
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:24.
- Laas verander 2025-01-23 12:53.

Musiek is 'n belangrike deel van my lewe. Ek speel al 10 jaar viool, maar daar is 1 probleem. Ek weet nooit hoe lank ek geoefen het nie. In my projek sal ek die temperatuur, humiditeit en oefentyd byhou. Dit is 'n alleenstaande projek, maar ek bou ook 'n webwerf met die temperatuur, humiditeit en oefentyd. In hierdie instruksies sal ek jou wys hoe ek die vioolkas gemaak het.
Om alles dus op te som:
- temperatuur en humiditeit word gevolg
- die geoefende tyd word dopgehou
- Die IP -adres word gewys
Ek het hierdie projek gemaak met 'n Raspberry Pi, ek het alles in Visual Studio Code geprogrammeer. Die saak is ook selfgemaak. Ek het 'n PDF met al die inligting geskryf. U kan dit hier aflaai.
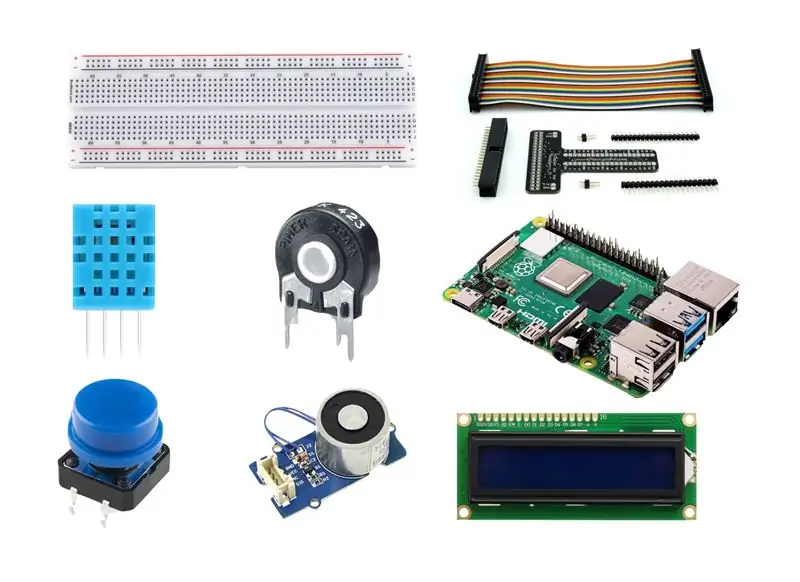
Stap 1: Watter elektronika benodig u?

Eerstens, watter elektronika het u nodig om dit self te maak?
Basiese beginsels:
- Framboos Pi 4
- Framboos Pi USB-C 3A
- Mikro SD-kaart (+/- 16 GB)
- Broodbord (2)
- Breadboard kragtoevoer 9V
- T-skoenmaker
- 40 -pins uitbreidingskaartadapter
Sensors:
- DHT11
- Drukknoppie (x3)
Aktuator:
Elektromagneet ZYE1-P20/15
Ander:
- LCD -skerm 1602A
- Weerstand 220 Ohm (x3)
- Man-tot-man-kabels
- Man-tot-vroulike kabels
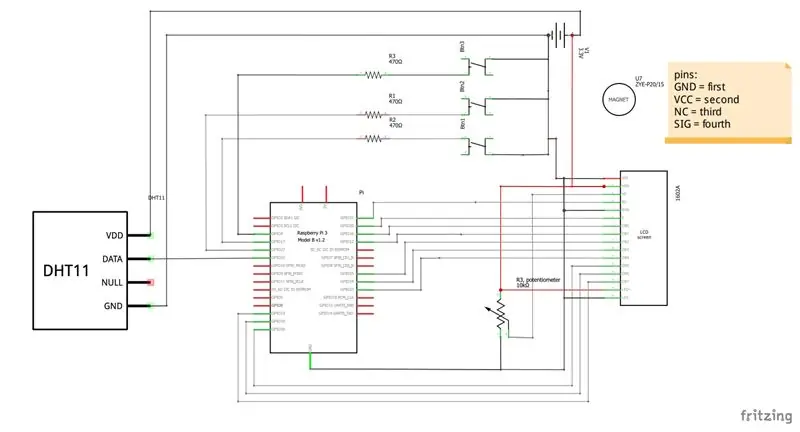
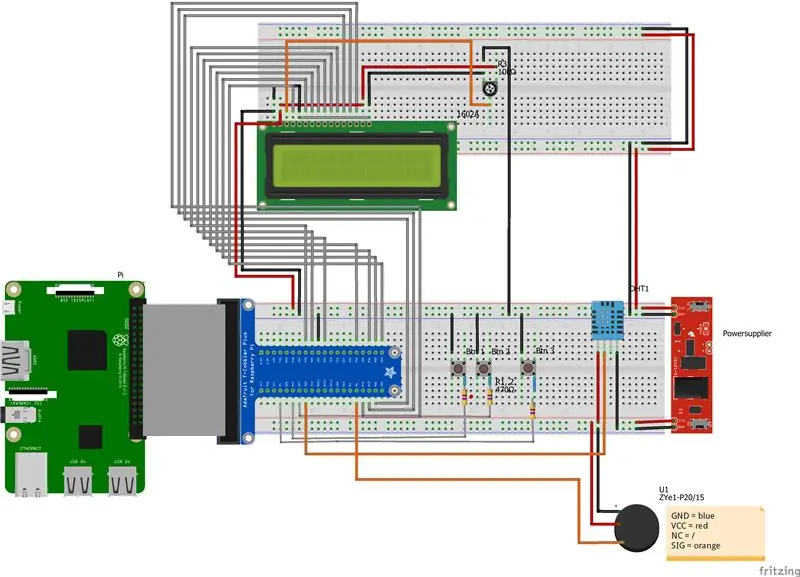
Stap 2: Fritzing -skema


Ek het twee plakkate gemaak. Die eerste skema is hoe ek dit verander het en die tweede is die uitleg op die broodbord. U kan die PDF's aflaai om in te zoem.
Ek het al die knoppies gesoldeer. Moenie vergeet om 'n 220 Ohm -weerstand by elke knoppie te plaas nie. Dit is om veiligheidsredes as u dit verkeerd verander. Ek het die LCD-skerm met kabels van man tot vrou en man-tot-man aan die broodbord geheg. Die potensiometer word op die broodbord aangeskakel.
Stap 3: Watter gereedskap benodig u?

Ek het baie verskillende gereedskap gebruik om die kas te bou. Ek het hulle almal vir jou gelys.
- Skroewedraaier
- Boor
- Meul
- Houtgom
- Vierkantige gereedskap
- Hamer
- Skroefklem
- Cillinder dirll
- Legkaart
U kan natuurlik nie gereedskap gebruik as u niks het om u saak mee te heg nie. Daarom het ek al die komponente gelys.
- Skroewe
- Ducktape
- Band
- Klavierskarnier (100 cm)
- Hout (afmetings stap 4)
- Gasveer 50N/5kg 250mm
-
Knopgrendel (2x)
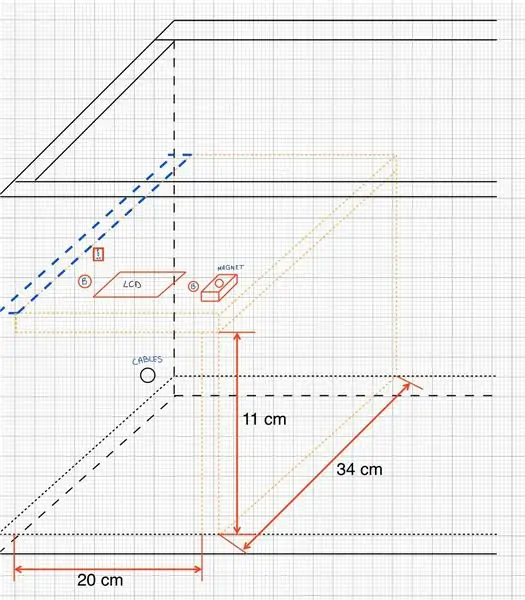
Stap 4: Produkontwikkeling




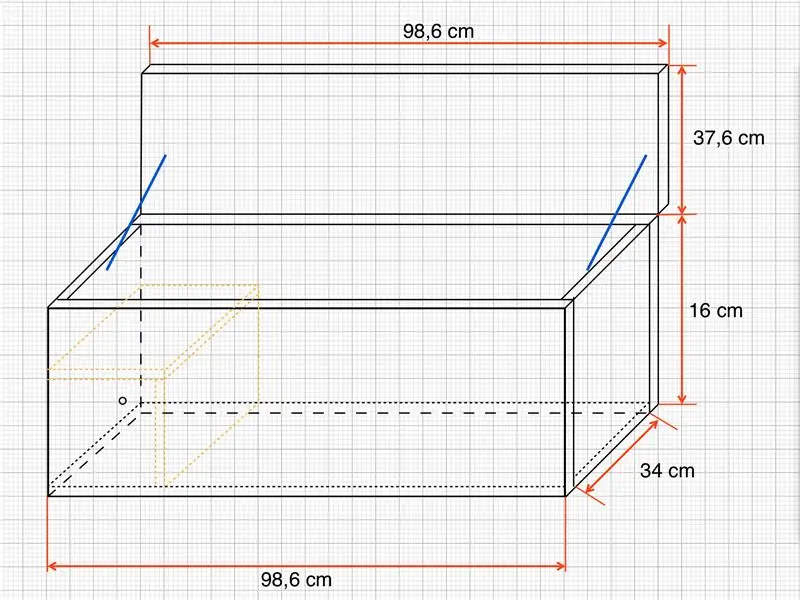
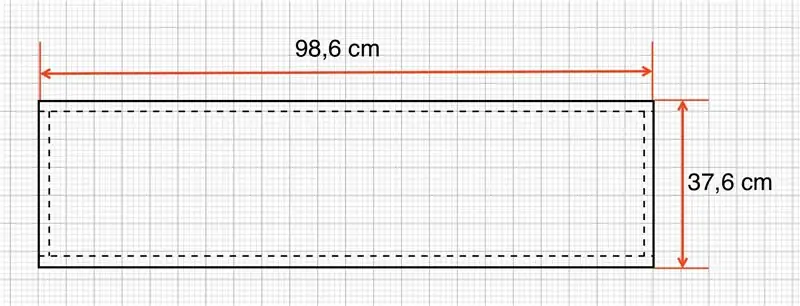
U benodig 'n paar verskillende groottes hout. Die dikte van die hout is 1,8 cm.
Buite die saak
- Agterkant = 98, 6 x 16, 0 x 1, 8 cm
- Voorkant = 98, 6 x 16, 0 x 1, 5 cm
- Onderkant = 95, 0 x 34, 0 x 1, 8
- Voorkant = 98, 6 x 37, 8 x 1, 8
- Linker gesig = 16, 0 x 34, 0 x 1, 8 cm
- Regterkant = 16, 0 x 34, 0 x 1, 8 cm
Binne -in die saak
- Voorkant = 20, 0 x 34, 0 cm
- Linker gesig = 11, 0 x 34, 0 cm
- Rooster = 34, 0 x 2,5 cm
- magneet hout = 8, 0 x 4,. cm
-
Steunblokke = 8, 0 x 4, 0 cm
Ek sny ook die vorm van my viool van isomo af sodat dit in die boks bly.
- Isomo = 71, 0 x 34, 0 cm
- hout = 71, 0 x 34, 0 cm
Ek sal stap vir stap verduidelik hoe ek die saak saamgestel het.
Stap 1
Verbind die voor- en agterkant met die onderkant. Ek het 13 skroewe en houtlym gebruik. Toe maak ek die kante vas met 4 skroewe en houtlym. Boor 'n gat vir die bedrading van die elektronika aan die linkerkant.
Stap 2
Die rugkant is 98,6 cm lank. Ek sny ook die klavierskarnier so lank; sodat ek dit aan die agterkant in die volle lengte kan heg. Ek het dit eers aan die bokant van die agterkant vasgemaak. Om dit aan die deksel te heg, is dit die beste om iemand om hulp te vra. U werk op dieselfde manier as die vorige een.
Stap 3
Bevestig die vergrendelknoppies. Kies waar jy hulle plaas. Ek het hulle 20 cm van die rand af geplaas. Beide links en regs. Hulle moet maklik vasgemaak word. Dan is die buitekant van die tas klaar.
Stap 4
Ek moes die elektronika êrens kon neersit. Ek het alles op die boonste plank afgeteken. Toe vermorsel ek alles. Dit is 'n presiese taak, maar dit gee die beste resultaat. Die magneet was 'n probleem, maar ek het dit opgelos deur 'n ekstra houtblok te plaas waar die magneet moes wees. Met 'n silinderboor van 20 kan jy 'n gat in die houtblok maak. Die magneet pas presies.
Bevestig die sy en bokant deur dit aan mekaar te skroef en moenie vergeet om houtgom tussenin te sit nie. Die komponentplank pas nie omdat die gasveer in die pad is. Op een of ander manier het ek ventilasie nodig gehad. Ek het 'n rooster van 34, 0 x 2, 5 cm links aan die boonste plank vasgemaak. Ek moes nog steeds my RPi bereik vir 'n ander projek, so ek het dit nie aan die buitekant van die kas vasgeskroef nie. Ek het twee ondersteuningsblokke gemaak waarop die binneste rakke kan lê.
Hang die twee ondersteuningsblokke waar die lettertipe begin. Dus die kant naaste aan die onderkant. Bo -op is 'n foto om dit duideliker te maak. Nou kan u die elektronika en die kompartement daarin plaas.
Stap 5
Nou is die vioolsaak amper klaar. Daar moet nog plek gemaak word vir die viool. Plaas u viool op die houtplank en trek dit oor. Ek het nie die stuk vir die nek gekopieer nie. Op hierdie manier kry die viool ondersteuning. As u dit eers geteken het, kan u die vorm nou met 'n figuursaag uitsny.
Nadat ek dit uitgesny het, het ek die hout op die isomo geplaas en die vorm opgespoor. Toe sny ek die vioolvorm uit met 'n mes. As u wil, kan u die houtplank verf. Ek het met swart graffiti gewerk. Wees versigtig om dit nie op die isomo te gebruik nie, dit absorbeer die verf! As dit droog is, kan u alles in die geval sit.
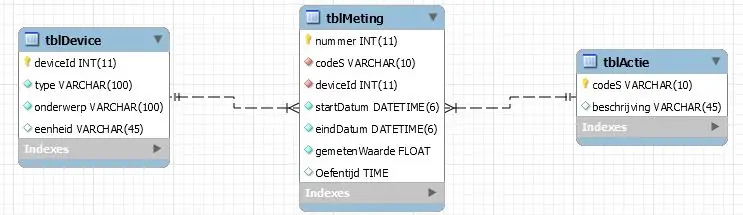
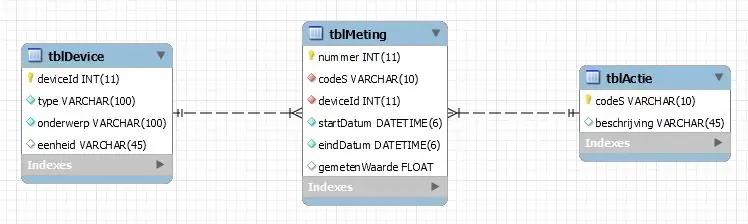
Stap 5: Genormaliseerde databasisstruktuur


Ek het my genormaliseerde databasis in MySQL Workbench gemaak.
tblToestel:
- deviceId
- onderwerp
- eenheid
- tipe
tblMeting:
- nommer
- kode
- deviceId
- beginDatum
- einddatum
- meetwaarde
- oefen tyd
blActie:
- kode
- beskrywing
Stap 6: Stel Raspberry Pi op

In die pdf -weergawe van hierdie instruksies het ek stap vir stap geskryf hoe om die RPi in te stel. Daar is skakels na al die programme wat u benodig. Die korrekte opdragte vir die RPi is ook ingesluit.
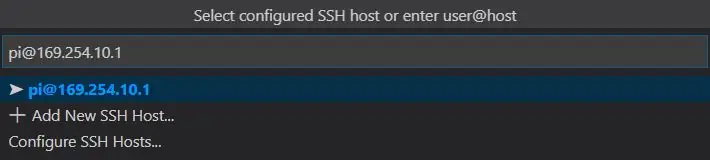
As u al die stappe voltooi het, moet u 'n SSH -verbinding met u RPi kan vestig.
Stap 7: Kode op Github
In die vorige stap het u 'n werkruimte geskep met 'n vouer vir die voorkant en 'n vouer vir die agterkant. Hulle kom nou handig te pas. Ek het my backend -kode met python geskryf en my frontend bestaan uit html, CSS en Javascript.
Skakel na die kode op Github:
Agterkant
config.py
Ek begin met die config.py -lêer. Dit bevat die inligting van u databasis. Die gasheernaam en wagwoord is dieselfde as u aanmelding op MySQL. By die databasis plaas u die naam van u databasis.
projectDataRepository
In projectDataRepository kan ek alle CRUD -aksies uitvoer. CRUD staan vir Create, Read, Update and Delete. Ek haal data uit die databasis, ek kan dit opdateer of nuwe data byvoeg. As dit nodig is, kan ek ook verwyder, maar ek gebruik dit nie in hierdie projek nie. Ek versoek data vir die grafieke en die laaste meting. Ek het ook 3 insetsels om die data van die sensors af te voeg.
app.py
In hierdie lêer plaas ek die kode om data na my databasis, my elektroniese kode en ook die kode te kry om dinge na my voorkant te bring of om dinge vanaf die voorkant te ontvang.
Onderaan die kode doen ek alles. As u foute van GPIO kry, kyk dan na die penne wat u vir u knoppies, LCD, gebruik het …
Voorkant
app.js
Die grafieke vir die webwerf word hier geskep. Verbindings word met die agterkant gemaak, maar dinge kom ook van die agterkant na die voorkant.
indeks.html
Hierdie lêer bevat alle inligting vir die webwerf. Skakels ook na die Javascript -lêer.
skerm.css
Dit is waar die uitleg van die webwerf gedoen word.
Aanbeveel:
Slim lessenaar LED -lig - Slim beligting met Arduino - Neopixels -werkruimte: 10 stappe (met foto's)

Slim lessenaar LED -lig | Slim beligting met Arduino | Neopixels Workspace: Ons spandeer deesdae baie tyd tuis, studeer en werk virtueel, so waarom nie ons werkruimte groter maak met 'n pasgemaakte en slim beligtingstelsel Arduino en Ws2812b LED's nie. Hier wys ek u hoe u u Smart bou LED -lessenaar op die tafel wat
IoT -gebaseerde slim tuinmaak en slim landbou met behulp van ESP32: 7 stappe

IoT -gebaseerde slim tuinmaak en slim landbou Met behulp van ESP32: Wêreld verander soos die tyd en so landbou. Tans integreer mense elektronika op elke gebied en die landbou is geen uitsondering hierop nie. Hierdie samesmelting van elektronika in die landbou help boere en mense wat tuine bestuur
DIY slim weegskaal met wekker (met Wi-Fi, ESP8266, Arduino IDE en Adafruit.io): 10 stappe (met foto's)

DIY Smart Scale With Alarm Clock (met Wi-Fi, ESP8266, Arduino IDE en Adafruit.io): In my vorige projek het ek 'n slim badkamerskaal met Wi-Fi ontwikkel. Dit kan die gebruiker se gewig meet, plaaslik vertoon en dit na die wolk stuur. U kan meer inligting hieroor kry op die onderstaande skakel: https: //www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Koppelvlak Honeywell Vista alarm met slim hub (knipoog/slim): 7 stappe (met foto's)

Koppelvlak Honeywell Vista alarm met slim hub (knipoog/slim): Hallo daar! Ek wou 'n kort handleiding gee oor hoe ek my Honeywell Vista -alarmstelsel in my slim hub kan integreer. Ek gebruik Wink vir hierdie tutoriaal, maar dit behoort te werk met enige slim hub (Smartthings/Iris/ens.) Voordat ons begin, gaan
Slim straatlig met behulp van Ir -sensor met Arduino: 4 stappe (met foto's)

Slim straatlig met behulp van Ir -sensor met Arduino: Teken in op my kanaal vir meer projekte. Hierdie projek handel oor slim straatlig, straatlig sal aanskakel terwyl die voertuig daardeur beweeg. Hier gebruik ons 4 IR -sensors wat die posisie van die voertuig, elke IR -sensor beheer
