
INHOUDSOPGAWE:
- Stap 1: Laai Xcode af
- Stap 2: Kom ons begin
- Stap 3: Werk in die UI
- Stap 4: Ontwikkel 'n Second View Controller en begin segmente (oorgange)
- Stap 5: Skep 'n programmeringsklas vir registrasieproses
- Stap 6: Bou die horisontale sweep van die bladsy
- Stap 7: Ontwikkel die gebruikerskoppelvlak vir die subbladsye van die horisontale veeg
- Stap 8: Implementeer die ontwerp in Xcode
- Stap 9: Integreer persoonlike gebare
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.


'N Paar maande gelede het ek nie die bestaan van swift en Xcode geweet nie. Vandag kon ek 'n klein deel van die toepassing wat ek wil skep, ontwikkel. Ek kon iets gaafs skep wat ek met u wil deel.
In hierdie tutoriaal neem ek u deur die proses om 'n rolskerm -toneel te bou, waarin gebruikers herlei sal word wanneer hulle 'n nuwe rekening wil registreer. Onderweg sal ek u 'n paar teoretiese verduidelikings gee van die dinge wat ons doen, sodat u eintlik kan verstaan wat ons doen.
Laat ons eers praat oor wat Swift en Xcode is:
1. Swift is 'n kragtige en intuïtiewe programmeertaal vir macOS, iOS, watchOS en tvOS. Die skryf van Swift -kode is interaktief en lekker, die sintaksis is bondig, maar ekspressief, en Swift bevat moderne funksies wat ontwikkelaars liefhet. Swift-kode is ontwerp, maar produseer ook sagteware wat blitsvinnig werk. Dit is ontwerp om te werk met Apple se Cocoa- en Cocoa Touch-raamwerke en die groot aantal bestaande Objective-C-kode wat vir Apple-produkte geskryf is. Dit is gebou met die open source LLVM-samestellerraamwerk en is opgeneem in Xcode sedert weergawe 6, wat in 2014 vrygestel is. Op Apple-platforms gebruik dit die Objective-C runtime-biblioteek waarmee C, Objective-C, C ++ en Swift-kode uitgevoer kan word binne een program.
2. Xcode is 'n geïntegreerde ontwikkelingsomgewing (IDE) vir macOS met 'n reeks sagteware -ontwikkelingshulpmiddels wat deur Apple ontwikkel is om sagteware vir macOS, iOS, watchOS en tvOS te ontwikkel.
Stap 1: Laai Xcode af

Xcode 10 bevat alles wat u nodig het om ongelooflike programme vir alle Apple -platforms te skep. Nou lyk Xcode en instrumente geweldig in die nuwe Dark Mode op macOS Mojave. Met die bronkode -redakteur kan u die kode makliker transformeer of refaktoreer, veranderings in bronbeheer langs die verwante lyn sien en vinnig besonderhede kry oor stroomopwaartse kodeverskille. U kan u eie instrument bou met persoonlike visualisering en data -analise. Swift stel sagteware vinniger saam, help u om vinniger programme te lewer en maak selfs kleiner binaries. Toetsuite voltooi baie keer vinniger, om saam met 'n span te werk is eenvoudiger en veiliger, en nog baie meer.
Xcode 10 bevat Swift 4.2, wat u sagteware vinniger saamstel, u help om vinniger programme te lewer en selfs kleiner binaries te genereer. In vergelyking met Swift 4.0 kan die nuutste Swift -samesteller groot programme meer as twee keer so vinnig bou.* Gekombineer met die nuwe Xcode -nuwe boustelsel, is u daaglikse werk-, opstel- en toetswerkstroom baie vinniger. Geoptimaliseer vir die nuutste multi-kern Mac-hardeware, Xcode en Swift sorg vir 'n blitsvinnige ontwikkelingsplatform.
Stap 2: Kom ons begin


Dus, wat ons sal doen, is om na Xcode te gaan en 'n nuwe projek te skep. Sodra ons op 'n nuwe projek klik, is ons toepassing 'n enkele aansig -app. Vir diegene wat dit nie weet nie, beteken 'n enkele uitsig -app dat u alles van nuuts af moet begin en dat daar 'n enkele aansig is wat ons kan programmeer.
Noem u produk TutorialApp. As u 'n ervare ontwikkelaar is wat programme in die App Store publiseer, sal u waarskynlik 'n span hê, maar as u nuut is en geen programme gepubliseer is nie, kan u hierdie veld oorslaan. In die naam van die organisasie kan u die naam van die onderneming skryf as u een het; in my geval hou ek net MacBook Pro. Dan word die organisasie -identifiseerder beskou as 'n unieke identifikasie van u projek; daarom kan u skryf wat u wil. Taal sal beslis vinnig wees.
Druk dus volgende en laat ons die projek op die tafelblad stoor, sodat dit maklik toeganklik is.
Die nuwe projek bestaan uit drie lêers, AppDelegate.swift, ViewController.swift, en die ster van hierdie tutoriaal: Main.storyboard. In Deployment Info> Device Orientation in die Algemene projekinstellings, stel toestelle op iPhone. Aangesien dit slegs 'n portret-app is, moet u die opsies Landscape Left en Landscape Right uitskakel. Maak Main.storyboard oop in die projeknavigator om dit in die Interface Buildereditor te sien:
Ons gaan geen veranderinge aan die konfigurasie aanbring nie, en ons gaan direk na die hoofverhaalbord. Aangesien ons 'n enkele aansig -app gemaak het, het ons 'n eenvoudige, leë vertoning gemaak. Dit is iets waaraan ons moet werk.
Stap 3: Werk in die UI


Die amptelike storiebordterminologie vir 'n uitsigbeheerder is 'toneel', maar u kan die terme uitruilbaar gebruik. 'N Toneel verteenwoordig 'n aansigbeheerder in die verhaalbord.
Hier sien u 'n enkele aansigbeheerder wat 'n leë aansig bevat. Die pyl wat van links na die aansigbeheerder wys, dui aan dat dit die aanvanklike aansigbeheer is wat vir hierdie storiebord vertoon moet word. Die ontwerp van 'n uitleg in die storiebordredakteur word gedoen deur kontroles van die Objekbiblioteek (sien regs bo) na u aansigbeheerder te sleep.
Om 'n idee te kry van hoe die storiebordredakteur werk, sleep 'n paar kontroles uit die voorwerpbiblioteek na die leë aansigkontroleerder soos in die video gesien.
Terwyl u kontroles insleep, moet dit verskyn in die dokumentomskrywing aan die linkerkant.
U kan die gewenste gebruikerskoppelvlak skep. In my geval het ek die een wat u op die foto sien, gebruik.
Stap 4: Ontwikkel 'n Second View Controller en begin segmente (oorgange)



Dus, in my app, as die gebruiker op die knoppie "Registreer nuwe rekening" druk, wil ek hê hy moet na die registerrekeningbladsy herlei word. Vir hierdie doel is elke bladsy 'n nuwe toneel, 'n nuwe vertoning. Om hierdie rede moet ons 'n tweede aansigbeheerder skep wat u in die voorwerpbiblioteek kan vind.
Tik view controller en plaas dit langs u aanvanklike view controller. Hierdie toneel is verantwoordelik vir die register view view controller. Die herleiding na die bladsy kan op twee maniere gedoen word:
- ons kan dit met die hand doen as ons 'n aksieverbinding maak vanaf die knoppie na die ander aansigbeheer
- ons kan dit programaties doen
Wat ek gekies het, is om dit met die hand te maak. Dit is eenvoudig soos volg:
- Klik met die linkermuisknop op u knoppie (registreer in my geval 'n nuwe rekening)
- Hou die opdrag in en klik met die linkermuisknop om dit na die registerbeheer -toneel te sleep.
- Laat dit daar los en kies 'Present Modally'
Stap 5: Skep 'n programmeringsklas vir registrasieproses
Dus, nou wil ons 'n toegewyde koderingsklas vir die nuwe toneel skep.
Om dit te kan doen, moet u die volgende stappe doen:
- klik met die rechtermuisknop op u projekmap
- klik op die nuwe lêer genaamd cacao touch class
- skryf in die klas: RegisterVC
- BAIE BELANGRIK! Maak seker dat die subklas van die tipe UIViewController moet wees
- taal moet vinnig wees.
- Klik volgende en stoor u kakaoklas binne -in die hoofwortel van u projek.
- Klik op die hoofverhaalbord en gaan na die nuwe aansigbeheerder
- klik op die geel knoppie wat daarbo geplaas word
- gaan regs na die klasinspekteur en verwys na die Register VC (Costum class, class = RegisterVC
Stap 6: Bou die horisontale sweep van die bladsy
In iOS word roluitsigte gebruik om inhoud te sien wat nie heeltemal op die skerm pas nie. Roluitsigte het twee hoofdoelwitte:
Om gebruikers toe te laat om die gebied van die inhoud wat hulle wil vertoon, te sleep, sodat gebruikers met die knypgebare in of uit die vertoonde inhoud kan inzoomen. 'N Algemene beheer wat in iOS -programme gebruik word - UITableView - is 'n subklas van UIScrollView en bied 'n uitstekende manier om inhoud wat groter is as die skerm te sien.
Wat gebruik subbladsye in 'n horisontale veeg?
As ek 6 verskillende bladsye sou skep, sou dit beteken dat ek 'n spesiale klas vir elkeen moes skep, en dit is nie so gerieflik om inligting van een klas na 'n ander te gee nie. As ek byvoorbeeld my e -pos tik en dan volgende klik, as ek 'n ander aansigbeheerder het, verlaat ek die eerste bladsy van die aansigbeheerder en dan word die tweede een aangebied. In hierdie geval moet die inligting van die eerste aansigbeheerder deurgegee word na die volgende en dan weer na die derde aansigbeheerder ens. die bladsye en stuur dit na die bediener. Dit sou dus baie kompleks wees.
Dus, na die skepping van hierdie aansigbeheerder, het ek in my geval 5 bladsye gehad wat ek wou skep:
- E -pos
- Volle naam
- Wagwoord
- Geboortedatum
- Geslag
Dit beteken dat die aansigbeheerder wat ons sal skep, vyf keer groter moet wees as die wat ons voorheen gemaak het.
Kies u aansigbeheerder en gaan in die regter boonste hoek, klik op die liniaal -ikoon en wysig die gesimuleerde grootte. U sal Freeform kies om die breedte en hoogte aan te pas. Die standaardwydte van die skerm wat geskik is vir iPhone 8 is 375, so as ek 375*5 = 1875 vermenigvuldig.
Net so volg u dieselfde proses vir al die verskillende telefone en skermgroottes.
Om die rolweergawe te laat werk, benodig ons 'n voorwerp met 'n blaai -aansig. Scroll View bied 'n meganisme om inhoud te vertoon wat groter is as die grootte van die venster van die toepassing. Klik op hierdie voorwerp, sleep dit en plaas dit in die linker boonste hoek van die aansigbeheerder en maak seker dat X en Y op nul posisies is en dat die rek ooreenstem met u aansigbeheerder.
Met Scroll View kan ons slegs blaai, niks anders nie. Dan moet ons 'n inhoudsweergawe byvoeg wat ander kyke sal stoor. U kan die UIView - dit verteenwoordig 'n reghoekige gebied waarin dit gebeurtenisse teken en ontvang - in die voorwerpbiblioteek vind. Klik eenvoudig en sleep dit na die rolweergawe en rek dit weer dienooreenkomstig.
Kies die blaai -aansig in die linkerpaneel en ons noem belyning 0, 0, 0, 0 en voeg beperkings by. Doen dieselfde vir die inhoudsbeskouing.
Stap 7: Ontwikkel die gebruikerskoppelvlak vir die subbladsye van die horisontale veeg



In hierdie stap moet u die UI van u subbladsye skep. Wat ek gekies het, is om 'n prototipe in Sketch te maak en dit dan in Xcode te bou.
Stap 8: Implementeer die ontwerp in Xcode


Die volgende stap is om hierdie ontwerp in Xcode te implementeer. Om dit te kan doen, moet u uitlaatverbindings vir al die subbladsye skep en 'n ander een vir die "moederaansig", dit wil sê een uitlaatverbinding vir die hele aansigbeheerder.
Elemente in 'n storiebord is gekoppel aan die bronkode. Dit is belangrik om die verhouding tussen 'n storiebord en die kode wat u skryf, te verstaan.
In 'n verhaalbord verteenwoordig 'n toneel een skerm van inhoud en tipies een aansigbeheerder. Bekykingsbeheerders implementeer die gedrag van u program en bestuur 'n enkele inhoudsbeskouing met die hiërargie van subbeskouings. Hulle koördineer die vloei van inligting tussen die datamodel van die app, wat die data van die app bevat, en die aansigte wat die data vertoon, die lewensiklus van hul inhoudsweergawes bestuur, hanteer veranderings in die oriëntasie wanneer die toestel gedraai word, definieer die navigasie in u app, en implementeer die gedrag om op gebruikersinvoer te reageer. Alle voorwerpe vir kykbeheer in iOS is van die tipe UIViewController of een van sy subklasse.
U definieer die gedrag van u aansigbeheerders in kode deur subklasse van aangepaste aansigbeheerder te skep en te implementeer. U kan dan 'n verbinding tussen die klasse en tonele in u verhaalbord skep om die gedrag wat u in kode gedefinieer het, te kry en die gebruikerskoppelvlak wat u in u verhaalbord gedefinieer het.
Xcode het reeds so 'n klas geskep waarna u vroeër gekyk het, ViewController.swift, en dit gekoppel aan die toneel waaraan u werk in u storiebord. As u meer tonele byvoeg, maak u hierdie verbinding self in die identiteitsinspekteur. Met die identiteitsinspekteur kan u die eienskappe van 'n voorwerp in u verhaalbord wysig wat verband hou met die voorwerp se identiteit, soos watter klas die voorwerp behoort.
Skep afsetpunte vir UI-elemente Outlets bied 'n manier om na koppelvlakvoorwerpe te verwys-die voorwerpe wat u by u storiebord gevoeg het-vanaf bronkode-lêers. Om 'n uitlaatklep te skep, sleep en beheer van 'n bepaalde voorwerp in u storiebord na 'n kykbestuurderlêer. Hierdie bewerking skep 'n eienskap vir die voorwerp in u lêer vir die beheerder, waarmee u toegang tot die voorwerp tydens runtime kan verkry en manipuleer
- Maak u storiebord, Main.storyboard, oop.
- Klik op die Assistent -knoppie in die Xcode -werkbalk naby die regter boonste hoek van Xcode om die assistent -redakteur oop te maak. As u meer ruimte wil werk, vou die projeknavigator en die nutsgebied ineen deur op die knoppies Navigator en Utilities in die Xcode -werkbalk te klik.
- U kan ook die buitelys vertoon.
Verander die assistent -redakteur in die kiesbalk van die redakteur, wat bo -aan die assistent -redakteur verskyn, van Voorskou na Outomaties> ViewController.swift.
Klik op die subbladsy en sleep na die toepaslike klas in die kode.
Stap 9: Integreer persoonlike gebare



SWIPE GESTURE
'N Swiepgebaar kom voor wanneer die gebruiker een of meer vingers in 'n spesifieke horisontale of vertikale rigting oor die skerm beweeg. Gebruik die UISwipeGestureRecognizer -klas om veeggebare op te spoor.
Implementering van veeggebaar
Stap 1: Voeg swipe gebaar (e) by in viewDidLoad () metode
ignoreer func viewDidLoad () {super.viewDidLoad ()
laat swipeLeft = UISwipeGestureRecognizer (doel: self, aksie: #selector (handleGesture)) swipeLeft.direction =.links self.view.addGestureRecognizer (swipeLeft)
laat swipeRight = UISwipeGestureRecognizer (target: self, action: #selector (handleGesture)) swipeRight.direction =.right self.view.addGestureRecognizer (swipeRight)
laat swipeUp = UISwipeGestureRecognizer (target: self, action: #selector (handleGesture)) swipeUp.direction =.up self.view.addGestureRecognizer (swipeUp)
laat swipeDown = UISwipeGestureRecognizer (target: self, action: #selector (handleGesture)) swipeDown.direction =.down self.view.addGestureRecognizer (swipeDown)}
Stap 2: Gaan die gebaaropsporing na in handleGesture () -metode func handleGesture (gebaar: UISwipeGestureRecognizer) -> Verval {if gesture.direction == UISwipeGestureRecognizerDirection.right {print ("Swipe Right")} anders as gesture.direction == UISwipeGestureRecognizer. links {print ("Swipe Left")} anders as gesture.direction == UISwipeGestureRecognizerDirection.up {print ("Swipe Up")} anders if gesture.direction == UISwipeGestureRecognizerDirection.down {print ("Swipe Down")}}
In my app wou ek swipeRight gebruik, maar ek kon die een wat meer geskik is vir u toepassing, gebruik.
Laat ons dit nou in ons kode implementeer.
Ons gaan na die registerVC.swift wat ons voorheen geskep het en skryf die kode soos u op die foto's kan sien.
VERKLARING VAN DIE KODE
laat huidige_x die huidige posisie van die ScrollView (horisontale posisie) laat kry, dat skerm_breedte die breedte van die skerm kry, en hierdie grootte aftrek, laat new_x terugkeer vanaf die huidige posisie van die scrollview, ek keer terug met die breedte van die skerm as current_x> 0 totdat dit meer as 0 is - 0 is die 1ste bladsy.
En ons is klaar!
Goeie werk ouens!
Aanbeveel:
PCB Adapter Hack - vinnig en handig :): 5 stappe

PCB Adapter Hack - vinnig en handig :): Hallo e -Earthlings, hierdie instruksies is vir alle armaturen en professionele persone op die gebied van elektronika. Noodsaaklikheid is die moeder van uitvinding. Hierdie klein truuk is een van die uitvindings: DI wou 'n prototipe maak van een stroombaan wat een SMD -c bevat
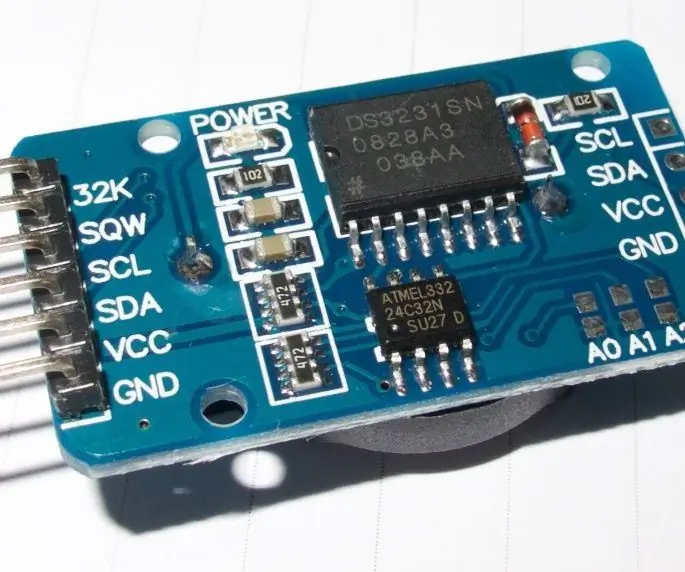
Stel die DS3231 RTC (Real Time Clock) akkuraat, vinnig en outomaties in met behulp van Java (+-1s): 3 stappe

Stel die DS3231 RTC (Real Time Clock) akkuraat, vinnig en outomaties in met behulp van Java (+-1s): hierdie instruksies gaan jou wys hoe om die tyd op 'n DS3231 Real Time Clock in te stel met 'n Arduino en 'n klein Java-toepassing wat gebruik die seriële verbinding van die Arduino.Die basiese logika van hierdie program: 1. Die Arduino stuur 'n reeks versoek
Oral vinnig laai: 5 stappe (met foto's)

Vinnige laai oral: Hey! almal My naam is Steve.Vandag gaan ek jou wys hoe om jou foon vinnig op te laai, net soos 'n DIY -projek Klik hier om die video te sien
SKEP U EIE MINECRAFT -SERVER! Super maklik, vinnig en gratis! (GEEN KLIKBAD nie): 11 stappe (met prente)

SKEP U EIE MINECRAFT -SERVER! Super maklik, vinnig en gratis! (GEEN KLIEK nie): Minecraft is 'n uiters aangename speletjie waar u prakties alles kan doen wat u wil! Maar om met vriende oor die internet te speel, kan soms pynlik wees. Ongelukkig is die meeste multiplayer -bedieners vol trolle, nie die spelervaring nie
Goedkoop en vinnig draagbare iPhone / PMP -staander: 3 stappe (met foto's)

Goedkoop en vinnig draagbare iPhone / PMP -staander: ek reis nogal en was nog altyd op soek na staanplekke vir watter PMP (persoonlike mediaspeler) / iPod / PSP / iPhone of watter apparaat ek ook al gebruik om flieks te kyk terwyl ek vlieg. die vangplek is dat die staanplekke klein en maklik moet wees
