie, en PWC -gebruikers het die behoefte uitgespreek
