
INHOUDSOPGAWE:
- Outeur John Day [email protected].
- Public 2024-01-30 07:27.
- Laas verander 2025-01-23 12:53.

IO -tutoriaal vir webbestuurder met behulp van 'n lewendige webwerf en werkvoorbeelde
Laaste opdatering: 2015-07-26
(Gaan gereeld terug as ek hierdie instruksies bywerk met meer besonderhede en voorbeelde)
Agtergrond
Ek het onlangs 'n interessante uitdaging aan my gestel. Ek moes outomatiese toetsing bekendstel aan 'n Q/A -afdeling met baie min tegniese ervaring en geen programmeringsagtergrond nie.
Dit was eintlik twee (2) afsonderlike uitdagings. Die eerste was om die tegnologieë te identifiseer om die outomatiese toetsing uit te voer. Die tweede was om die Q/A -afdeling op te lei.
Die artikel behandel slegs die tegnologieë wat ek gebruik het en wat ek in die proses geleer het.
Die tegnologieë het goed gewerk, maar ek moes regtig inligting soek en baie ure daaraan bestee om probleme op te los.
Ek het dit moeilik gevind om op die internet inligting te vind oor al hierdie tegnologieë wat saamwerk.
Ek wou hierdie inligting deel, en daarom het ek hierdie artikel saam met werkende voorbeeldskrifte en 'n toetswebwerf geskryf om die skrifte teen te werk.
Alle toetsskrifte kan op github gevind word, en die werkende toetswebwerf is geleë op Web Driver IO Tutorial Test Site
Ek hoop dat u dit nuttig vind. Laat weet my asb.
Doelwitte Gebruik tegnologieë om:
- Toets webwerf funksionaliteit
- Toets JavaScript -funksionaliteit
- Kan met die hand uitgevoer word
- Kan outomaties uitgevoer word
-
Maklik om te leer taal vir nie -programmeerders
V/A -personeel met basiese kennis van HTML en JavaScript
- Gebruik slegs oopbronsagteware
Tegnologieë
Lys van tegnologieë wat ek kies:
- mokka - test runner - voer die toetsskrifte uit
- shouldjs - beweringsbiblioteek
- webdriverio - blaaierbeheerbindings (taalbindings)
- selenium - blaai -abstraksie en lopende fabriek
-
Blaaiers-/mobiele bestuurders + blaaiers
- Firefox (slegs blaaier)
- Chrome (blaaier en bestuurder)
- IE (blaaier en bestuurder)
- Safari (blaaier en inprop vir bestuurder)
Stap 1: sagteware -installasie
Om aan die gang te kom, moet u Node JS, Web Driver IO, Mocha, Should en Selenium selfstandige bediener laat installeer.
Hier is die installasie -instruksies vir Windows 7.
(Ek is 'n Mac/Linux -gebruiker, maar ek moes alles op Windows 7 -masjiene installeer, daarom het ek dit vir u verwysing ingesluit. Die prosedure vir installering op 'n Mac/Linux is soortgelyk. Raadpleeg aanlynverwysings vir meer inligting.)
Uit 'n blaaier:
- Installeer Node wat NPM (Node Package Manager) insluit
- gaan na
- Klik op installeer
- Stoor en voer lêer uit
- Stel die pad en veranderlike in (NODE_PATH)
-
Gaan na Configuratiescherm-> Stelsel en sekuriteit-> Stelsel
- Gevorderde stelselinstellings
-
Omgewingsinstelling (gebruikersveranderlikes)
-
Voeg by PATH
C: / Users {USERNAME} AppData / Roaming / npm;
-
Voeg die NODE_PATH (stelselveranderlikes) by
C: / Users {USERNAME} AppData / Roaming / npm / node_modules
-
Opmerking: ek het alle sagteware hieronder geïnstalleer met behulp van die globale opsie npm (-g). Dit word normaalweg nie aanbeveel nie, maar vir hierdie installasie moes ek wêreldwyd installeer, aangesien dit in verskeie projekte gebruik sou word.
Maak die opdragprompt (cmd) oop:
(plaaslike gebruikersadministrateur)
-
Installeer selenium "web driver IO"
-
npm installeer webdriverio -g
Dit sal die webbestuurder IO wêreldwyd op u masjien installeer
-
-
Installeer die 'mokka' -toetslopersagteware
-
npm installeer mokka -g
Dit sal mokka wêreldwyd op u masjien installeer
-
-
Installeer 'moet' beweringsbiblioteek
-
npm installeer moet -g
Dit sal wêreldwyd 'behoort' op u masjien te installeer
-
-
Installeer Selenium Stand Alone Server
- Gaan na
- Laai die jar -lêer af en gaan na die "selenium" -gids.
-
Installeer blaaiers en blaaierbestuurders om mee te toets
-
Van cmd prompt:
- Skep 'n "selenium" -gids
- C: / Users {USERNAME} selenium
-
Opdragte:
- cd C: / Users {USERNAME}
- mkdir selenium
-
Firefox
- Installeer die Firefox -blaaier as dit nog nie geïnstalleer is nie.
- Die pad moet ingestel word om Firefox vanaf die opdragprompt (cmd) te begin.
-
Beheerpaneel-> Stelsel en sekuriteit-> Stelsel
- Gevorderde stelselinstellings
- Omgewingsinstellings
- Voeg (voeg gebruik semi-dubbel punt by) by Padveranderlike
- C: / Programme (x86) Mozilla Firefox
- Geen spesiale webbestuurder vir Firefox nodig nie.
-
Chroom
- Installeer die Chrome -blaaier as dit nog nie geïnstalleer is nie.
- Die pad kan ingestel word om Chrome vanaf die opdragprompt (cmd) te begin.
- Toets eers: chrome.exe vanaf die opdragprompt (cmd)
- As chroom nie begin nie:
-
Beheerpaneel-> Stelsel en sekuriteit-> Stelsel
- Gevorderde stelselinstellings
- Omgewingsinstellings
- Voeg (voeg gebruik semi-dubbel punt by) by Padveranderlike
- C: / Programme (x86) Google / Chrome / Application / chrome.exe
-
'N Spesiale webbestuurder is nodig vir Chrome.
Gaan na chromium.org en pak die 32 -bis -bestuurder uit in die 'selenium' -gids
-
Internet Explorer (slegs vir Windows - werk nie op ander platforms nie)
-
'N Spesiale webbestuurder is nodig vir IE.
- Gaan na
- Laai 64 -bis -bestuurder af en pak dit uit in die “selenium” -gids.
-
-
Stap 2: Basiese toetsskrif
Kom ons begin met 'n paar basiese beginsels.
Hier is 'n eenvoudige mokka -skrif wat 'n webwerf sal oopmaak en die titel kan verifieer.
// tutoriaal1.js
// // Dit is 'n eenvoudige toetsskrif om 'n webwerf oop te maak en // die titel te bekragtig. // vereiste biblioteke var webdriverio = require ('webdriverio'), should = require ('should'); // 'n blok of suite van 'n toetsskrif beskryf ('Titeltoets vir webbestuurder IO - tutoriaal -toetsbladsy -webwerf', funksie () {// stel time -out op 10 sekondes this.timeout (10000); var driver = {}; // haak om voor toetse te hardloop voordat (funksie (klaar) {// laai die bestuurder vir blaaierbestuurder = webdriverio.remote ({gewenste vermoëns: {blaaiernaam: 'firefox'}}); bestuurder.init (klaar);}); // 'n toets spesifikasie - "spesifikasie" dit ('moet die korrekte bladsy en titel laai', funksie () {// laai bladsy, bel dan funksie () terug stuur bestuurder.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html ') // kry titel, gee dan die titel deur na function ().getTitle (). dan (funksie (titel) {// verifieer titel (titel).should.be.equal ("Webbestuurder IO - Tutorial -toetsbladsy) "); // onkommentaar vir konsole -ontfouting // console.log ('Huidige bladsytitel:' + titel);});}); // 'n 'haak' om na alle toetse in hierdie blok na te werk (funksie (gedoen) {driver.end (klaar);});});
Waarnemings:
- U moet eers agterkom dat die toetsskrif in JAVASCRIPT geskryf is (eindig in.js -uitbreiding).
-
Die basiese struktuur is byna identies vir alle toetsskrifte.
- Opskrifte (//)
- Vereiste biblioteke
- Stel opsies (opsioneel)
- Haak: laai blaaierbestuurder
- Test Suite (beskryf)
- Toets spesifikasies (kan baie spesifikasies in 'n suite wees)
- Haak: maak skoon
-
Die toetspakket begin met 'n beskryffunksie wat twee parameters inneem:
-
String - Beskrywing van die toetspakket
- “Gaan die bladsy na vir die regte woord”
- "Verifieer die werking van die radioknoppie"
-
funksie - blok kode om uit te voer
beskryf ('Description of test suite', function () {});
-
- Die toetspakket bevat 1 of meer toets spesifikasies (spesifikasie)
-
Spesifikasies begin met die funksie wat twee parameters neem:
-
String - Beskrywing van die toetsspesifikasie
- 'Moet die korrekte skakelteks en skakel -URL wees'
- 'Moet die korrekte woord (kopie -dek) bevat
- funksie - blok kode om uit te voer
- it ('Beskrywing van toets spesifikasie', funksie () {});
-
- 'N Spesifikasie bevat een of meer verwagtinge wat die toestand van die kode toets
-
Dit word bewerings genoem
Die "moet" -biblioteek bied die bewerings
-
In byna alle gevalle moet u een of meer elemente met behulp van 'n selector opspoor en dan 'n handeling op die element (e) uitvoer
-
Voorbeelde:
- Soek teks op 'n bladsy en verifieer die teks
- Vul 'n vorm in en dien in
- Verifieer die CSS van 'n element
-
Kom ons kyk na die voorbeeld van naderby met opmerkings
Laai die vereiste biblioteke: webbestuurder IO en moet.
// vereiste biblioteke
var webdriverio = require ('webdriverio'), should = require ('should');
Definieer die toetspakket. Hierdie suite word genoem: "Titeltoets vir webbestuurder IO - tutoriaal -toetsbladsy -webwerf"
// 'n toetsskrifblok of suite
beskryf ('Titeltoets vir webbestuurder IO - tutoriaal -toetsbladsy -webwerf', funksie () {…});
Stel die tydsduur op 10 sekondes, sodat die skrip nie tyd kry om die bladsy te laai nie.
// stel die tydsduur op 10 sekondes in
this.timeout (10000);
Haak om die blaaierbestuurder te laai voordat u die spesifikasies "spesifikasies" gebruik. Die Firefox -bestuurder word in hierdie voorbeeld gelaai.
// haak om voor toetse te hardloop
before (function (done) {// laai die bestuurder vir blaaierbestuurder = webdriverio.remote ({wishCapabilities: {browserName: 'firefox'}}); driver.init (done);});
Definieer die toets spesifikasie.
// 'n toets spesifikasie - "spesifikasie"
dit ('moet die regte bladsy en titel laai', funksie () {…});
Laai die webwerfbladsy
.url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html')
Kry die titel en gee die titel deur na die funksie ()
.getTitle (). dan (funksie (titel) {
… });
Verifieer die titel met behulp van die should assertion -biblioteek.
(titel).should.be.equal ("Webbestuurder IO - tutoriaal toetsbladsy");
Haak om die bestuurder te stop en skoon te maak as hy klaar is.
// 'n "haak" om na alle toetse in hierdie blok te hardloop
after (funksie (klaar) {driver.end (klaar);});
Stap 3: Begin die toetsskrif


Kom ons kyk nou wat die toetsskrif doen wanneer dit uitgevoer word.
Begin eers die Selenium Stand Alone Server:
-
Gebruik opdragreël (cmd) vir Windows:
- java -jar
- # java -jar selenium-server-standalone-2.46.0.jar
-
Vir Mac of Linux, maak terminale oop:
- java -jar
- $ java -jar selenium-server-standalone-2.46.0.jar
- Sien skermkiekie hierbo
Begin dan die toetsskrif:
-
Gebruik opdragreël (cmd) vir Windows:
- mokka
- # mokka -tutoriaal1.js
-
Vir Mac of Linux, maak terminale oop:
- mokka
- $ mokka tutorial.js
- Sien skermkiekie hierbo
So wat het gebeur?
Mocha roep die script "tutorial1.js" aan. Die bestuurder het die blaaier (Firefox) begin, die bladsy gelaai en die titel geverifieer.
Stap 4: Voorbeeld webwerf

Al die voorbeelde word teen hierdie webwerf uitgevoer.
Die voorbeeldwebwerf is geleë op: Web Driver IO Tutorial Test Page
Alle toetsskrifte kan van github afgelaai word.
Stap 5: Spesifieke voorbeelde
Alle kode is beskikbaar op github: Web Driver IO -tutoriaal op github
-
Verifieer skakel en skakelteks in 'n ongeordende lys - "linkTextURL1.js"
- Die ongeordende lys het 'n en die skakel is die vierde lysitem.
- Die URL moet "https://tlkeith.com/contact.html" wees
// Verifieer Kontak ons skakelteks
dit ('moet die kontaktekst van ons kontak' bevat, funksie () {return driver.getText ("// ul [@id = 'mylist']/li [4]/a"). dan (function (link) {console.log ('Skakel gevind:' + skakel); (skakel).should.equal ("Kontak ons");});}); // Verifieer Kontak ons URL dit ('moet kontak met ons URL bevat', funksie () {return driver.getAttribute ("// ul [@id = 'mylist']/li [4]/a", "href").dan (funksie (skakel) {(skakel).should.equal ("https://tlkeith.com/contact.html"); console.log ('URL gevind:' + skakel);});});
-
Verifieer kopieregteks - "Copyright1.js"
-
Die kopiereg is in die voettekst Hierdie voorbeeld toon 2 verskillende maniere om die kopieregteks op te spoor:
- deur die as die element selector
- deur xpath as die elementkeuse te gebruik
-
// Verifieer kopieregteks met die ID as elementkeuse
dit ('moet kopieregteks bevat', funksie () {return driver.getText ("#copyright"). dan (funksie (skakel) {console.log ('Kopiereg gevind:' + skakel); (skakel).should. gelyk ("Tony Keith - tlkeith.com @ 2015 - Alle regte voorbehou.");});}); // Verifieer kopieregteks met xpath as elementkieser (dit moet 'kopieregteks bevat', function () {return driver.getText ("// footer/center/p"). Dan (function (link) {console.log ('Kopiereg gevind:' + skakel); (skakel).should.equal ("Tony Keith - tlkeith.com @ 2015 - Alle regte voorbehou.");});});
-
Vul vormvelde in en dien in - "formFillSubmit1.js"
- Vul die voornaam, van en dien in, en wag dan vir resultate.
-
Hierdie voorbeeld toon 3 metodes om die invoerveld van die voornaam in te vul:
- deur id
- deur xpath van invoer
- deur xpath van vorm-> invoer
- Dit wys ook hoe u 'n invoerveld kan uitvee
// Stel die voornaam met behulp van id op: Tony
it ('moet die voornaam op Tony stel', function () {return driver.setValue ("#fname", "Tony").getValue ("#fname"). dan (funksie (e) {(e).should.be.equal ("Tony"); console.log ("Voornaam:" + e);});}); // Maak die voornaam skoon met behulp van id it ('moet die eerste naam uitvee', funksie () {return driver.clearElement ("#fname").getValue ("#fname"). Dan (funksie (e) {(e).should.be.equal (""); console.log ("Voornaam:" + e);});}); // Stel die voornaam met behulp van xpath van invoer na: Tony it ('moet voornaam op Tony stel', function () {return driver.setValue ("// input [@name = 'fname']", "Tony").getValue ("// input [@name = 'fname']"). dan (funksie (e) {(e).should.be.equal ("Tony"); console.log ("Voornaam:" + e);});}); // Verwyder die voornaam met behulp van xpath deur dit in te voer ('moet die eerste naam skoonmaak', funksie () {return driver.clearElement ("// input [@name = 'fname']").getValue ("// input [@name = 'fname'] "). dan (funksie (e) {(e).should.be.equal (" "); console.log (" Voornaam: " + e);});}); // Stel die voornaam met behulp van xpath van vorm na: Tony it ('moet voornaam op Tony stel', function () {return driver.setValue ("// form [@id = 'search-form']/input [1] "," Tony ").getValue (" // form [@id = 'search-form']/input [1] "). Dan (funksie (e) {(e).should.be.equal ("Tony"); console.log ("Voornaam:" + e);});}); // Stel die van met behulp van id in: Keith it ('should last name to Keith', function () {return driver.setValue ("#lname", "Keith").getValue ("#lname"). (funksie (e) {(e).should.be.equal ("Keith"); console.log ("Van:" + e);});}); // Dien vorm in en wag vir soekresultate (dit moet 'vorm indien en wag vir resultate', function () {return driver.submitForm ("#search-form"). Dan (function (e) {console.log (' Dien soekvorm in ');}).waitForVisible ("#soekresultate", 10000). Dan (funksie (e) {console.log (' Soekresultate gevind ');});});
-
Klik op Wys/verberg knoppie en verifieer teks - "showHideVerify1.js"
- Die teks is in 'n vertoon/versteek -element. Die knoppie beheer die toestand.
-
Hierdie voorbeeld toon:
- Klik op die knoppie om uit te brei
- Wag totdat die element sigbaar is (uitgebrei)
- Verifieer teks (kopieer dek)
// klik op die knoppie "Meer inligting" en verifieer die teks in die uitgebreide element
dit ('moet op meer inligtingsknoppie klik en teks verifieer', funksie () {terugstuurbestuurder. klik ("#meer inligting"). dan (funksie () {console.log ('Meer inligtingsknoppie geklik');}).waitForVisible ("#collapseExample", 5000).getText ("// div [@id = 'collapseExample']/div"). dan (funksie (e) {console.log ('Text:' + e); (e).should.be.equal ("Alles gaan goed hier!");});});
-
Valideer vormveldfoute - "formFieldValidation.js"
- Gebruik toetsskrifte om te verifieer dat die korrekte foutboodskappe verskyn.
-
Hierdie voorbeeld toon:
Verifieer die fout -sms -boodskappe en verifieer ligging (ongeordende lysposisie)
dit ('moet 5 foute bevat: eerste/laaste/adres/stad/staat', funksie () {
stuurbestuurder terug. getText ("// ul [@class = 'alert alert-danger']/li [1]"). dan (funksie (e) {console.log ('Fout gevind:' + e); (e).should.be.equal ('Voer asseblief voornaam in');}).getText ("// ul [@class = 'alert alert-danger']/li [2]"). dan (funksie (e) {console.log ('Fout gevind:' + e); (e).should.be.equal ('Voer asseblief van' in);}).getText ("// ul [@class = 'alert alert-danger ']/li [3] "). dan (funksie (e) {console.log (' Fout gevind: ' + e); (e).should.be.equal (' Voer asseblief adres in ');}). getText ("// ul [@class = 'alert alert-danger']/li [4]"). dan (funksie (e) {console.log ('Fout gevind:' + e); (e).should.be.equal ('Voer asseblief stad in');}).getText ("// ul [@class = 'alert alert-danger']/li [5]"). dan (funksie (e) {console.log ('Fout gevind:' + e); (e).should.be.equal ('Voer asseblief toestand in');}); });
-
Lusdata om URL -skakel/teks/bladsy te bevestig - "LoopDataExample1.js"
-
Hierdie voorbeeld toon: Gebruik 'n verskeidenheid JSON -data om die skakel en naam op te slaan, en herhaal dit dan
- Verifieer elke URL -teks en -skakel
- Klik op die skakel en laai die bladsy
-
// Skakeldata - skakel en teks
var linkArray = [{"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/tutorial1.js", "name": "tutorial1.js"}, {"link": "https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/linkTextURL1.js "," name ":" linkTextURL1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/ master/copyright1.js "," name ":" copyright1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFillSubmit1.js "," name ":" formFillSubmit1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/showHideVerify1.js "," name ":" showHideVerify1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/dynamicBrowser.js "," name ":" dynamicBrowser.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/ blob/master/callbackPromise.js "," name ":" callbackPromise.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/debugExample1.js "," name ": "debu gExample1.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/formFieldValidation.js "," name ":" formFieldValidation.js "}, {" link ":" https://github.com/onewithhammer/WebDriverIOTutorial/blob/master/common/commonLib.js "," name ":" commonLib.js "}, {" link ":" https://github.com/onewithhammer/ WebDriverIOTutorial/blob/master/dataLoopExample1.js "," name ":" dataLoopExample1.js "}]; … // deur elke linkArray linkArray.forEach (funksie (d) {it ('moet teks/skakel bevat, dan gaan u na bladsy -' + d.name, function () {return driver // maak seker dat u op die beginbladsy is).url ('https://www.tlkeith.com/WebDriverIOTutorialTest.html').getTitle (). dan (funksie (titel) {// verifieer titel (titel).should.be.equal ("Webbestuurder IO - Tutorial Test Page ");}) // vind die URL.getAttribute ('a =' + d.name," href "). Dan (funksie (skakel) {(skakel).should.equal (d.link); console.log ('URL gevind:' + d.link);}) // gaan na URL-bladsy en verifieer dat dit bestaan. klik ('a =' + d.name).waitForVisible ("#js-repo-pjax- houer ", 10000). dan (funksie () {console.log ('Github -bladsy gevind');});});});
-
Lus van statiese data om vormvelde te bevolk - "loopDataExample2.js"
-
Hierdie voorbeeld toon: Gebruik 'n verskeidenheid JSON -data om die voor-/van te stoor
- Blaai deur die data om vormvelde in te vul, en stuur dan die vorm in
- Wag vir die resultate bladsy
- Verifieer die voor- / van op die uitslagbladsy
-
// data array - firstName en lastNamevar dataArray = [{"firstName": "Tony", "lastName": "Keith"}, {"firstName": "John", "lastName": "Doe"}, {"firstName" ":" Jane "," lastName ":" Doe "}, {" firstName ":" Don "," lastName ":" Johnson "}]; … // loop deur elke dataArray dataArray.forEach (funksie (d) {it ('moet velde vul, sumbit page', function () {return driver // maak seker dat u op die beginbladsy is.url ('http:/ /www.tlkeith.com/WebDriverIOTutorialTest.html ').getTitle (). dan (funksie (titel) {// verifieer titel (titel).should.be.equal ("Webbestuurder IO - Tutorial -toetsbladsy");}).setValue ("#fname", d.firstName).getValue ("#fname"). dan (funksie (e) {(e).should.be.equal (d.firstName); console.log ("Eerste Naam: " + e);}).setValue ("#lname ", d.lastName).getValue ("#lname "). Dan (funksie (e) {(e).should.be.equal (d.lastName); console.log ("Last Name:" + e);}).submitForm ("#search-form"). dan (function () {console.log ('Submit Search Form');}).waitForVisible ("#soekresultate", 10000). dan (funksie () {console.log ('Resultaatbladsy gevind');}).getText ("// h1"). dan (funksie (skakel) {console.log ('Teks gevind:' + skakel); (skakel).should.equal ("Welkom" + d.firstName + "" + d.lastName + ".");});});});
-
Valideer CSS -eienskappe - "cssValidation1.js"
-
Hierdie voorbeeld wys hoe om:
-
Valideer die volgende CSS -eienskappe:
- kleur
- opvulling (bo, onder, regs, links)
- agtergrondkleur
-
-
dit ('moet die korrekte kleur van die foutteks bevat', funksie () {return driver.getCssProperty ("// ul [@class = 'alert alert-danger']/li [1]", "color"). dan (funksie (resultaat) {console.log ('Kleur gevind:' + result.parsed.hex + "of" + result.value); (result.parsed.hex).should.be.equal ('#a94442'); });});
dit ('moet die korrekte opvulling in tafelsel bevat', funksie () {
terugbestuurder // padding: regs regs onder links.getCssProperty ("// table [@id = 'filelist']/thead/tr [1]/td [1]", "padding-top"). dan (funksie (resultaat) {console.log ('padding-top gevind:' + result.value); (result.value).should.be.equal ('10px');}).getCssProperty ("// table [@id = 'filelist']/thead/tr [1]/td [1] "," padding-bottom "). dan (funksie (resultaat) {console.log ('padding-bottom gevind:' + result.value); (result.value).should.be.equal ('10px');}).getCssProperty ("// table [@id = 'filelist']/thead/tr [1]/td [1]", "padding- regs "). dan (funksie (resultaat) {console.log ('padding-right found:' + result.value); (result.value).should.be.equal ('5px');}).getCssProperty ("// table [@id = 'filelist']/thead/tr [1]/td [1]", "padding-left"). dan (function (result) {console.log ('padding-left found: ' + result.value); (result.value).should.be.equal (' 5px ');}); });
dit ('moet die regte agtergrondkleur in die tabelopskrif bevat', funksie () {
return driver.getCssProperty ("// table [@id = 'filelist']/thead", "background-color"). dan (function (result) {console.log ('background color found:' + result.parsed. hex); (result.parsed.hex).should.be.equal ('#eeeeee');}); });
Stap 6: wenke en truuks

-
Ontfouting:
-
Skakel aanmelding op bestuurdersvlak aan vir meer ontfouting en om logboeke te skep.
- Stel logLevel op 'uitgebreid'
- Stel logOutput op gidsnaam ('logs')
-
driver = webdriverio.remote (loglevel: 'verbose', logOutput: 'logs', {wantedCapabilities: {browserName: 'firefox'}});
-
Gebruik console.log (), debug (), getText () om te ontfout.
- console.log () - Gebruik om inligting te vertoon om die toestand te bepaal.
- ontfout () - Gebruik pouse -blaaier/script totdat enter op die opdragreël gedruk word.
-
getText () - Gebruik om te verifieer dat u met die korrekte element in wisselwerking is.
Veral nuttig met xpath -uitdrukkings
// Klik op die item 3 uit die lys
dit ('moet op item 3 uit die lys klik', funksie () {// gebruik getText () om te verifieer dat die xpath korrek is vir die elementretour bestuurder.getText ("// ul [@id = 'mylist']/li [3]/div/div/a "). Dan (funksie (skakel) {// gebruik console.log () om inligting console.log uit te voer ('Skakel gevind:' + skakel); (skakel).should.equal ("Item 3");}) // gebruik debug () om aksie te stop om te sien wat op die blaaier gebeur.debug ().click ("// ul [@id = 'mylist']/li [3] /div/div/a").then (function () {console.log ('Link klik');}) // wag totdat Google soekvorm verskyn.waitForVisible ("#tsf", 20000). dan (funksie (e) {console.log ('Soekresultate gevind');});});
-
Gebruik Omgewingsveranderlike om die blaaier dinamies te verander:
- Gebruik omgewingsveranderlike SELENIUM_BROWSER om 'n ander blaaier te gebruik sonder om elke keer die toetsskrif te verander.
- Vereis 'n geringe koderingverandering om te ondersteun.
Kodeveranderinge:
// laai die bestuurder vir die blaaier
bestuurder = webdriverio.remote ({wishCapabilities: {browserName: process.env. SELENIUM_BROWSER || 'chrome'}});
Ondersteunde blaaiers:
-
Internet Explorer - IE 8+ (slegs Windows)
SELENIUM_BROWSER = ie mokka
-
Firefox 10+ (Windows/Max/Linux)
SELENIUM_BROWSER = Firefox -mokka
-
Chrome 12+ (Windows/Max/Linux)
SELENIUM_BROWSER = chroom mokka
-
Opera 12+
SELENIUM_BROWSER = operamokka
-
Safari
SELENIUM_BROWSER = safari -mokka
Toets:
-
Gebruik git bash shell vir Windows:
- SELENIUM_BROWSER = chroom mokka
- $ SELENIUM_BROWSER = chrome mocha DynamicBrowser.js
-
Vir Mac of Linux, maak terminale oop:
- SELENIUM_BROWSER = chroom mokka
- $ SELENIUM_BROWSER = chrome mocha DynamicBrowser.js
-
Responsiewe toetsing:
- Bepaal breekpunte gebaseer op projek of raamwerk (dws bootstrap).
-
Definieer omgewingsveranderlikes vir elke breekpunt:
- Lessenaar - 1200 px
- TABLET - 992 px
- MOBILE - 768 px
-
Ontwikkel 'n herbruikbare opdrag om die omgewingsveranderlike te lees en die blaaiergrootte in te stel.
Sien voorbeeld hieronder
- Bel die herbruikbare opdrag in u toetsskrif.
// herbruikbare kode - biblioteek // kodefragment as (bp == "DESKTOP") {obj.width = 1200; obj.hoogte = 600; obj.name = bp; } anders as (bp == "TABLET") {obj.width = 992; obj.hoogte = 600; obj.name = bp; } anders as (bp == "MOBILE") {obj.width = 768; obj.hoogte = 400; obj.name = bp; }
// Toetsskrif
before (function (done) {winsize = common.getWindowSizeParams (); … driver.addCommand ('setWindowSize', common.setWindowSize.bind (driver));} // stel die venster grootte in ('moet venster grootte instel', funksie (klaar) {// slegs die breedte is belangrik driver.setWindowSize (winsize.width, winsize.height, function () {}). call (done);});
-
Herbruikbare opdragte (pasgemaakte opdragte):
- Web Driver IO kan maklik uitgebrei word.
- Ek hou daarvan om alle herbruikbare opdragte in 'n biblioteek te plaas. (miskien is dit 'n ou skool, maar dit werk!)
common/commonLib.js
// verifyLastNameCheckError ()
// // Beskrywing: // Verifieer die foutboodskap vir die laaste naam van die vormvorm // // Invoer: // nommer - foutindeks (1-5) // Uitvoer: // geen // var verifiLastNaamCheckError = funksie () { var idx = argumente [0], terugbel = argumente [argumente.lengte - 1]; hierdie.getText ("// ul [@class = 'alert alert-danger']/li [" + idx + "]", funksie (err, e) {console.log ('Fout gevind:' + e); (e).should.be.equal ('Voer asseblief van in');}).call (terugbel); }; // voer die funksie module.exports.verifyLastNameCheckError = verifyLastNameCheckError uit;
Hier is die spesifieke veranderinge wat nodig is om 'n herbruikbare funksie te noem
Sien formFieldValidation.js vir 'n volledige werkvoorbeeld
// vereis die herbruikbare opdrag - CommonLib
common = vereis ('./ Common/CommonLib'); … // bind die opdragte driver.addCommand ('verifyFirstNameError', common.verifyFirstNameCheckError.bind (driver)); driver.addCommand ('verifyLastNameError', common.verifyLastNameCheckError.bind (driver)); dit ('moet 2 foute bevat: voor-/van', funksie () {// noem die herbruikbare funksiebestuurder.verifyFirstNameError (1);.verifyLastNameError (2);});
-
Projeklêer/gidsstruktuur:
-
Hier is 'n tipiese projekstruktuur:
-
"Projek" - hoofprojekgids
- README.md - readme vir globale projek
-
'Common' - gids vir globale funksies wat vir alle projekte gemeen is
- common -lib.js - globale funksie biblioteek
- README.md - readme vir globale funksies
-
"Product1" - gids vir produk 1
- test-script1.js
- test-script2.js
-
'Common' - gids vir plaaslike funksies vir projek 1
- prod1 -lib.js - plaaslike funksie biblioteek vir projek 1
- README.md - readme vir plaaslike funksies vir projek 1
-
"Product2"-gids vir produk 2test-script1.jstest-script2.js
-
"Common" - gids vir plaaslike funksies om te projekteer 2
- prod2 -lib.js - plaaslike funksie biblioteek vir projek 2
- README.md - readme vir plaaslike funksies vir projek 2
-
-
-
-
Verdeel toetsskrifte in veelvuldige lêers:
-
Hier is 'n voorbeeld van die gebruik van veelvuldige lêers:
- Sanity Check - basiese toetsskrif om te verifieer dat alles werk
- Statiese element en teksvalidasie - verifieer alle elemente en teks
- Validasie van vorm/bladsyfout - foutvalidering
- Soekresultate - toets dinamiese inhoud
-
-
Terugbel VS. Beloftes:
-
Weergawe 3 van Web Driver IO ondersteun terugbel en beloftes.
Beloftes is die voorkeurmetode, aangesien dit die kode vir fouthantering verminder. Sien hieronder dieselfde voorbeeld wat geskryf is met terugbel en beloftes.
-
Terugbel
// Stel/verifieer voor-/van met terugbel
it ('moet die voor-/vannaam stel/verifieer met terugbelle', funksie (gedoen) {driver.setValue ("#fname", "Tony", function (e) {driver.getValue ("#fname", function (err), e) {(e).should.be.equal ("Tony"); console.log ("Voornaam:" + e); driver.setValue ("#lname", "Keith", funksie (e) { driver.getValue ("#lname", funksie (err, e) {(e).should.be.equal ("Keith"); console.log ("Last Name:" + e); done ();});});});});});
Beloftes
// Stel die voornaam/van in/verifieer dit met behulp van beloftes
it ('moet die voor-/vannaam met beloftes stel/verifieer', function () {return driver.setValue ("#fname", "Tony").getValue ("#fname"). dan (funksie (e) {(e).should.be.equal ("Tony"); console.log ("Voornaam:" + e);}).setValue ("#lname", "Keith").getValue ("#lname"). dan (funksie (e) {(e).should.be.equal ("Keith"); console.log ("Van:" + e);});});
Stap 7: Meer hulpbronne
Hier is 'n paar ekstra hulpbronne vir u verwysing:
-
Besprekingsgroepe (Gitter)
- Webbestuurder IO -besprekingsgroep
- Mocha -besprekingsgroep
-
Ander interessante projekte
- Supertest - HTTP -bewerings
- Chai - bewerings
Stap 8: Gevolgtrekking
Ek het tyd bestee aan die ondersoek na die tegnologieë wat vir my projek gebruik kan word. Ek het oorspronklik begin met Selenium Web Driver, maar het oorgeskakel na die gebruik van Web Driver IO. Webbestuurder IO blyk makliker te wees en baie makliker om uit te brei (ten minste die dokumentasie vir uitbreiding - herbruikbare opdragte was beter).
Toe ek eers na die tegnologie begin kyk, was dit moeilik om goeie voorbeelde te vind wat verband hou met enigiets wat ek probeer doen het. Dit is die rede waarom ek hierdie inligting en kennis met u wou deel.
Die tegnologie werk baie beter as wat ek verwag het, maar daar was 'n leerkurwe betrokke. Toe ek eers verstaan hoe al die komponente saamwerk, kon ek in 'n baie kort tyd ingewikkelde toetsskrifte skryf. Die moeilikste skrifte was komponente op JavaScript, soos 'n datumkieser en modale keurders.
Ek het myself nog nooit as 'n JavaScript -ontwikkelaar bestempel nie, en ek wou ook nie almal JavaScript -kenner wees nie, maar die gebruik van hierdie tegnologieë het my beslis gemotiveer om my JS -vaardighede te verskerp.
Ek hoop dat hierdie artikel nuttig is en dat die voorbeelde duidelik en insiggewend is.
Laat weet my asseblief as u enige vrae of kommentaar het.
Dankie, Tony Keith
Aanbeveel:
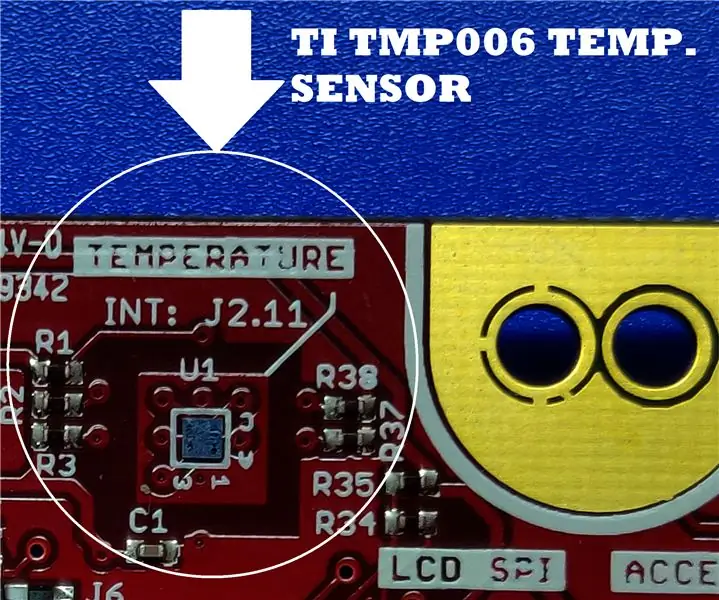
Plan lewendige data van 'n temperatuursensor (TMP006) met behulp van MSP432 LaunchPad en Python: 9 stappe

Plot lewendige data van 'n temperatuursensor (TMP006) met behulp van MSP432 LaunchPad en Python: Die TMP006 is 'n temperatuursensor wat die temperatuur van 'n voorwerp meet sonder dat dit met die voorwerp in aanraking hoef te kom. In hierdie tutoriaal teken ons data oor lewendige temperatuur van die BoosterPack (TI BOOSTXL-EDUMKII) met behulp van Python
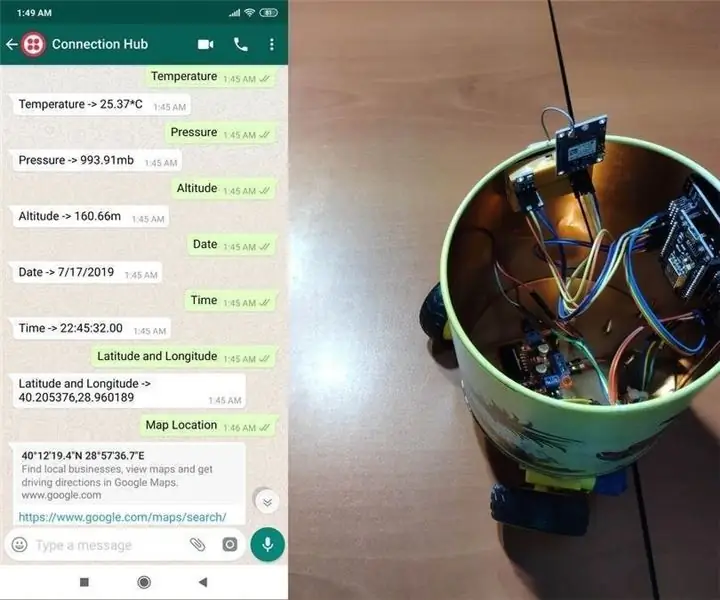
Loactor met lewendige verslag met behulp van Chat Bot: 4 stappe

Loactor Met of Live -verslag met behulp van Chat Bot: via WhatsApp, kry veranderlikes (ligging, hoogte, druk …) van NodeMCU soos versoek of stuur opdragte na NodeMCU via Twilio se API. Ek werk al 'n paar weke met Twilio se API, veral vir WhatsApp -boodskappe, en selfs app gemaak
Hoe om 'n webwerf met 'n boodskapbord te maak met behulp van PHP en MYSQL: 5 stappe

Hoe om 'n boodskapbordwebwerf te maak met behulp van PHP en MYSQL: Hierdie instruksies sal u wys hoe u 'n boodskapbordwebwerf kan skep met behulp van php, mysql, html en css. As u nuut is in die ontwikkeling van webwerwe, moenie bekommerd wees nie; daar sal gedetailleerde verduidelikings en analogieë wees, sodat u die konsepte beter kan verstaan. Mat
Arduino -projek: beheer elektronika oor die internet met behulp van Nodejs + SQL -databasis en webwerf: 6 stappe

Arduino -projek: Beheer elektronika oor die internet met behulp van Nodejs + SQL -databasis en webwerf: Projek deur: Mahmed.techDate Made: 14 July 2017 Moeilikheidsgraad: Beginner met 'n bietjie programmeringskennis. Hardewarevereiste: - Arduino Uno, Nano, Mega (ek dink die meeste MCU met die seriële verbinding sal werk) - Enkel LED & Huidige beperkende res
Verkeerspatroonanaliseerder met behulp van opsporing van lewendige voorwerpe: 11 stappe (met foto's)

Verkeerspatroonanaliseerder met behulp van opsporing van lewendige voorwerpe: In die hedendaagse wêreld is verkeersligte noodsaaklik vir 'n veilige pad. Verkeersligte kan egter baie keer irriterend wees in situasies waarin iemand die lig nader, net soos dit rooi word. Dit mors tyd, veral as die lig te lank is
