
INHOUDSOPGAWE:
- Stap 1: Berei die NeoPixel -ring voor
- Stap 2: Sny die stroke LED's
- Stap 3: Soldeer die LED's
- Stap 4: Voorbereiding van die rug
- Stap 5: Bedrading van die mikrofoon en Arduino
- Stap 6: Programmering van die Arduino
- Stap 7: Verander die kleure, helderheid en sensordrempel
- Stap 8: Maak die stroombaan meer permanent
- Stap 9: Skep 'n prentjie
- Stap 10: Saamvoeg
- Stap 11: Leer uit foute
- Outeur John Day [email protected].
- Public 2024-01-30 07:26.
- Laas verander 2025-01-23 12:53.



Hierdie projek wys hoe u 'n interaktiewe prentjie van 'n paardebloem kan maak. Dit begin as 'n geel blom met LED's vir kroonblare, en verander dan in 'n wit paardebloemhorlosie waarop die saad kan versprei.
Dit is gebaseer op 'n pragtige kunswerk van Qi Jie, wie se prent geïnspireer is deur 'n enkele blomontwerp deur Jessie Thompson en Zachory Berta. Ek het myne op stof gemaak en dit in 'n muurtafel omhul om die muur van die Tech and Textiles -ruimte in Devon, Engeland, as 'n voorbeeld van 'n beginnersprojek te kombineer wat naaldwerk met Arduino kombineer.
Video van ligte skildery deur Qi Jie
Video van enkelbloemontwerp deur Jessie Thompson en Zachory Berta
Die kode vir beide bestaande projekte is beskikbaar en ek het gedink dit sou maklik wees om te maak, maar die instruksies was minimaal en dit het verskeie pogings geneem voordat ek 'n metode gevind het wat werk. Hier is die volledige instruksies en tydbesparende wenke vir 'n remix wat elemente van beide ontwerpe en eie aanpassings kombineer.
Besonderhede oor wat nie vir my gewerk het nie, is uiteindelik vir almal wat belangstel in hoekom ek hierdie manier gekies het.
Kode vir ligte skildery deur Qi Jie
Kode vir prentjie met klein blommetjies deur Jessie Thompson en Zachory Berta
Materiaal
- Arduino UNO
- Adafruitring van 12 neopixels
- 5V strook van 11 RGB LED's
- Klankmikrofoonsensor
- Jumper Wires
- 5V herlaaibare battery met USB A -aansluiting
- Drukkabel (USB A tot B -kabel)
- Plakpunte of warm gom
- A4 kaart
- 30 cm x 30 cm room katoenstof, soos 'n ou kussingsloop
- Groen stofverf
- Bruin katoen draad
- 70cm x 50cm golfkarton, soos pizza bokse
- Maskeerband
- 9 duim borduurring om die prentjie te raam
- 9 Selfklevende Velcro-oortjies
Gereedskap
- 'N Rekenaar met Arduino IDE afgelaai
- Soldeerbout en loodvrye soldeersel
- Broodbord vir toetsbaan
- Draadstropper/snyers
- Naaiende naald
- Pen
- Skêr
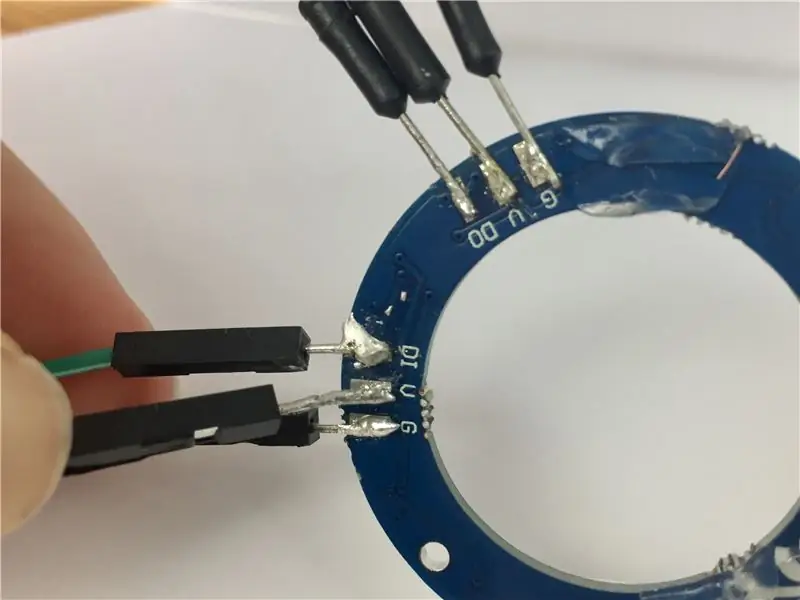
Stap 1: Berei die NeoPixel -ring voor
Soldeer verskillende kleurdrade aan elk van die krag-, grond- en gegewensblokkies aan die agterkant van die NeoPixel -ring.
As u 'n ander weergawe van die ring het, is u drade moontlik nie in dieselfde posisie as die foto van my nie.
Teken aan watter drade vir invoer en uitset sowel as positief, data en grond is, want die merke hieraan is aan die onderkant van die ring en sal nie sigbaar wees as die ring in posisie is nie.
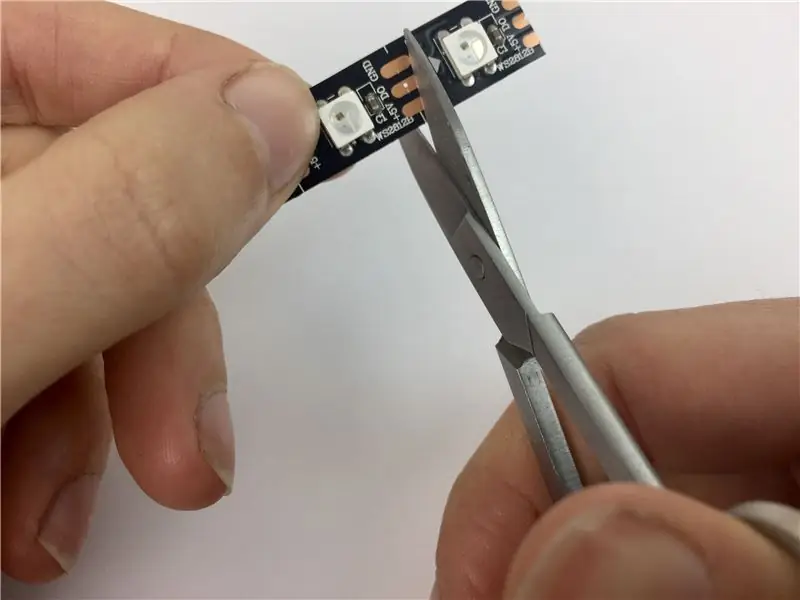
Stap 2: Sny die stroke LED's


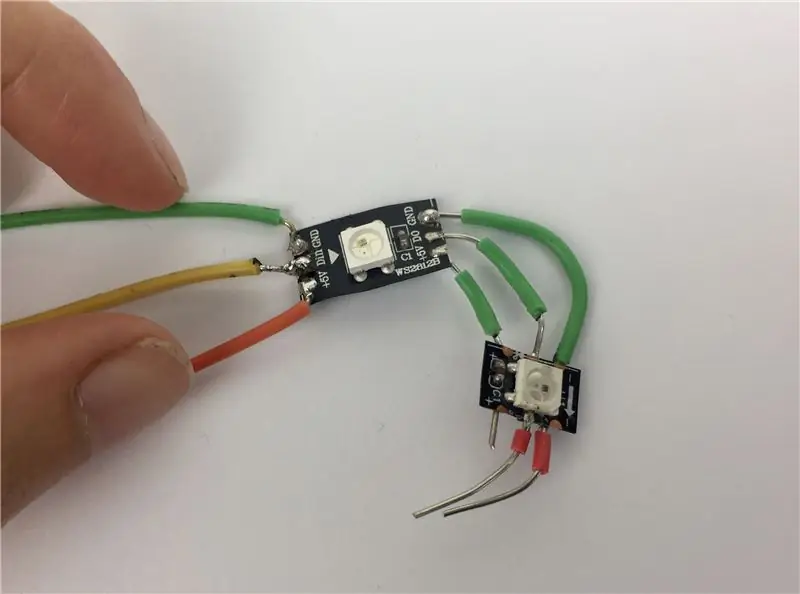
Sny 11 individuele LED's uit 'n strook RGB LED's, en sorg dat u langs die middellyn sny om soldeerblokkies aan weerskante van die snit te laat. Skep 'n klont soldeer aan die bokant van elke blok.
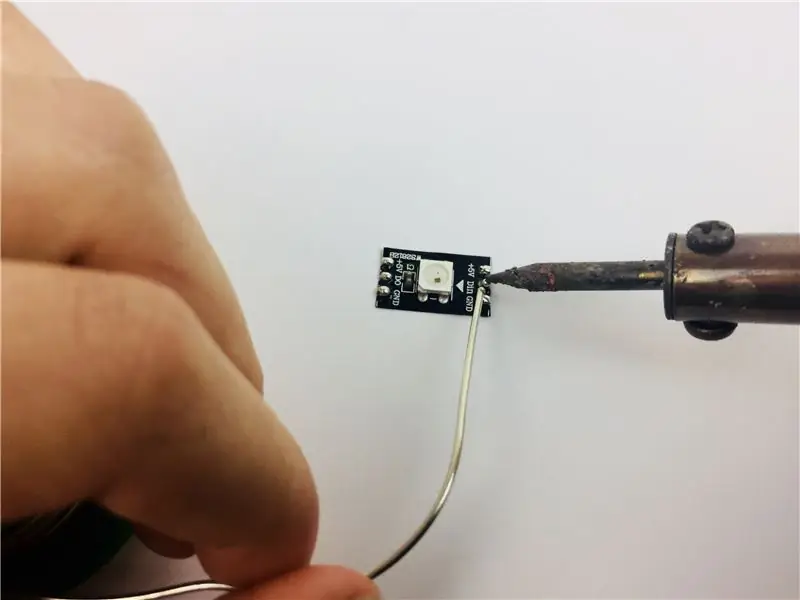
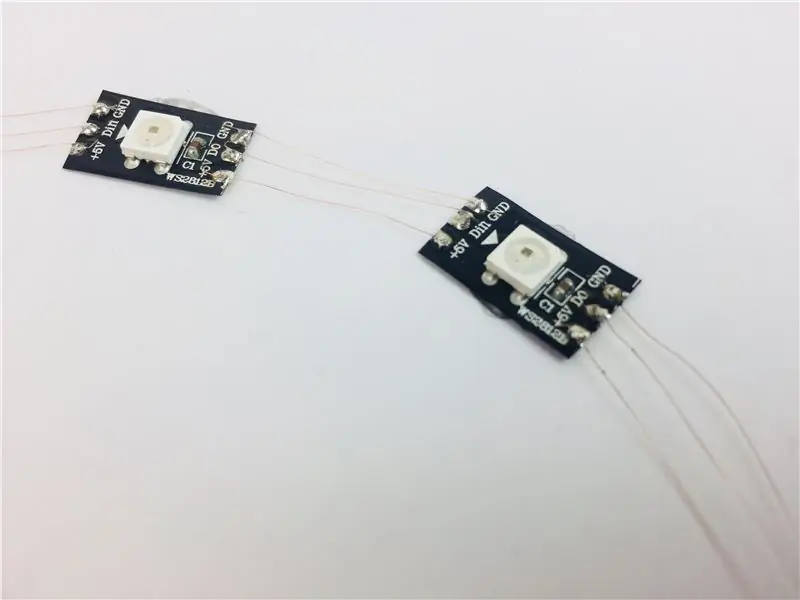
Stap 3: Soldeer die LED's



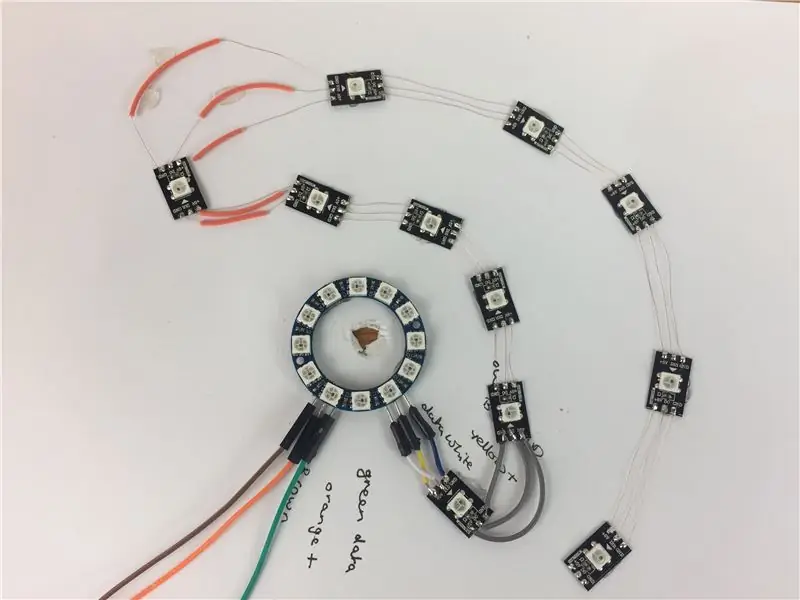
Maak 'n gaatjie in die middel van die kaart om by die mikrofoon te pas. Plak die ring van neo -pixels en individuele LED's met gompunte in posisie, soos aangedui, en maak seker dat al die pyle op die LED's op dieselfde manier in lyn is as madeliefie aan mekaar vasgeketting word.
Soldeer die uitvoerdrade van die ring na die eerste individuele LED, wat die positiewe, grond- en datadrade aan dieselfde pads op beide LED's pas.
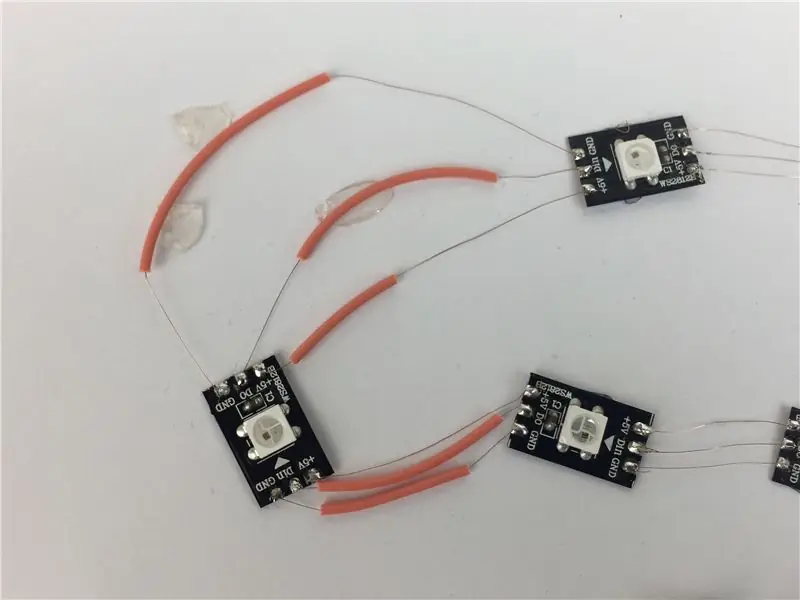
Die vinnigste en maklikste manier om die LED's saam te voeg, is om 'n jumperdraad in afsonderlike koperdrade te strook. Heg een string om elk van die gesoldeerde pads op die LED's aan die volgende een te koppel, wat positief, data en grond pas. Dit verg net 'n vinnige aanraking met 'n warm soldeerbout omdat die pads in die vorige stap vooraf gesoldeer is. In plaas daarvan om die drade in hierdie stadium te sny, neem dit bo -oor die LED om die soldeerblokkies aan die ander kant te bereik. Maak seker dat geen drade mekaar kruis of aan mekaar raak nie, soldeer aan die pads en gaan verder na die ingang van die laaste LED.
Moenie 'n draad aan die uitvoerkant van die laaste LED heg nie. In teenstelling met sommige LED's wat u dalk ken, hoef u nie 'n ronde kring te voltooi wat die krag terug na die aarde neem nie, aangesien u altyd 'n aparte grond en positiewe lyne bedraad het. Knip al die drade wat bo -op die LED's is, sodat u slegs drade tussen hulle kan koppel.
Wenk: Om te voorkom dat die drade aan die draaie raak, draai elkeen terug in 'n klein plastiekstrook wat voorheen verwyder is.
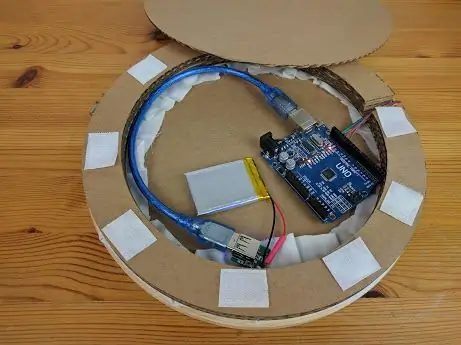
Stap 4: Voorbereiding van die rug


Maak nog 'n gaatjie in die wit kaart vir die ingangskabel en druk dit deur.
Skei die twee ringe van die muurband. Trek die buitekant van die kleinste ring op 5 stukke golfkaart en sny dit uit. Sny gate in die middel van 3 van die sirkels ongeveer 2 cm van die rand af om ringe te maak en sny 'n spleet van 5 mm in elkeen. Plak die ringe bo -op mekaar, voer die splete in lyn en plak dit aan een van die oorblywende sirkels kaart.
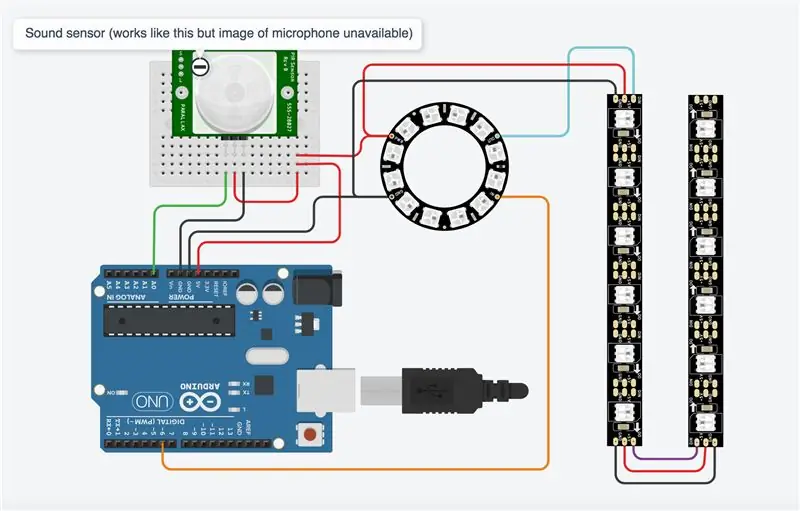
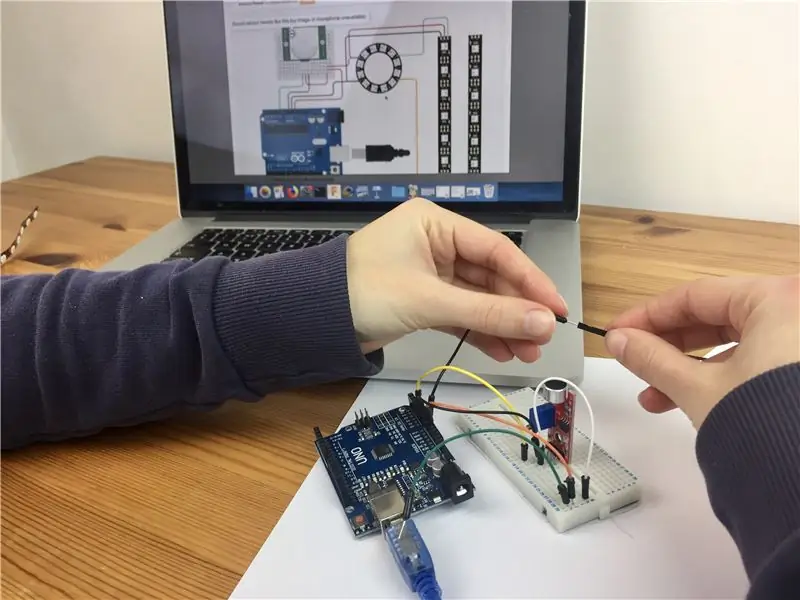
Stap 5: Bedrading van die mikrofoon en Arduino


Koppel jou Arduino aan die mikrofoonsensor en die LED -ring soos aangedui. Ek het TinkerCad gebruik om die stroombaandiagram te skep, wat nie 'n mikrofoonfoto het nie, so ek het 'n ander sensor vervang wat dieselfde penne gebruik en op dieselfde manier werk in die simulasie.
Gaan na https://www.tinkercad.com/things/5cgI2wluA0c om die simulasie te sien. Sleep die sirkel wat aan die sensor geheg is, na die aktiewe gebied om die blaas in die mikrofoon te simuleer. Die LED's is in stroke op 6, dus die laaste LED in die simulasie is nie deel van die ontwerp nie en brand nie.
Stap 6: Programmering van die Arduino

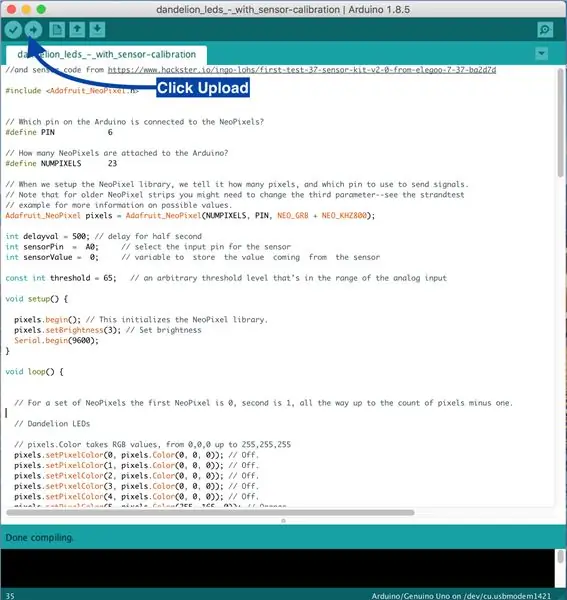
Maak Arduino IDE op u rekenaar oop en begin 'n nuwe skets. Verwyder alles in die skets en kopieer en plak hierdie kode daarin
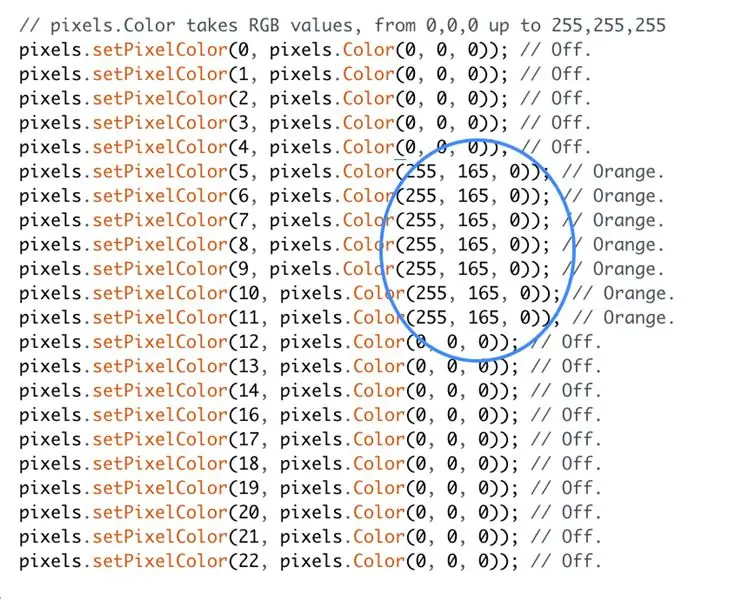
// Aangepas met behulp van NeoPixel Ring eenvoudige skets (c) Shae Erisson 2013 en sensorkode van https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Watter pen op die Is Arduino gekoppel aan die NeoPixels? #definieer PIN 6 // Hoeveel NeoPixels is aan die Arduino gekoppel? #define NUMPIXELS 23 // Wanneer ons die NeoPixel -biblioteek opstel, vertel ons hoeveel pixels dit is, en watter pen om te gebruik om seine te stuur. // Let daarop dat u vir ouer NeoPixel-stroke moontlik die derde parameter moet verander-sien die stringtest // voorbeeld vir meer inligting oor moontlike waardes. Adafruit_NeoPixel pixels = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 500; // vertraging vir halfsekonde int sensorPin = A0; // kies die invoerpen vir die sensor int sensorValue = 0; // veranderlike om die waarde van die sensor const int drumpel = 200 op te slaan; // 'n arbitrêre drempelvlak wat binne die omvang van die analoog -ingang leemte -opstelling () {pixels.begin () is; // Dit begin die NeoPixel -biblioteek. pixels.setBrightness (20); // Stel helderheid in Serial.begin (9600); } leemte -lus () {// Vir 'n stel NeoPixels is die eerste NeoPixel 0, die tweede is 1, tot by die aantal pixels minus een. // Paardebloem -LED's // pixels. Color neem RGB -waardes, van 0, 0, 0 tot 255, 255, 255 pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (11, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // af. pixels.show (); // Dit stuur die opgedateerde pixelkleur na die hardeware. vertraging (delayval*6); // Geleidelike verandering van blom na saadkop // pixels. Color neem RGB -waardes, van 0, 0, 0 tot 255, 255, 255 pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // blouwit pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // blouwit pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // blouwit pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // blouwit. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // af. pixels.show (); // Dit stuur die opgedateerde pixelkleur na die hardeware. vertraging (delayval*6); // Saadkop -LED's pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // af pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // af pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // af pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // af. pixels.show (); // Dit stuur die opgedateerde pixelkleur na die hardeware. vertraging (delayval*3); // Vertraag vir 'n tydperk (in millisekondes). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // af pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Oranje. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // af. pixels.show (); // Dit stuur die opgedateerde pixelkleur na die hardeware. vertraging (delayval*3); // Vertraag vir 'n tydperk (in millisekondes). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (1, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // af. pixels.show (); // Dit stuur die opgedateerde pixelkleur na die hardeware. vertraging (delayval); // Vertraag vir 'n tydperk (in millisekondes). // Lees die sensorwaarde en vertoon dit in die seriële monitor sensorValue = analogRead (sensorPin); Serial.println (sensorValue); vertraging (250); // Terwyl die sensorwaarde minder as die drempel is, moet u die sensorwaarde nagaan en dit op die seriële monitor druk. As die waarde bo drempel is, kan die skets voortgaan terwyl (sensorValue <drempel) {sensorValue = analogRead (sensorPin); Serial.println (sensorValue); vertraging (250); } // Eerste wind LED's pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (12, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (13, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (14, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (15, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (16, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // af. pixels.show (); // Dit stuur die opgedateerde pixelkleur na die hardeware. vertraging (delayval); // Vertraag vir 'n tydperk (in millisekondes). // Tweede wind -LED's pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (15, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // af. pixels.setPixelColor (17, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (18, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (19, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (20, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (21, pixels. Color (226, 246, 255)); // Blouwit. pixels.setPixelColor (22, pixels. Color (226, 246, 255)); // Blouwit.pixels.show (); // Dit stuur die opgedateerde pixelkleur na die hardeware. vertraging (2000); // Vertraag vir 'n tydperk (in millisekondes). }
Koppel u Arduino aan die rekenaar met die USB -drukkabel
Gaan na Tools> Board en kies die Arduino/Genuino UNO -bord
Gaan na Port en maak seker dat u die kaart op die regte USB -poort gekoppel het. As u nie seker is nie, kan u die Arduino ontkoppel en sien watter poort uit die lys verdwyn. Koppel dit weer aan en die poort sal weer verskyn.
Laai die skets op deur op die oplaai -ikoon te klik, wat op die geannoteerde foto verskyn. Ligte moet op die Arduino flits terwyl dit opgelaai word. As u klaar is met die oplaai, sal die helfte van die LED's op die neo -pixelring geel brand en dan verander na 'n volle ring wit ligte. Blaas op die mikrofoon om die kring te toets. Die LED's in die buitenste lae moet om die beurt brand. Kontroleer die soldeer op enige LED's wat nie werk nie.
Stap 7: Verander die kleure, helderheid en sensordrempel


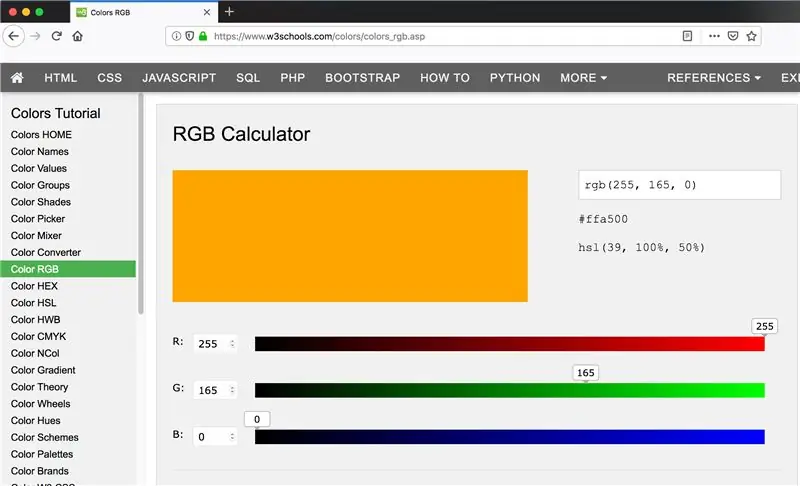
Kleure
Die kleure van die LED's word ingestel met behulp van RGB (rooi groen blou) kleurwaardes. As u verkies om ander kleure te gebruik as wat ek gebruik het, kan u die waardes vind vir die kleure wat u wil hê deur 'n aanlyn RGB -kleurrekenaar te gebruik, soos www.w3schools.com/colors/colors_rgb.asp
Gebruik die waardes 0, 0, 0 om 'n LED uit te skakel.
Om die LED op wit te stel, gebruik die waardes 255, 255, 255. Die kode in die vorige stap gebruik 'n blouwit met die waardes 226, 246, 255 en 'n oranje met die waardes 255, 165, 0.
Helderheid
Om die helderheid van die LED's te verander, gaan na die leemte -opstellingsgedeelte van die kode en vind die volgende reël kode:
pixels.setBrightness (20); // Stel die helderheid in
Wysig die nommer tussen die hakies om die helderheid van die LED's te verander.
Sensordrempel
As u die program uitvoer, begin die helfte van die NeoPixel -ring geel om 'n blom voor te stel, en verander geleidelik na 'n sirkel wit LED's om die saadkop voor te stel. Op hierdie punt behoort die program te wag totdat u die mikrofoonsensor blaas. As die program voortduur en die buitenste lae LED's verlig sonder dat die sensor geaktiveer word, gaan na die leegstellingsopsetgedeelte van die kode en verlaag die onderstaande waarde. Verhoog die waarde as die program onderbreek, maar nie reageer as u op die sensor blaas nie.
const int drempel = 200;
Stap 8: Maak die stroombaan meer permanent

As die kring werk, koppel die Arduino van die rekenaar en verwyder die mikrofoonsensor van die broodbord. Soldeerdrade van die Arduino na die mikrofoonsensor om dieselfde stroombaan meer permanent te maak. Druk die mikrofoon van agter deur die gat in die kaart. Buig die mikrofoon indien nodig 90 grade sodat die bord plat agter die kaart kan lê. Koppel die battery aan die Arduino met die drukkabel en die hele volgorde behoort te werk.
Stap 9: Skep 'n prentjie

Maak 'n gaatjie in u stof waar u die mikrofoon wil hê. Ek het 'n warm soldeerbout gebruik om 'n klein gaatjie te brand en dit met 'n skêr afgewerk totdat die mikrofoon deurgekom het. Verf en stik jou blom op die stof. As die verf droog word, heg die skildery aan die borduurring en sny oortollige stof weg, en laat 'n klein randjie.
Om te sien of enige van die kringkomponente deur die stof verskyn, plaas die stof en hoepel tydelik bo -op die kaart met die mikrofoon deur die gat. Bedek, indien nodig, die kring met lae maskeerband en kyk af en toe totdat die komponente nie meer verskyn nie. Die LED's is helder genoeg om deur 'n laag maskeerband gesien te word. As u nog meer lae moet byvoeg, kan u die LED's helderder maak deur u kode aan te pas soos aangedui in stap 7.
Plaas die stof en hoepel weer bo -op die kaart soos voorheen en maak dit vas deur die ekstra stof oor die agterkant van die kaart te plak.
Stap 10: Saamvoeg

Plak die wit kaart op die golfkartonsirkel, omhul die mikrofoon, maar nie die Arduino en die battery nie, wat om die rand van die karton moet gaan met die drade wat deur die splete gaan.
Heg die laaste sirkel karton met klittenband vas sodat u toegang tot die battery kan kry. Maak 'n gaatjie in die karton waar u dit aan 'n haak aan die muur wil hang.
Stap 11: Leer uit foute



My eerste poging was met kringplakkers en koperband. Kringplakkers is klein LED's wat op plakkers met koperblokkies aangebring is. Hulle kom van Qi Jie se onderneming, Chibitroniks, en ek het gedink dat hulle perfek sou wees.
Ek kon nie 'n betroubare verbinding kry met behulp van koperband of silwer band nie, en toe ek draad aan die plakkers soldeer, kon ek nog net 'n reeks van 3 LED -plakkers met 'n 9V -battery aan die brand steek. Dit het duidelik geword dat hulle nie bedoel is vir multi -lig projekte soos ek gehoop het nie. Toe ek nader kyk na 'n webblad oor kringplakkers, blyk 'n projek met 4 ligte 'n ander tipe LED's te wees. Ek kan stroomkringplakkers met 'n 12V -battery aanskakel, maar dit sal te lywig wees om in die prentjie te pas.
Toe probeer ek naaldbare LED's. Ek het gedink dat slegs elektrisiteit en grond makliker sou wees om te bedrieg as programmeerbare LED's wat krag, grond en data lyne het. Maar dit blyk 'n meer ingewikkelde kring te wees wat 'n ekstra kragtoevoer en 'n MOSFET benodig, wat ek nie gehad het nie. Ek kon naaldbare NeoPixels gebruik het, maar dit is duurder.
Na 'n paar vals begin het ek 'n reeks programmeerbare LED's gekry wat goedkoop en maklik is om te gebruik.
Aanbeveel:
BBC Micro: bit and Scratch - Interaktiewe stuurwiel en dryfspel: 5 stappe (met foto's)

BBC Micro: bit and Scratch - Interactive Steering Wheel & Driving Game: Een van my klasopdragte hierdie week is om die BBC Micro: bit te gebruik om in verbinding te tree met 'n Scratch -program wat ons geskryf het. Ek het gedink dat dit die perfekte geleentheid was om my ThreadBoard te gebruik om 'n ingebedde stelsel te skep! My inspirasie vir die krap
Arduino interaktiewe LED koffietafel: 6 stappe (met foto's)

Arduino interaktiewe LED koffietafel: ek het 'n interaktiewe koffietafel gemaak wat ledligte onder 'n voorwerp aanskakel as die voorwerp oor die tafel geplaas word. Slegs die LED's wat onder die voorwerp is, sal brand. Dit word gedoen deur effektief nabyheidssensors te gebruik, en wanneer die nabyheid
Interaktiewe LED -teëlmuur (makliker as wat dit lyk): 7 stappe (met foto's)

Interaktiewe LED -teëlmuur (makliker as wat dit lyk): In hierdie projek het ek 'n interaktiewe LED -muurskerm gebou met 'n Arduino- en 3D -gedrukte onderdele. Die inspirasie vir hierdie projek kom deels uit Nanoleaf -teëls. Ek wou met my eie weergawe vorendag kom wat nie net meer bekostigbaar was nie, maar ook
Interaktiewe laserplaatopwekker met Arduino: 11 stappe (met foto's)

Interaktiewe laserplaatopwekker met Arduino: Lasers kan gebruik word om ongelooflike visuele effekte te skep. In hierdie projek het ek 'n nuwe tipe laservertoning gebou wat interaktief is en musiek speel. Die toestel draai twee lasers om twee draaikolkagtige velle lig te vorm. Ek het afstandsensor ingesluit
Interaktiewe LED -koepel met Fadecandy, verwerking en Kinect: 24 stappe (met foto's)

Interaktiewe LED -koepel met Fadecandy, verwerking en Kinect: WhatWhen in Dome is 'n geodesiese koepel van 4,2 m bedek met 4378 LED's. Die LED's is almal individueel gekarteer en aangespreek. Hulle word beheer deur Fadecandy en Processing op 'n Windows -tafelblad. 'N Kinect is aan een van die stutte van die koepel vasgemaak, so mo
