
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.



Die ESP32 waaroor ons vandag gaan praat, is reeds ingeboude Display Oled. Hierdie funksie maak ons lewens baie makliker omdat ons 'n indruk kan hê oor die waarde van die veranderlike wat verskyn. U hoef nie eers na 'n ontfoutingsvenster te kyk nie. U kan ook voorstellings bymekaarmaak en onder meer prestasiekaarte teken. Vanweë hierdie voordele beskou ek hierdie model as 'n fantastiese produk, en ons sal dit vandag met Arduino IDE programmeer.
In hierdie video sal ons dus 'n vorderingsbalk programmeer. Dit is belangrik om te onthou dat as u ESP32 nie die skerm bevat nie, dit moontlik is om dit apart te koop. As u nog nooit 'n ESP32 geprogrammeer het nie, stel ek voor dat u na hierdie video kyk: VIDEO INLEIDING TOT ESP32, wat die onderwerp in meer detail behandel.
Stap 1: Biblioteek
Om die oled -skerm te gebruik, moet ons die biblioteek in die Arduino IDE opstel. Om dit te doen, laai die biblioteek af via die skakel.
Pak die lêer uit en plak dit in die biblioteekmap van die Arduino IDE.
C:/ProgramFiles (x86)/Arduino/biblioteke
Stap 2: Wemos Lolin ESP32 OLED
Wemos Lolin is die naam van hierdie ESP. In die prentjie is die swart deel die skerm en langs die toestel vertoon ons die hele pinout. Soos getoon, is daar verskeie IO's waarmee ons verskillende elemente kan aan- en uitskakel. Boonop het hierdie model die nuutste generasie WiFi en Bluetooth.
Stap 3: Voorbeeld

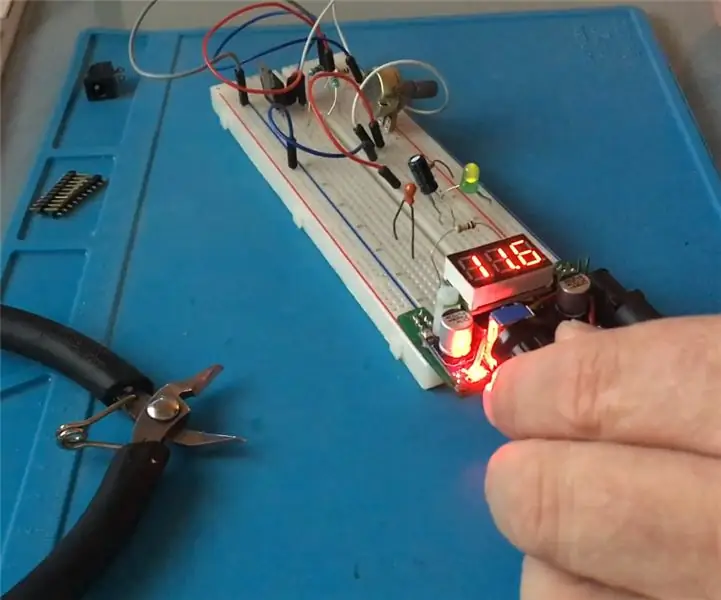
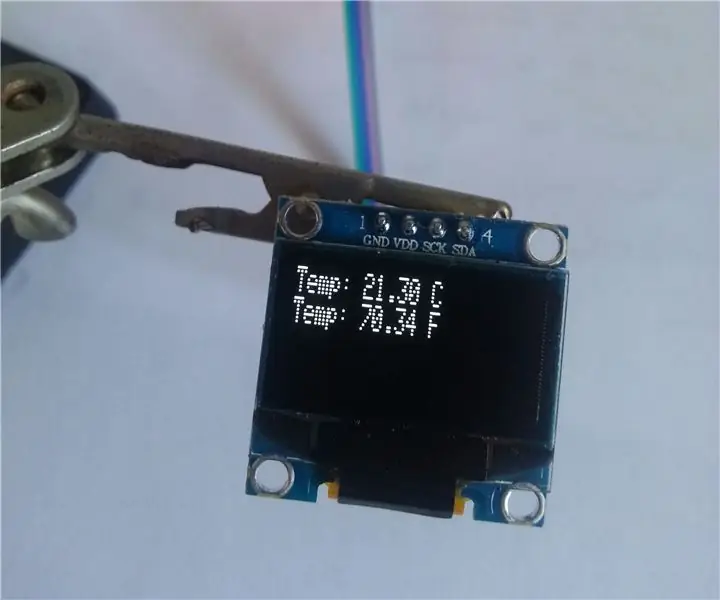
In die video kan u ons gereed projek sien en hoe u die oled -skerm kan gebruik om 'n vorderingsbalk te wys wat deur 'n potensiometer beheer word.
Stap 4: Montering

Vir ons vergadering gebruik ek 'n potensiometer van 10k, en ek skakel die wyser se GPIO25 aan. Ons het ook 3v3 en GND, soos u kan sien in die onderstaande figuur. Die krag kom van die USB self.
Stap 5: Kode
Eerstens voeg ons die biblioteek "SSD1306.h" by. Hiermee kry ons toegang tot die oled -skerm. Daarna skep ons 'n skermvoorwerp van die tipe SSD1306 wat verantwoordelik is vir die beheer van die inhoud wat in die oled -skerm vertoon word.
#include "SSD1306.h" // alias for #include "SSD1306Wire.h" // objeko controlador do display of led /* 0x3c: é um identificator único for comunicação to display pino 5 and 4 são os de comunicação (SDA, SDC) */ SSD1306 skerm (0x3c, 5, 4); // pino que ligamos o potenciometro #define PINO_POTENCIOMETRO 25 // utilizado para fazer o contador de porcentagem int contador;
Stel op
In die setup () -funksie, sal ons ons skermvoorwerp inisialiseer sodat ons kan beheer wat vertoon word. Deur hierdie voorwerp sal ons ook die skryfbron vir die tekste wat vertoon word, konfigureer. En uiteindelik het ons die pen (spesifiek die pen waar ons die potensiometer gedraai het) op INPUT gestel om die waarde te lees.
ongeldige opstelling () {Serial.begin (115200); Serial.println (); Serial.println (); // Inisieer of beheer die funksie van 'n skerm op die skerm.init (); // Gira o display 180º (deixa de ponta cabeça) // display.flipScreenVertically (); // configura a fonte de escrita "ArialMT_Plain_10" screen.setFont (ArialMT_Plain_10); // configura o pino para fazer a leitura do potenciômetro. pinMode (PINO_POTENCIOMETRO, INPUT); }
Lus
In die lus () -funksie sal ons die huidige potensiometerwaarde lees. Ons kan agterkom dat ons die 'kaart' -funksie gebruik kort nadat ons die waarde gelees het, omdat die leeswaarde te hoog is om 'n vorderingsbalk in te sit, sodat ons die waarde in die reeks van 0 tot 100 kan inskryf.
void lus () {// leiture do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO); //Serial.println(waarde); // mapeando o valor do potenciometro para o valor da barra de progresso // potenciometro faz a leitura do valor no intervalo de 0 a 4095 // a barra de progresso espera um valor entre 0 e 100 contador = map (dapperheid, 0, 4095, 0, 100); // limpa todo o display, apaga o contúdo da tela screen.clear (); // ++ toonbank; // toonbank> 100? teller = 0: teller = teller; // desenha 'n vorderingsbalk drawProgressBar (); // ons kan u dit ook instel. skerm.display (); vertraging (10); }
In die funksie "drawProgress ()" gebruik ons die waarde wat gelees word van die potensiometer wat in die veranderlike "percProgress" gestoor word, in die vorderingsbalk. Ons plaas ook 'n teks net bokant die vorderingsbalk, wat die huidige persentasie aandui.
// função para desenhar a progress bar no displayvoid drawProgressBar () {Serial.print (">>"); Serial.println (contador); // desenha a progress bar / * * drawProgressBar (x, y, breedte, hoogte, waarde); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: width comprimento da barra de progresso p4: height altura da barra de progresso p5: value valor que a barra de progresso deve assumir */ screen.drawProgressBar (10, 32, 100, 10, contador); // configura o alinhamento do texto que será escrito // nesse caso alinharemos o texto ao centro screen.setTextAlignment (TEXT_ALIGN_CENTER); // escreve o texto de porcentagem / * * drawString (x, y, text); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido */ screen.drawString (64, 15, String (contador) + "%"); // as o contador está em zero, escreve a string "valor mínimo" if (contador == 0) {screen.drawString (64, 45, "Valor mínimo"); } // se o contador está em 100, escreve a string "valor máximo" else if (contador == 100) {screen.drawString (64, 45, "Valor máximo"); }}
Stap 6: 'n Paar ander interessante funksies
Vertoon
// sit die skerm onderstebo
void flipScreenVertically ();
Tekening
// trek 'n enkele pixel van die skerm af
void setPixel (int16_t x, int16_t y);
// trek 'n lyn
void drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
// teken 'n reghoek
void drawRect (int16_t x, int16_t y, int16_t breedte, int16_t hoogte);
// trek 'n sirkel
void drawCircle (int16_t x, int16_t y, int16_t radius);
// vul 'n sirkel in
void fillCircle (int16_t x, int16_t y, int16_t radius);
// trek 'n horisontale lyn
void drawHorizontalLine (int16_t x, int16_t y, int16_t lengte);
// trek 'n vertikale lyn
void drawVerticalLine (int16_t x, int16_t y, int16_t lengte);
Teks
// stel die teksbelyning wat geskryf moet word
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
void setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);
Aanbeveel:
Hoe om deur die TEKS te blaai op I2C 0.91 "128X32 OLED DISPLAY: 6 stappe

Hoe om deur die TEKS op I2C 0.91 "128X32 OLED -DISPLAY te blaai: in hierdie tutoriaal leer ons hoe u die TEKS op I2C 0.91" 128X32 OLED DISPLAY kan rol met behulp van Arduino- en Visuino -sagteware. Kyk na die video
Breadboard Voltage Regulator With Display / Regulador De Voltagem Com Display Para Placa De Ensaio: 8 stappe

Breadboard Voltage Regulator With Display / Regulador De Voltagem Com Display Para Placa De Ensaio: Verkry die nodige komponente wat in die aangehegte lys is (daar is die skakels om te koop of om hul eienskappe te sien). ons kan skakels as 'n kenmerkende kenmerk van
Arduboy -kloon met Arduino Nano en I2C Oled Display: 3 stappe

Arduboy -kloon met Arduino Nano en I2C Oled Display: 'n goedkoop weergawe van die Arduboy -kloon waarmee u 'n aantal oorspronklike Arduboy -speletjies kan speel
MAKLIKE Arduino OLED Sensor Data Display: 4 stappe

MAKLIKE Arduino OLED -sensordata -vertoning: as u ooit met Arduino gewerk het, wou u waarskynlik hê dat dit sensorlesings moet vertoon. te veel penne. Natuurlik is daar 'n beter
Flappy Bird op ATtiny85 en OLED Display SSD1306: 6 stappe (met foto's)

Flappy Bird op ATtiny85 en OLED Display SSD1306: Hey almal, vandag gaan ek u 'n basiese klapvoëlkloon wat ek geskep het, wys en hoe u 'n soortgelyke speletjie kan maak. Ek gaan in wese deur my kode deur en verduidelik hoe dit elke stap werk. Hierdie speletjie is gebou om
