
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.



Deur appshedAppShedVolg meer deur die skrywer:





About: Appshed is 'n opvoedkundige platform waar studente en onderwysers App Building, Game Making en IoT/Robotics kan leer. Meer oor appshed »
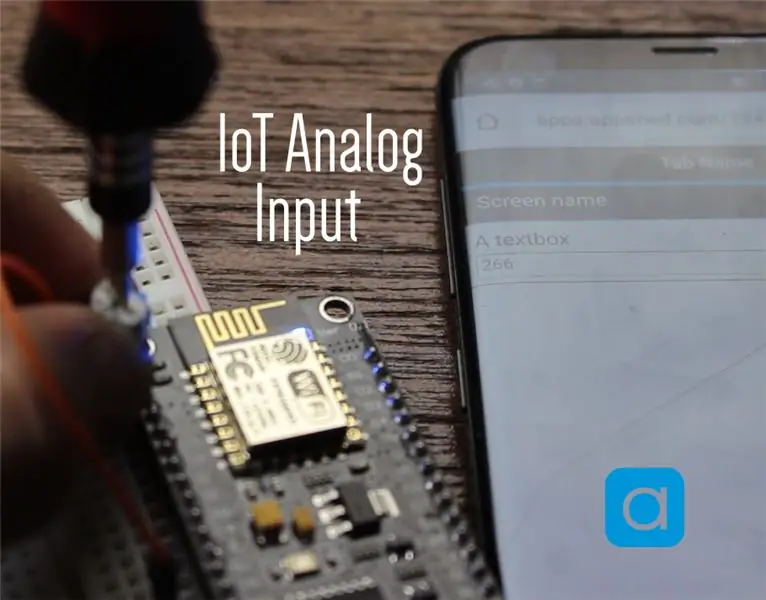
Om analoog insette te verstaan, is 'n belangrike deel van die begrip van hoe dinge rondom ons werk, die meeste indien nie alle sensors is analoog sensors (soms word hierdie sensors na digitaal omgeskakel). In teenstelling met digitale insette wat slegs aan of af kan wees, kan analoog insette van 0 tot 1024 wees (afhangende van u mikrobeheerder), wat ons in staat stel om baie meer data van sensors af te lees.
In hierdie projek gaan ons dus kyk hoe ons analoogwaardes met 'n IoT -toestel kan lees en die data na ons telefoon kan terugstuur.
Stap 1: Analoog vs digitaal



Analoog en digitaal is baie anders, maar albei het hul eie gebruike. Alle knoppies is byvoorbeeld digitale insette, dit is omdat digitale insette slegs 0 of 1 kan wees, aan of af, en soos ons weet, kan knoppies oop of toe wees, weer 0 of 1.
Sommige insette is egter 'n bietjie ingewikkelder as net 'n 0 of 1, byvoorbeeld, sensors stuur 'n wye reeks waardes terug wat verlore sou gaan as u dit deur 'n digitale invoer lees, maar met 'n analoog inset kan u waardes vanaf 0 lees tot 1024. Dit stel ons in staat om baie meer waardes te ontvang.
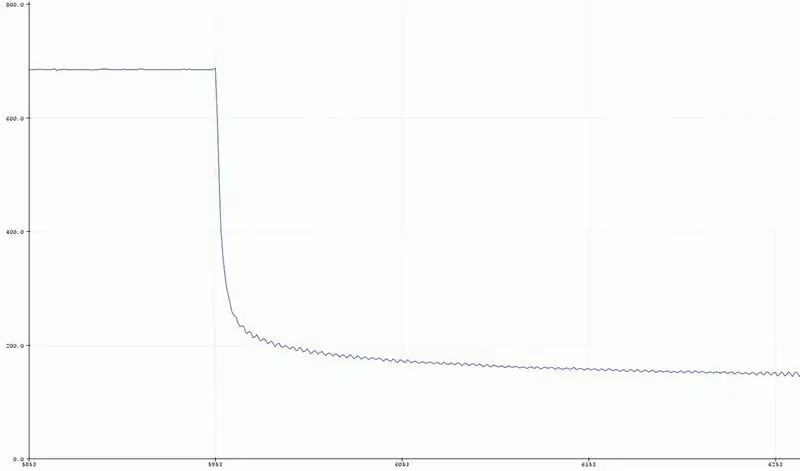
'N Voorbeeld hiervan kan gesien word op die foto's, die eerste foto toon 'n digitale invoer; die waarde kan slegs 0 of 1 wees, waar die tweede waarde 'n analoog ingang toon, en soos u kan sien, het dit 'n mooi kromme met waardes tussen 0 en 1024.
Stap 2: Die plan en wat ons nodig het

Dus, om analoog waardes te kan lees, het ons 'n soort sensor nodig wat dit uitspoeg. Ons gaan dus 'n potensiometer gebruik, wat 'n veranderlike weerstand is, sodat ons die waardes kan sien verander terwyl ons die knop beweeg.
Ons sal ook 'n app vir ons telefoon moet maak om die waardes van die IoT -bord te ontvang, maar dit word baie maklik gedoen met die AppSheds -appbouer.
Om dit aan die gang te kry, benodig ons die volgende:
- IoT Board (Ons gebruik die NodeMCU, maar dit word getoets en werk met die Sparkfun 8266 -ding, Adafruit -veer en generiese ESP 8266 -toestelle.
- 'N Klein potensiometer (alles van 50k tot 500k werk goed)
- Broodbord
- Sommige manlike tot manlike springers
Die plan is om alles op die broodbord op te dra, kode op te laai na die Node en dit dan te koppel aan ons app wat ons gaan maak. Laat ons begin
Stap 3: Die installering van die biblioteke
Om ons kode op te laai, gebruik ons die baie gewilde Arduino IDE wat hier afgelaai kan word. Omdat ons die webwerf AppShed gaan gebruik om die manier waarop die bord werk, te beheer en te wysig, hoef ons nie op die werklike kode te fokus nie. Die kode wat ons oplaai, is die AppShed -hoofskets waarmee die webwerf al die penne op die bord kan beheer.
Om die kode na ons bord te kan oplaai via die Arduino IDE, moet ons die biblioteek installeer waarmee IDE met ons spesifieke bord kan praat. Dit word soos volg gedoen:
- Begin die Arduino IDE
- Gaan na File en klik op Voorkeure
- Onderaan moet u 'addisionele URL's vir bestuurderbestuurders' sien, gevolg deur 'n leë spasie
- Kopieer en plak dit in die leë spasie
Nou moet ons die borde onder die bestuurder installeer.
- Gaan na Tools, dan Board en klik dan op Board Manager
- Soek nou in die soekbalk na ESP8266
- Klik op die eerste opsie en klik op Installeer
Nou kan ons raad met die Arduino IDE kommunikeer
Stap 4: Laai die kode op

Op hierdie stadium het ons die biblioteke afgelaai wat nodig is om die Arduino IDE te help om met ons IoT -bord te kommunikeer, en ons het die biblioteke afgelaai waarmee die AppShed -hoofskets uitgevoer kan word. Al wat ons hoef te doen is om die naam en wagwoord van u IoT -toestel in die kode te verander, as u dit nie doen nie, is die naam van u IoT -toestelle 'Your_device_name_here'.
Om dit te kan doen, benodig ons die volgende:
- Koppel u IoT -bord aan op u rekenaar
- Laai die Appshed -hoofskets af en maak dit oop (wat u hier kan vind)
- Gaan na gereedskap en klik aan boord
- Blaai af totdat u u bord sien, en klik daarop (ek gebruik die NodeMCU, dus ek gaan op NodeMCU klik)
- Navigeer nou terug na gereedskap en klik op poort, van hier af behoort u u bord te sien (moet soos hierdie "com 9" lyk as u op Windows is en "/dev/cu.wchusbserial1410 'vir mac)
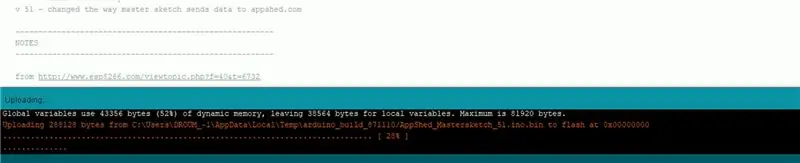
- Klik op die pyltjie wat na die kant wys om op te laai en wag terwyl dit gebeur.
As u na ongeveer 2 - 3 minute 'n boodskap kry om te sê dat die oplaai klaar is, werk alles perfek! Om te kontroleer of ons bord werk, kan ons ook na ons WiFi-instelling gaan en die naam soek wat ons vroeër aan die bord gegee het as dit daar werk.
Stap 5: Stel ons app op


Dus, voordat ons die app kan maak, moet ons die webwerf AppShed vertel watter pen op die bord ons gaan lees. Om dit te doen, gaan ons na www.appshed.com en meld aan; sodra u aangemeld is, sal u 'n bladsy met die naam IoT -bouer moet sien, en ons sal daarop moet klik.
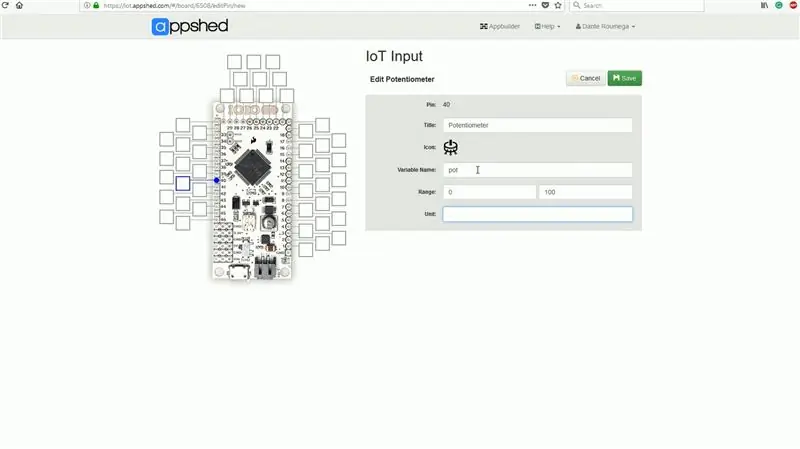
In die IoT -bouer begin ons deur 'n nuwe bord te skep en dit 'IoT Input' te noem, gevolg deur op te slaan. Op hierdie stadium word 'n mikrobeheerder met baie penne omring, en hierdie penne is 'n voorstelling van die penne op u IoT -bord. As ons byvoorbeeld pen 1 op hierdie bord op HOOG stel, sal pen 1 op u bord ook HOOG wees.
Nou onder Analoog insette, moet u die opsie vir 'n potensiometer sien; ons gaan daarop klik en dan op pen 40 klik om die pot aan pen 40 te koppel. Speld 40 stel pen A0 voor.
As ons dit gekoppel het, kan ons op Save klik en na die kant van die app -gebou gaan
Stap 6: Maak die app



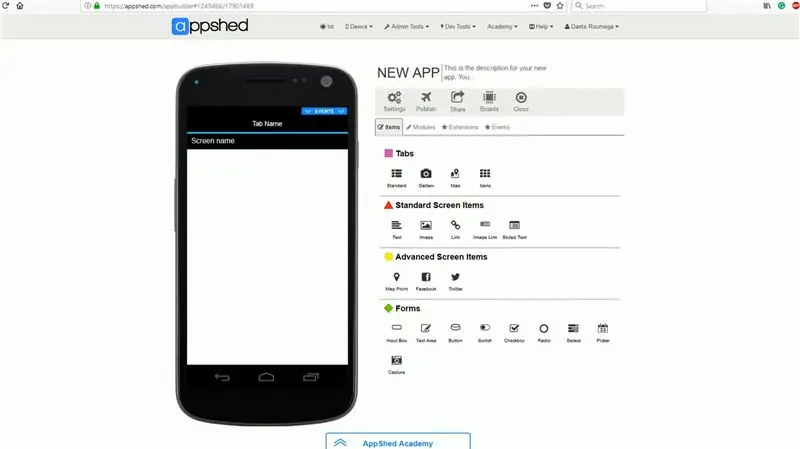
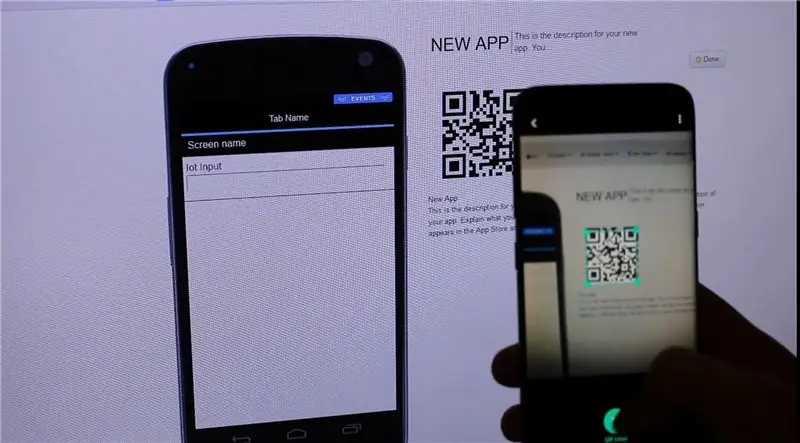
Op die appbou -bladsy is die eerste ding wat u moet sien, 'n gesimuleerde telefoon. Die eerste ding wat ons wil doen, is om op die klein plus -ikoon onderaan die skerm te klik om 'n nuwe app te begin.
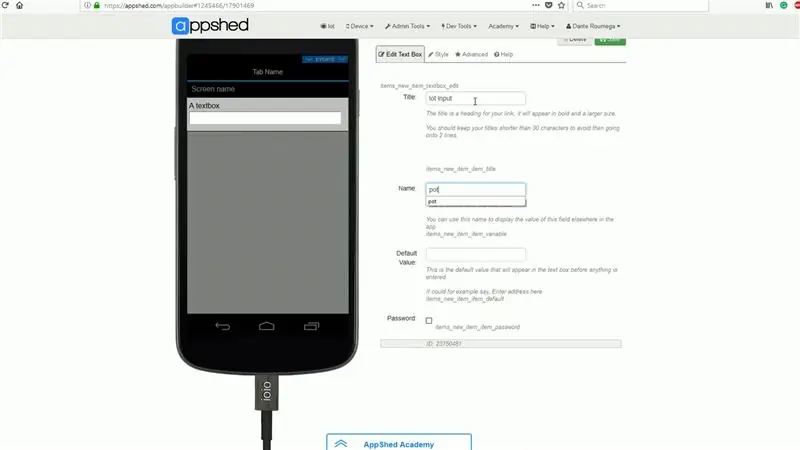
Sodra die nuwe app gelaai is, gaan ons die bord wat ons pas gemaak het in die IoT -bouer koppel, ons doen dit deur op die borde te klik en dan op die bord wat ons pas gemaak het, te klik. As dit nou gekoppel is, kan ons na die vormsveld gaan en op die invoerblokkie klik. Ons gaan die invoerblokkie die naam "IoT -invoer" gee, en ons moet seker wees dat dit presies dieselfde veranderlike naam gee as wat ons die potensiometer in die IoT -bouer gegee het, dus maak seker dat u "pot" in die veranderlike naamveld plaas aangesien dit die IoT -bord aan die invoerboks sal koppel.
Sodra ons geklik het, is die app klaar! Om dit op ons telefoon te kry, kan ons dit publiseer, en sodra dit klaar is, kan ons die QR -kode deel wat ons met ons telefoon kan skandeer.
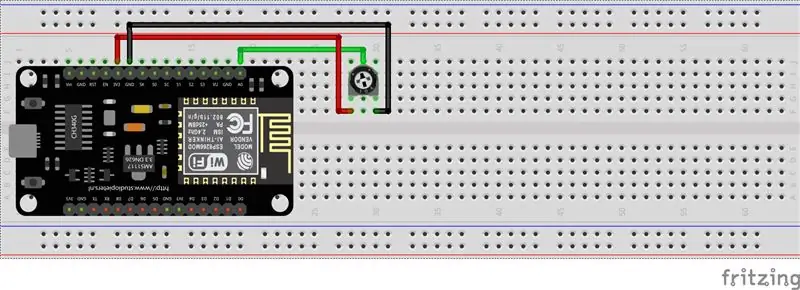
Stap 7: Bedrading en aansluiting

Die laaste ding wat ons moet doen, is om ons potensiometer aan te sluit op ons IoT -bord en dan ons IoT -bord aan ons telefoon te koppel.
Ons pot is dus eenvoudig om ons pot met ons IoT -toestel aan te sluit, al wat ons hoef te doen, is om die middelste pen van die pot aan te sluit op A0 op die IoT -bord, dan verbind ons die linker pen van die pot met 3,3 volt en uiteindelik verbind ons die regterbeen van die pot die pot op ons IoT -bord gemaal.
Om ons IoT -bord aan ons telefoon te koppel, hoef ons net u telefoon aan te sluit op die IoT -borde, wat baie maklik moet vind, aangesien ons 'n persoonlike naam in die kodeopstelling gegee het. (as u dit nie 'n persoonlike naam gegee het nie, is die standaard wifi -naam YourDeviceName en die wagwoord is YourDevicePassword). Sodra die toestelle verbind is, kan ons teruggaan na die webprogram, en u moet sien dat die waardes begin instroom.
Stap 8: Gaan verder

In hierdie projek het ons dus geleer hoe om rou data van 'n sensor na ons telefoon terug te stuur, maar in sy huidige toestand is dit nie te handig nie, maar stel u voor dat u 'n sensor inskakel en u app instel om iets te doen wanneer die sensor 'n sekere waarde - dinge word baie interessanter
Baie dankie dat u soos altyd gekyk het, as u vrae het, sal ons in die kommentaar beskikbaar wees om u te help.
Aanbeveel:
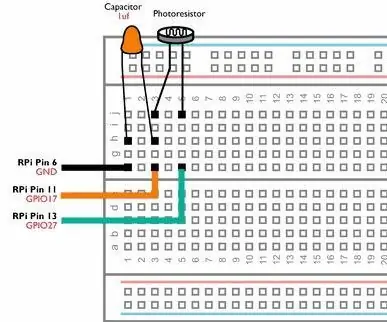
Raspberry Pi GPIO -kringe: Die gebruik van 'n LDR analoog sensor sonder 'n ADC (analoog na digitaal omskakelaar): 4 stappe

Raspberry Pi GPIO -kringe: Die gebruik van 'n LDR analoog sensor sonder 'n ADC (analoog na digitale omskakelaar): In ons vorige instruksies het ons u gewys hoe u die GPIO -penne van u framboos Pi aan LED's en skakelaars kan koppel en hoe die GPIO -penne hoog kan wees of Laag. Maar wat as u u Raspberry Pi met 'n analoog sensor wil gebruik? As ons 'n
DIY I2C LCD -skerm met insette: 6 stappe

DIY I2C LCD -skerm met insette: Die tipiese parallelle LCD wat saam met 'n Arduino (16x2 of 20x4) gebruik word, het 16 penne. Slegs 6 I/O -penne is nodig op die Arduino, maar wat as u dit tot twee I/O -penne kan kry, en die penne nog vir ander toestelle beskikbaar kan hê? Die I2C -koppelvlak is o
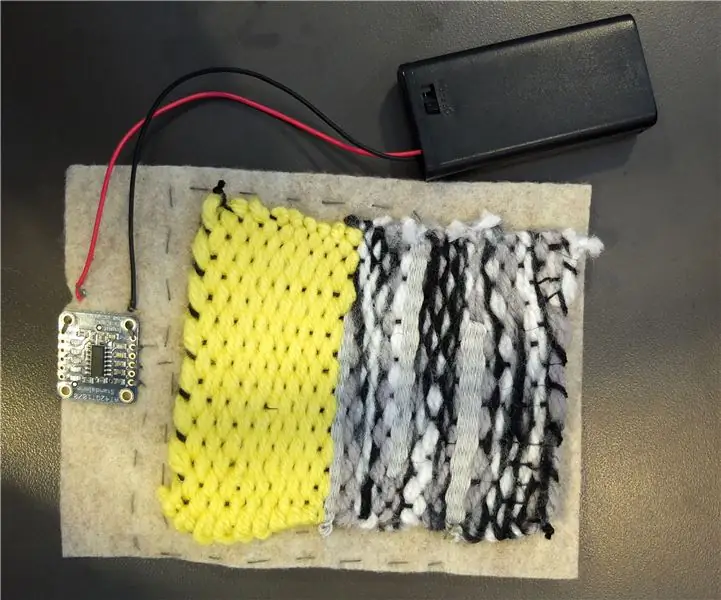
Insette: responsiewe materiaal: 12 stappe (met foto's)

Insette: Responsiewe materiaal: Kapasiteit is die vermoë van 'n voorwerp om 'n elektriese lading te stoor. In hierdie tutoriaal ontwerp en weef ons tekstielsensors wat reageer op ons liggaam se kapasitansie en gebruik die elektrisiteit om 'n stroombaan te voltooi. In hierdie tutoriaal leer u
Hoe om probleme op te los met die afstandsbediening van die Pionner -stuurwiel - Verhoog die IR -sein en herstel die klein slot: 14 stappe

Hoe om probleme op te los met die afstandsbediening van die stuurwiel van Pionner - Verhoog die IR -sein en herstel die klein slot.: Hierdie afstandsbediening is baie mooi en gerieflik, maar soms werk dit nie behoorlik nie. projek is nie 'n voorbeeld van doeltreffendheid nie. Ek kom uit Brasilië en het hierdie wenk op Amaz gekry
Instruksies vir die voltooiing van die opmaak van die baanskyfontwerp vir die opheffing/verlaging van die middelste voetsteun op motorwielstoele: 9 stappe (met foto's)

Instruksies vir die voltooiing van die opmaak van die baanskyfontwerp vir die opheffing/verlaging van die middelste voetsteun op motorwielstoele: die middelste voetsteunhysers moet goed onder die sitplek geberg word en laer om te ontplooi. 'N Meganisme vir die onafhanklike werking van die opberging en ontplooiing van voetsteun is nie ingesluit by rolstoele op die mark nie, en PWC -gebruikers het die behoefte uitgespreek
